从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(CSS)
复习:从零开始学前端:标签渐变和媒体查询 — 今天你学习了吗?(CSS:Day25)
文章目录
- 从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(CSS)
- 前言
- 第二十六节课:jQuery官网
- 一、官网效果
- 二、制作效果
- 三、代码
- 四、展示效果
- 五、代码包
前言
CSS章节完结撒花~
第二十六节课:jQuery官网
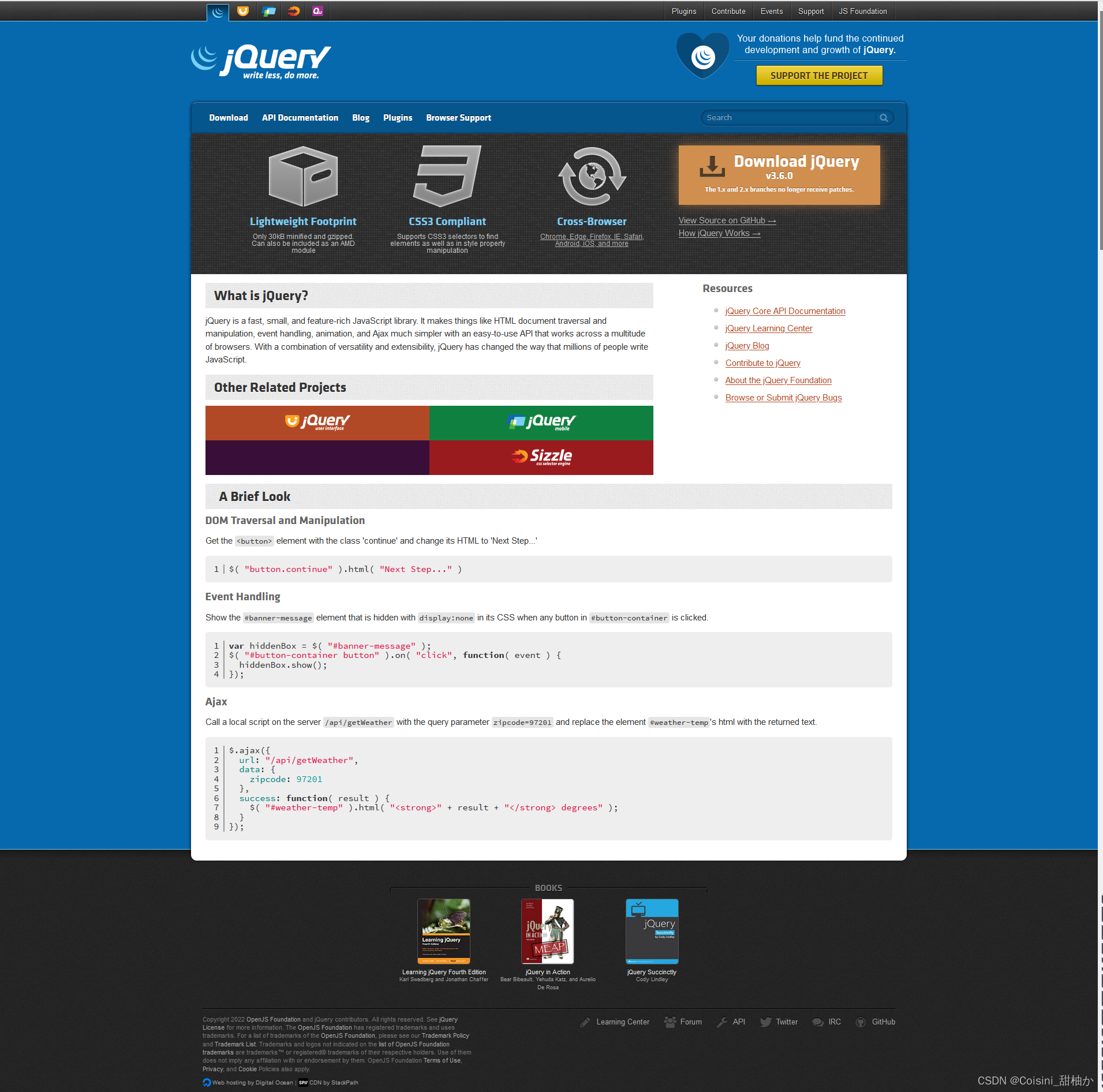
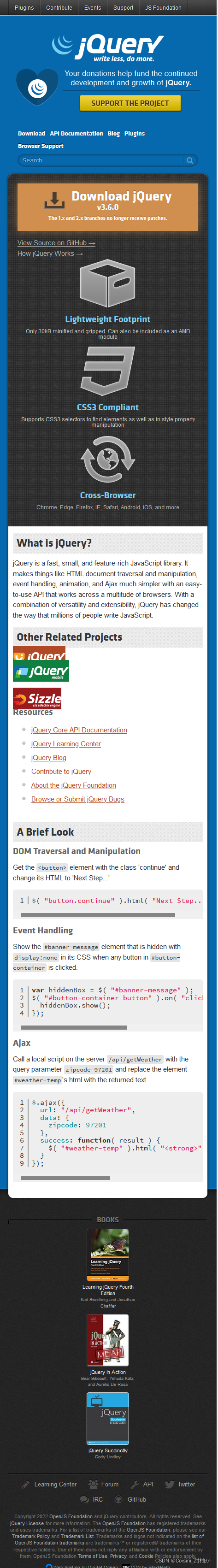
一、官网效果


二、制作效果


三、代码
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>jQuery</title><link rel="shortcut icon" href="./img/ico/favicon.ico"><link rel="stylesheet" href="./css/index.css"><!-- 引入字体图标 --><link rel="stylesheet" href="./font/style.css"><!-- 媒体查询 --><link rel="stylesheet" href="./css/media.css">
</head><body><!-- 头部区域 --><header><div class="head-contain"><div class="center"><!-- 左边导航:精灵图 --><ul class="head-left"><li class="list1"><a href="http://" title="jQuery">jQuery</a></><li class="list2"><a href="http://" title="jQuery UI">jQuery UI</a></li><li class="list3"><a href="http://" title="jQuery Mobile">jQuery Mobile</a></li><li class="list4"><a href="http://" title="Sizzle">Sizzle</a></li><li class="list5"><a href="http://" title="QUnitx">QUnit</a></li></ul><!-- 右边导航 ul里的li会有二级导航,此时最好使用亲儿子选择器 ul>li--><ul class="head-right"><li><a href="">Plugins</a></li><li><a href="">Contribute</a><ul class="downdrap"><li><a href="">CLA</a></li><li><a href="">Style Guides</a></li><li><a href="">Bug Triage</a></li><li><a href="">Code</a></li><li><a href="">Documentation</a></li><li><a href="">Web Sites</a></li></ul></li><li><a href="">Events</a></li><li><a href="">Support</a><ul class="downdrap"><li><a href="">Learning Center</a></li><li><a href="">IRC/Chat</a></li><li><a href="">Forums</a></li><li><a href="">Stack Overilow</a></li><li><a href="">Commercial Support</a></li></ul></li><li><a href="">JS Foundation</a><ul class="downdrap"><li><a href="">Join</a></li><li><a href="">Members</a></li><li><a href="">Leadership</a></li><li><a href="">Conduct</a></li><li><a href="">Donate</a></li></ul></li></ul></div></div></header><!-- 主体内容 --><div class="container"><!-- logo区域 --><div class="logo clearfix"><h2><a href="" title="jQuery">jQuery</a></h2><aside><a href="" title="SUpport the JS Foundation"></a></aside></div><!-- 导航搜索区域 --><div class="main-nav clearfix"><ul class="menu-left"><li><a href="">Download</a></li><li><a href="">APl Documentation</a></li><li><a href="">Blog</a></li><li><a href="">Plugins</a></li><li><a href="">Browser Support</a></li></ul><!-- 搜索区域:需要提交的话可以使用form --><form action=""><input id="search" type="text" placeholder="搜索"><!-- 搜索图片--><label for="search"><span></span></label></form></div><!-- 内容总体部分 --><div class="banner"><!-- logo链接区域 --><div class="banner-logo clearfix"><!-- 右边下载logo --><div class="logo-right"><a href=""><div class="top-down"><div class="download-logo"></div><div><h2>Download jQuery</h2><h4>V3.60</h4></div></div><span>The 1.x and 2x branches no longer receive patches.</span></a><div class="bottom-down"><a href="">View Source on GitHub →</a><a href="">How jQuery Works →</a></div></div><!-- 左边logo --><div class="logo-left"><div class="logo-one"><div class="logo-img logo-img-1"></div><h3>Lightweight Footprint</h3><p>Only 30kB minified and gzipped. Can also be included as an AMD module</p></div><div class="logo-one"><div class="logo-img logo-img-2"></div><h3>CSS3 Compliant</h3><p>Supports CSS3 selectors to find elements as well as in style property manipulation</p></div><div class="logo-one"><div class="logo-img logo-img-3"></div><h3>Cross-Browser</h3><p><a href="">Chrome, Edge, Firefox, IE,Safan,Android, ios, and more</a></p></div></div></div><!