🥳 作者:伯子南
😎 坚信: 好记性不如乱笔头,独乐乐不如众乐乐
💪 个人主页:https://blog.csdn.net/qq_34577234?spm=1010.2135.3001.5421
👬🏻 觉得博主文章不错的话,可以三连支持一下!如有需要我的支持,请私信!
🚢前言
正所谓,工欲善其事必先利其器。在万千小游戏开发者千呼万唤中,微信官方终于推出了专为小游戏开发而生的小游戏版微信开发者工具,它脱胎于原版小程序开发者工具,期望青出于蓝而胜于蓝——能够更好的服务于小游戏开发者,让我们能够更高效、更方便地开发、调试微信小游戏。
上篇文章中,我带领大家手把手完成了一个简单的微信小游戏的开发,使用的开发工具就是小游戏开发者工具。在开发过程中,我简单的介绍了几个用到的窗口与操作。为了之后更好的使用小游戏开发者工具开发,本周通过两篇文章,我们将对开发者工具的界面与使用进行一个详细的介绍学习。
文章目录
- 🚢前言
- 🚀界面
- 🌅Project窗口
- 🎠Sence窗口
- 2D
- 3D
- Game游戏视角
- 🏯Hierarchy 层级管理器
- 💌Inspector 属性检查器
- 🎮Build窗口
- 🎲工具栏
- 编辑态
- 播放态
- 📞Notice 通知窗口
- 👋🏿和我一起?
🚀界面

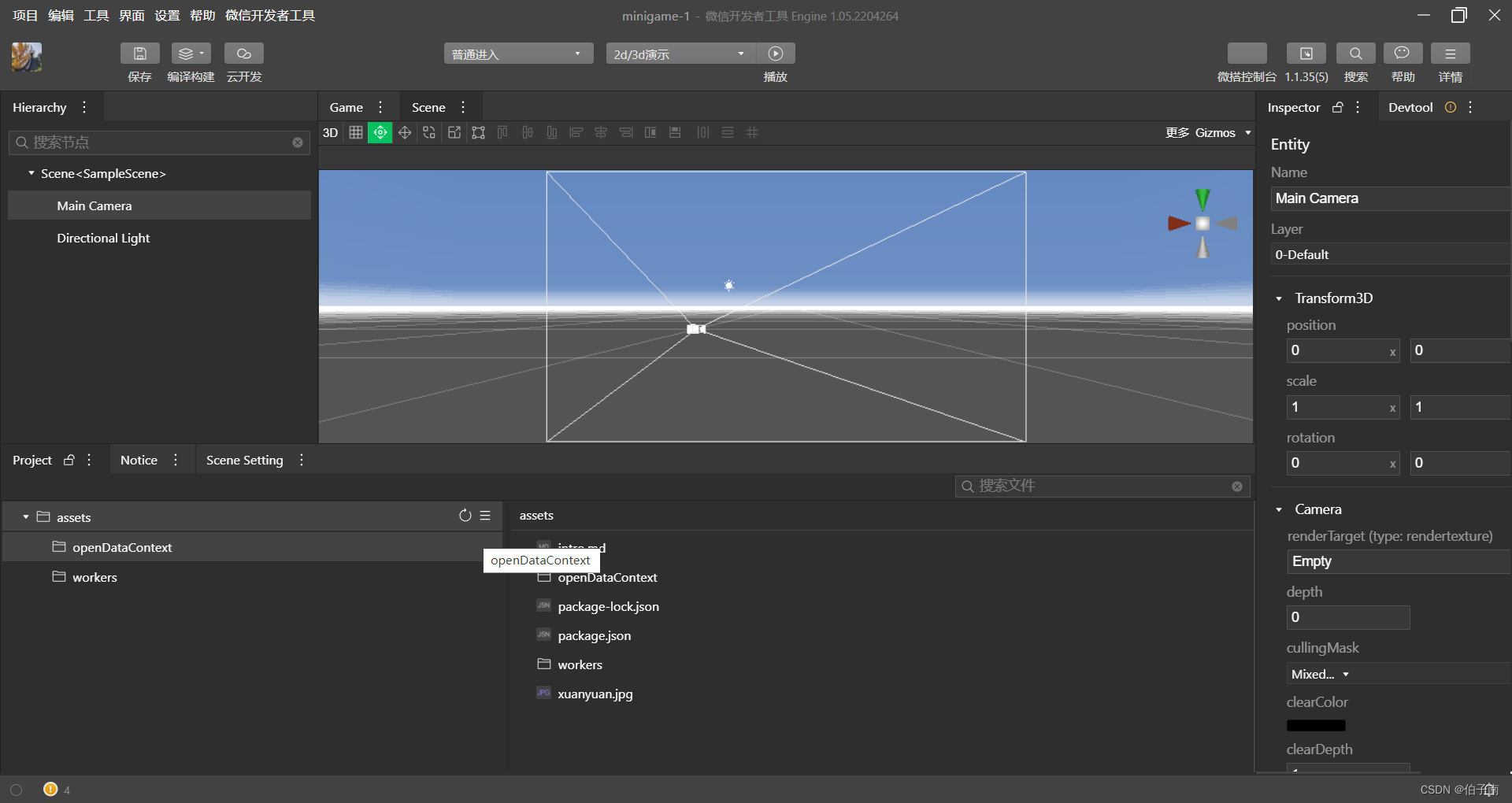
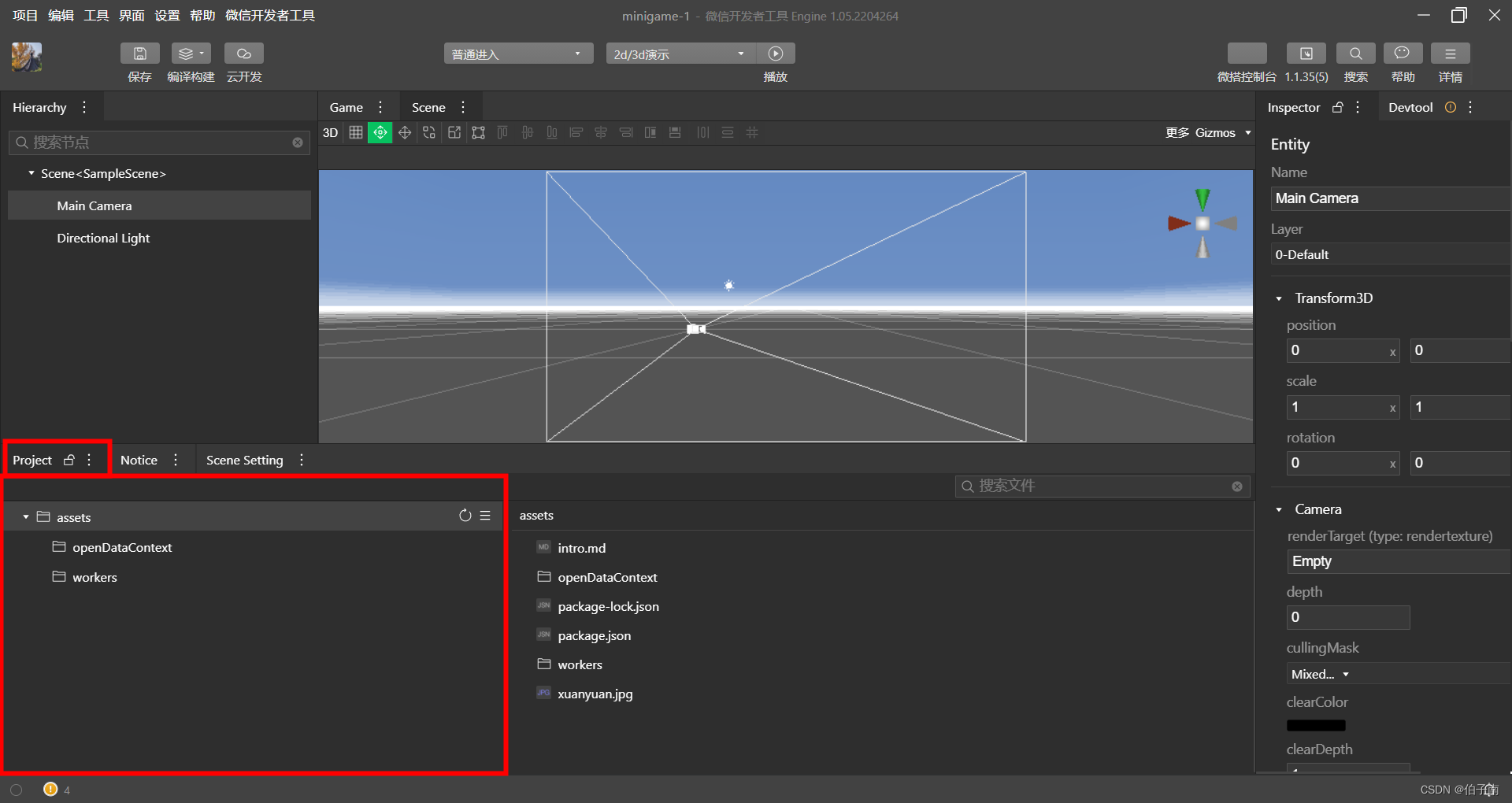
