前两天状态不好。
接着上次没写完的继续写。
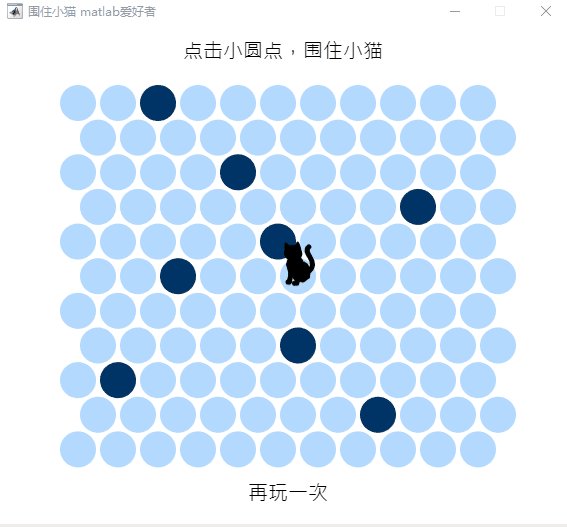
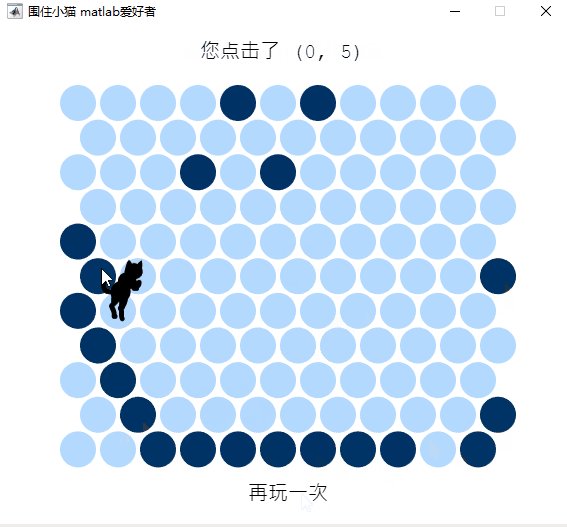
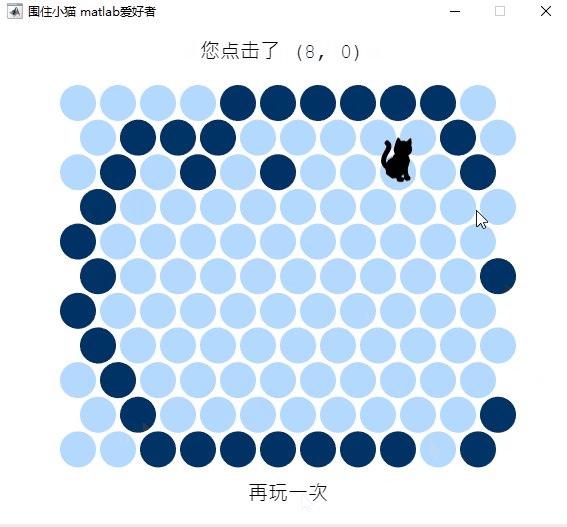
围住神经小猫咪游戏,我确定小猫类,圆圈类,并会加载鼠标点击事件,在点击事件里面,我不但控制圆圈的变化,还控制小猫的移动,就这么简单!哈哈
一.加载圆圈
开始写圆圈类
圆圈能有的属性是什么,函数又是什么呢?