-- 白色内容区域 --><div class="home-contain clearfix"><div class="home-left"><h2>What is jQuery</h2><p>jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML documenttraversal andmanipulation, event handling, animation, and Ajax much simpler with an easy-to-use API thatworks across a multitude ofbrowsers. With a combination of versatility and extensibility, jQuery has changed the way thatmillions of people writeJavaScript.</p><h2>Other Related Projects</h2><!-- 一组 --><section><a href="" class="section1-1"><div class="section-logo"></div></a><a href="" class="section1-2"><div class="section-logo"></div></a></section><section><a href="" class="section2-1"><div class="section-logo"></div></a><a href="" class="section2-2"><div class="section-logo"></div></a></section></div><div class="home-right"><h3>Resources</h3><ul><li><a href="">jQuery Core API Documentation</a></li><li><a href="">jQuery Learming. Center</a></li><li><a href="">jQuery Blog</a></li><li><a href="">Contribute to jQuery</a></li><li><a href="">About the jQuery Foundation</a></li><li><a href="">Browse or Submit jQuery Bugs</a></li></ul></div></div><!-- 代码区域 --><div class="white-code"><h2>A Brief Look</h2><h3>DOM Traversal and Manipulation</h3><p>Get the <span><button></span> element with the class 'continue' and change its HTML to 'NextStep...'</p><!-- 表格代码 --><div class="code-table"><table><tr><td>1</td><td>$( <span>"button.continue"</span> ).html( <span>"Next Step..."</span> )</td></tr></table></div><h3>Event Handling</h3><p>Show the <span>#banner-message</span> element that is hidden with <span>display:none</span> in itsCSS when any button in <span>#button-container</span> is clicked.</p><!-- 表格代码 --><div class="code-table"><table><tr><td>1</td><td>var hiddenBox = $(<span>"#banner-message"</span> );</td></tr><tr><td>2</td><td>$( <span>"#button-container button"</span> ).on( <span>"click"</span>, function( event ){</td></tr><tr><td>3</td><td><div class="twoblock">hiddenBox.show();</div></td></tr><tr><td>4</td><td>});</td></tr></table></div><h3>Ajax</h3><p>Call a local script on the server <span>/api/getWeather</span> with the query parameter<span>zipcode=97201</span> and replace the element <span>#weather-temp</span>'s html with thereturned text.</p><!-- 表格代码 --><div class="code-table"><table><tr><td>1</td><td>$.ajax({</td></tr><tr><td>2</td><td><div class="twoblock"><div class="green">span</div>: <span>"/api/getWeather"</span>,</div></td></tr><tr><td>3</td><td><div class="twoblock"><div class="green">data</div>: {</div></td></tr><tr><td>4</td><td><div class="twoblock"><div class="fourblock"><div class="green">zipcode</div>: <div class="green">97201</div></div></div></td></tr><tr><td>5</td><td><div class="twoblock">},</div></td></tr><tr><td>6</td><td><div class="twoblock"><div class="green">success</div>: <div class="wight">function</div>( result ) {</div></td></tr><tr><td>7</td><td><div class="twoblock"><div class="fourblock">$( <span>"#weather-temp"</span> ).html( <span>"<strong>"</span> + result +<span>"</strong> degrees"</span> );</div></div></td></tr><tr><td>8</td><td><div class="twoblock">}</div></td></tr><tr><td>9</td><td>});</td></tr></table></div></div></div></div><!