平台:
h5
小程序
app (安卓)
小程序打包上线流程
第一步:登录小程序公众平台

第二步:hbuilderx打包小程序
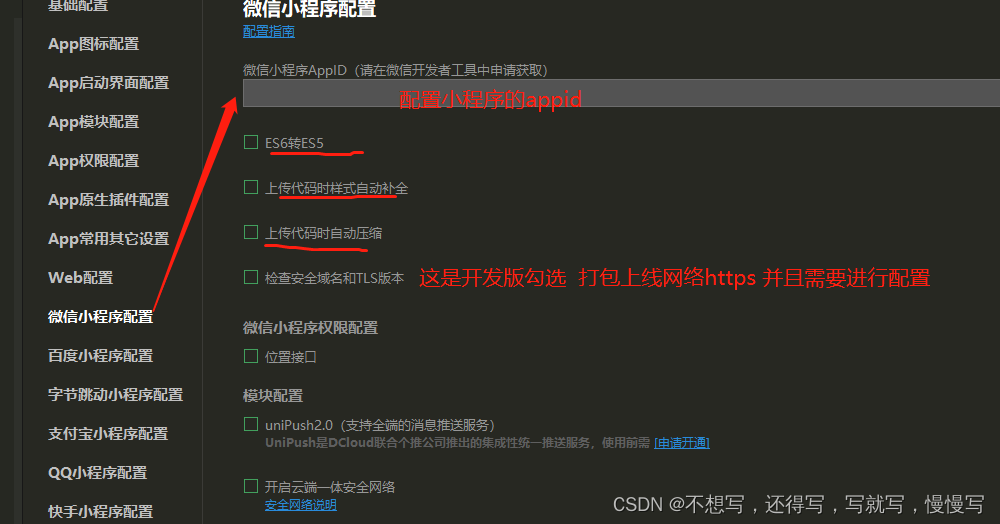
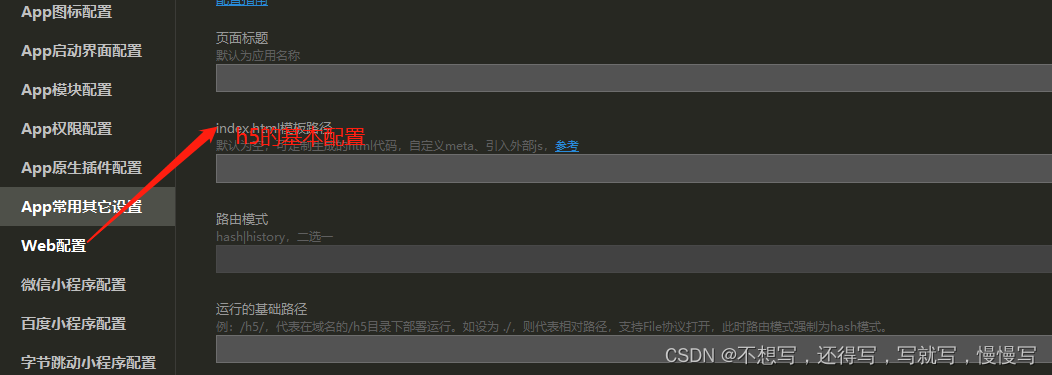
1.在mainfest.json文件中进行相关配置

2.需要将项目中的网络请求改为https协议做为生产环境(配置项目的环境变量)
3.需要到微信公众平台配置安全域名


第三步:小程序打包
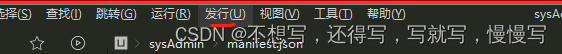
hbuilder工具栏发行:

发行——>微信小程序

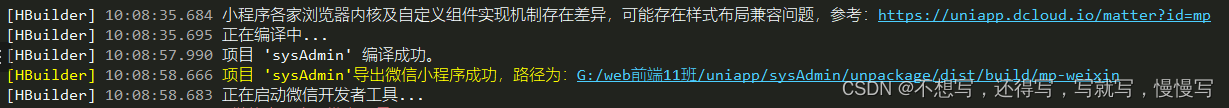
直接打包

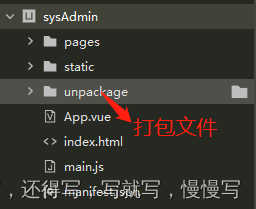
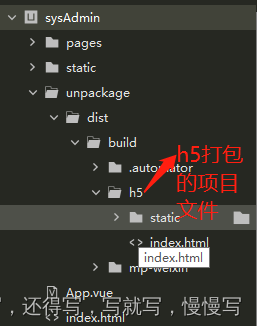
打包之后项目产生打包文件

