在Css3的学习和实际操作中,我们经常会接触到一些常用属性,比如字体、文本、列表和背景等。下面,传智播客将对常用的Css3九大属性进行详解。
1.传智播客详解Css3九大常用属性—字体
l Font-size:字的大小;例如font-size:14px;
l Font-family:字体; font-family:楷体;默认是宋体;
l Font-weight:bold///normal; bold加粗 normal正常
l Font-style:normal//italic; italic倾斜;样式是一样的
l font
font: font-style font-weight font-size font-family;
font:是否倾斜是否加粗字的大小字体;
顺序只能按照上面的写
2.传智播客详解Css3九大常用属性—文本
l Color文本的颜色 color:red;错误的 font-color:
l Text-decoration:下划线的设置;
l text-decoration:underline;加下划线 text-decoration:none;去掉下划线
l line-height:行高 line-height:24px;
l text-indent: text-indent:2em;
l letter-spacing了解所有的字符
l word-spacing了解
l text-align
l
l
3.传智播客详解Css3九大常用属性—列表
l list-style-type: none;去掉列表前面的符号
l list-style-image:url(小图片的地址)
l list-style:none;
l list-style:url(小图片的地址);
第二个
4.传智播客详解Css3九大常用属性—背景
l background-color:颜色值; background-color:#ff0000; background-color:red;
l background-image:url(图片的地址);
l backgrond-repeat: repeat//repeat-x//repeat-y//no-repeat;
l
l background-position: top/bottom //left//right背景图片展开的位置
background-position:水平垂直;
background-position:right top;可以颠倒
background-position水平的数值垂直的数值;
水平10px向右负值左垂直正直下负值上
background-position:20px40px;
l
l background-attachment:fixed//scroll;body的标签
简写为
l background:颜色背景图片是否平铺附件水平垂直;

5.传智播客详解Css3九大常用属性—尺寸
width:数值; /*标签的宽度 div p ul li ol h1—h6*/
height:数值; /*标签的宽度 div p ul li ol h1—h6*/
6.传智播客详解Css3九大常用属性—边框
扩展(大纲要求)
颜色 border-top-color:颜色值;
线型: border-top-style:solid;
粗细 border-top-width:数值;
l border-top:粗细数值线型颜色;
l border-right:粗细数值线型颜色
l border-bottom:粗细数值线型颜色
l border-left:粗细数值线型颜色
l

简写方式:border:粗细数值线型颜色;
练习:
使用div来实现,上边框
使用div来实现下面的效果
7.传智播客详解Css3九大常用属性—内边距:内容和边框之间的距离
l padding-top:数值;内容和上边框的距离
l padding-right:数值;
l padding-bottom:数值;
l padding-left:数值;
l
l
l
简写
padding:上右下左;
padding;10px20px30px40px;
padding:10px20px30px;
padding:10px20px;
padding:20px;

8.传智播客详解Css3九大常用属性—外边距:边框以外的距离
l margin-top:数值;上边框以外的距离
l marging-right:数值;右边框以外的距离
l margin-bottom::数值;下边框以外的距离
l margin-left::数值;左边框以外的距离
简写
margin:10px20px30px40px;上右下左
margin:10px30px5px;上 (左右)下;
margin:10px20px; /*10px上下20px左右*/
margin:10px;/*上右下左值相同*/
注意:
html
效果
如果是正常的文档流,没有改变结构的时候,margin如果多个div都设置了,取得是最大的那个,不是相加
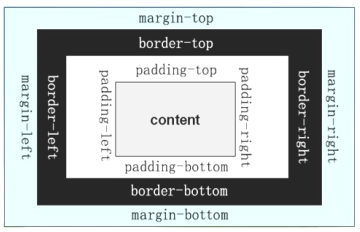
9.传智播客详解Css3九大常用属性—布局
content内容
padding内容和边框的距离内边距
border边框
margin:边框以外的距离外边距
盒子模型
容器 html标签是双标签
内容
内容
只要是容器,就是符合盒子模型