-- 底部内容 --><footer><div class="footer-center"><!-- 书籍区域 --><div class="books-center"><h3><span>BOOKS</span></h3><ul class="books"><li><a href=""><img src="./img/books/learning-jquery-4th-ed.jpg" alt="">Learning jQuery Fourth Edition<span>Karl Swedberg and Jonathan Chaffer</span></a></li><li><a href=""><img src="./img/books/jquery-in-action.jpg" alt="">jQuery in Action<span>Bear Bibeault, Yehuda Katz, and Aurelio De Rosa</span></a></li><li><a href=""><img src="./img/books/jquery-succinctly.jpg" alt="">jQuery Succinctly<span>Cody Lindley</span></a></li></ul></div><!-- 友情链接 --><div class="other clearfix"><ul class="site-link"><li><a href="">Learning Center</a></li><li><a href="">Forum</a></li><li><a href="">API</a></li><li><a href="">Twiter</a></li><li><a href="">IRC</a></li><li><a href="">GitHub</a></li></ul><p>Copyright 2022 <a href=""><span>OpenJS Foundation</span></a> and jQuery contributors. All rightsreserved.See <a href=""><span>jQuery License</span></a> for more information. The <a href=""><span>OpenJSFoundation</span></a> hasregistered trademarks and uses trademarks. For a list of trademarks of the <a href=""><span>OpenJSFoundation</span></a>, please see our <a href=""><span>Trademark Policy</span></a> and <ahref=""><span>Trademark List</span></a>.Trademarks and logos not indicated on <a href=""><span>the list of OpenJS Foundationtrademarks</span></a> aretrademarks™ or registered® trademarks of their respective holders. Use of them does not imply anyaffiliation with or endorsement by them. OpenJS Foundation <a href=""><span>Terms ofUse</span></a>,<a href=""><span>Privacy</span></a>, and <a href=""><span>Cookie</span></a>Policies also apply.<span class="linklogo"><a href="">Web hosting by Digital Ocean</a>|<a href=""> CDN by StackPath</a></span></p></div></div></footer>
</body></html>
index.css
/* 知识点: */
/* 1.@font-face {font-family: myfont;src: url(../css/);
} */
/* 2.隐藏文字的三种方法1.display:none;2.font-size:0;3.text-indent: -999px;*/* {/* 新盒子计算方式 */box-sizing: border-box
}
body,ul,li{margin: 0;padding: 0;list-style-type: none;
}
a{text-decoration: none;
}
/* 清除浮动+外边距塌陷 */
.clearfix::after,
.clearfix::before{content:'';display: table;clear: both;
}
header .head-contain{height: 34px;width: 100%;background-image: url(../img/jq-global-nav.png);background-position: 0 bottom;background-repeat: repeat-x;
}
header .head-contain .center{width: 1240px;height: 100%;margin: 0 auto;/* background-color: teal; */
}
header .head-contain .center .head-left{float: left;border-right: 1px solid rgba(255,255,255,0.09766562);
}
header .head-contain .center .head-left li {float: left;width: 42px;height: 32px;border-right: 1px solid rgba(0,0,0,0.347656);border-left: 1px solid rgba(255,255,255,0.09766562);/* 相对的时候top才有用:然后把图标整体往下移一点 */top: 1px;position: relative;
}
header .head-contain .center .head-left li a{display: block; /* 文字移走 */height: 33px;text-indent: -999px;
}
header .head-contain .center .head-left .list1{background: url(../img/jq-nav-icons.png) -5px bottom;border:none;margin-top: 2px;
}
header .head-contain .center .head-left .list2{background: url(../img/jq-nav-icons.png) -59px 0;border-left: none;