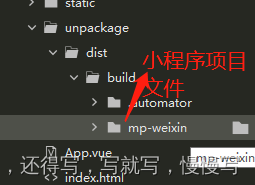
打开打包文件找对应项目文件

小程序工具启动打包之后的项目文件。

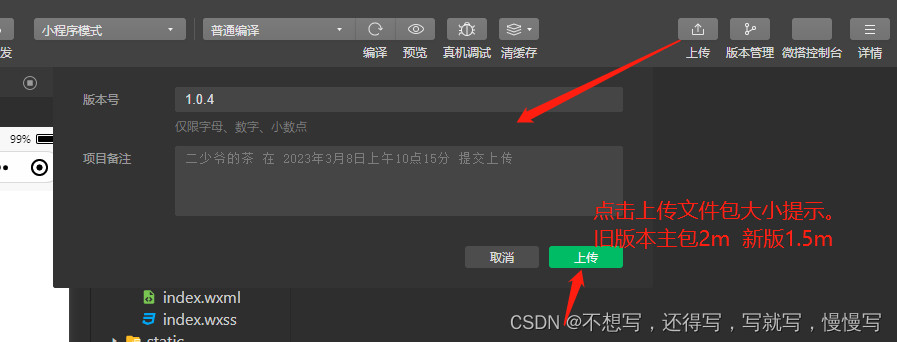
第四步:小程序项目上线

上传的式小程序的体验版本。
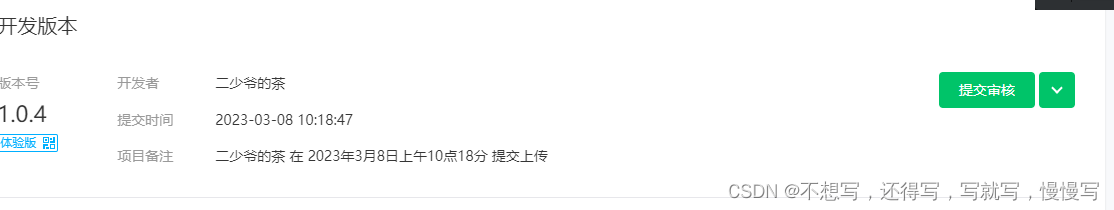
第五步:公众平台体验

到公众平台成员管理中添加体验人员(15人)

到这里体验人员可以体验小程序。
第六步:上线
提交审核,审核完成之后直接上线。
h5打包上线流程
打包的h5应用
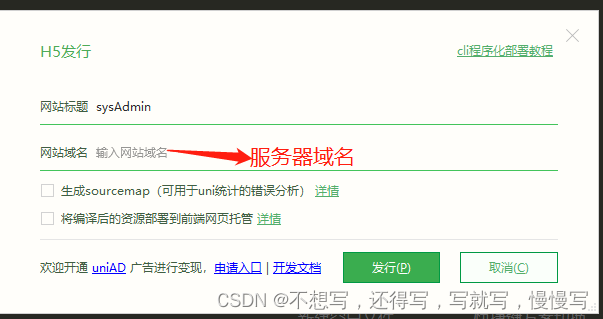
服务器
第一步:h5配置



第二步:hbuilderx 发行h5
发行—>pc或者web 手机h5


第三步:运行打包后的h5

第四步:直接上线
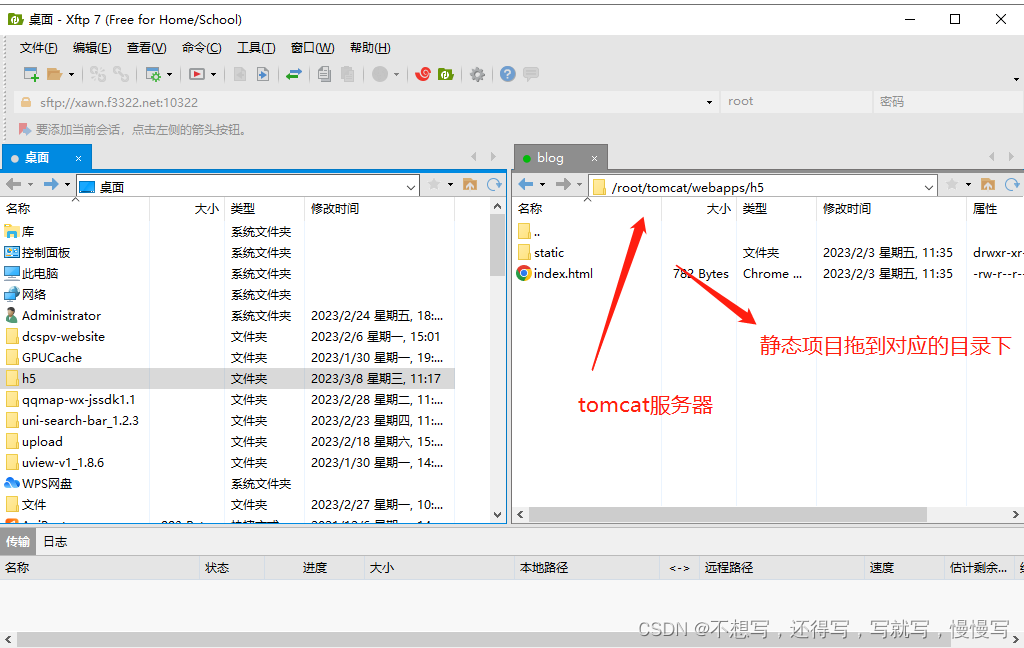
链接远程服务器(打包对应的服务目录—-将hash模式的h5应用拖到服务器对应的目录下)

