文章目录
- 一、入门
- (一)介绍
- (二)功能特性
- (三)体验一下
- (四)参考教程
- 二、使用Appsmith构建商城微信小程序
- (一)说明
- (二)应用配置
- (1)开始
- (2)tabBar导航栏配置
- (三)功能开发
- 1.商品数量统计
- 2.页面导航
- 3.首页轮播图
- 4.商品列表
- 组件介绍
- 使用说明
- 分类传参跳转至全部商品
- 5.商品检索
- 页面展示
- 开发介绍
- 6.商品详情
- 介绍
- 打开弹框
- 收藏和加入购物车
- 7.个人中心
- 8.注册
- 9.登录
- 10.退出登录
- 三、小结以及使用感受
- 四、参考
一、入门
(一)介绍
Appsmith 是一个开源框架,可让您的团队更快、更协作地构建自定义内部应用程序,如仪表板、管理面板、CRUD 应用程序。
PagePlug 是基于 AppSmith 打造的更适合中国开发者的开源前端低代码项目。无需侵入客户架构,直接连接数据源(API、DB),无需学习任何第三方概念,使用基础 js知识就可以快速生成多平台前端应用,包括 PC 端 web 应用、微信小程序等。
PagePlug提供的几款模板参考
仓库URL:https://gitee.com/cloudtogo/pageplug/tree/open/demo

PagePlug提供的在线试用平台:https://lowcode.methodot.com
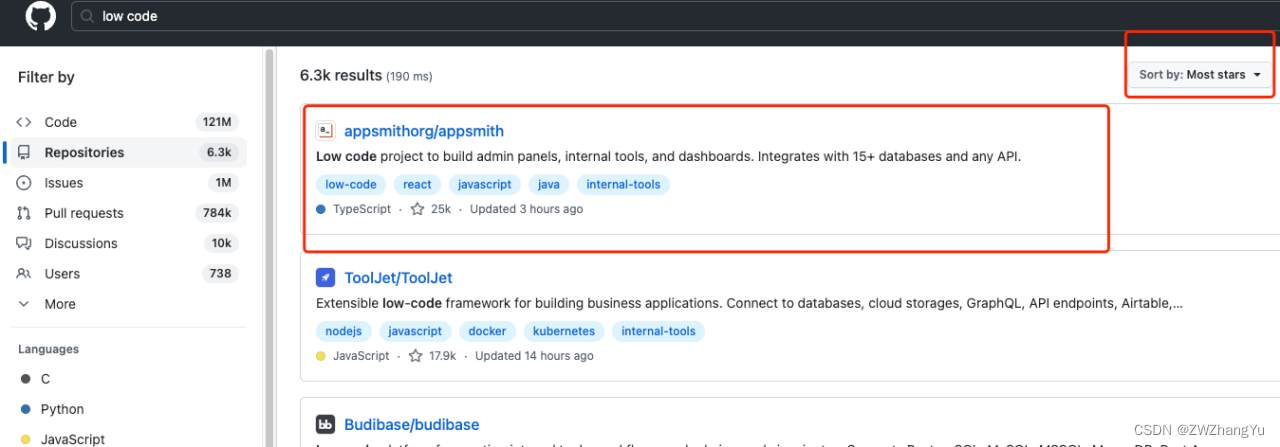
在github上搜索low code关键词stars最多就是appsmith.

(二)功能特性
【1】连接任何数据源: 与数据库或 API 等数据源集成。PagePlug 对许多数据库和 RESTful API 接口提供即插即用支持,可与大多数工具无缝连接。
【2】构建 UI:使用可自定义的内置小部件来构建应用程序布局。
【3】访问数据:通过编写查询并将数据绑定到小部件,将 UI 连接到数据源。用 JavaScript 控制一切。
【4】协作、部署、共享:PagePlug还支持使用 Git 进行版本控制,以跟踪更改、创建回滚并使用 git 分支进行协作。部署应用程序并与其他用户共享。
【5】数据库是每个应用程序的重要组成部分,用于存储和管理数据。在 PagePlug 上,您可以直接连接到支持的数据库并运行查询以在PagePlug查询编辑器上读取和写入数据。
(三)体验一下
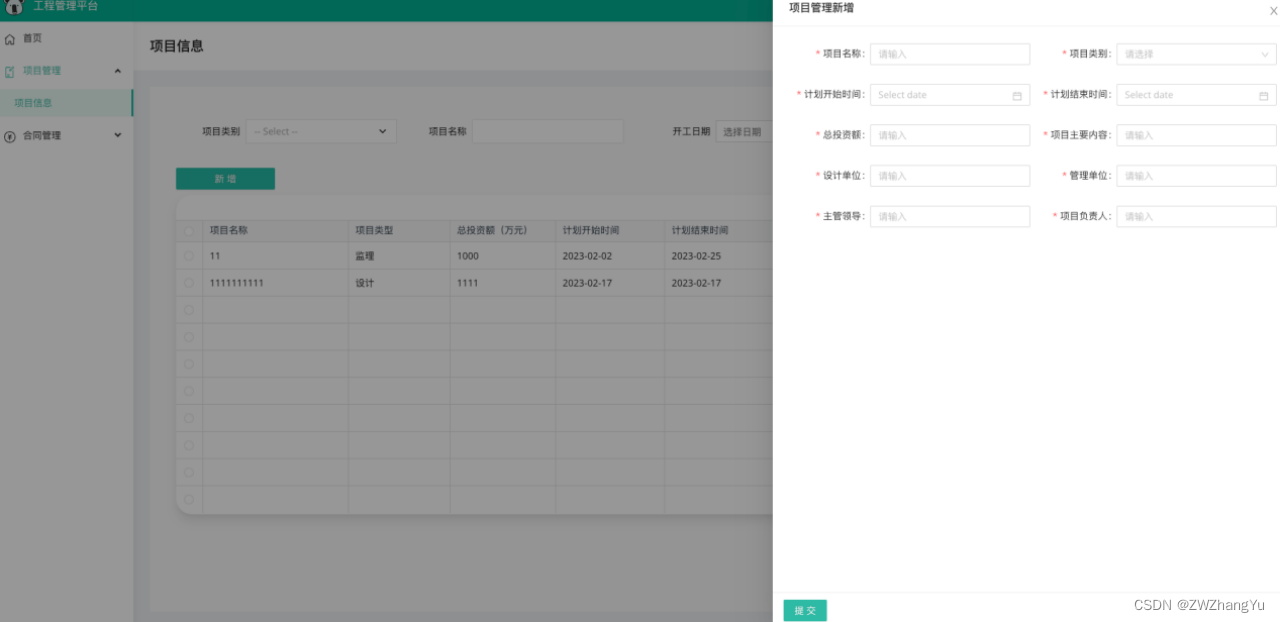
【1】使用appsmith开发的工程管理平台
https://lowcode.methodot.com/applications/6322a1453892ca140cb874d5/pages/6322a1453892ca140cb874e3