}
header .head-contain .center .head-left .list3{background: url(../img/jq-nav-icons.png) -107px 0;
}
header .head-contain .center .head-left .list4{background: url(../img/jq-nav-icons.png) -155px 0;
}
header .head-contain .center .head-left .list5{background: url(../img/jq-nav-icons.png) -204px 0;
}
header .head-contain .center .head-right{float: right;border-right: 1px solid rgba(255,255,255,0.09766562);border-left: 1px solid rgba(0,0,0,0.347656);
}
/* 下面有二级导航,这里最好加一个亲儿子选择器 */
header .head-contain .center .head-right>li{position: relative;float: left;border-right: 1px solid rgba(0,0,0,0.347656);border-left: 1px solid rgba(255,255,255,0.09766562);transition: .5s;
}
header .head-contain .center .head-right>li a{color: #e6e6e6;font-size: 13px;/* 这里不用行高原因:只有子列表,亲儿子会继承,所以这里适合padding */padding: 8px 12px;display: block;
}
header .head-contain .center .head-right li:hover{background-color: rgb(38,38,38);/* background-color: #000; */
}/* 二级菜单 */
header .head-contain .center .head-right .downdrap{position: absolute;width: 120px;background-color: rgb(38,38,38);left: -1px;display: none;transition: opacity 0.2s;box-shadow: 0 4px 5px rgb(0 0 0 / 40%);z-index: 1;
}
header .head-contain .center .head-right>li:hover .downdrap{display: block;
}
header .head-contain .center .head-right>li .downdrap>li{background: url(../img/bg-footer-noise.jpg) #000 initial;
}
header .head-contain .center .head-right>li .downdrap>li:hover{background-color: #000;
}
/* 主体内容 */
.container{width: 100%;background-color: #0769AD;border-top: 1px solid #7acef4;
}
.container .logo{width: 1240px;margin: 0 auto;padding: 30px 0 20px 0;
}
.container .logo h2{float: left;margin: 0;
}
.container .logo h2 a{float: left;width: 243px;height: 66px;background-image: url(../img/logo-jquery.png);text-indent: -999px;
}
.container .logo aside{float: right;
}
.container .logo aside a{float: right;height: 100px;width: 400px;background: url(../img/donate.png);
}
.container .main-nav{width: 1240px;background-color: #06568e;margin: 0 auto;padding: 0 20px;border-radius: 10px 10px 0 0;border-top: 1px solid RGB(122,206,244,.4);box-shadow: 0px 0px 5px RGBA(26,25,25,0.9);
}
.container .main-nav .menu-left{float: left;padding: 10px 0;
}
.container .main-nav .menu-left li{float: left;border-radius: 5px;
}
.container .main-nav .menu-left li a{color: #fff;padding: 8px 10px;display: block;font-size: 14px;font-weight: 700;
}
.container .main-nav .menu-left li:hover{box-shadow: 0 0 5px #000 inset;
}
/* 搜索样式推荐 */
.container .main-nav form{float: right;width: 300px;background-color: transparent;margin-top: 12px;border-radius: 20px;padding: 2px 0 2px 0;box-shadow: 0 0 5px rgb(43, 43, 43) inset;border-bottom: 1px solid rgb(32,120,181);position: relative;
}
.container .main-nav form input{width: 260 px;background-color: transparent;border-radius: 20px;outline: none;border: none;padding: 4px 10px ;color: #fff;
}
.container .main-nav form input::-webkit-input-placeholder{color: #fff;
}
.container .main-nav form span{position: absolute;width: 20px;height: 20px;background: url(../img/icon/search.png);background-repeat: no-repeat;background-position: right 0 ;background-size: contain;right: 10px;top: 4px;border-left: 1px solid rgba(68, 68, 68,.4);padding-left: 5px;box-sizing: content-box;
}