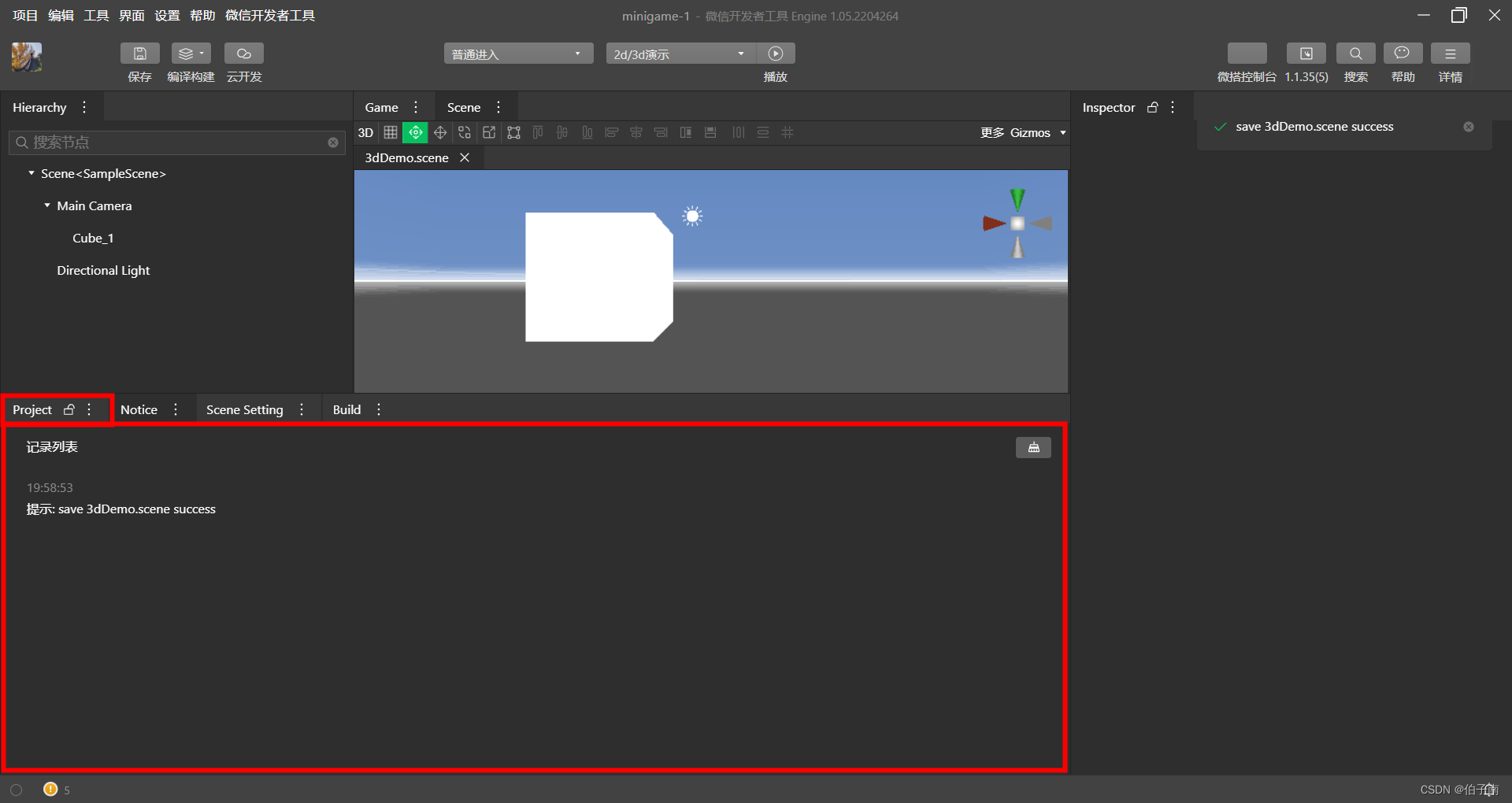
🌅Project窗口
资源管理器,顾名思义主要用于查看项目中assets目录中存放的资源,方便我们快速打开所需资源文件。

- 自由调整窗口的大小,或弹出为独立窗口
- 左侧显示的是文件夹结构,右侧是选中文件夹内的文件列表
- 有搜索框,支持搜索自己的文件。
- 文件列表有资源的预览缩略图,可以通过右下角的拖动条调整文件列表中的资源图标大小。
- 通过点击文件列表上面的路径,也可以快速进入目标目录。
- 在文件夹列表或是文件列表空白处右键可以使用新建等功能。
- 输入文件名的头文字能快速定位到符合的目标文件。
🎠Sence窗口
场景是游戏很重要的一个部分,开发者工具也为小游戏的开发提供了专门的场景编辑器,这就是Secnce窗口。
我们可以用它查看正在使用的游戏场景。
游戏场景分为2D和3D,因此场景编辑模式也分为2D和3D。它支持编辑和查看,所以状态也分为编辑态与预览态。
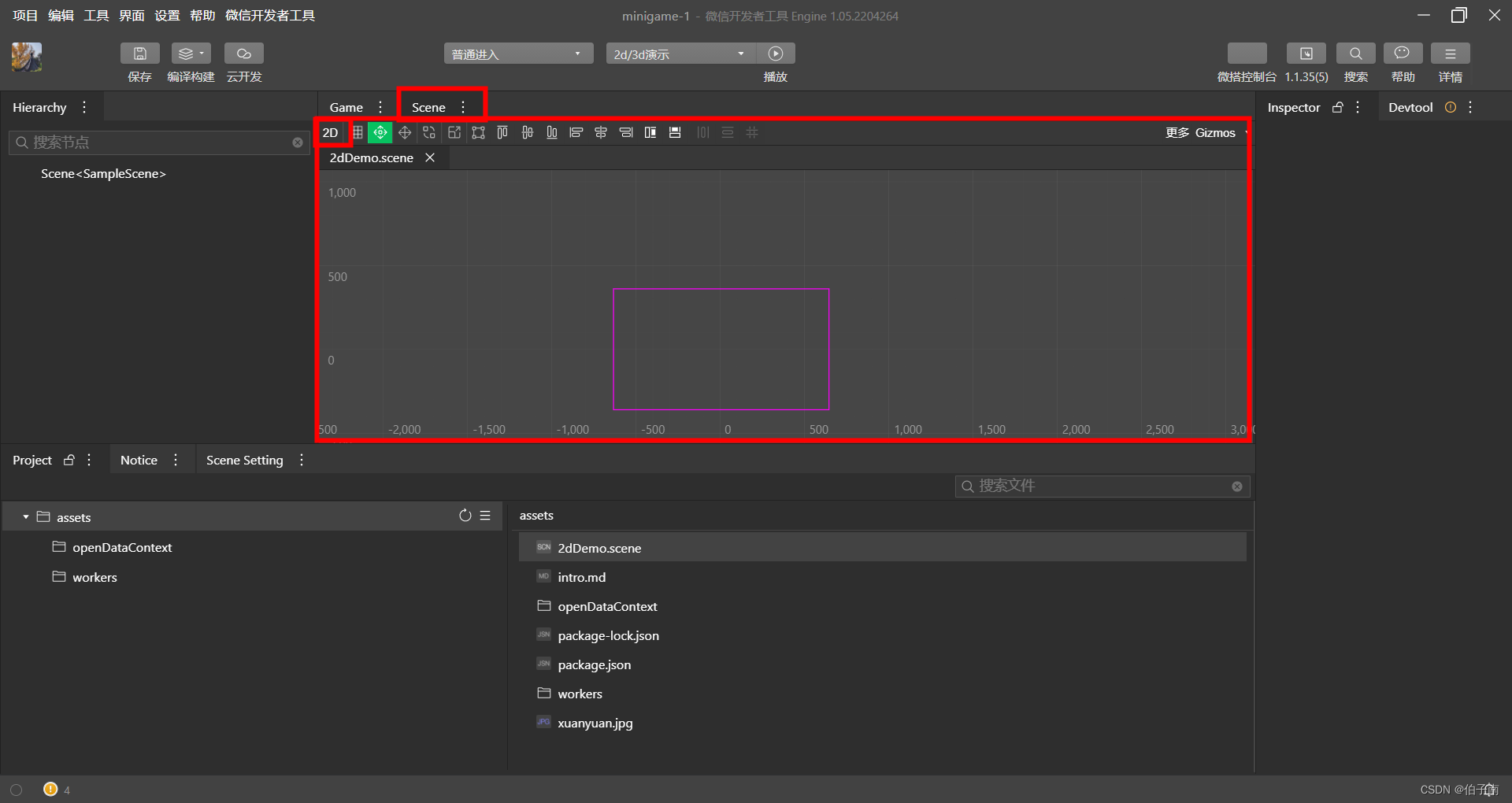
2D

2D交互能力:
- 支持左键拖拽多选
- 右键拖拽平移视角
- 滚轮放大缩小视图
- F快捷键快速定位到选中目标
- 可以单击选择场景上的物件,也可以按住ctrl(command)点击多个物体多选
2D功能条:
- 开启网格: 点击切换开启2D辅助网格