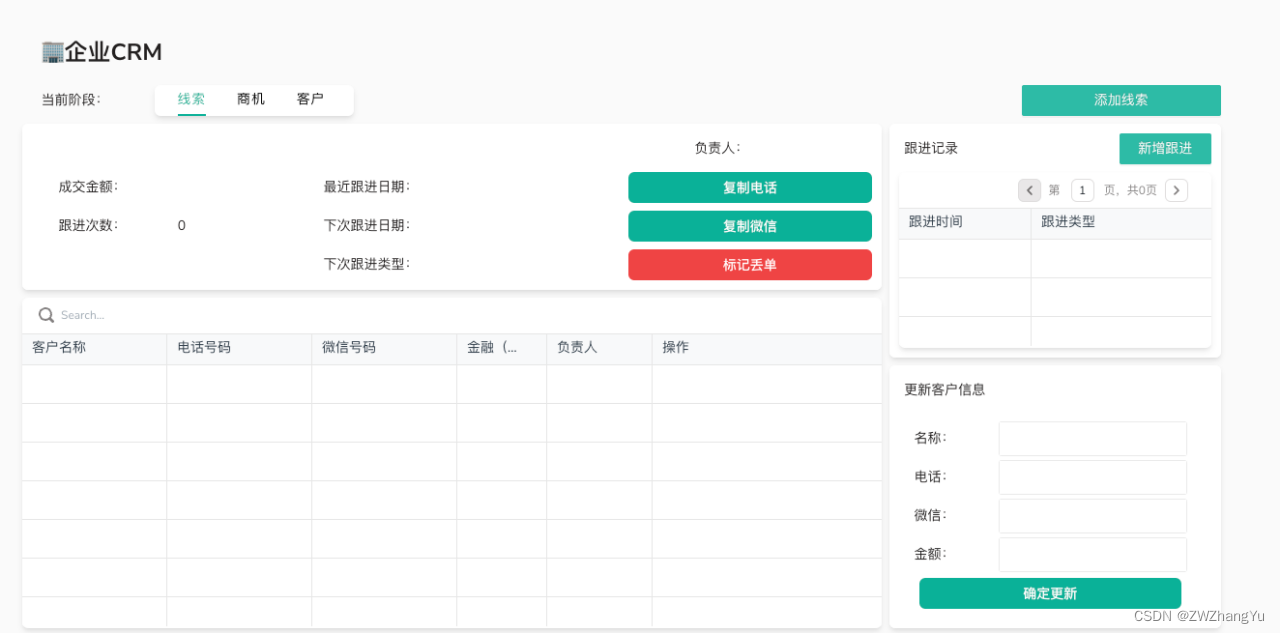
【2】使用appsmith开发的企业CRM系统
https://lowcode.methodot.com/applications/6322a6d63892ca140cb87551/pages/6322a6d63892ca140cb87555?embed=1