.container .banner{width: 1240px;margin: 0 auto;border-radius: 0 0 10px 10px;overflow: hidden;position: relative;;
}
.container .banner .banner-logo{width: 100%;background: url(../img/dark-grey-tile.png);padding: 20px;
}
.container .banner .banner-logo .logo-left{width: 700px;height: 203px;float: left;display: flex;justify-content: space-between;
}
.container .banner .banner-logo .logo-left .logo-one{width: 200px;height: 100%;
}
.container .banner .banner-logo .logo-left .logo-one .logo-img{width: 120px;height: 107px;margin: 0 auto;box-sizing: border-box;
}
.container .banner .banner-logo .logo-left .logo-one .logo-img-1{/* 水平移动位置,垂直移动位置 */background: url(../img/feature-sprites.png) 0 0 no-repeat;
}
.container .banner .banner-logo .logo-left .logo-one .logo-img-2{background: url(../img/feature-sprites.png) -139px 0px no-repeat;
}
.container .banner .banner-logo .logo-left .logo-one .logo-img-3{box-sizing: border-box;background: url(../img/feature-sprites.png) -278px 0px no-repeat;transition: .5s;
}
.container .banner .banner-logo .logo-left .logo-one .logo-img-3:hover{transform: rotateZ(1turn);
}
.container .banner .banner-logo .logo-left .logo-one h3{text-align: center;font-size: 17px;color: #7acef4;margin: 10px 0 10px 0;
}
.container .banner .banner-logo .logo-left .logo-one p{color: rgb(202, 202, 202);margin: 0;font-size: 12px;text-align: center;letter-spacing: -.7px;
}
.container .banner .banner-logo .logo-left .logo-one p a{color: rgb(202, 202, 202);text-decoration: underline;
}
.container .banner .banner-logo .logo-left .logo-one p a:hover{text-decoration: none;
}
/* 右边logo区域 */
.container .banner .banner-logo .logo-right{width: 370px;height: 200px;float: right;margin-right: 30px;
}
.container .banner .banner-logo .logo-right>a{display: block;width: 100%;height: 103px;background-color: #d18f4f;box-shadow: 0 0 10px #d18f4f;padding: 13px 20px;
}
.container .banner .banner-logo .logo-right>a .top-down{display: flex;justify-content: space-evenly;
}
.container .banner .banner-logo .logo-right>a .top-down .download-logo{width: 44px;height: 37px;background: url(../img/download.png);margin-top: 10px;
}
.container .banner .banner-logo .logo-right>a .top-down div h2{color: #fff;margin: 0;font-size: 26px;
}
.container .banner .banner-logo .logo-right>a .top-down div h4{color: #fff;margin: 0 75px;
}
.container .banner .banner-logo .logo-right>a span{color: #fff;font-size: 12px;text-align: center;font-weight: 700;
}
.container .banner .banner-logo .logo-right .bottom-down{margin-top: 15px;
}
.container .banner .banner-logo .logo-right .bottom-down a{display: block;font-size: 15px;text-decoration: underline;color: rgb(202, 202, 202);
}
.container .banner .banner-logo .logo-right .bottom-down a:hover{text-decoration: none;
}
.container .banner .home-contain{width: 1240px;background-color: #fff;margin: 0 auto;padding: 15px 25px;
}
.container .banner .home-contain .home-left{float: left;width: 800px;
}
.container .banner .home-contain .home-left h2{background: url(../img/gauze.png);height: 44px;line-height: 44px;font-size: 20px;padding: 0 20px;color: #333;margin: 0 0 16px 0;
}
.container .banner .home-contain .home-left p{color: rgb(61,59,59);font-style: 15px;line-height: 23px;
}
.container .banner .home-contain .home-left section {width: 800px;display: flex;
}
