文章目录
- 1. 项目结构
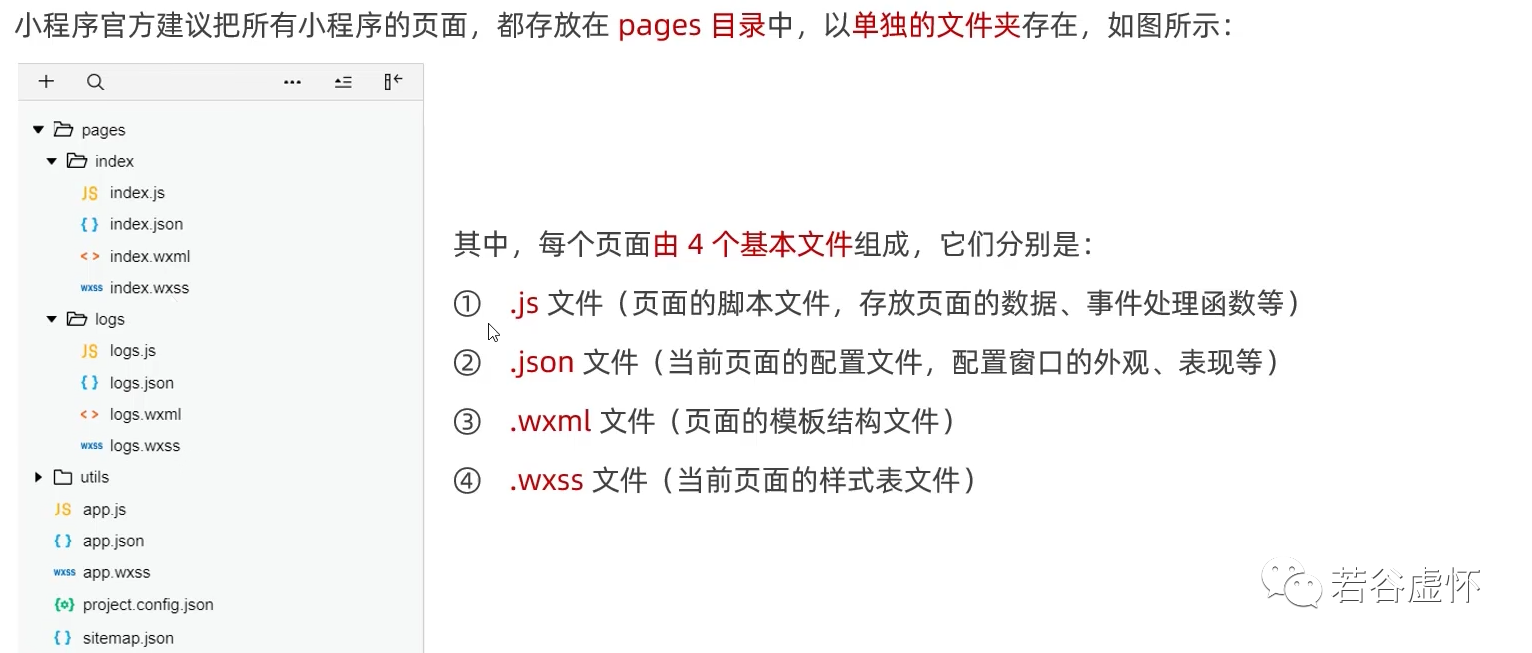
- 2. 页面组成
- 3. json配置文件
- 4. 认识页面
- 5. WXML
- 6. WXSS
- 7. js文件
- 8. 宿主环境
- 9. 组件
- 10. API
- 11. 协同工作与发布
跟公众号平台不共用一个账号,需要用其它邮箱另行注册,填写身份证信息(姓名、身份证号码),下载 微信开发者工具
1. 项目结构
- pages:存放所有小程序的页面
- utisl:存在工具性质的模块
- app.js:程序入口文件
- app.json:全局配置文件
- app.wxss:全局样式文件
- sitemap.json:配置是否运行被微信索引

2. 页面组成

3. json配置文件
JSON是一种数据格式,在实际开发中,JSON总是以配置文件的形式出现。小程序项目中也不例外:通过不同
的,jS0配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有4种json配置文件,分别是:
-
项目根目录中的
app.json配置文件app.json是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等。
Demo项目里边的app.json配置内容如下:"pages":["pages/index/index","pages/logs/logs" ], "window":{"backgroundTextStyle":"light","navigationBarBackgroundColor":"#fff""navigationBarTitleText":"WeChat","navigationBarTextStyle":"black" }, 'style":"v2", "sitemapLocation":"sitemap.json"简单了解下这4个配置项的作用:
- pages:用来记录当前小程序所有页面的路径
- window:全局定义小程序所有页面的背景色、文字颜色等
- style:全局定义小程序组件所使用的样式版本
- sitemapLocation:用来指明sitemap,json的位置
-
项目根目录中的
project.config.json配置文件{"appid": "wx107ded89ec119979","compileType": "miniprogram","libVersion": "2.27.1","packOptions": {"ignore": [],"include": []},"setting": {"coverView": true,"es6": true,"postcss": true,"minified": true,"enhance": true,"showShadowRootInWxmlPanel": true,"packNpmRelationList": [],"babelSetting": {"ignore": [],"disablePlugins": [],"outputPath": ""},"minifyWXSS": true},"condition": {},"editorSetting": {"tabIndent": "insertSpaces","tabSize": 2} }project…config,json是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting中保存了编译相关的配置
- projectname中保存的是项目名称
- appid中保存的是小程序的账号ID
-
项目根目录中的
sitemap.json配置文件微信现已开放小程序内搜索,效果类似于PC网页的SE0。sitemap.json文件用来配置小程序页面是否允许
微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页
面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。 -
每个页面文件夹中的
.json配置文件小程序中的每一个页面,可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖
