目录
模板引用--ref
访问模板引用
v-for 中的模板引用
函数模板引用
组件上的 ref
简单理解Vue中的nextTick
示例
二、应用场景
三、nextTick源码浅析
实战 --- vue3实现编辑与查看功能
模板引用--ref
虽然 Vue 的声明性渲染模型为你抽象了大部分对 DOM 的直接操作,但在某些情况下,我们仍然需要直接访问底层 DOM 元素。要实现这一点,我们可以使用特殊的 ref attribute:
<input ref="input">ref 是一个特殊的 attribute,和 v-for 章节中提到的 key 类似。它允许我们在一个特定的 DOM 元素或子组件实例被挂载后,获得对它的直接引用。这可能很有用,比如说在组件挂载时将焦点设置到一个 input 元素上,或在一个元素上初始化一个第三方库。
访问模板引用
声明一个同名的 ref:
<script setup>
import { ref, onMounted } from 'vue'// 声明一个 ref 来存放该元素的引用
// 必须和模板里的 ref 同名
const input = ref(null)onMounted(() => {input.value.focus()
})
</script><template><input ref="input" />
</template>
如果不使用 <script setup>,需确保从 setup() 返回 ref:
export default {setup() {const input = ref(null)// ...return {input}}
}
注意:你只可以在组件挂载后才能访问模板引用。如果你想在模板中的表达式上访问 input,在初次渲染时会是 null。这是因为在初次渲染前这个元素还不存在呢!
watchEffect(() => {if (input.value) {input.value.focus()} else {// 此时还未挂载,或此元素已经被卸载(例如通过 v-if 控制)}
})
v-for 中的模板引用
当在 v-for 中使用模板引用时,对应的 ref 中包含的值是一个数组,它将在元素被挂载后包含对应整个列表的所有元素:
<script setup>
import { ref, onMounted } from 'vue'const list = ref([/* ... */
])const itemRefs = ref([])onMounted(() => console.log(itemRefs.value))
</script><template><ul><li v-for="item in list" ref="itemRefs">{{ item }}</li></ul>
</template>
注意:ref 数组并不保证与源数组相同的顺序。
函数模板引用
除了使用字符串值作名字,ref attribute 还可以绑定为一个函数,会在每次组件更新时都被调用。该函数会收到元素引用作为其第一个参数:
<input :ref="(el) => { /* 将 el 赋值给一个数据属性或 ref 变量 */ }">
注意:我们这里需要使用动态的
:ref绑定才能够传入一个函数。当绑定的元素被卸载时,函数也会被调用一次,此时的el参数会是null。你当然也可以绑定一个组件方法而不是内联函数。
组件上的 ref
模板引用用在一个子组件上获得的值是组件实例:
<script setup>
import { ref, onMounted } from 'vue'
import Child from './Child.vue'const child = ref(null)onMounted(() => {// child.value 是 <Child /> 组件的实例
})
</script><template><Child ref="child" />
</template>
如果一个子组件使用的是选项式 API 或没有使用
<script setup>,被引用的组件实例和该子组件的this完全一致,这意味着父组件对子组件的每一个属性和方法都有完全的访问权。
大多数情况下,你应该首先使用标准的props和emit接口来实现父子组件交互。
有一个例外的情况,使用了 <script setup> 的组件是默认私有的:一个父组件无法访问到一个使用了 <script setup> 的子组件中的任何东西,除非子组件在其中通过 defineExpose 宏显式暴露:
<script setup>
import { ref } from 'vue'const a = 1
const b = ref(2)defineExpose({a,b
})
</script>
当父组件通过模板引用获取到了该组件的实例时,得到的实例类型为 { a: number, b: number } (ref 都会自动解包,和一般的实例一样)。
简单理解Vue中的nextTick
示例
先来一个示例了解下关于Vue中的DOM更新以及nextTick的作用。
模板
<div class="app"><div ref="msgDiv">{{msg}}</div><div v-if="msg1">Message got outside $nextTick: {{msg1}}</div><div v-if="msg2">Message got inside $nextTick: {{msg2}}</div><div v-if="msg3">Message got outside $nextTick: {{msg3}}</div><button @click="changeMsg">Change the Message</button>
</div>Vue实例
new Vue({el: '.app',data: {msg: 'Hello Vue.',msg1: '',msg2: '',msg3: ''},methods: {changeMsg() {this.msg = "Hello world."this.msg1 = this.$refs.msgDiv.innerHTMLthis.$nextTick(() => {this.msg2 = this.$refs.msgDiv.innerHTML})this.msg3 = this.$refs.msgDiv.innerHTML}}
})
从图中可以得知:msg1和msg3显示的内容还是变换之前的,而msg2显示的内容是变换之后的。其根本原因是因为Vue中DOM更新是异步的(详细解释在后面)。