.container .banner .home-contain .home-left section a{height: 60px;width: 400px;flex-grow: 1;padding: 15px 25px;
}
.container .banner .home-contain .home-left section .section1-1{background-color: #824926;
}
.container .banner .home-contain .home-left section .section1-2{background-color: #108040;
}
.container .banner .home-contain .home-left section a .section-logo{width: 105px;height: 30px;margin: 0 auto;
}
.container .banner .home-contain .home-left section .section1-1 .section-logo{width: 114px;background: url(../img/projectlogosfull-small.png) -327px 0;
}
.container .banner .home-contain .home-left section .section1-2 .section-logo{width: 122px;background: url(../img/projectlogosfull-small.png) -442px 0;
}
.container .banner .home-contain .home-left section .section2-1{background-color: #390f39;
}
.container .banner .home-contain .home-left section .section2-2{background-color: #9a1b1b;
}
.container .banner .home-contain .home-left section .section2-2 .section-logo{background: url(../img/projectlogosfull-small.png) -669px 0px ;
}
.container .banner .home-contain .home-left section .section2-1 .section-logo{background: url(../img/projectlogosfull-small.png) -564px 0px ;
}
.container .banner .home-contain .home-right{width: 290px;height: 300px;float: right;
}
.container .banner .home-contain .home-right h3{color: #666;margin: 0 0 10px 0;
}
.container .banner .home-contain .home-right ul{margin: 0 0 20px 20px;
}
.container .banner .home-contain .home-right ul li{background: url(../img/bullet.png) no-repeat 0 8px;padding: 0 0 10px 20px;
}
.container .banner .home-contain .home-right ul li a{font-size: 15px;color:#B24926; text-decoration: underline;
}
.container .banner .home-contain .home-right ul li a:hover{text-decoration: none;
}
.container .banner .white-code{width: 100%;background-color: white;padding: 0 25px 30px 25px;
}
.container .banner .white-code h2{background: url(../img/gauze.png);padding: 0 20px 20px;height: 45px;line-height: 45px;margin: 0;color: #333;
}
.container .banner .white-code h3{color: #666;margin: 10px 0;font-size: 18px;
}
.container .banner .white-code p{margin:10px 0;color: rgb(65, 65, 65);padding: 8px 0;
}
.container .banner .white-code p span{font-size: 13px;background-color: rgb(231, 231, 231);border: 2px solid rgb(231, 231, 231);padding: 2px 2px 2px 2px;/* box-sizing: border-box; */border-radius: 5px;
}
.container .banner .white-code .code-table{width: 100%;background-color: #eee;padding: 10px;border-radius: 5px;
}
.container .banner .white-code .code-table table{font-size: 15px;/* 消除表格间隙 */border-collapse: collapse;
}
.container .banner .white-code .code-table table td:nth-child(odd){padding-right: 5px;border-right: 3px solid #999;
}
.container .banner .white-code .code-table table td:nth-child(even){padding-left: 5px;color: rgb(78, 78, 78);
}
.container .banner .white-code .code-table table td:nth-child(even) span{color: rgb(255, 57, 57);
}
.container .banner .white-code .code-table table td:nth-child(even) .twoblock{padding-left: 20px;
}
.container .banner .white-code .code-table table td:nth-child(even) .fourblock{padding-left: 20px;
}
.container .banner .white-code .code-table table td:nth-child(even)>div .green{display: inline;color: rgb(41,128,141);
}
.container .banner .white-code .code-table table td:nth-child(even)>div .wight{display: inline;font-weight: 600;