- 查看模式: 快捷键 Q 进入。右键拖拽平移视角
- 位置操作模式: 快捷键 W 进入。会出现修改位置的gizmo
- 旋转操作模式: 快捷键 E 进入。会出现修改旋转的gizmo
- 缩放操作模式: 快捷键 R 进入。会出现修改缩放的gizmo
- 矩形变换操作模式: 快捷键 T 进入。会出现矩形变换的gizmo;可以左键拖动目标移动位置,四角改变大小,改变 pivot 位置
- 上对齐: 多选节点,点击按钮上对齐
- 上下居中对齐: 多选节点,点击上下居中对齐
- 下对齐: 多选节点,点击下对齐
- 左对齐: 多选节点,点击左对齐
- 左右居中对齐: 多选节点,点击左右居中对齐
- 右对齐: 多选节点,点击右对齐
- 相同高度: 多选节点,点击相同高度
- 相同宽度: 多选节点,点击相同宽度
- 均匀列距: 多选节点,点击按钮均匀列距
- 均匀行距: 多选节点,点击按钮均匀行距
- 表格排列: 多选节点,点击按钮表格排列
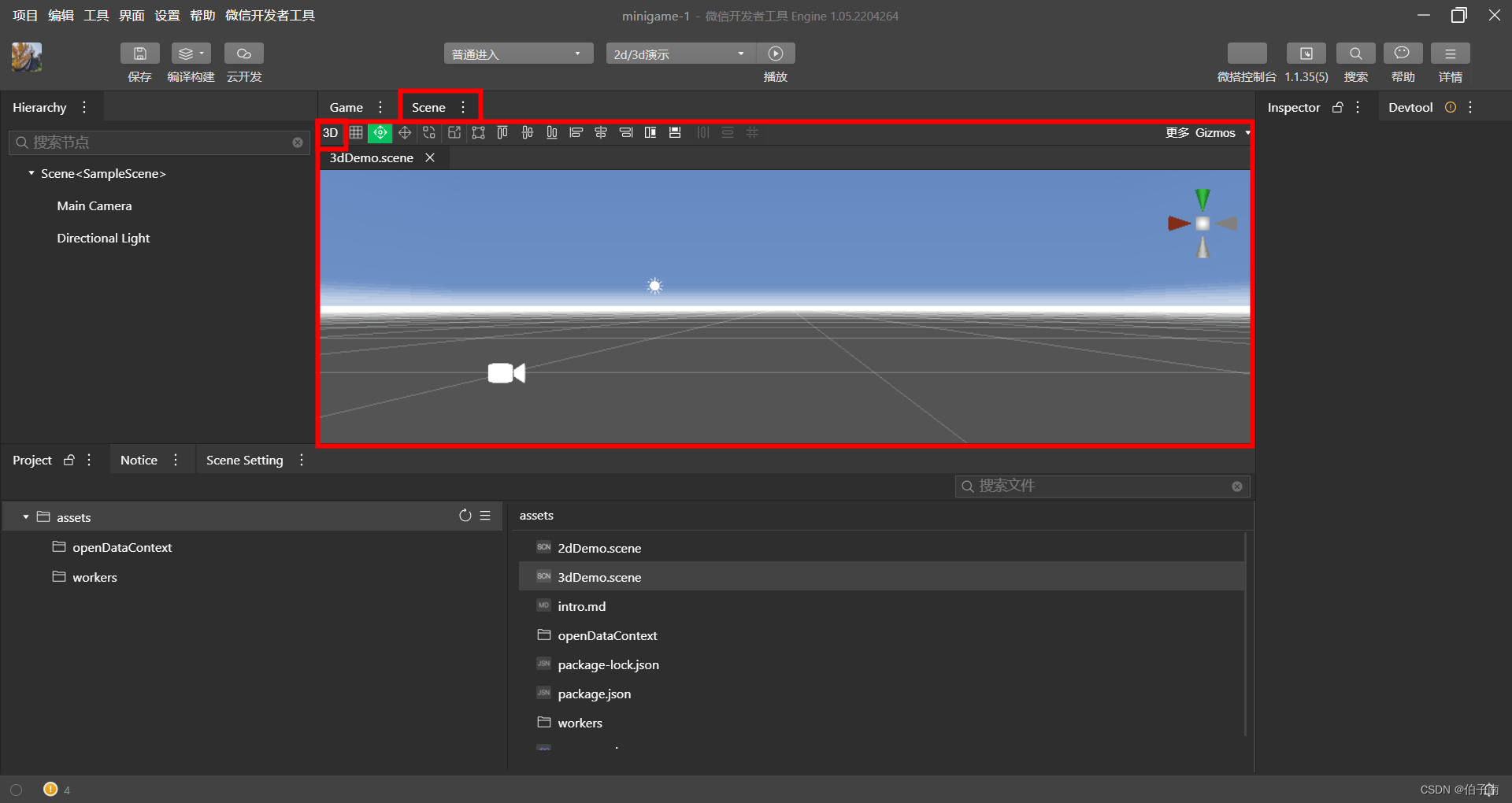
3D

3D交互能力:
- 在编辑3d场景的时候,场景视角的右上角在右上角有一个场景视角导航器,可以点击不同的轴快速切换视角;也可以点击中心切换“透视”与“正交”视图
- 可以单击选择场景上的物件,也可以按住ctrl(command)点击多个物体多选
- 打开多个场景或是预制体的时候会生成tap,帮助快速切换
