非常实用的教程+案例,均有详细的步骤讲解,不懂得可以私信博主,看到就会回的!未来将继续更新Vue,React等更多前端知识,欢迎收藏关注!
文章目录
- 一、HTML
- 二、CSS
- 三、JavaScript
- 四、jQuery
- 五、 前端项目案例
- 总结
非常实用的教程+案例,均有详细的步骤讲解,不懂得可以私信博主,看到就会回的!未来将继续更新Vue,React等更多前端知识,欢迎收藏关注!

一、HTML
https://blog.csdn.net/weixin_44009656/article/details/124508524
一、HTML概述
- 1.HTTP基础
- 2.什么是HTML
- 3.HTML网页结构
- 4.HTML注释
二、HTML常用标签
- 1.HTML标签
- 2.HTML元素
- 3.HTML常见标签
- 4.容器标签
- 5.HTML列表
- 6.HTML样式
三、HTML 表格与 DIV 应用
- 1.创建表格
- 2.完善表格
- 3.div设置
四、HTML 表单
- 1.创建表单
- 2.插入表单对象
- 3.菜单和列表
- 4.文本域
五、HTML图像与框架
- 1.插入图像
- 2.使用框架(iframe)
六、HTML5简介
- 1.HTML5代码规范
- 2.HTML5 的改变
- 3.新特性和新规则
- 4.新增的结构元素
- 5.废除的元素
七、HTML5表单
- 1.HTML5表单元素
- 2.HTML5表单新增元素
- 3.HTML5输入类型
八、HTML5 Canvas API
- 1.Canvas 元素
- 2.绘制简单图形
- 3.直线绘制
- 4.矩形绘制
- 5.圆和扇形的绘制
- 6.填充和渐变
- 7.文字绘制
- 8.图片绘制
九、HTML5 视频音频与拖放
- 1.HTML5 视频介绍
- 2.HTML5 拖放
十、HTML5 Web Storage 和文件上传
- 1.Web Storage 概述
- 2.localStorage 方法
- 3.sessionStorage 方法
- 4.HTML5 文件上传概述
- 5.如何实现文件上传
- 6.文件读取
二、CSS
https://blog.csdn.net/weixin_44009656/article/details/124521278?spm=1001.2014.3001.5502
一、CSS介绍
- 1.CSS概述
- 2.CSS语法
- 3.CSS 注释
- 4.CSS 数值与单位
- 5.CSS样式类型
二、CSS基本样式
- 1.文字排版
- 2.样式化列表
- 3.样式化链接
- 4.Web字体
三、CSS 样式化区块
- 1.元素分类
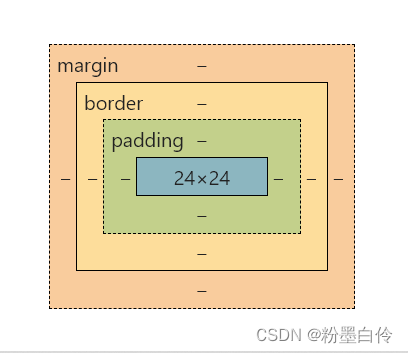
- 2.区块模型
- 3.背景
- 4.图片
- 5.表格
- 6.轮廓
- 7.盒子阴影
- 8.圆角边框
- 9.练习
四.、CSS选择器
- 1.什么是选择器
- 2.标签选择器
- 3.类选择器
- 4.id 选择器
- 5.通配符选择器
- 6.标签指定式选择器
- 7.后代选择器
- 8.子代选择器
- 9.并集选择器
- 10.属性选择器
- 11.伪类选择器
- 12.CSS 层叠性和继承性
五、CSS 布局模型
- 1.布局模型概述
- 2.流动模型
- 3.浮动模型
- 4.清除浮动
- 5.层模型
六、CSS3介绍
- 1.什么是 CSS3
- 2.CSS3 的好处
- 3.浏览器引擎前缀
七、CSS3 元素属性升级
- 1.背景
- 2.边框
九.CSS3 文本
- 1.颜色之 RGBA
- 2.text-shadow
- 3.text-overflow
- 4.overflow-wrap & word-break
十.CSS3 动画和过渡
- 1.渐变
- 2.过渡
- 3.2D 、3D 转换
- 4.动画
十一.CSS3布局
- 1.Flex 布局
- 2.基本概念
- 3.flex-direction
- 4.flex-wrap
- 5.flex-flow
- 6.justify-content