}
footer{width: 100%;background-image: url(../img/bg-footer-noise.jpg);margin-top: -20px;border-top: 1px solid #7acef4;padding: 45px 0;
}
footer .footer-center{width: 1240px;height: 100%;/* background-color: #108040; */margin: 0 auto;
}
footer .footer-center .books-center{width: 600px;/* background-color: pink; */margin: 0 auto;
}
footer .footer-center .books-center h3{/* position: relative; */height: 14px;text-align: center;border:1px solid #000;border-bottom: none;border-radius: 5px 5px 0 0;position: relative;/* margin-top: 20px; */color: rgb(112, 112, 112);
}
footer .footer-center .books-center h3 span{display: inline-block;position: relative;top: -14px;background-image: url(../img/bg-footer-noise.jpg);padding: 0 10px;z-index: 1;
}
footer .footer-center .books-center h3::after{content: '';position: absolute;border: 1px solid rgb(53, 53, 53);width: 100%;height: 14px;border-bottom:none;border-radius: 5px 5px 0 0;top: 0;left: 0;
}
footer .footer-center .books-center .books{width: 100%;display: flex;justify-content: space-between;
}
footer .footer-center .books-center .books li{width: 165px;height: 162px;
}
footer .footer-center .books-center .books li a{display: flex;color: #fff;flex-wrap: wrap;justify-content: center;font-size: 12px;letter-spacing: -.5px;text-align: center;
}
footer .footer-center .books-center .books li a img{width: 92px;height: 114px;margin-bottom: 5px;border: 1px solid rgb(85, 85, 85);border-radius: 4px;
}
footer .footer-center .books-center .books li a span{color: #aaa;margin-top: 4px;
}
footer .footer-center .books-center .books li a:hover img{border: 1px solid #fff;
}
footer .footer-center .books-center .books li:last-child a{letter-spacing: 0px;
}
/* other样式 */
footer .footer-center .other{width: 100%;margin-top: 40px;border-top: 1px solid #333;box-shadow: 0 -1px 0 #000;
}
footer .footer-center .other p{font-size: 12px;float: left;width: 480px;color: #777;
}
footer .footer-center .other p span{/* display: block; */color: #aaa;
}
footer .footer-center .other p span:hover{color: white;
}
footer .footer-center .other p .linklogo{display: block;
}
footer .footer-center .other p .linklogo a{padding: 0 5px 10px 25px;
}
footer .footer-center .other p .linklogo a:first-child{background: url(../img/footer-img/logo-do.png) no-repeat;
}
footer .footer-center .other p .linklogo a:last-child{background: url(../img/footer-img/logo-sp.png) no-repeat;
}
footer .footer-center .other .site-link{float: right;display: flex;margin-top: 15px;
}
footer .footer-center .other .site-link li{font-size: 15px;margin-left: 25px;line-height: 25px;
}
footer .footer-center .other .site-link li a{color: rgb(165, 165, 165);
}
footer .footer-center .other .site-link li a::before{font-family: 'icomoon';padding-right: 10px;color: rgb(78, 78, 78);
}
footer .footer-center .other .site-link li:nth-child(1) a::before{content: '';
}
footer .footer-center .other .site-link li:nth-child(2) a::before{content: '';
}
footer .footer-center .other .site-link li:nth-child(3) a::before{content: '';
}
footer .footer-center .other .site-link li:nth-child(4) a::before{content: '';
}
footer .footer-center .other .site-link li:nth-child(5) a::before{content: '';
}
footer .footer-center .other .site-link li:nth-child(6) a::before{content: '';
}
