Ⅰ. 作用
- 用于调试
CSS, 比控制台添更加方便,不需要寻找 ; - 边添加样式,边可以查看效果,适合初学者对
CSS的理解和学习;


Ⅱ. 快速实现(两边)
① 显示这个样式眶
- 给
head和style标签添加一个样式display:block; - 这样这个样式就会以
块级元素显示 ;
<head style="display:block"><meta charset="UTF-8"><title>Document</title>
</head>
<style style="display:block;">
.box{width: 100px;height: 100px;background: red;border-radius: 50%;}
</style>
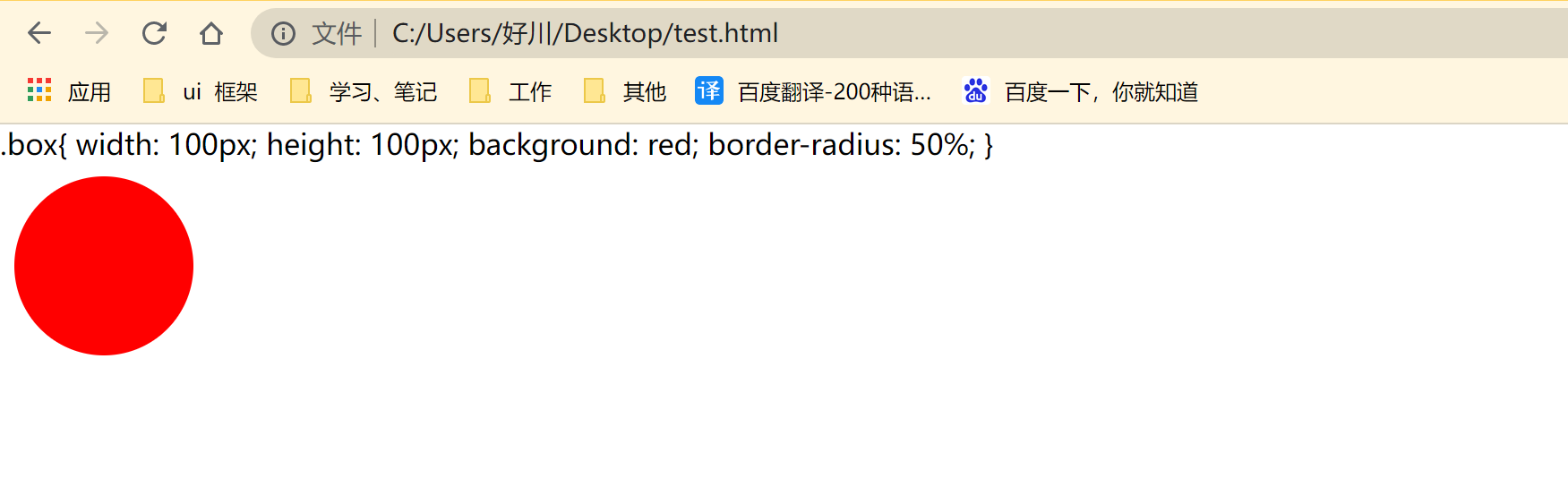
- 效果如下 👇

- 这时的 「样式文本」 ,
没有换行也不可以编辑;
② 让样式眶可编辑
-
我们需要先来理解
