一、Scss
1.语法
变量
使用$符号开头遵循css选择器
可以包含-,_。尽量见名知意
$jd_red: #f00; 颜色变量
$my-width: 20px; 数值变量
$normal-content: “见名知意”;
$my-border-style:solid; 样式变量
$my_border: 1px solid $jd_red; 变量中引入其他变量
注意:
1.声明变量时,变量定义在{}规则块外边 则整个样式文件都可以调用。如果定义在{}规则块里面 则只能在规则块{}里面使用,规则块外面调用不了
2.声明变量时,变量的值可以引用其他变量
3.声明重复的变量,后声明的变量会覆盖前面声明的变量
!default规则
如果已经声明变量,则使用这个声明变量的值
如果没有声明变量,则使用默认的值
$jd_red:#f10215;
$jd_red: #f00 !default;
如果前面声明了 $jd_red:#f10215; 这个值 就是使用这个值
如果前面没有声明这个值 则使用 $jd_red: #f00 !default; 这个值
2.嵌套规则

生成的css代码如下:

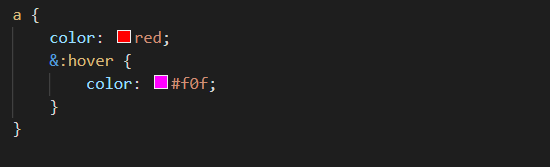
另外可以嵌套伪类伪类选择器
但是需要在嵌套的内容之前添加一个&,不添加标签和: 之间会有一个空格,导致浏览器不读取这个伪类

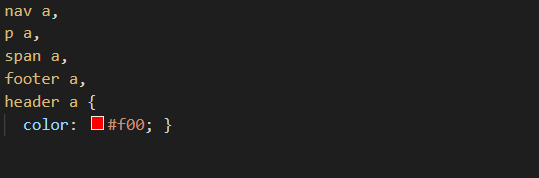
群组选择器的嵌套

生成的css样式:

scss除了选择器可以嵌套,属性也可以嵌套
div {border: {width: 1px;style: solid;color: #ff0;};
}
3.导入scss文件
3.1在一个scss文件中使用另一个scss的变量
3.2可以把多个scss文件,生成到一个css中
在scss文件中,不会编译以下划线开头的文件
局部scss作为导入使用
导入语法:@import “局部文件名”; 局部文件名 不写下划线,不写后缀名
@import “color”
局部文件导入后,局部文件的变量可以在被导入文件中使用
被导入文件编译时,局部文件的编译会体现在被导入文件中一起编译
4混合器
把需要重用的样式封装进一个混合器
在使用混合器时,直接调用混合器
实现代码的重用,提高代码可维护性
语法: 声明混合器
@mixin 混合器名称 { 重复的代码}
使用混合器
选择器 {
@include 混合器名称;
}
带参数的混合器
@mixin 混合器名称(参数1, 参数2, …) {定义样式 color: 参数1;…}
使用混合器 @include 混合器名称(值1,值2…);
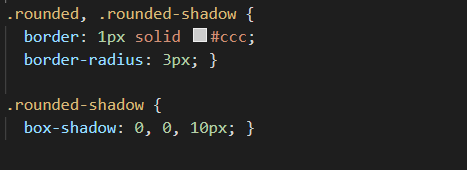
5.继承
一个选择器可以继承另外一个选择器的所有样式

继承的效果以群组选择器的方式出现

二、运算
1.数字
加减乘除模

结果正确,能够相互换算的数字,在运算中自动转换

单位不能相互转换时 scss报错
1.加法
+在做字符串拼接时, +左边有双引号,结果就有双引号 +左边没有双引号,结果就没有双引号
2.减法
在scss中使用减法时,最好在减号前后面添加空格
3.除法
在scss中通常使用/作为分隔符
以下情况中,/被视为除法
1.值或者值的一部分,是变量或者函数返回值 width: $width/2;
2.被圆括号包裹 height($width/2)
3.如果值时算数表达式一部分 margin-left: 5px+8px/2;
4.在有引号的字符串中使用#{}插值语句可以动态的添加值

2.颜色值
颜色值的计算是分段计算的,也就是分别计算颜色
#001122 + #112233 = #113355
rgb(00, 11, 22) + rgb(11, 22, 33) = rgb(11, 33, 55);
rgba(00,11,22, .4) + rgba(11, 22, 33, .4) = rgba(11, 33, 55, .4);
rgba相加时,必须要求alpha的值相同,否则报错
三 函数
1.scss定义了多种函数,有些可以直接使用css调用
1.1颜色函数
rgba(red, green, blue, alpha);
hsl(hue, saturation, lightness);
hue: 色调 0-360三个色段 每120一个
saturation:饱和度 0.0% ----100%
lightness:亮度 0.0%----100%
1.2数字函数
round($my_width) 四舍五入 floor() 向下取整 ceil()向上取整 min(value1,value2…) max(value1, value2…) random()随机数
1.3字符串函数
unquote($str)删除字符串引号
quote($str)给字符串添加引号
to_upper_case($str) 将小写字母转换为大写字母
to_lower_case($str) 将大写字母转换为小写字母
2自定义函数

使用@function 定义函数 使用@return定义函数返回值
3.控制指令
@if 的表达式返回值不是false或者null时 表达式成立
表达式可以不加小括号

关键字:scss语法、嵌套、混合器、继承、运算、颜色、函数、自定义函数、控制指令