footer .footer-center .other .site-link li a:hover{color: white ;
}
footer .footer-center .other .site-link li:hover a::before{color: white ;
}media.css
@media screen and (max-width:500px) {header .head-contain .center {width: 460px;}header .head-contain .center .head-left{display: none;}header .head-contain .center .head-right{float: left;}header .head-contain .center .head-right>li a{font-size: 12px;}.container .logo{width: 460px;}.container .logo h2{float: none;margin: 15px 0;}.container .logo h2 a{float: none;display: block;margin: 0 auto;}.container .logo aside{float: none;}.container .logo aside a{float: none;display: block;margin: 0 auto;}.container .main-nav{width: 460px;background-color: transparent;box-shadow: none;border-top:none;}.container .main-nav .menu-left{float: none;display: flex;} .container .main-nav .menu-left li{float: none;border-radius: 0;}.container .main-nav .menu-left li a{font-size: 12px;padding: 0 5px;letter-spacing: -.3px;}.container .main-nav .menu-left li:hover{box-shadow:none;}.container .main-nav .menu-left li:hover a{text-shadow: 0 -1px 0 rgba(0,0,0,0.76);}.container .main-nav form{float: none;width: 100%;margin: 0;background-color: transparent;margin: 0 0 20px 0;}.container .main-nav form input{font-size: 13px ;}.container .main-nav form span{border-left: 1px solid rgba(43, 41, 41, .5);top: 4px;}.container .banner{width: 460px;border-radius: 10px 10px 10px 10px;}.container .banner .banner-logo .logo-right{float: none;width: 100%;}.container .banner .banner-logo .logo-right .bottom-down a{font-size: 13px;color: #aaa;}.container .banner .banner-logo .logo-left{float: none;/* 改为纵向排列 */flex-direction: column;height: 100%;width: 100%;}.container .banner .banner-logo .logo-left .logo-one{width: 100%;margin-bottom: 15px;}.container .banner .home-contain{width: 460px;padding-bottom: 0px;}.container .banner .home-contain .home-left{width: 100%;}.container .banner .home-contain .home-left section {width: 400px;flex-direction: column;}.container .banner .home-contain .home-left section a{width: 150px;padding: 5px 10px;height: auto;}.container .banner .home-contain .home-right{float: none;/* display: block; */height: auto;}footer .footer-center{width: 460px;}footer .footer-center .books-center{width: 100%;}footer .footer-center .books-center h3{font-size: 12px;}footer .footer-center .books-center h3 span{top: -7px;}footer .footer-center .books-center .books{flex-direction: column;margin: 0 auto;align-items: center;}/* 字体最小12px,无法继续变小啦~ */footer .footer-center .books-center .books li{margin-bottom: 12px;}footer .footer-center .other{margin-top: 20px;}footer .footer-center .other .site-link{width: 100%;flex-wrap: wrap;justify-content: center;}footer .footer-center .other .site-link li{font-size: 13 px;}footer .footer-center .other .site-link li a::before{font-size: 16px;}footer .footer-center .other p{float: none;width: 460px;text-align: center;}footer{padding-bottom: 10px;}
}
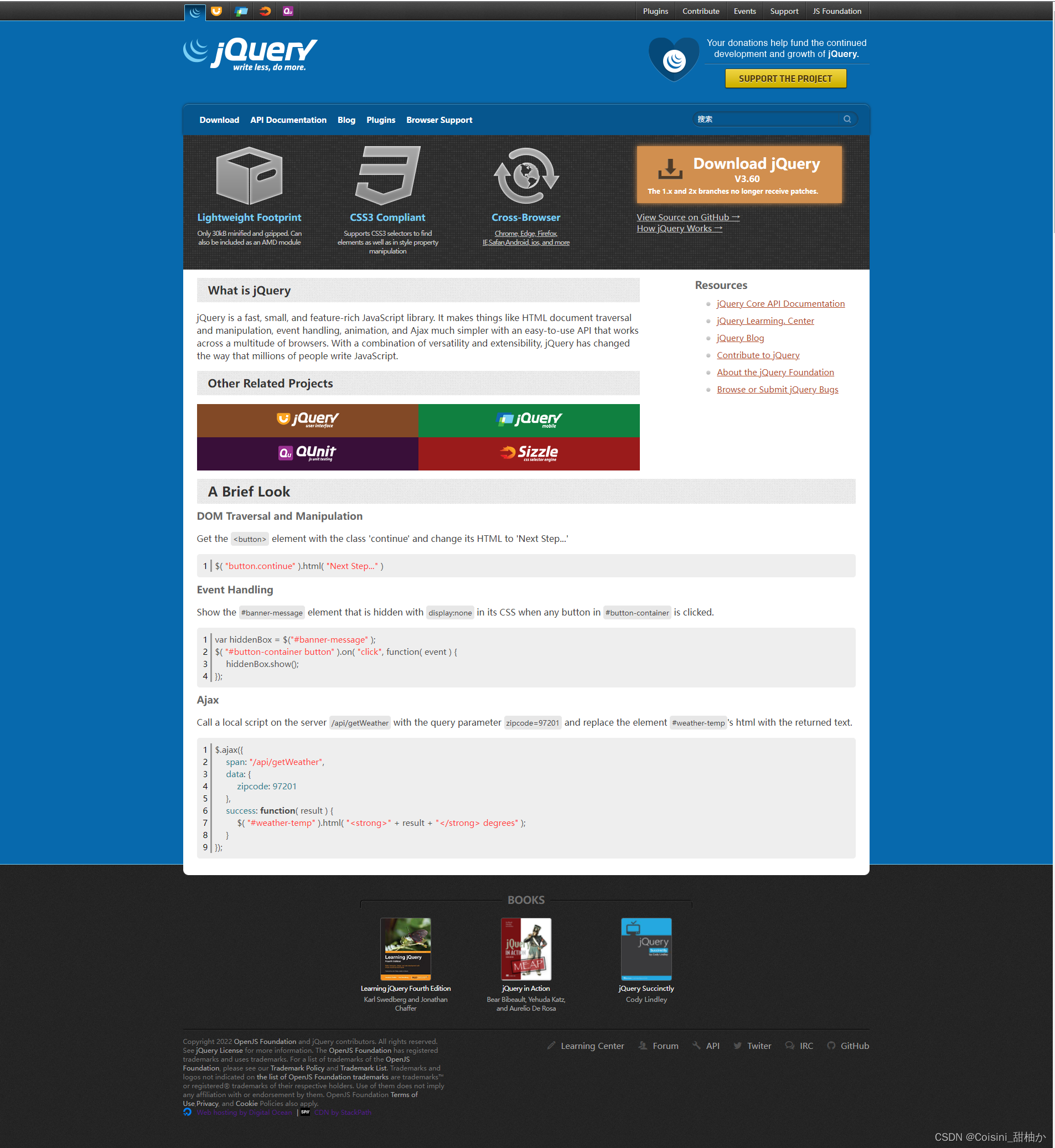
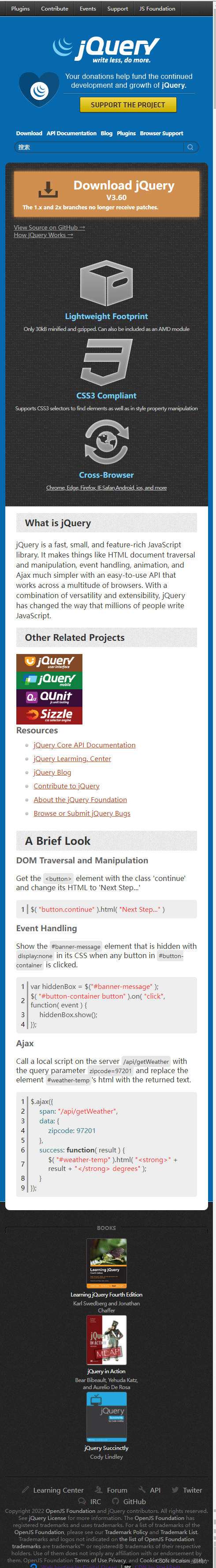
四、展示效果
视频演示:
链接:https://www.bilibili.com/video/BV1C34y1t7xa/
五、代码包
csdn资源:
链接:https://download.csdn.net/download/weixin_45266979/84992906
百度网盘资源:
链接:https://pan.baidu.com/s/1lpQdn9GaBMHiACzY49ad1g
提取码:rovu
预习:从零开始学前端:初识JavaScript — 今天你学习了吗?(JS:Day01)
------聪明的人有长的耳朵和短的舌头。