(四)参考教程
【1】appsmith中文文档
https://appsmithcn.gitbook.io/appsmith-tutorial/jie-shao/he-xin-jie-shao
【2】appsmith英文文档
https://docs.appsmith.com/
备注:appsmith很多的使用教程中文文档没有,需要去看appsmith英文文档
【3】使用appsmith低代码快速搭建系列,非常适合项目实践
https://www.bilibili.com/video/BV1bS4y1S7pC/
【4】行云低代码快速制作小程序,通过12分钟快速构建了一个微信小程序。
https://www.bilibili.com/video/BV1VY411J7Vt/?spm_id_from=333.999.0.0&vd_source=aa623f2ffb4e64007ccc86e6165bc957
【5】Appsmith中文社区B站视频专栏
https://space.bilibili.com/1816481859
二、使用Appsmith构建商城微信小程序
(一)说明
关于Appsmith的使用可以参见上面的教程,本篇文档不再过多的描述,为了能够更加直观更加清晰的了解和使用Appsmith的使用,下面通过Appsmith平台去搭建一个完整的微信小程序商城项目,当前项目是基于PagePlug提供的严选小程序(微信小程序)demo进行的开发实践梳理。
PagePlug 制作的完整电商小程序案例,支持注册、登录、二级商品分类、商品搜索、商品详情、购物车、购买下单、收货地址管理、订单管理等功能。
PagePlug 并未提供后台接口服务,需要我们自己搭建后台服务,参考开源项目litemall
下面的开发流程仅针对部分常见功能进行介绍,侧重于常见的微信端功能,包括注册,登录,轮播图,网格列表,检索,商品收藏加入购物车,个人信息展示。中间也会穿插中描述一些比较重要的api操作,比如接口调用,js事件,路由传参,表单提交,token保存,app数据存储,组件使用等等。更多功能感兴趣的可以到平台自行了解尝试。对于Appsmith也是刚了解没几天,如果描述的有错误,或者有更多的建议可以多多共同交流完善。
(二)应用配置
(1)开始

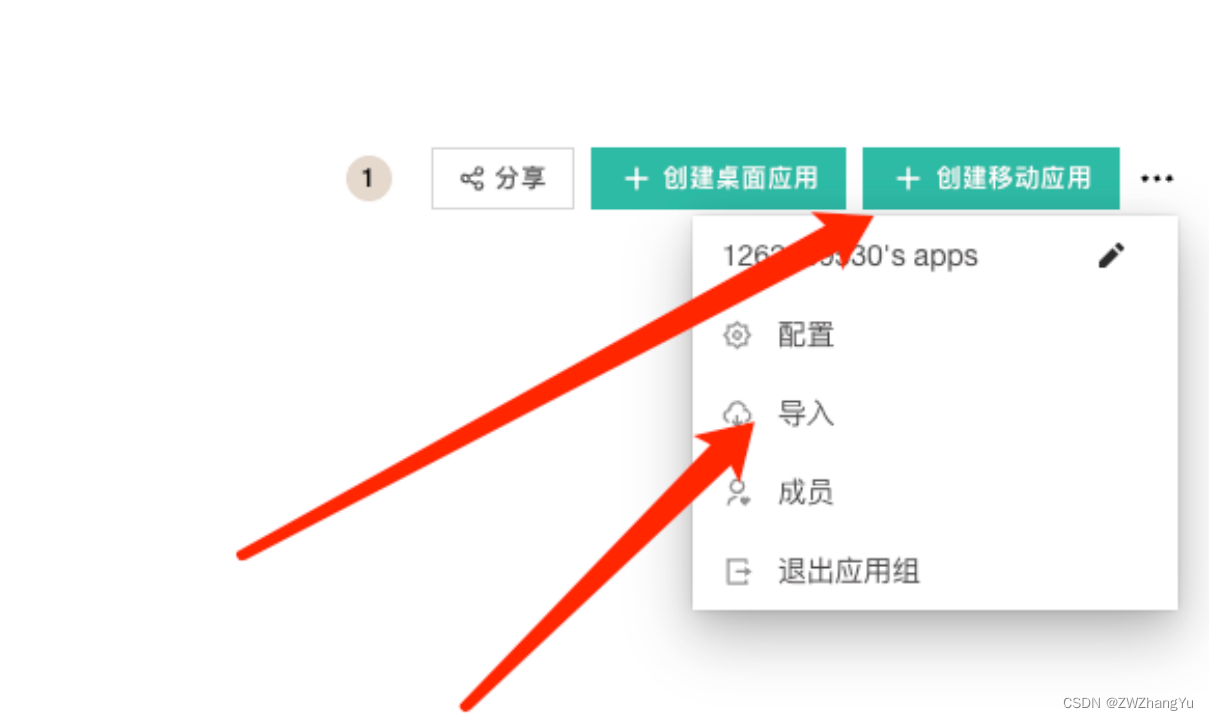
【1】当我们想要开发一个小程序的时候,首先我们需要管理员配置小程序的appid和对应的appkey。
【2】对于小程序我们可以通过上图的创建移动应用开始新的小程序,或者通过导入的方式引入一个外部的移动应用并进行修改开发,例如上面介绍的“商城小程序.json”