app.json的window中相同的配置项。例如下面的主页titlebar就是绿色的// app.json "window":{"backgroundTextStyle":"light","navigationBarBackgroundColor":#fff","navigationBarTitleText":"WeChat","navigationBarTextStyle":"black" }, "style":"v2", "sitemapLocation":"sitemap.json"// index.json {"usingComponents": {},"navigationBarBackgroundColor": "#00b26a" }
4. 认识页面
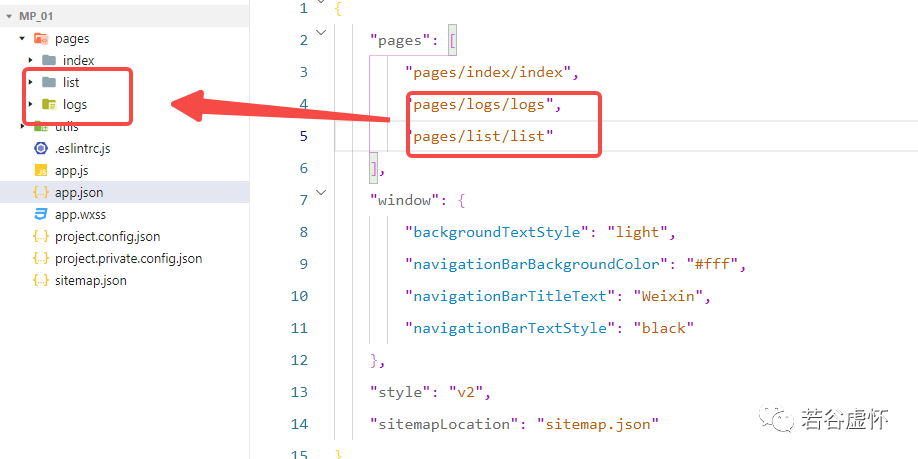
新建页面
只需要在 app.json->pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件
如图所示:

修改项目首页
只需要调整 app.json->pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页
面,当作项目首页进行渲染
// app.json 现在首页是 list
"pages": ["pages/list/list","pages/index/index","pages/logs/logs"],
5. WXML
WXML和HTML的区别
-
标签名称不同
- HTML (div,span,img,a)
- WXML (view,text,image,navigator)
-
属性节点不同
<!--html--> <a href="#">xxx</a><!--wxml--> <navigator url="#">xxx</navigator> -
提供了类似于Vue中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
6. WXSS
WXSS和CSS的区别
-
新增了rpx尺寸单位
- CSS中需要手动进行像素单位换算,例如rem
- WXSS在底层支持新的尺寸单位px,在不同大小的屏幕上小程序会自动进行换算
WXSS(WeiXin Style Sheets)是一套样式语言,用于美化WXML的组件样式,类似于网页开发中的CSS。
WXSS具有CSS大部分特性,同时,WXSS还对CSS进行了扩充以及修改,以适应微信小程序的开发。
wxss扩展的特性:
-
rpx尺寸单位:rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
-
rpx的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx把所有设备的屏幕,在宽度上等分为750份(即:当前屏幕的总宽度为750rpx)。
-
提供了全局的样式和局部样式
- 项目根目录中的app.wxss会作用于所有小程序页面
- 局部页面的.wxss样式仅对当前页面生效
-
WXSS仅支持部分CSS选择器
- .class和id
- element
- 并集选择器、后代选择器
- :after和:before等伪类选择器
7. js文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过jS文件来处理用户的操作。例如:响应用户的
点击、获取用户的位置等等。
小程序中的 js 文件分为三大类,分别是:
- app.js:是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序
- 页面的.js:是页面的入口文件,通过调用Page()函数来创建并运行页面
- 普通的.js:是普通的功能模块文件,用来封装公共的函数或属性供页面使用
8. 宿主环境
宿主环境(host environment)指的是程序运行所必须的依赖环境。例如:
Android系统和iOS系统是两个不同的宿主环境。安卓版的微信App是不能在iOS环境下运行的,所以,
Android是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!