二、应用场景
下面了解下nextTick的主要应用的场景及原因。
- 在Vue生命周期的
created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中
在created()钩子函数执行的时候DOM 其实并未进行任何渲染,而此时进行DOM操作无异于徒劳,所以此处一定要将DOM操作的js代码放进Vue.nextTick()的回调函数中。与之对应的就是mounted()钩子函数,因为该钩子函数执行时所有的DOM挂载和渲染都已完成,此时在该钩子函数中进行任何DOM操作都不会有问题 。
- 在数据变化后要执行的某个操作,而这个操作需要使用随数据改变而改变的DOM结构的时候,这个操作都应该放进
Vue.nextTick()的回调函数中。
具体原因在Vue的官方文档中详细解释:
Vue 异步执行 DOM 更新。只要观察到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据改变。如果同一个 watcher 被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作上非常重要。然后,在下一个的事件循环“tick”中,Vue 刷新队列并执行实际 (已去重的) 工作。Vue 在内部尝试对异步队列使用原生的
Promise.then和MessageChannel,如果执行环境不支持,会采用setTimeout(fn, 0)代替。
例如,当你设置
vm.someData = 'new value',该组件不会立即重新渲染。当刷新队列时,组件会在事件循环队列清空时的下一个“tick”更新。多数情况我们不需要关心这个过程,但是如果你想在 DOM 状态更新后做点什么,这就可能会有些棘手。虽然 Vue.js 通常鼓励开发人员沿着“数据驱动”的方式思考,避免直接接触 DOM,但是有时我们确实要这么做。为了在数据变化之后等待 Vue 完成更新 DOM ,可以在数据变化之后立即使用Vue.nextTick(callback)。这样回调函数在 DOM 更新完成后就会调用。
三、nextTick源码浅析
作用
Vue.nextTick用于延迟执行一段代码,它接受2个参数(回调函数和执行回调函数的上下文环境),如果没有提供回调函数,那么将返回promise对象。
源码
<script>/**推迟任务以异步执行*///这个函数用来执行callbacks里存储的所有回调函数。const callbacks = []// 用来标志是否正在执行回调函数let pending = false//用来触发执行回调函数 ,关键在于timeFunc(),该函数起到延迟执行的作用。let timerFuncconst nextTick = (function nextTickHandler() {// 用来存储所有需要执行的回调函数pending = falseconst copies = callbacks.slice(0)callbacks.length = 0for (let i = 0; i < copies.length; i++) {copies[i]()}// 判断是否原生支持promise,如果支持,则利用promise来触发执行回调函数;if (typeof Promise !== 'undefined' && 1 == 2) {var p = Promise.resolve()var logError = err => { console.error(err) }timerFunc = () => {p.then(nextTickHandler).catch(logError)}// 否则,如果支持MutationObserver,则实例化一个观察者对象,观察文本节点发生变化时,触发执行所有回调函数。// MutationObserver是HTML5中的新API,是个用来监视DOM变动的接口。他能监听一个DOM对象上发生的子节点删除、属性修改、文本内容修改等等。} else if (typeof MutationObserver !== 'undefined') {var counter = 1// 调用过程很简单,但是有点不太寻常:你需要先给他绑回调:// 通过给MutationObserver的构造函数传入一个回调,能得到一个MutationObserver实例,// 这个回调就会在MutationObserver实例监听到变动时触发。var observer = new MutationObserver(nextTickHandler)var textNode = document.createTextNode(String(counter))// 这个时候你只是给MutationObserver实例绑定好了回调,他具体监听哪个DOM、监听节点删除还是监听属性修改,还没有设置。// 而调用他的observer方法就可以完成这一步:observer.observe(textNode, {characterData: true 说明监听文本内容的修改。})timerFunc = () => {counter = (counter + 1) % 2textNode.data = String(counter)}} else {// 如果都不支持,则利用setTimeout设置延时为0。timerFunc = () => {setTimeout(nextTickHandler, 0)}}// 最后是queueNextTick函数。因为nextTick是一个即时函数,//所以queueNextTick函数是返回的函数,接受用户传入的参数,用来往callbacks里存入回调函数。return function queueNextTick(cb, ctx) {let _resolvecallbacks.push(() => {if (cb) {try {cb.call(ctx)} catch (e) {handleError(e, ctx, 'nextTick')}} else if (_resolve) {_resolve(ctx)}})if (!pending) {pending = truetimerFunc()}if (!cb && typeof Promise !== 'undefined') {return new Promise((resolve, reject) => {_resolve = resolve})}}})()// const queueNextTick = nextTickHandler()nextTick(() => {console.log(111);})nextTick(() => {console.log(222);})// console.log(callbacks);
