CSS Cascading Style Sheets 层叠样式表
能够对网页中的元素位置的排版进行像素级精确控制,实现美化页面的效果。
语法
选择器 {声明}- 选择器决定针对谁修改
- 声明决定修改什么
- 声明的内容是键值对
- 键值对间用 ; 隔开
- 键与值间用 : 隔开
引入方式
行内样式表
修改标签的 style 属性
<div style="color:green">想要生活过的去, 头上总得带点绿</div>内部样式表
使用 style 标签嵌入 html 中
<style>div {text-align: center;}</style>外部样式表
创建一个 css 文件
使用 link 标签引入 css
<link rel="stylesheet" href="路径">选择器
基础选择器
标签选择器
能选出所有相同标签
不能差异化选择
body {}类选择器
能选出一个或多个标签
根据需求选择,最灵活,最常用
.类名 {}id 选择器
能选出一个标签
一个 id 在一个 HTML 文件中,只能出现一次
#id名 {}通配符选择器
选择出所有标签
特殊情况下使用
* {}复合选择器
后代选择器
元素 1 和 元素 2 要使用空格分割
元素 1 是父级,元素 2 是子级
只选择元素 2 ,不影响元素 1
元素1 元素2 {样式声明}子类选择器
使用大于号分割
只选择儿子, 无法选择孙子元素
元素1>元素2 { 样式声明 }并集选择器
通过 逗号 分割等多个元素
表示同时选中元素 1 和 元素 2
元素1,
元素2 { 样式声明 }伪类选择器
链接伪类选择器
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)force 伪类选择器
input:focus 选取获取焦点的 input 表单元素属性
字体属性
设置字体
font-family: '字体名字';大小
font-size: px;粗细
- 取值 [100, 900]
- 700 == bold 加粗
- 400 == normal 不加粗
font-weight: 400;
font-weight: normal;文字样式
/* 设置倾斜 */
font-style: italic;/* 取消倾斜 */
font-style: normal;文本属性
文本颜色
- RGB
- R, G, B 分别使用一个字节表示
- (8个比特位, 表示的范围是 0-255, 十六进制表示为 00-FF)
color: red; 颜色
color: #ff0000; 十六进制形式
color: rgb(255, 0, 0); RGB 方式文本对齐
控制文字水平方向的对齐
- left:左对齐
- right:右对齐
- center:居中对齐
text-align: center;文本装饰
- underline 下划线
- none 给 a 标签去掉下划线
- overline 上划线
- line-through 删除线
text-decoration: ;文本缩进
- 单位可以使用 px 或者 em
- 通常使用 em 作为单位
- 1 个 em 就是当前元素的文字大小
- 缩进可以是负的
text-indent: ;行高
行高指的是上下文本行之间的基线距离
- 顶线
- 中线
- 基线
- 底线

line-height: ;背景属性
背景颜色
background-color: ;背景图片
background-image: url(路径);背景平铺
- repeat 平铺
- no-repeat 不平铺
- repeat-x 水平平铺
- repeat-y 垂直平铺
background-repeat: repeat;背景位置
- 方位名词:top, left, right, bottom
- 精确单位:坐标或者百分比,以盒子左上角为原点
- 混合单位:同时包含方位名词和精确单位
background-position: x y;背景尺寸
background-size: px px; 宽度 高度
background-size: %; 相对于父级元素的百分比
background-size: cover; 整张背景图片覆盖盒子
background-size: contain; 使盒子的背景图片的尺寸最大化圆角矩形
border-radius: px;圆形
div {width: 200px;height: 200px;border: 2px solid green;border-radius: 100px;/* 或者用 50% 表示宽度的一半 */border-radius: 50%;
}胶囊
div {width: 200px;height: 100px;border: 2px solid green;border-radius: 50px;
}显示模式
显示模式有很多种,最主要的就是块级元素的显示模式与行内元素的显示模式
行内元素和块级元素的区别
- 块级元素独占一行, 行内元素不独占一行
- 块级元素可以设置宽高, 行内元素不能设置宽高.
- 块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置
改变显示模式
使用 display 属性可以修改元素的显示模式
- 可以把 div 等变成行内元素
- 可以把 a , span 等变成块级元素
display: block 改成块级元素 [常用]display: inline 改成行内元素 [很少用]display: inline-block 改成行内块元素盒模型
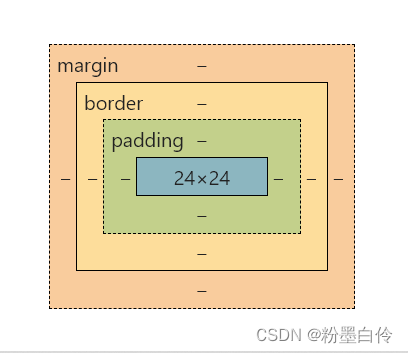
每一个 HTML 元素就相当于是一个盒子
这个盒子这四个部分构成
- 外边距 margin
- 边框 border
- 内边距 padding
- 内容 content

border 边框
属性
- 粗细: border-width
- 样式: border-style 默认无边框 solid 实线边框 dashed 虚线边框 dotted 点线边框
- 颜色: border-color
div {width: 500px;height: 250px;border-width: 10px;border-style: solid;border-color: green;
}简写
/* 无顺序要求 */
/* 一般 */
/* 粗细 样式 颜色 */
border: 1px solid red;加上边框会使盒子变大
当我们在网页中修改边框的时候
很可能会影响到网页中其他元素的布局
将 box-sizing 的值修改为 border-box 即可
* {box-sizing: border-box;
}padding 内边距
内容与边框间的空间
padding-top
padding-bottom
padding-left
padding-rightpadding: 5px; 表示四个方向都是 5px
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)margin 外边距
两个盒子边框间的距离
已最大的外边距为准
margin-top
margin-bottom
margin-left
margin-rightmargin: 10px; // 四个方向都设置
margin: 10px 20px; // 上下为 10, 左右 20
margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 40块级元素水平居中
/* 第一种写法 */
margin-left: auto;
margin-right: auto;/* 第二种写法 */
margin: auto;/* 第三种写法 */
margin: 0 auto;垂直居中, 不能使用 "上下 margin 为 auto " 的方式
去除浏览器的默认样式
部分浏览器会自己给我们的盒子加上内外边距
为了我们写出来的网页能适配各种各样的浏览器
我们在开始写网页的时候需将浏览器给的默认样式先去除
* {marign: 0;padding: 0;
}弹性布局
display: flex;- 被设置为 display:flex 属性的元素, 称为 flex container 弹性容器
- 它的所有子元素立刻称为了该容器的成员, 称为 flex item 弹性元素
- flex item 可以沿纵向排列和横向排列, 排列的方向称为 flex direction 弹性方向(主轴)
主轴 侧轴
一般默认
主轴为 横向
侧轴为 纵向
justify-content
内容对齐
决定 flex item 在主轴方向上的排列方式
| justify-content: | 效果 |
| flex-start | 左对齐 |
| flex-end | 右对齐 |
| center | 居中对齐 |
| space-between | 居中对齐 每个 item 间有空隙 |
| space-around | 居中对齐 每个 item 间有空隙 item 与 container 间也有空隙 |
align-items
校准元素
决定 flex item 在侧轴方向上的排列方式
| align-items: | 效果 |
| flex-start | 上对齐 |
| flex-end | 下对齐 |
| center | 居中对齐 |