contenteditable这个属性; 👇 -
contenteditable: 是一个 「枚举属性」 ,表示元素是否可被 「用户编辑」 ; -
这里我们把它加到
<style>标签上 ,让展示出来的盒子可以编辑;
、、、、、省略其他
<style style="display:block;" contenteditable>.box{width: 100px;height: 100px;background: red;border-radius: 50%;}
</style>
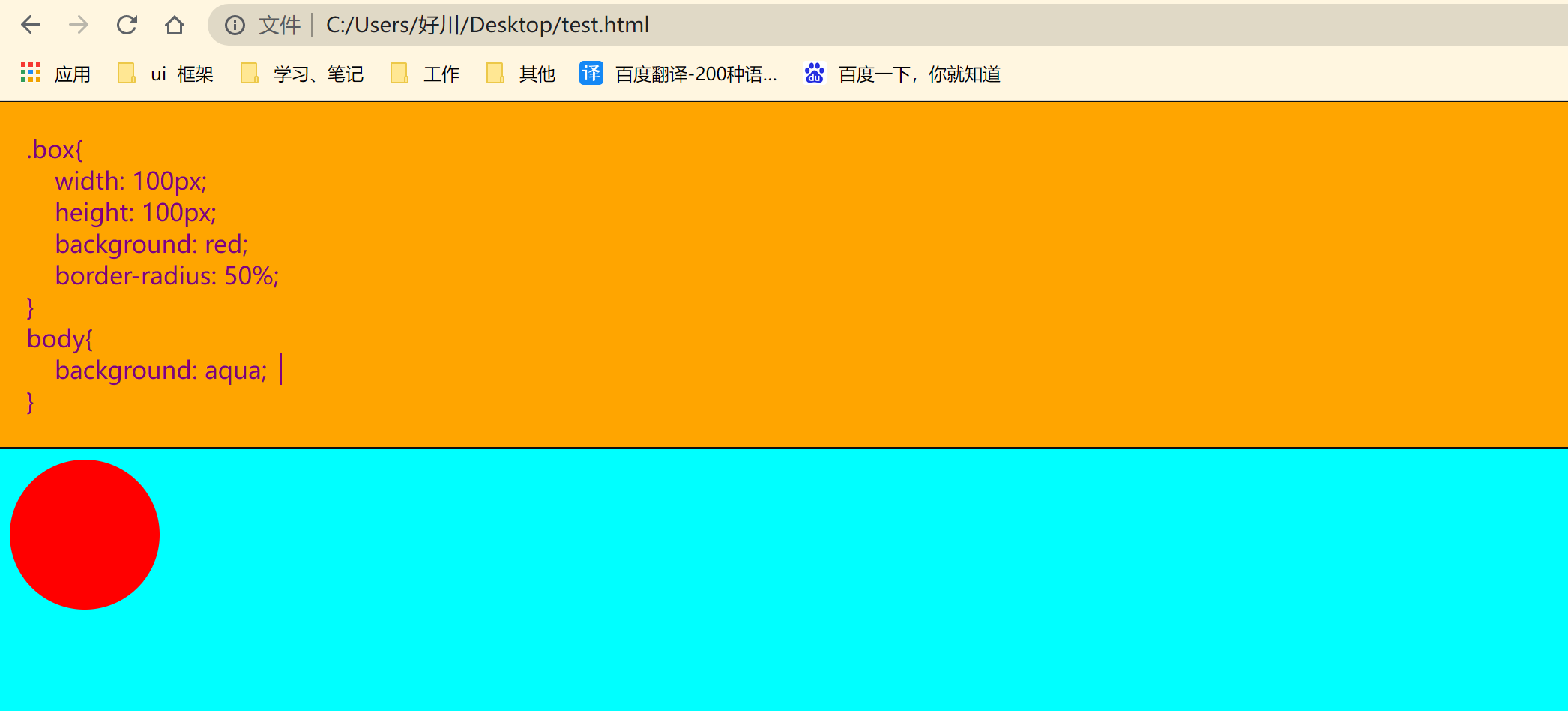
- 这时编辑的内容,默认加载的时候 还没换行,我们添加些样式;👇
<style style="display:block;white-space: pre;background:orange;color:purple"contenteditable
>.box{width: 100px;height: 100px;background: red;border-radius: 50%;}