- Alt(option) + 左键可以用视图中心转动视角
- 滚轮放大缩小视图
- F快捷键快速定位到选中目标
- WASD + 鼠标右键移动视角
3D功能条:
- 开启网格:点击切换开启3D辅助网格。
- 查看模式:快捷键 q 进入。可以通过左键盘拖动移动视角
- 位置操作模式:快捷键 w 进入。会出现修改位置的gizmo
- 旋转操作模式:快捷键 e 进入。会出现修改旋转的gizmo
- 缩放操作模式:快捷键 r 进入。会出现修改缩放的gizmo
Game游戏视角
Sence场景编辑器中,可以看到有一个相机,那就是主视角。当我们编辑好场景后,可以预览从主视角看到的场景视图,即最终在真机上的样子。
Game游戏视角上方有一个播放按钮。
- 场景选择:需要选择自己需要播放的3D/2D场景
- 进入方式选择:需要选择进入的方式(分享卡片进入等)
- 启动暂停:点击播放按钮去启动,同时启动后可以暂停,逐帧播放,以及刷新
- 机型设置:选择常见机型,或是设置自定义机型。不同的机型有不同的分辨率,宽高
- 模拟操作:去模拟内存告警,网络切换,home键盘等真机交互
- 胶囊操作:可以模拟用户的点击
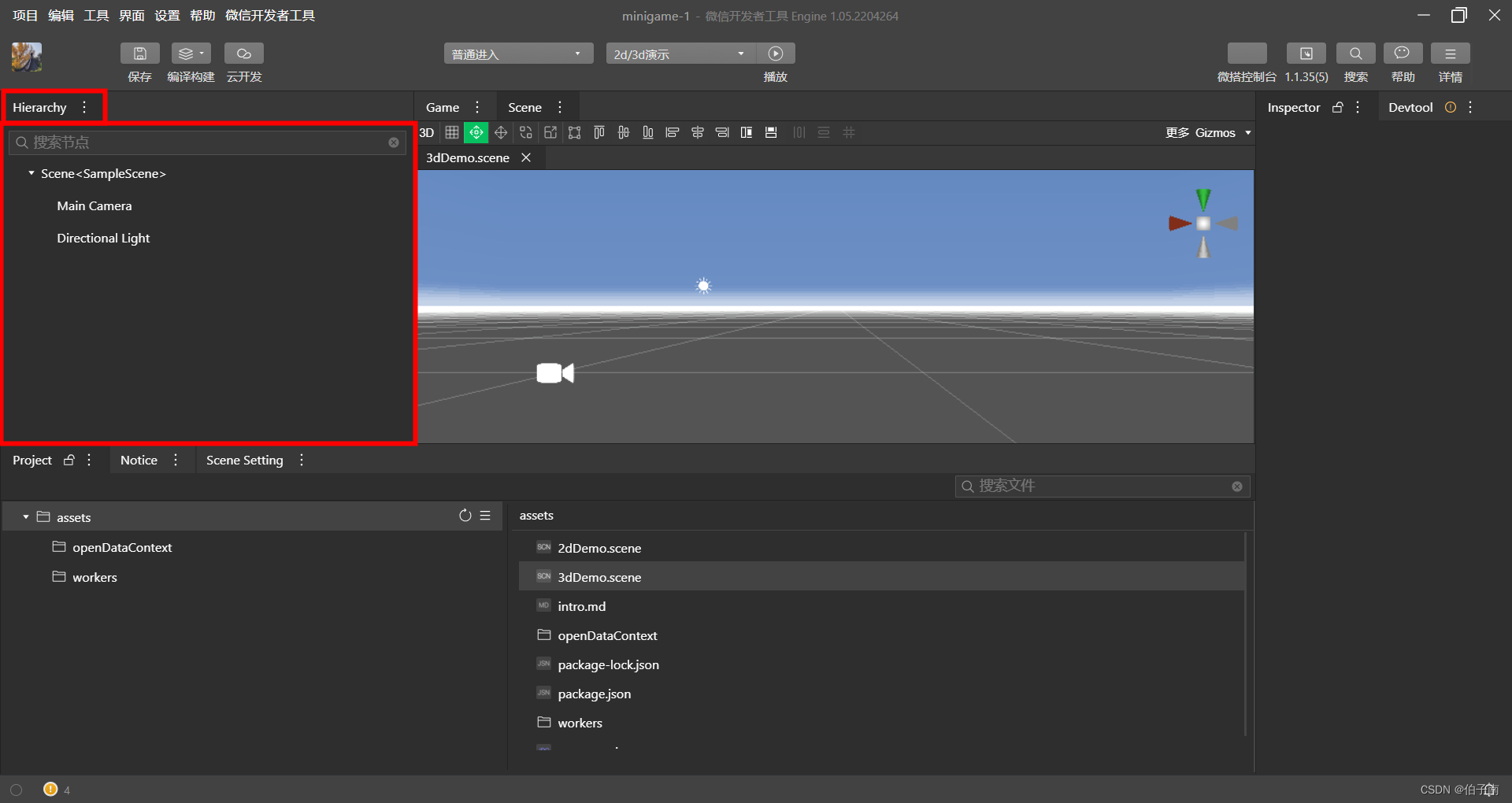
🏯Hierarchy 层级管理器
Hierarchy用来展示,编辑当前场景的 entity 结构 ,帮助开发者开发或调试场景。entity就是我们场景中的一些实体,比如上一张中的正方体就是一个entity。