</script></html>首先,先了解nextTick中定义的三个重要变量。
callbacks
用来存储所有需要执行的回调函数
pending
用来标志是否正在执行回调函数
timerFunc
用来触发执行回调函数
接下来,了解nextTickHandler()函数。
function nextTickHandler () {pending = falseconst copies = callbacks.slice(0)callbacks.length = 0for (let i = 0; i < copies.length; i++) {copies[i]()}}这个函数用来执行callbacks里存储的所有回调函数。
接下来是将触发方式赋值给timerFunc。
- 先判断是否原生支持promise,如果支持,则利用promise来触发执行回调函数;
- 否则,如果支持MutationObserver,则实例化一个观察者对象,观察文本节点发生变化时,触发执行所有回调函数。
- 如果都不支持,则利用setTimeout设置延时为0。
最后是queueNextTick函数。因为nextTick是一个即时函数,所以queueNextTick函数是返回的函数,接受用户传入的参数,用来往callbacks里存入回调函数。
 。
。
上图是整个执行流程,关键在于timeFunc(),该函数起到延迟执行的作用。
从上面的介绍,可以得知timeFunc()一共有三种实现方式。
PromiseMutationObserversetTimeout
其中Promise和setTimeout很好理解,是一个异步任务,会在同步任务以及更新DOM的异步任务之后回调具体函数。
下面着重介绍一下MutationObserver。
MutationObserver是HTML5中的新API,是个用来监视DOM变动的接口。他能监听一个DOM对象上发生的子节点删除、属性修改、文本内容修改等等。
调用过程很简单,但是有点不太寻常:你需要先给他绑回调:
var mo = new MutationObserver(callback)通过给MutationObserver的构造函数传入一个回调,能得到一个MutationObserver实例,这个回调就会在MutationObserver实例监听到变动时触发。
这个时候你只是给MutationObserver实例绑定好了回调,他具体监听哪个DOM、监听节点删除还是监听属性修改,还没有设置。而调用他的observer方法就可以完成这一步:
var domTarget = 你想要监听的dom节点
mo.observe(domTarget, {characterData: true //说明监听文本内容的修改。
}) 
在nextTick中 MutationObserver的作用就如上图所示。在监听到DOM更新后,调用回调函数。
其实使用 MutationObserver的原因就是 nextTick想要一个异步API,用来在当前的同步代码执行完毕后,执行我想执行的异步回调,包括Promise和 setTimeout都是基于这个原因。
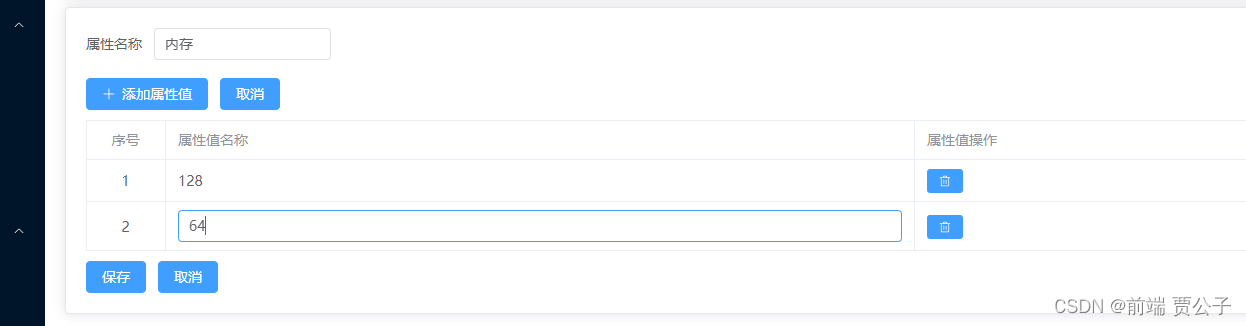
实战 --- vue3实现编辑与查看功能

每个项目都邮自己的flage 控制显示与隐藏的切换
<el-table-column label="属性值名称"><template #default="scope"><el-inputplaceholder="请你输入属性值名称"v-model="scope.row.valueName"v-if="scope.row.flag"@blur="toLook(scope.row, scope.$index)":ref="(vc:any) => {inpuChange(vc, scope.$index)}"></el-input><div v-else @click="toEdit(scope.row, scope.$index)">{{ scope.row.valueName }}</div></template></el-table-column>:ref获取每个input的dom实例方便实现切换自动聚焦
把收集到的dom实例保存到数组中
//准备一个数组:将来存储对应的组件实例el-input
let inputArr = ref<any>([])const inpuChange = (vc: any, index: number) => {inputArr.value[index] = vc
}查看--编辑模式自动聚焦 注意dom更新时机 dom不会立即更新 使用 nextTick 拿到最新dom
const toEdit = (row: AttrValue, index: number) => {row.flag = truenextTick(() => {inputArr.value[index].focus()})
}编辑到查看模式
判断特殊情况:重复项还有为空的情况
const toLook = (row: AttrValue, index: number) => {//非法情况判断1if (row.valueName.trim() == '') {//删除调用对应属性值为空的元素attrParams.attrValueList.splice(index, 1)//提示信息ElMessage({type: 'error',message: '属性值不能为空',})return}let repeat = attrParams.attrValueList.find((item) => {//切记把当前失却焦点属性值对象从当前数组扣除判断if (item != row) {return item.valueName === row.valueName}})if (repeat) {//将重复的属性值从数组当中干掉attrParams.attrValueList.splice(index, 1)//提示信息ElMessage({type: 'error',message: '属性值不能重复',})return}row.flag = false
}