</style>
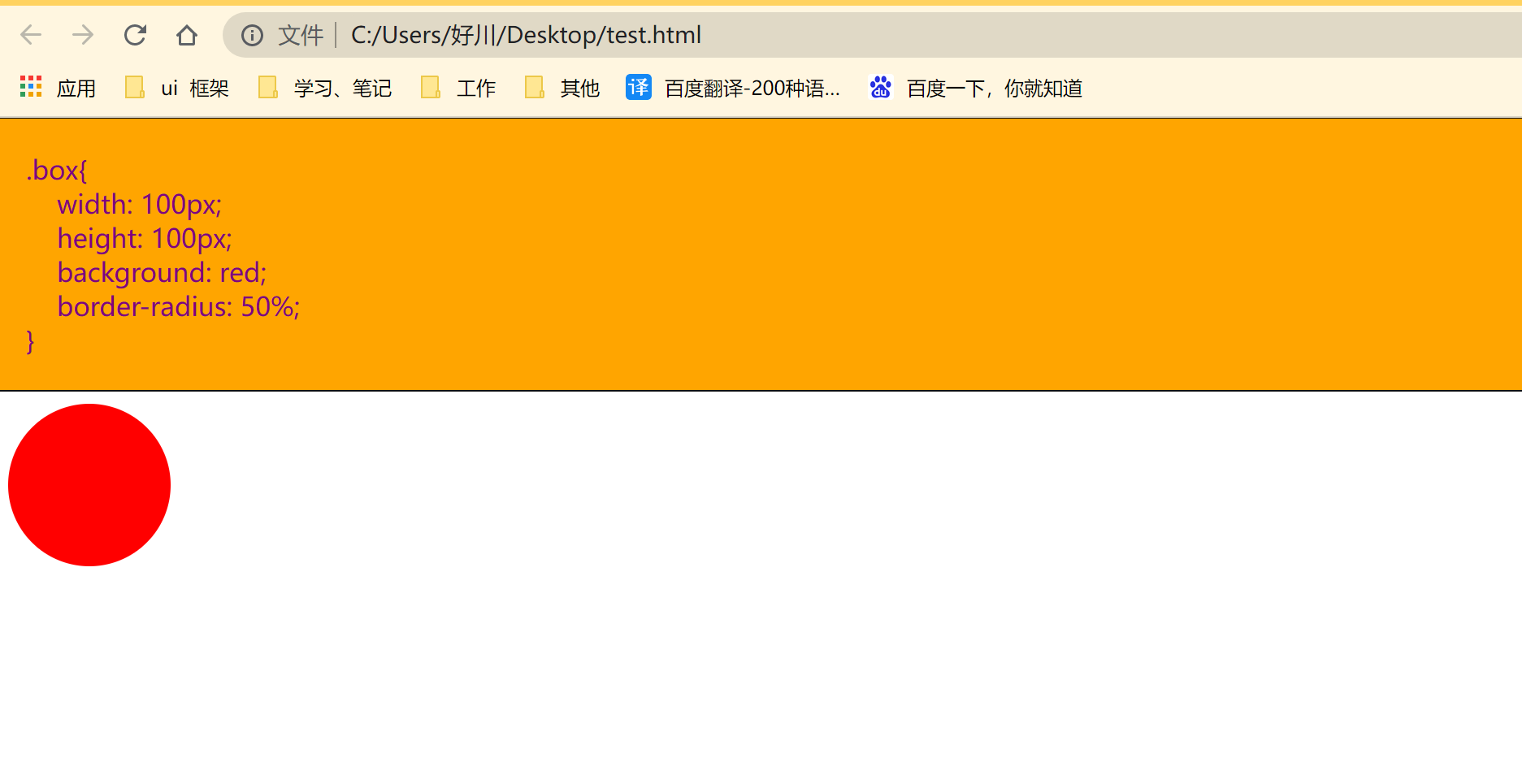
这样我们就完成啦 👇

③ 最终代码 👇
- 是不是看起来非常简单
<!DOCTYPE html>
<html lang="en">
<head style="display:block"><meta charset="UTF-8"><title>Document</title>
</head>
<style style="display:block;white-space: pre;background:orange;color:purple" contenteditable
>.box {width: 100px;height: 100px;background: red;border-radius: 50%;}
</style><body><div class="box"></div>
</body>
</html>