- 操作entity:通过 Hierarchy 可以右键节点,给目标 entity 增加增加删除节点,用于构建自己的游戏场景。也可以拖拽 entity 到其他位置去改变结构。
- 复制黏贴:右键菜单可以复制 entity 结构,也可以Ctrl+c复制。右键菜单粘贴,或是Ctrl+v黏贴。
- Prefab:可以从 Hierarchy 中拖拽节点到 Project 中生成prefab,用于 entity 结构复用。可以从 Project 窗口拖拽 Prefab 到Hierarchy中使用刚刚抽象的节点结构。生成 prefab 后,entity节点右侧会出现一个箭头,点击开始编辑prefab:prefab的变更会作用到每个使用这个 prefab 的节点上。
- 搜索:通过搜索 entity 名模糊查找,也可以搜索完整 component 名字去查找entity。
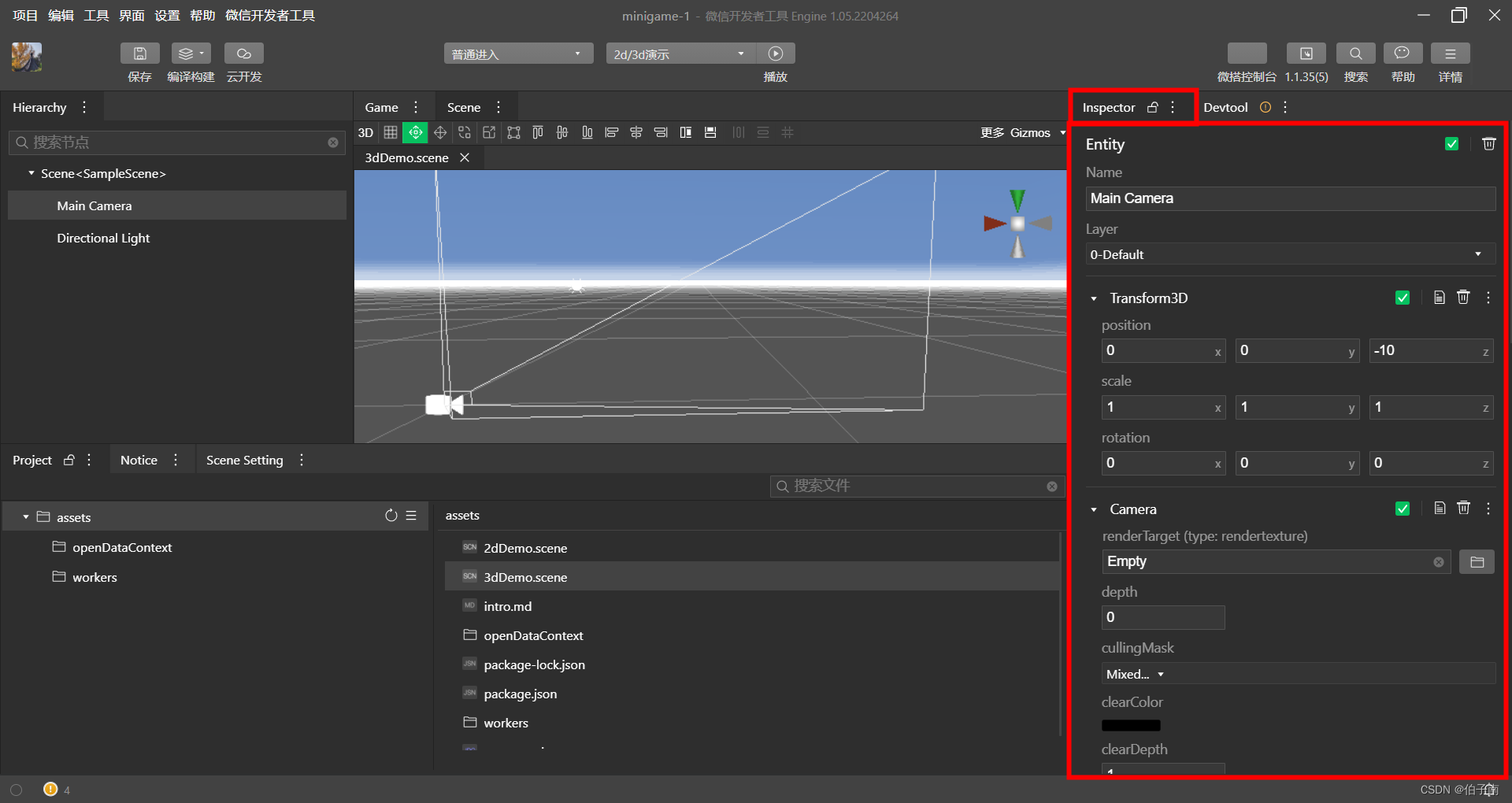
💌Inspector 属性检查器
上一篇文章中,我们在这个窗口编辑了正方体的一些坐标属性和脚本。没错,Inspector窗口可以用来查看和编辑我们选中的entity,资源,以及工具内的许多内容。可以在Hierarchy,Project等窗口选中目标,inspector会根据它的类型来对应展示它的详细信息,同时修改目标的属性后,也会立即生效。