【3】上面的组件使用在PagePlug使用文档上都已经描述清楚了,可以参考使用。
(2)tabBar导航栏配置

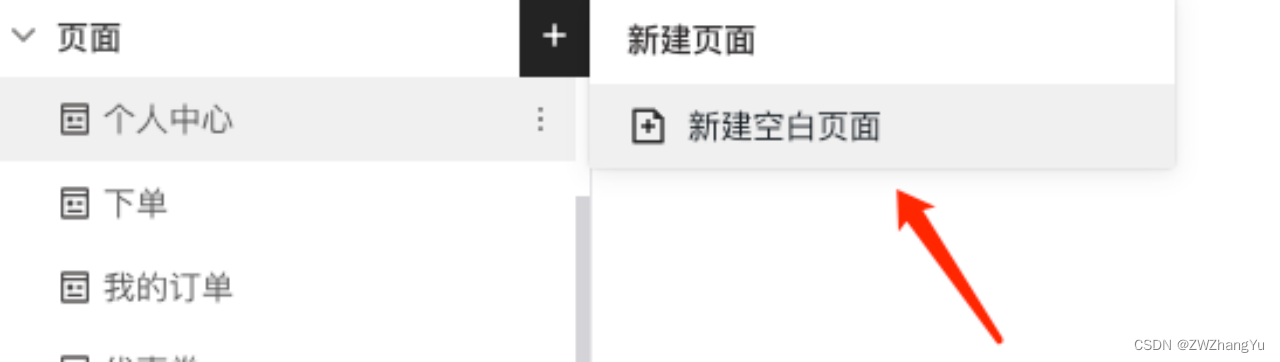
在日常开发小程序的时候,我们需要在配置文件中配置页面路由和tabbar,在appsmith中我们可以使用【底部面板】组件,然后在工作区左上角位置创建多个页面。

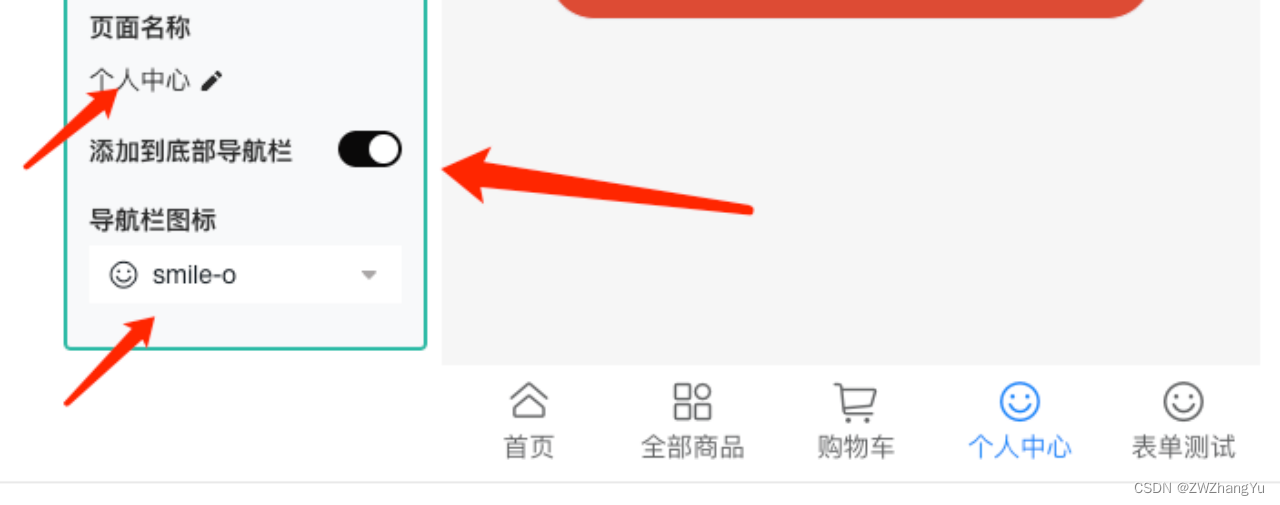
然后,可以根据需要修改页面的名称,是否展示在底部的导航栏上,以及选择对应的导航栏图标。这样我们就构建好了小程序的底部导航栏。

(三)功能开发
1.商品数量统计
如何在appsmith中展示文本数据
【1】准备好商品统计后台接口/wx/goods/count,该接口返回系统商品数量
【2】在平台创建对应的查询接口
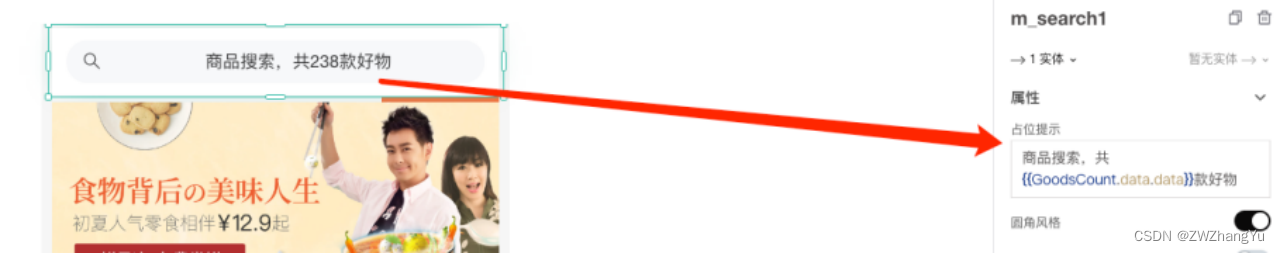
【3】在组件中选择“搜索框”组件,并修改其属性
【4】商品数量统计,通过:{{GoodsCount.data.data}} 获取后台接口数据,其中GoodsCount表示的是对应商品统计接口的名称,我们输入/反斜杠的时候系统会自动提示补全。

