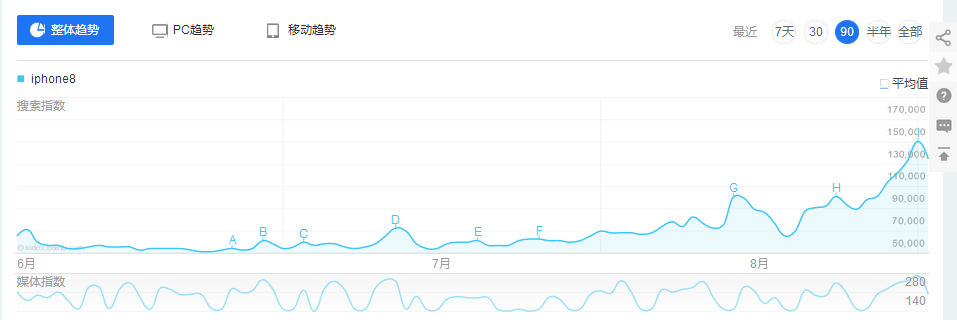
苹果Iphone三个月来在百度搜索中的搜索轨迹
Iphone8的搜索热度很明显在2017年8月前虽占有一定数量,但自8月份以来,Iphone8的搜索量相较于前两个月呈现井喷式增长,连续创造了两个峰值。这一切都要归功于苹果官方(9月1日)发布最新消息将于9月12日举行秋季发布会,并将接苹果十周年纪念日的契机连续发布Iphone7s/Iphone7s Plus与Iphone8两大机型,在8月开始,各大科技公众号就已经就苹果秋季发布会与Iphone8上市进行了力度空前的宣传,这也可以理解为苹果的一种营销手段,借助各大科技圈力量提前吸引关注度,而后一锤定音确定发布会,这对苹果公司本身与各大宣传的科技公众号来说就是双赢(Iphone8获得了更多关注,科技公众号吸引到更多粉丝)。

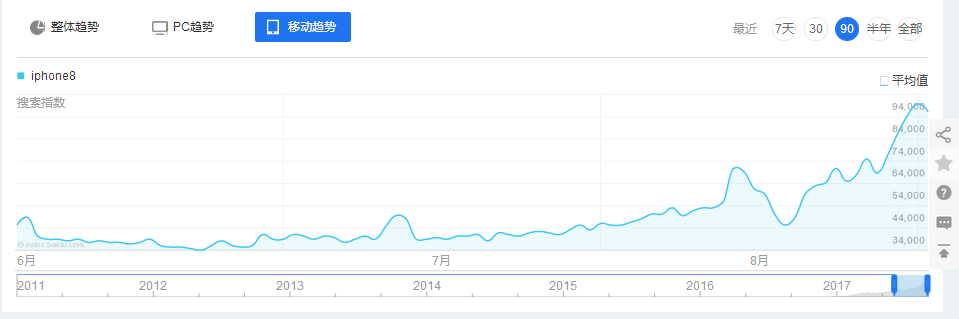
Iphone8在移动端与PC端的搜索情况对比
PC段

移动端

首先可以确定不管是PC端或移动端,Iphone8的搜索增长曲线基本是十分接近的,均在8月后至9月初连续大量攀升。但同时我们也可在其中发现,Iphone8在移动端的搜索量远大于PC端,移动端搜索量基本是PC端的两倍。这其中不难看出移动手机的普及已经极大的改变了人们对社会热点的搜索方式。移动端的使用人数的基数十分之大,通过自己的手机与即将上市的Iphone8进行对比,人们往往能够更加被这款即将上市的手机吸引,移动端的搜索热度也能给Iphone8更高的的销量。