- 支持多开inspector:可以打开多个 inspector 窗口,并且任意摆放布局的位置。每次选中的想要查看的内容时候,所有 inspector 都会切换到目标内容。但是可以给 inspector 加锁,这样无论如何修改选中目标,这个 inspector 都不再切换。从而达到同时编辑多个目标的能力。
- 支持多选: 可以同时多选多个 entity 或asset,inspector会自动寻找他们的共同属性,并且展示出来。如果修改了 inspector 中的共同属性,所有的选中项都会改变。
Inspector里面的属性有两种:
- 引用,如果想指向entity,比如 camera 中可以设置看向的目标entity,可以把 hierarchy 中的被看向entity,拖拽到 inspector 中camera的 targetTransform 属性上。如果想让相机的渲染目标是一个renderTexture,可以在 project 中,找到这个资源,将其拖拽到对应的 camera 的renderTarget属性上,这样渲染的结果就会被写入这个 renderTexture 中。
- 数值,数值可以直接修改即可。
- 颜色,我们有调色板功能,设置单一的颜色。
- 渐变色,在可以设置渐变色。
- 变化曲线,我们也能使用变化曲线来描述一个物体的运动行为。
- 数组,我们也支持设置数组,通过改变 Size 的数值来设置数量。
- 自定义脚本,开发者自己开发的脚本里面也有许多属性,这些属性都能自动地展示到inspector,并且可以实时可视化编辑。通过给自己的属性添加
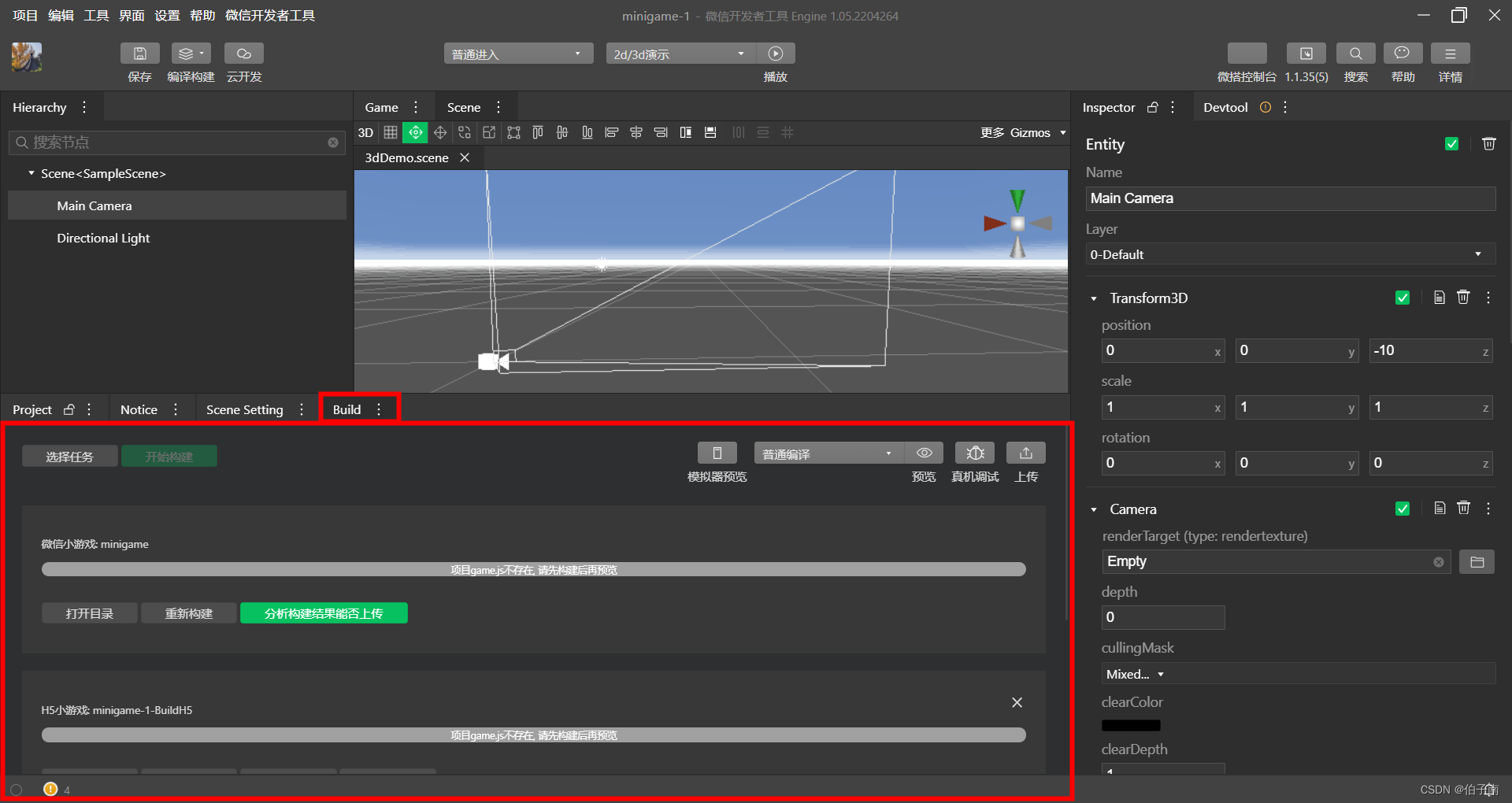
🎮Build窗口
在上篇文章中我们也简单的使用构建面板构建了我们的第一个小游戏。顾名思义,构建面板用来进行多端构建,同时选择多个版本同时进行构建。同时构建完成后可以模拟器预览,真机预览,真机调试,上传。还可以查看构建报告,上传 CDN 能能力。

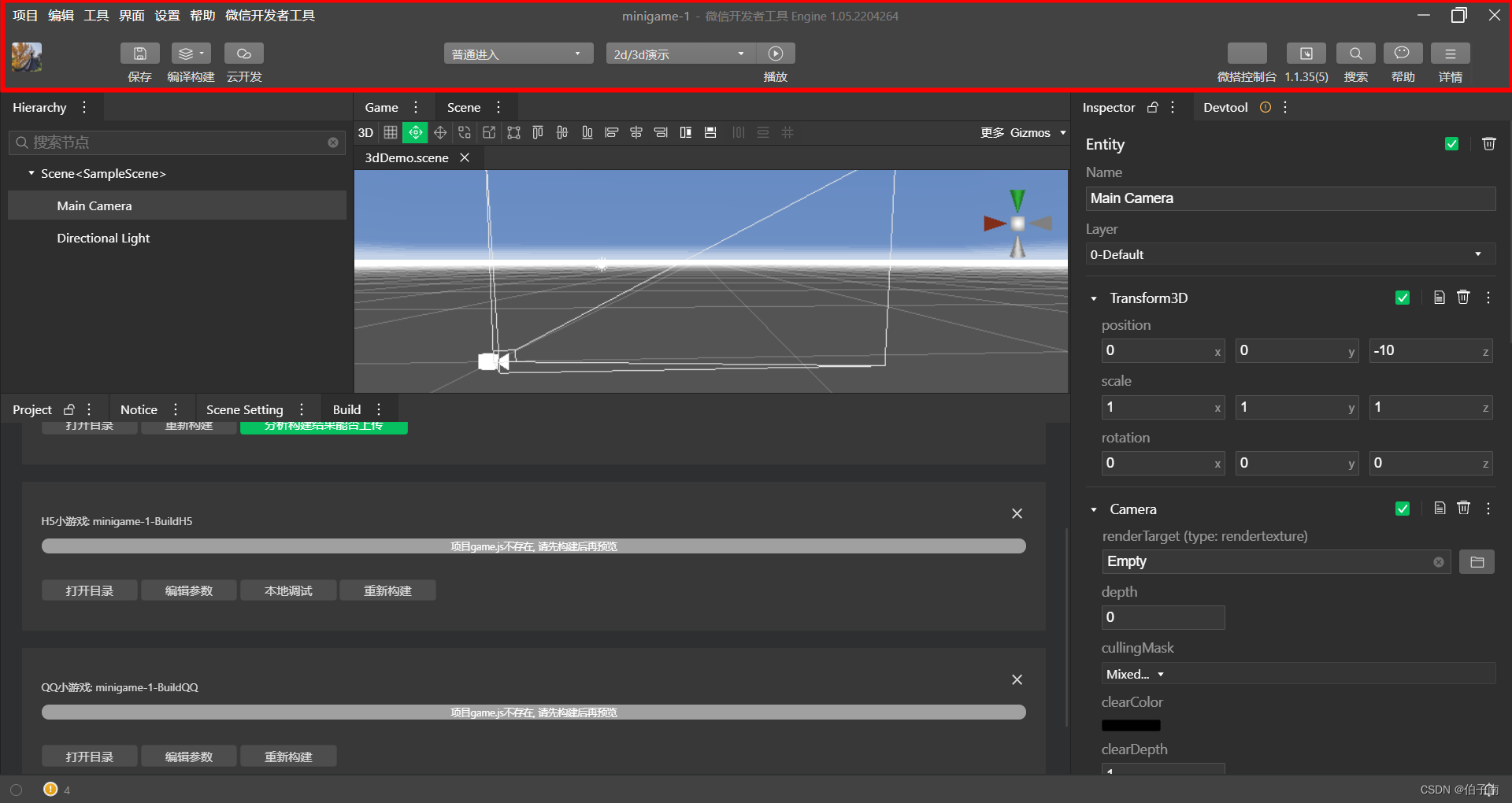
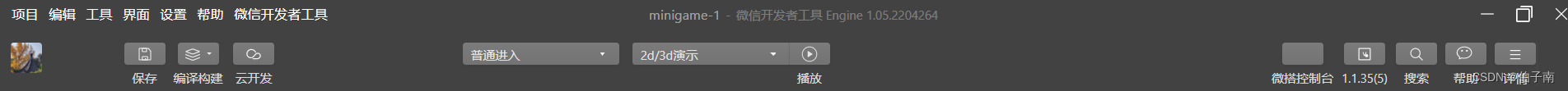
🎲工具栏
工具栏为常用能力的集合

编辑态

保存:点击保存正在编辑的场景
编译构建:
- 构建工程:进入构建面板,构建成可以发布的版本。
- 清除编辑器缓存:编辑器想要编辑资源也需要经历一次简单编译,清除能让编辑器重新编译。
- 重新编译脚本:编辑态内使用的脚本重新编译。
- 构建npm: 如果使用了 npm 包,那么就要重新构建 npm 包为微信小程序的格式,才能被模块管理识别。
- 校验资源依赖:检查资源间的依赖是否有缺失。
- 校验资源格式:检查资源是否格式有问题。
进入模式:模拟小游戏通过多种不同场景进入游戏。
入口场景:播放态选择默认的启动场景。
播放按钮:播放态选择默认的启动场景。
切后台:通过切后台按钮,可以模拟小程序进入后台的情况