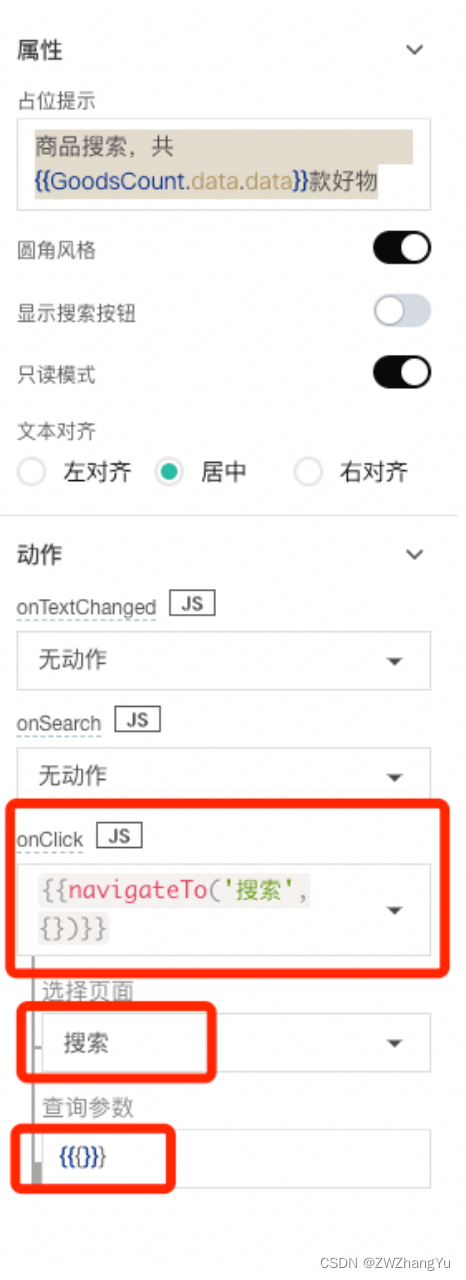
【5】点击商品搜索组件,进入到搜索页面,在搜索组件中添加js代码,导航跳转到搜索页面,导航使用的是navigateTo()

2.页面导航
navigateTo 允许用户在应用程序的内部页面之间导航或导航到外部 URL。 它可以在任何组件操作上触发,如 Button onClick、Dropdown onOptionChange 等。在 navigateTo 函数中输入页面名称或外部 URL(在 onClick 等可触发操作下),如果需要,输入查询参数,并选择目标新页面(新窗口或同一窗口)。
语法:
navigateTo(pageName: string, params?: {}, target: "SAME_WINDOW" | "NEW_WINDOW") -> Promise
参数1:跳转的页面地址,可以填写应用内的页面名称,也可以填写外部URL
参数2:通过 URL 传递的查询参数。用于与目标页面共享信息。
参数3:配置导航打开的方式,当前页面或者新的窗口。
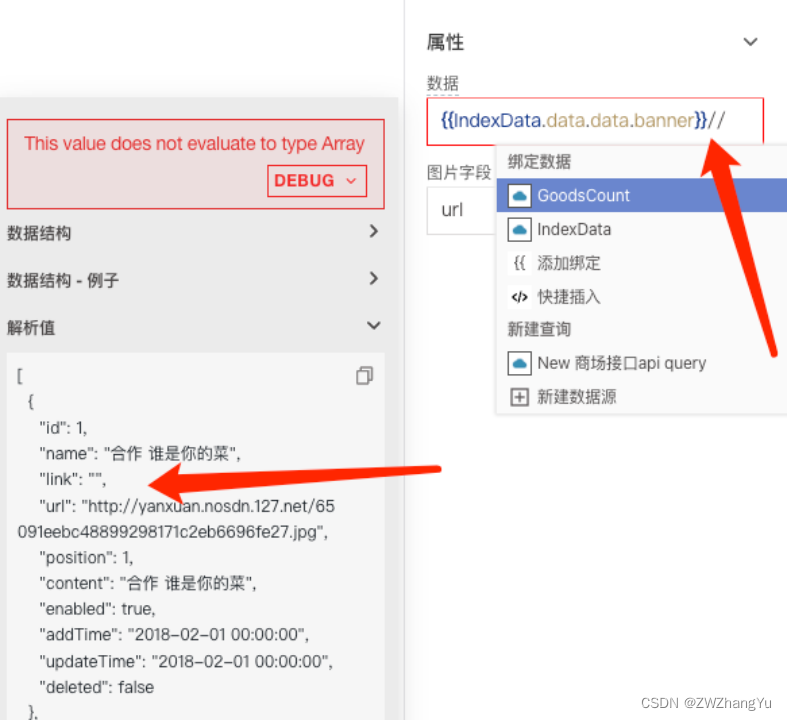
3.首页轮播图


