什么是同源策略?
同源策略,它是由Netscape提出的一个著名的安全策略。
同源策略是浏览器的行为,是为了保护本地数据不被JavaScript代码获取回来的数据污染,因此拦截的是客户端发出的请求回来的数据接收,即请求发送了,服务器响应了,但是无法被浏览器接收。
同源,是指协议、域名、端口都相同。
什么是跨域?
当 协议、域名和端口号中有一个不相同时就会产生跨域。 跨域是因为浏览器的同源策略限制,是浏览器的一种安全机制,跨域是客户端问题,服务端之间是不存在跨域的。
例如:http://199.168.3.1:8080 与 https://199.168.3.1:8080是不同源的,因为协议不同。http 和 https 为协议,199.168.3.1 为域名,8080 为端口,只要有一处不同,就是不同源。
解决跨域的方法
1. jsonp
原理: 动态生成 script 标签,通过 src 属性进行加载。浏览器不会拦截 script 的 src 属性。
缺点: 不支持 POST 请求,只支持 GET 请求。
应用场景: 因为只支持 GET 请求,所以使用的场景较少。例如:有些第三方数据接口可能会使用 jsonp 解决跨域问题,比如想要知道最近的天气情况,就会去调用中国气象网的接口,这个时候中国气象网有可能就会暴露一个 jsonp 的接口去解决跨域问题。
2. 中间服务器代理
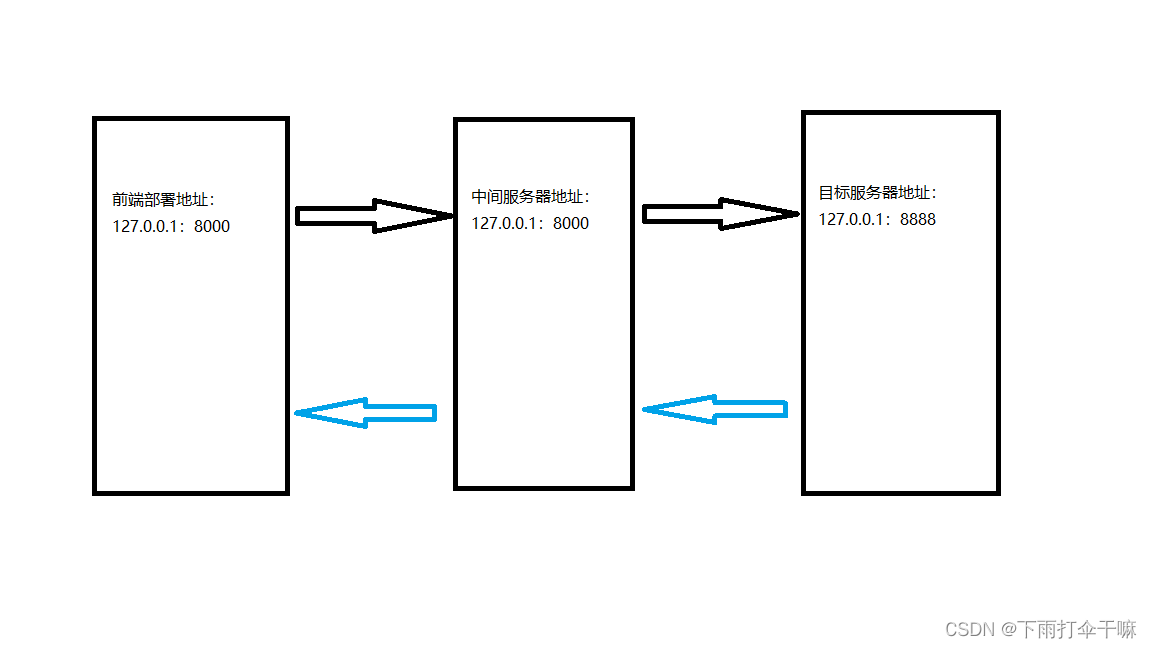
假设前端部署地址为:127.0.0.1:8000;
目标服务器地址为:127.0.0.1:8888;
这时候因为端口号不同,所以是跨域的。
因为跨域只存在浏览器端,服务器之间不存在跨域问题,所以可以由后端人员搭建一个中间服务器代理,地址为:127.0.0.1:8000;这时候浏览器通过直接访问中间服务器代理,再由中间服务器代理去访问目标服务器地址就可以解决跨域问题。

3. CORS跨域资源共享(工作中常用的方案)
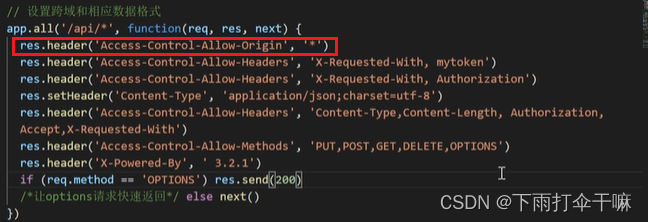
原理: 服务器端进行配置,加一个响应头。
在 app.js 文件中进行配置如下内容即可解决跨域问题。

4. Vue反向代理配置
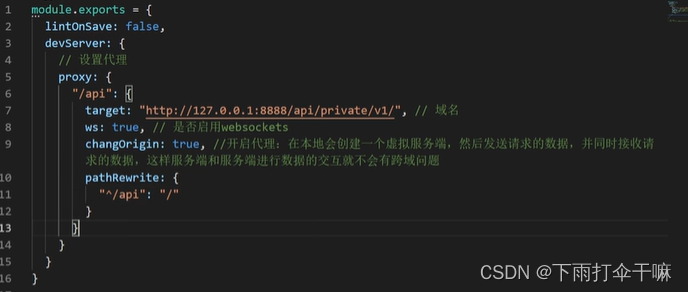
在前端的代码配置文件 vue.config.js 文件中进行配置。

“/api”:定义什么样的接口需要进行反向代理。这里是以 /api 开头的接口就需要反向代理。
“target”:跨到哪里去,即目标服务器的地址。
“pathRewrite”:重写你的地址,以 ^/api 开头的全部换成 / 。因为请求的接口会拼在 target 之后形成完整的路径,假设请求的接口名为 /api/login 则拼接后即: http://127.0.0.1:8888/api/private/v1/api/login,又因为以 ^/api 开头的全部换成 / ,所以最后结果是 http://127.0.0.1:8888/api/private/v1/login 。