很容易想到,圆圈有一个颜色的变化,红色,白色,这里我可以给它设置一个TYPE值。
function Circle(type,row,col){this.row=row;this.col=col;this.type;this.setType(type); } Circle.TYPE_UNSELECTED=0; Circle.TYPE_SELECTED=1; Circle.prototype=new createjs.Bitmap(); Circle.prototype.setType=function(type){this.type=type;switch(type){case Circle.TYPE_UNSELECTED:createjs.Bitmap.call(this,"res/pot1.png");break;case Circle.TYPE_SELECTED:createjs.Bitmap.call(this,"res/pot2.png");break;} }这里加入了圆圈的属性type。
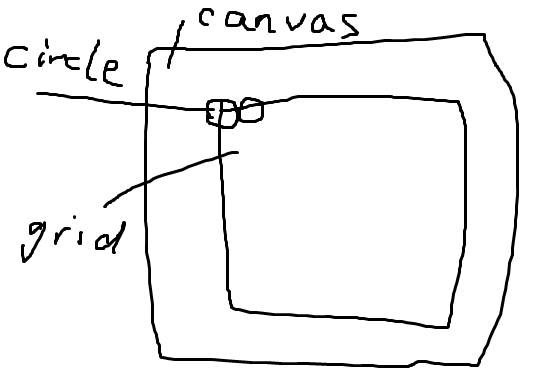
开始在main类(游戏主循环)中加入circle。
易见,圆圈跟泡泡龙游戏中的泡泡一样,是交错分布的,奇数排和偶数排总差一个OFFSET,并且我需要一个数组来存储啦CircleArr[]。
var CircleDiameter=45; 设置圆圈的半径 var GridOffsetX=50; var GridOffsetY=300; 设置圆圈居左居右的偏移
var grid=new Array(9); 这是我宏定义的一个圆圈数组
function addCircle(row,col,type){ 增加泡泡函数var bitmap = new Circle(type ,row,col);stage.addChildAt(bitmap,0);var offset=row%2?CircleDiameter/2:0; 奇数行偶数行不同,差一个offsetbitmap.regX=CircleDiameter/2;bitmap.regY=CircleDiameter/2;//列 bitmap.x=GridOffsetX +CircleDiameter*col+offset;//行 bitmap.y=GridOffsetY+CircleDiameter*row;grid[row][col]=bitmap; } function createMap(){//行号 for(var i=0;i<9;++i){grid[i]=new Array(9); 由于javascript并没有原生的二维数组,所以要扩展出一个二维数组。//列号 for(var j=0;j<9;++j) {var ranType = Math.random() < 0.3 ? Circle.TYPE_SELECTED : Circle.TYPE_UNSELECTED; 随机一下选中还是未选中的,给个0.3的比例。if(i==4&&j==4){ranType=Circle.TYPE_UNSELECTED; 猫的位置脚下是为选中的圆圈。}addCircle(i, j, ranType);}} }
二.获取鼠标响应事件
这里只用到鼠标点击事件。鼠标一点,点到的圆圈变色,小猫移动一次。
关于圆圈变色,需要注意的是,点的点一定是白色的点:
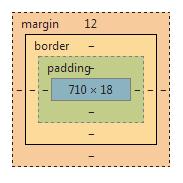
function handleMouseDown(event) {var origX=event.pageX-canvas.offsetLeft-GridOffsetX+CircleDiameter/2;var origY=event.pageY-canvas.offsetTop-GridOffsetY+CircleDiameter/2;if(origY>0&&origY<CircleDiameter*9){var row=parseInt(origY/CircleDiameter);var offset=row%2?CircleDiameter/2:0;if(origX>offset&&origX<CircleDiameter*9+offset){var col=parseInt((origX-offset)/CircleDiameter);// console.log(row,col); var circle=grid[row][col];if(circle.type==Circle.TYPE_UNSELECTED){step++;stage.removeChild(circle);addCircle(row,col,Circle.TYPE_SELECTED);catMove();}}}}
上面代码:首先通过鼠标点击,我必须从现实的点击位置转化为虚拟的基于CircleArr的位置。
我的目的是首先确定鼠标点击的点 距离这一行最左边的点的最左端的距离是什么,origX和origY ,,这样,我就可以通过origY除以circle的直径确定它是这列的第几个circle,origX加了一个(奇数行为0,偶数行为offset的)偏移量后也除以circle的直径,就能确定它又是第几行的。。这样行和列就出来啦。就可以根据行和列,找到CircleArr数组中的那个对应Circle,remove掉它,在加一个新的黄色Circle。