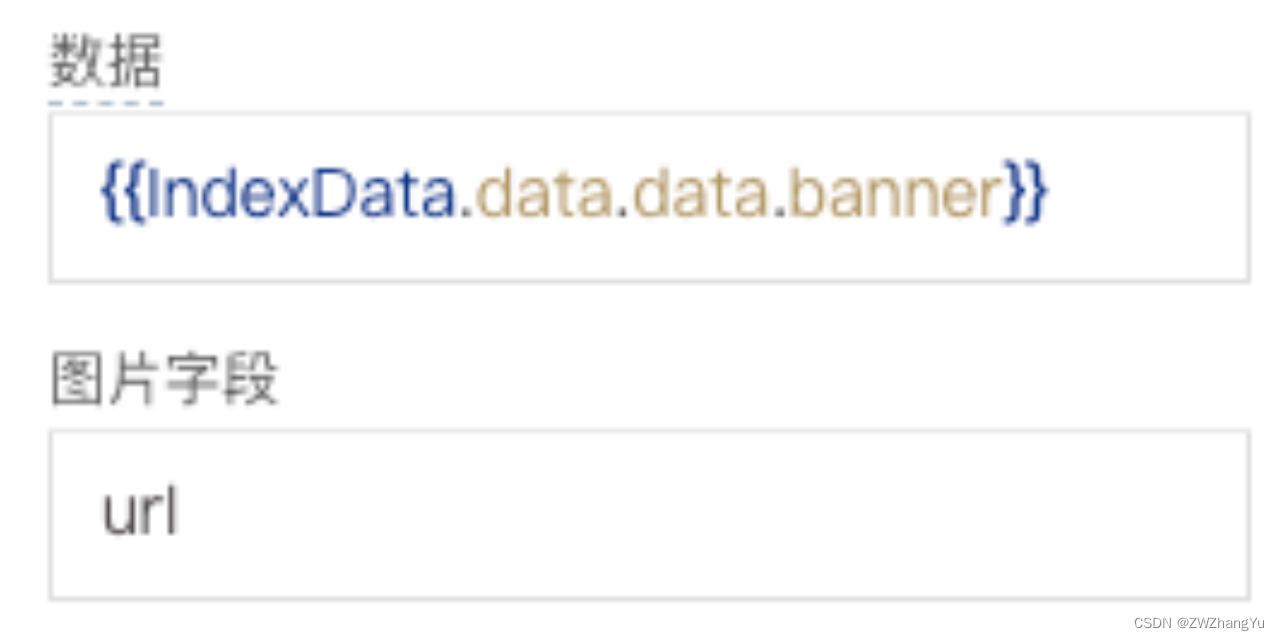
选择【轮播】组件,然后选择对应的接口数据,其中图片字段直接填入接口返回数组中元素的属性即可,具体的字段名称可以在【数据】中查看

4.商品列表
组件介绍
对于小程序端列表的展示主要有如下俩种布局组件

【网格】组件,列数设置为5的布局

【网格】组件,列数设置为2的布局

【列表】组件
使用说明
这里说下商品分类列表

对于列表组件的使用很简单,配置数据,其要求为数组类型,然后根据属性配置图片,字体,标题等属性即可。

分类传参跳转至全部商品
下面介绍如何在appsmith小程序中开发页面传递参数跳转功能。
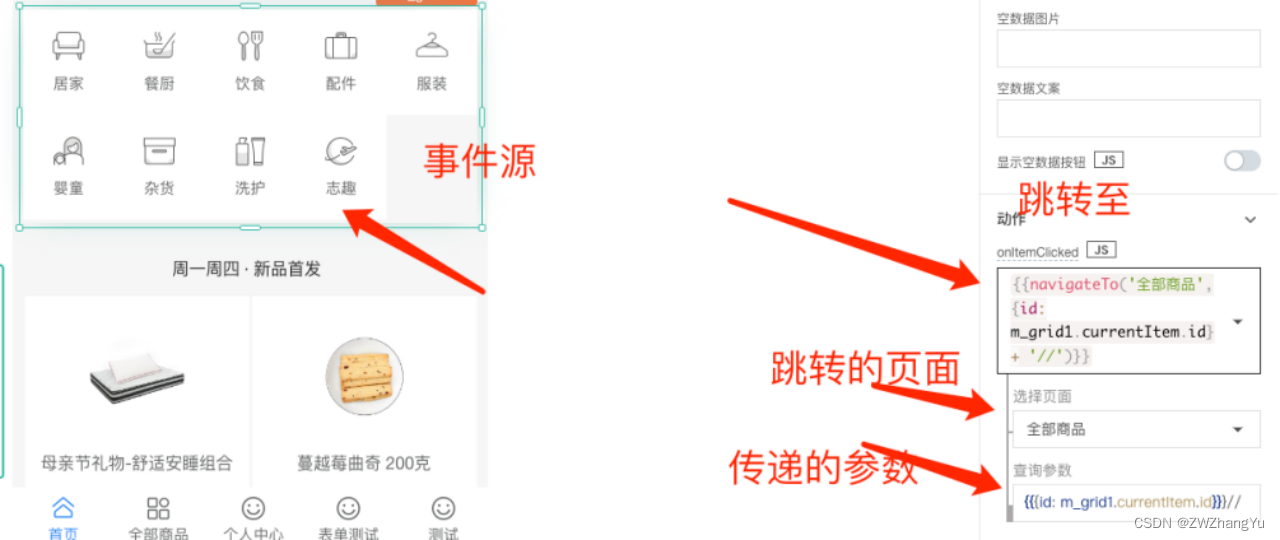
【1】配置组件点击事件,选择“跳转到”具体的页面,并携带参数