第五步:远程打开项目
远程服务器地址+目录 运行出结果。
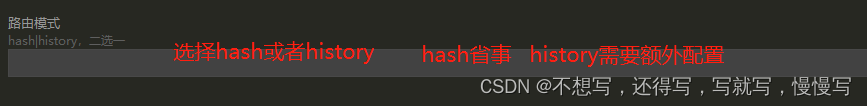
备注: hash 原理式 利用#锚标跳转 (hash 单页面应用程序可以静态启动)history 原理式h5 location对象 静态运行白屏 启动不了 服务器如果项目history模式打包。
打包之后—-程序包发给后端java——nginx反向代理(nginx式代理服务器) 通过nginx服务器跑history路由模式项目。
如果你本地运行你的history项目。
安装插件 http-server 插件
cnpm install http-server -g
进入项目目录
http-server -p 8080 -o
-p 端口 -o 浏览器打开安卓模拟配置
第一步:先配置manfest.json配置

1.配置app图标配置 自动生成
2.app启动界面
3.app端相关权限 根据mainfest进行勾选第二步:配置 uniapp 安卓开发模拟器设置
运行——手机或者安卓模拟器

1.下载模拟器
mumu 夜神 雷电....
https://mumu.163.com/
2.配置模拟器adb 基座
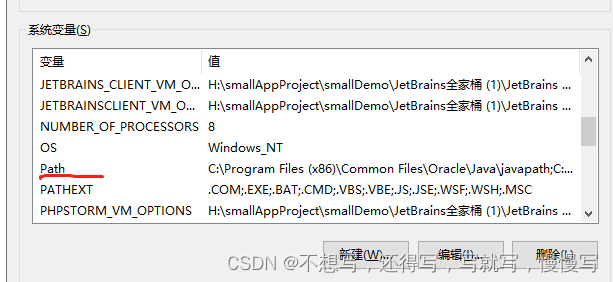
找到hbuilderx的安装目录下 adb基座目录 设置系统环境变量
找到对应adb文件 复制路径
F:\软件工具\HBuilderX.3.2.3.20210825\HBuilderX\plugins\launcher\tools\adbs
添加到系统环境变量中
到这为止添加了 系统环境变量。
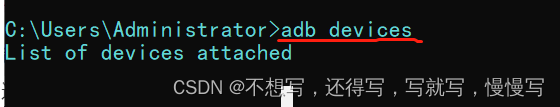
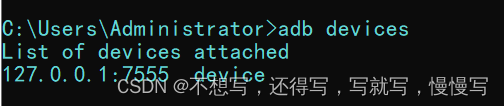
打开cmd 输入adb命令 查看adb是否正常:

在cmd里面查看链接的模拟器服务:查设备列表

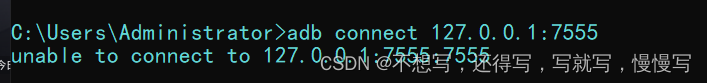
链接模拟器
使用adb命令链接模拟器

这个位置 在链接模拟器的时候 链接失败(找不到模拟器服务链接失败)
需要提前启动模拟器。

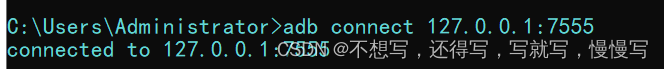
在查链接设备

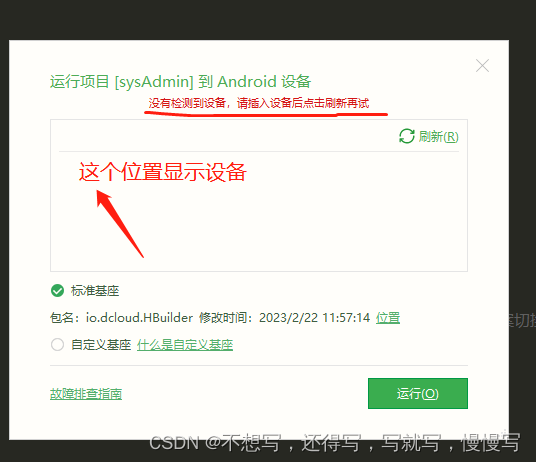
链接成功之后,到hbuilderx 查看链接设备。
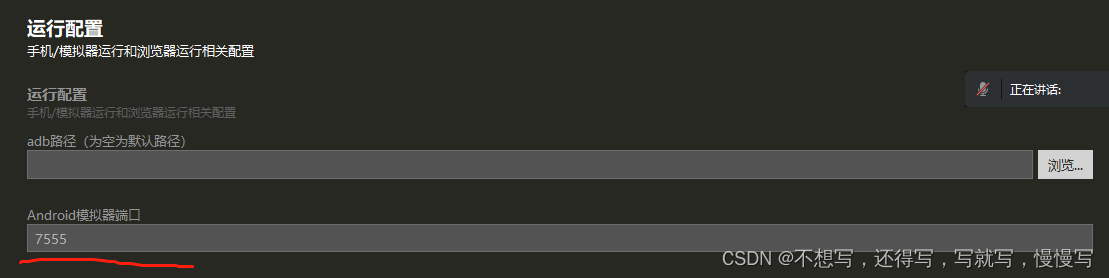
设置hbuilderx的模拟器端口:工具—-设置


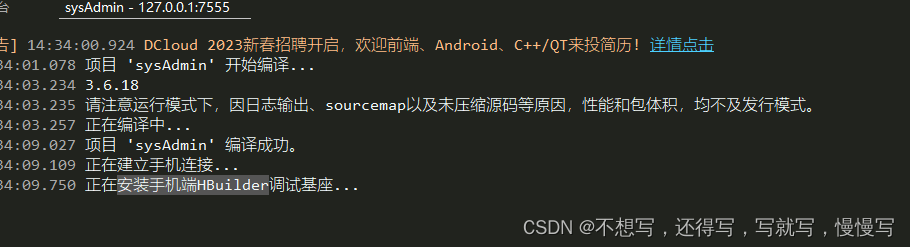
点击链接的模拟器运行

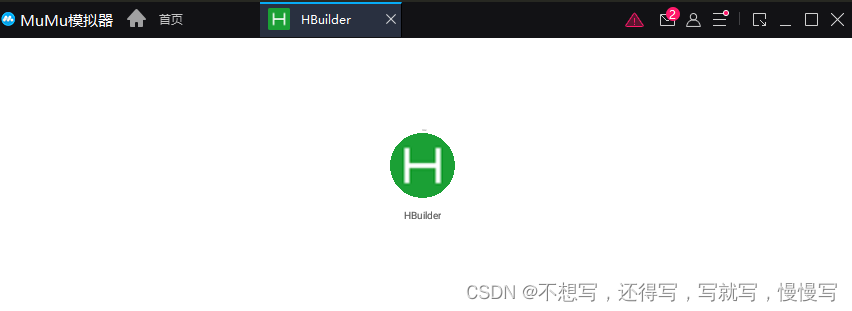
编译完成之后 安卓模拟器apk文件安装项目启动。

修改页面代码 保存模拟器同步更新(可能存在电脑卡)

安卓打包
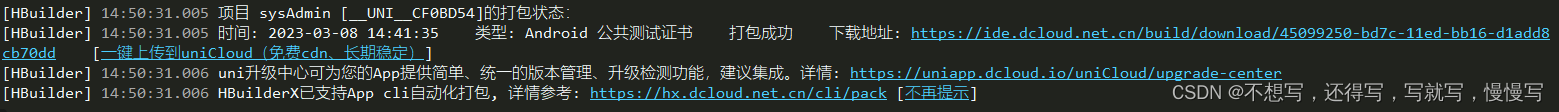
点发行—-app云打包

点击地址下载


![[2.2.2]进程调度的时机、方式、切换与过程](https://img-blog.csdnimg.cn/img_convert/893c90ca9af749822003a14a77822810.png)