微信小程序的宿主环境是微信
-
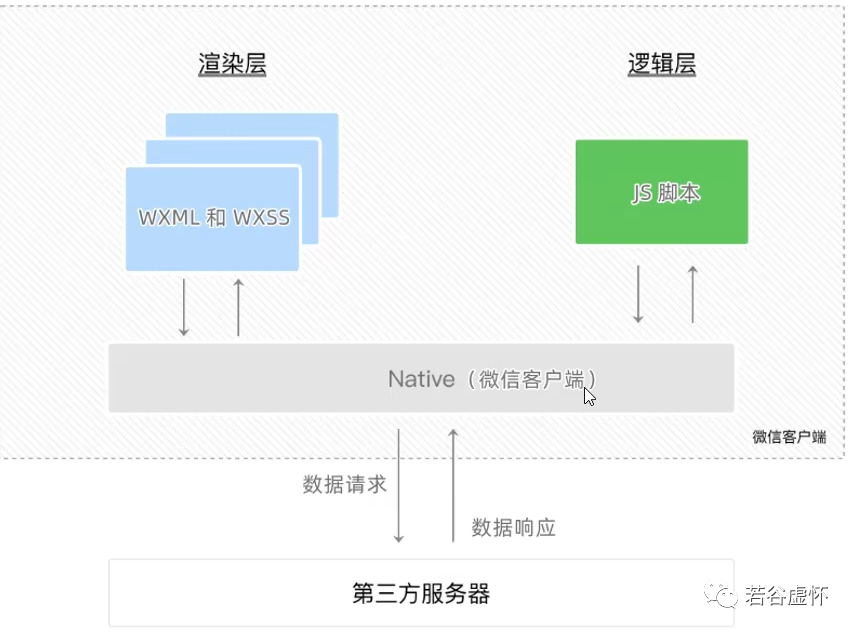
通信的主体
小程序中通信的主体是渲染层和逻辑层,其中:WXML模板和WXSS样式工作在渲染层、JS脚本工作在逻辑层
渲染层和逻辑层之间的通信:由微信客户端进行转发
逻辑层和第三方服务器之间的通信:由微信客户端进行转发

-
运行机制
启动流程
- 把小程序的代码包下载到本地
- 解析app.json全局配置文件
- 执行app.js小程序入口文件,调用App()创建小程序实例
- 渲染小程序首页
- 小程序启动完成
页面加载
- 加载解析页面的json配置文件
- 加载页面的.wxml模板和.wxss样式
- 执行页面的js文件,调用Page()创建页面实例
- 页面渲染完成
9. 组件
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组
件分为了9大类,分别是:
-
视图容器
view:类似div
scroll-view:滚动列表
swiper/swiper-item:轮播图
-
基础内容
text:类似 span
rich-text:富文本,可以将html字符串渲染到wxml
-
表单组件
-
导航组件
-
媒体组
-
map地图组件
-
canvas画布组件
-
开放能
-
无障碍访问
10. API
小程序官方把API分为了如下3大类:
-
事件监听API:
特点:以on开头,用来监听某些事件的触发
举例:
wx.onWindowResize(function callback)监听窗口尺寸变化的事件 -
同步API
特点1:以SynC结尾的API都是同步API
特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
举例:
wx.setStorageSync('key','value')向本地存储中写入内容 -
异步API
特点:类似于jQuery中的
$.ajax(options)函数,需要通过success、fail、complete接收调用的结果
举例:wx.request()发起网络数据请求,通过success回调函数接收数据
11. 协同工作与发布
版本管理:开发版本—> 审核版本 --> 线上版本
推广:小程序码及线下物料下载
运营:统计(后台)、小程序数据助手(手机微信)