【2】跳转至的代码可以手动选择也可以自己编写修改,可以手动下拉选择页面也可以配置外部url,查询参数即待传递的参数{{{id: m_grid1.currentItem.id}}},其中id表示参数名称,后面的是对应的选择的数据,m_grid1是组件名称,currentItem系统提供的当前元素,id匹配的是m_grid1对应数据源接口元素属性值。
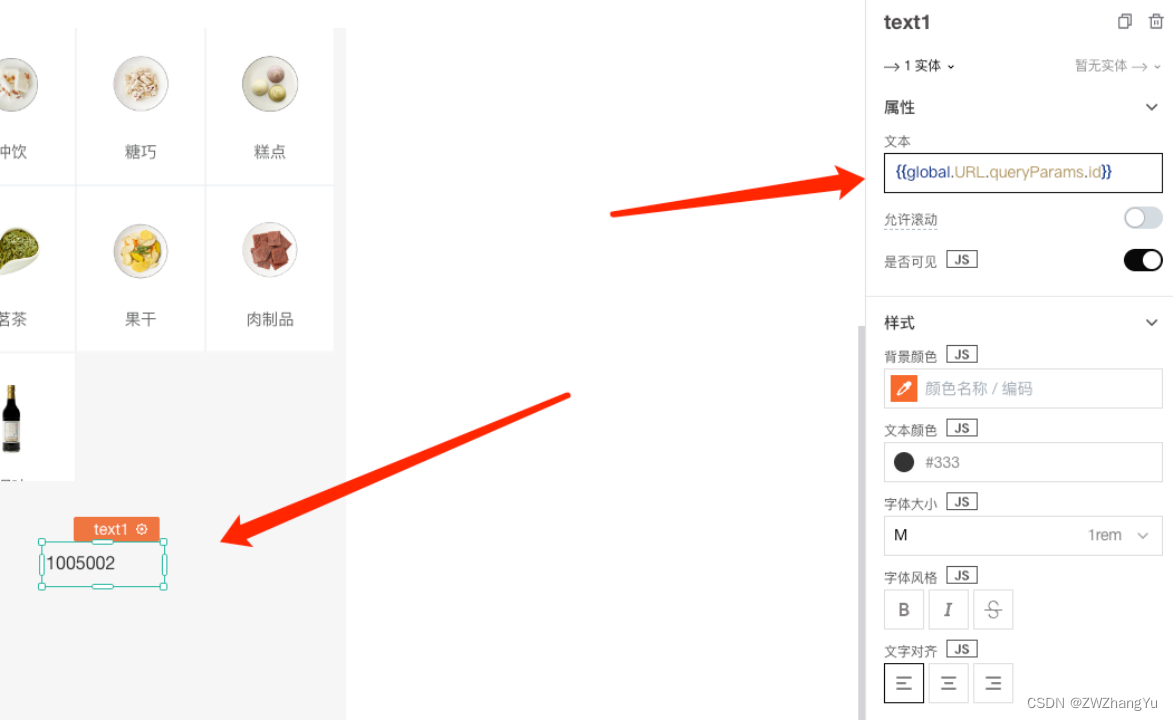
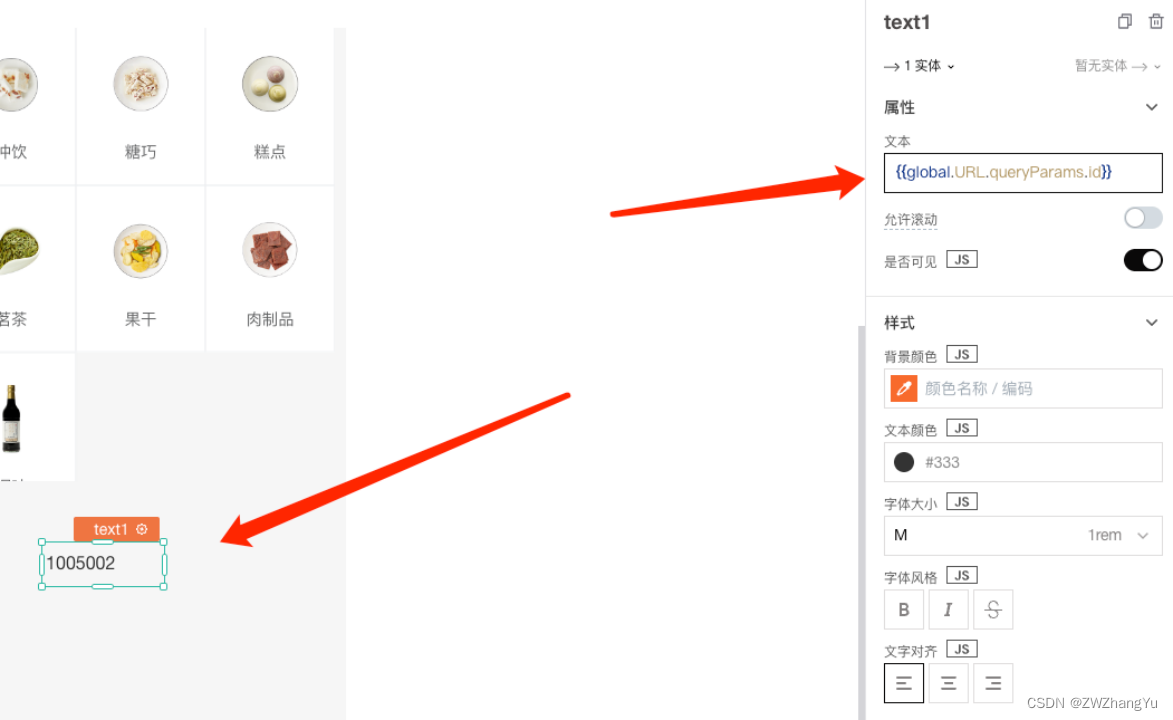
【3】测试:配置跳转至目标页面的属性,先通过一个测试文本组件获取到传递的参数
获取参数方式:{{global.URL.queryParams.id}}