版本管理:git内置版本管理工具
测试号:申请测试号的过程非常简单。只需访问 申请地址,并使用微信扫描二维码,即可获得为自己分配好的小程序和小游戏测试账号。
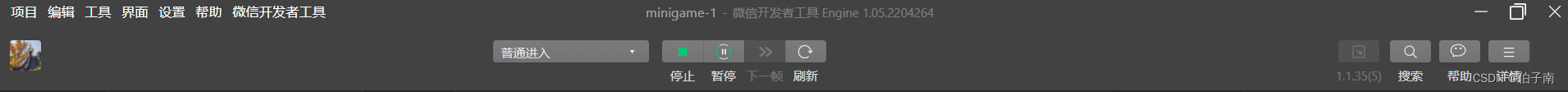
播放态

在播放态,工具栏也有特殊的一些能力。
停止:回到编辑态。
暂停:所有的业务代码会停止运行,但是工具本身还可以继续查看当前的状态。
下一帧:只往后运行一帧。
刷新:刷新游戏,重新开始。
清缓存:工具栏上提供了清缓存的快速入口。可以便捷的清除工具上的文件缓存、数据缓存、还有后台的授权数据,方便开发者调试。
📞Notice 通知窗口
通知窗口会把工具的重要信息展示出来。比如编译报错,资源编辑错误等,开发者需要关注这里的报错从而及时定位自己的问题。这里的通知与 console 不一样,不会放置用户代码中的log,或是运行报错。更多是工具本身发现的重要问题或者用户做的一些操作,会展示在这里。

👋🏿和我一起?
*到这里我们的第一个小游戏就完成了!!!是不是很简单!*😎
*最近正在学习如何开发小游戏,接下来会持续学习并第一时间在CSDN更新博客。*💪
如果你也对小游戏开发感兴趣的话,不妨关注我,关注博主的小游戏开发专栏,一起体验小游戏开发的乐趣!!!
学习内容计划:
- 小游戏开发申请流程
- 小游戏开发环境搭建与工具使用
- 小游戏开发原理与基础
- 小游戏常用API
- 小游戏开发实战