var origX=event.pageX-canvas.offsetLeft-GridOffsetX+CircleDiameter/2;var origY=event.pageY-canvas.offsetTop-GridOffsetY+CircleDiameter/2;鼠标点击的点减去canvas的偏移量,再减去grid的偏移量,还要再加上一个圆圈的半径,才是真正最左上的泡泡的最左上端。我记得,在设置泡泡的时候,锚点都是默认在泡泡的中心位置的,所以如果你确定一个泡泡放在一个POS位置,实际上,是它的中点在那个位置,泡泡的身体是在那个点的四周的。圆圈写成了泡泡 啊哦。。后面几句就不说了,思路已经很清楚了。既然加入了catMove();,就来说说猫的移动吧。这里的猫的移动并不是上次写的围住神经猫的移动那么智能。这里的猫只能判断四周有没有泡泡而随机向6个方向移动。这只猫智商比较低哦。
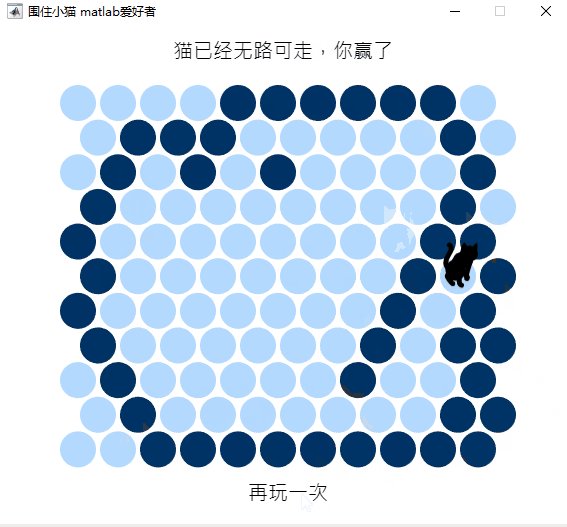
思路是什么呢:小猫咪顺时针看向自己的六个方向,如果那个方向的离猫最近的点的circle是白色的,小猫咪就记下,哦这条路可以走。6个方向遍历完,就会生成一个数组(可移动数组),这个数组的长度小于等于六,里面记录了小猫可能走的方向,然后小猫随机选一个这里面的方向move过去。这里如果可以移动数组的length为零,就输了,小猫输了不是我。然后,小猫咪的这种侦查能力是术语自己的一项技能,我把它加在circle类里了,以便多次调用。circle.js类var DIR={LEFT:1,UP_LEFT:2,UP_RIGHT:3,RIGHT:4,DOWN_LEFT:5,DOWN_RIGHT:6 };Circle.prototype.getCloseCircleIndex=function(dir){var res=null;var r=this.row;var c=this.col;switch(dir){case DIR.LEFT:res=[r,c-1];break;case DIR.UP_LEFT :var nc=r%2?c:c-1;res=[r-1,nc];break;case DIR.UP_RIGHT :var nc=r%2?c+1:c;res=[r-1,nc];break;case DIR.RIGHT:res=[r,c+1];break;case DIR.DOWN_RIGHT:var nc=r%2?c+ 1:c;res=[r+1,nc];break;case DIR.DOWN_LEFT:var nc=r%2?c:c-1;res=[r+1,nc];break;}if(res){if(res[0]<0||res[0]>8||res[1]<0||res[1]>8){res=null;}}return res;}这个函数是干嘛的?我总得能找到六个方向的圆圈把。这就是调出6个方向圆圈的函数啦。Circle.isBoundary=function(row,col){var r=false;if(row==0||col==0||row==8||col==8){r=true;}return r; }如果它在边缘了,那么它可能就没有6个方向那么多了,这里是边界判断main.js类function catMove(){var catCircle=grid[cat.row][cat.col];var walkableArr=[];for(var i=1;i<=6;++i){var p=catCircle.getCloseCircleIndex(i); 看了吧,这里就把6个方向的圆圈调取出来了if(p){var closeCircle=grid[p[0]][p[1]];//console.log(closeCircle.type); if(closeCircle.type==Circle.TYPE_UNSELECTED){ walkableArr.push(closeCircle); 只要这个圆圈不是红色的,就push进数组}}}if(walkableArr.length==0){ 结束判断,使我们赢了//游戏结束 win gameOver(true);}else{var randomIndex=parseInt(Math.random()*walkableArr.length); 随机找一个可走的方向,真是一只笨的猫var finalCircle=walkableArr[randomIndex];//cat的方向是finalCircle cat.move(finalCircle.row,finalCircle.col,finalCircle.x,finalCircle.y); 这个move函数就很简单啦,小猫更新位置呗,下段代码就是了 if(Circle.isBoundary(finalCircle.row,finalCircle.col)){ 这里也是游戏结束,是我们输了//游戏结束 lose gameOver(false);}} }cat.jsCat.prototype.move=function(row,col,destX,destY){this.setGridPos(row,col);this.x=destX;this.y=destY; }这里注意的是每次移动都要不断的会改变数组里的记录和现实的位置,两个要一起动。