- 7.align-items
- 8.align-content
- 9.flex
- 10.align-self
- 11.多媒体查询
- 12.用户界面
十二.CSS3 选择器
- 1.常用选择器
- 2.属性选择器
- 3.伪类选择器
三、JavaScript
https://blog.csdn.net/weixin_44009656/article/details/124531237
一、JavaScript 基础
- 1.什么是 JavaScript
- 2.JavaScript 范例
- 3.变量
- 4.数字与运算符
- 5.数组概述
- 6.操作数组
- 7.Null 和 Undefined
- 8.字符串
- 9.转换成字符串
- 10.转换成数值类型
- 11.转换成布尔类型
二 、JavaScript 关键特性
- 1.条件
- 2.循环
- 3.函数(参数,函数返回值)
- 4.创建函数
- 5.练习:制作直角三角形
三、JSON
- 1.对象基础概念
- 2.JSON
- 3.常用内置对象介绍
- 4.创建对象和访问对象
四、Web API
- 1.API
- 2.BOM 简介
- 3.BOM 的顶级对象 window 以及常用操作方法
- 4.DOM 简介
- 5.DOM HTML
- 6.DOM CSS
- 7.DOM 节点
- 8.DOM 节点的操作
- 9.DOM 事件
- 10.练习:导航栏样式切换
五、值类型和引用类型以及异常
- 1.值类型和引用类型
- 2.值类型和引用类型的特征
- 3.调试工具的使用
- 4.异常处理
六、面向对象编程
- 1.面向对象编程举例
- 2.构造函数
- 3.构造函数存在的问题
- 4.原型
- 5.构造函数、实例、原型三者之间的关系
- 6.原型链
- 7.原型链继承
- 8.Object.prototype 成员介绍
七、函数进阶
- 1.call、apply、bind
- 2.递归
- 3.作用域
- 4.闭包
- 6.arguments 对象
- 7.Function 对象
四、jQuery
一、Jquery入门
- 1.Jquery是什么?
- 2.配置 jQuery 环境
- 3.jQuery 语法
- 4.jQuery 代码风格
- 5.jQuery 对象和 DOM 对象
- 6.解决 jQuery 和其他库的冲突
二、jQuery 选择器
- 1.jQuery 选择器是什么
- 2.基本选择器
- 3.层次选择器
- 4.表单选择器
- 5.过滤选择器
三、jQuery 中的 DOM 操作
- 1.DOM 介绍
- 2.查找节点
- 3.创建节点
- 4.插入节点
- 5.删除节点
- 6.复制节点
- 7.替换节点
- 8.包裹节点
- 9.属性操作
- 10.样式操作
- 11.设置和获取 HTML、文本和值
- 12.遍历节点
- 13.CSS-DOM 操作
四、jQuery 中的事件和动画(https://blog.csdn.net/weixin_44009656/article/details/124566046)(https://blog.csdn.net/weixin_44009656/article/details/124616739)
- 1.事件
- 2.动画
五、jQuery 对表单、表格的操作
- 1.表单应用
- 2.表格应用
- 3.其他应用
五、 前端项目案例
(https://blog.csdn.net/weixin_44009656/category_11795584.html)
- 1.纯代码22步绘制唯美的日夜交替动画(CV即可运行+保姆级步骤教程的前端动画小案例)
- 2.原生HTML+CSS+JS制作自己的导航主页(源码+步骤详解)
- 3.Html5 Canvas 百行代码实现扫雷
- 4.纯前端打造一个实时 markdown 编辑器
- 5.HTML5实现刮刮乐效果(巩固下基础吧)
- 5.原生HTML+CSS+JS绘制表白信件
- 7.一定能用到的简单但实用的五种按钮样式
总结
非常实用的教程+案例,均有详细的步骤讲解,不懂得可以私信博主,看到就会回的!感谢观看!