【2】跳转至的代码可以手动选择也可以自己编写修改,可以手动下拉选择页面也可以配置外部url,查询参数即待传递的参数{{{id: m_grid1.currentItem.id}}},其中id表示参数名称,后面的是对应的选择的数据,m_grid1是组件名称,currentItem系统提供的当前元素,id匹配的是m_grid1对应数据源接口元素属性值。
【3】测试:配置跳转至目标页面的属性,先通过一个测试文本组件获取到传递的参数
获取参数方式:{{global.URL.queryParams.id}}

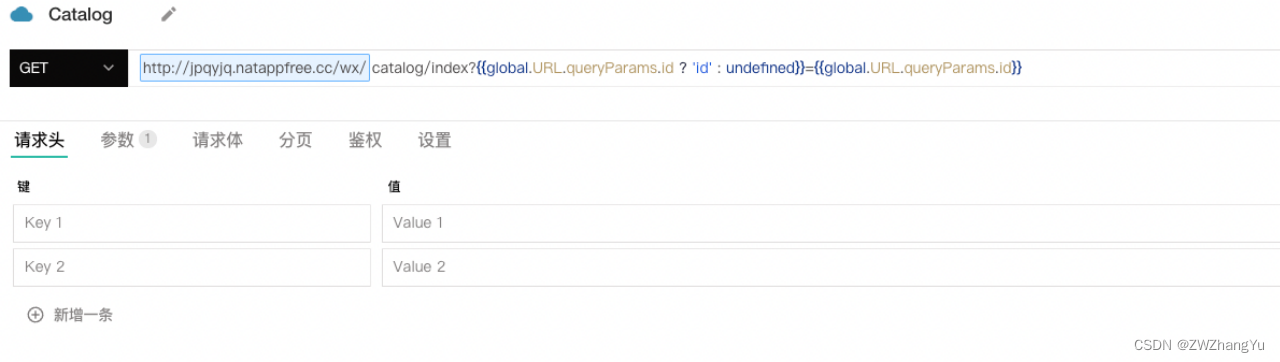
【4】在全部商品页面,将参数放置在请求url上,在appsmith应用内都可以通过{{}}符号去获取对应的数据。

参考:
/wx/catalog/index?{{global.URL.queryParams.id ? ‘id’ : undefined}}={{global.URL.queryParams.id}}
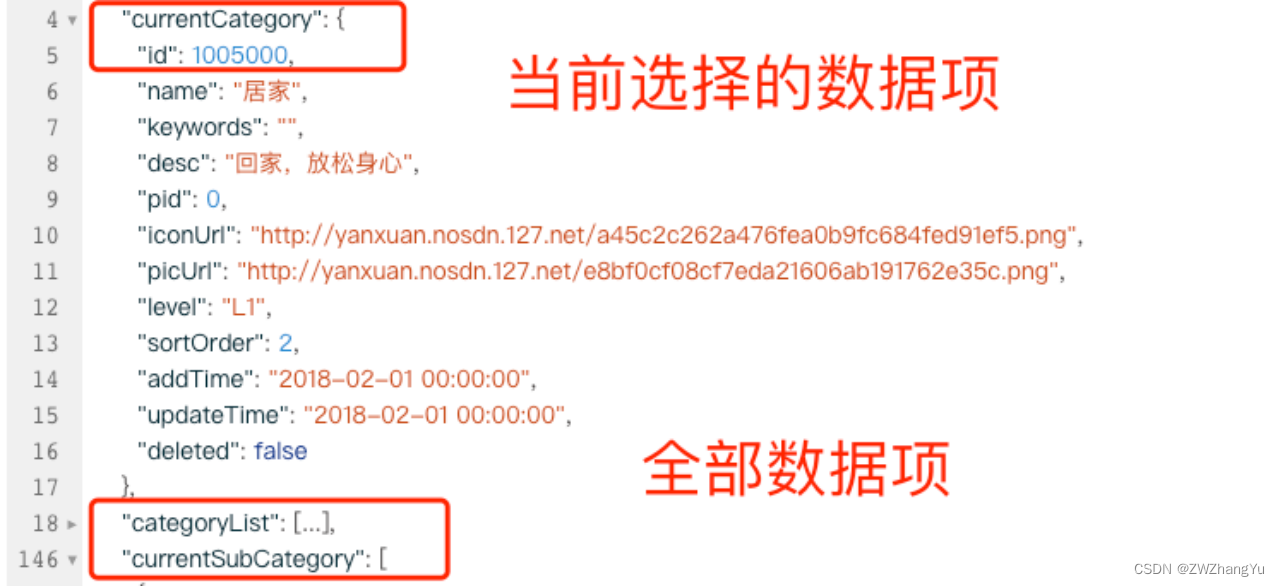
接口返回数据,其中当前数据项用于回写分类的选择状态

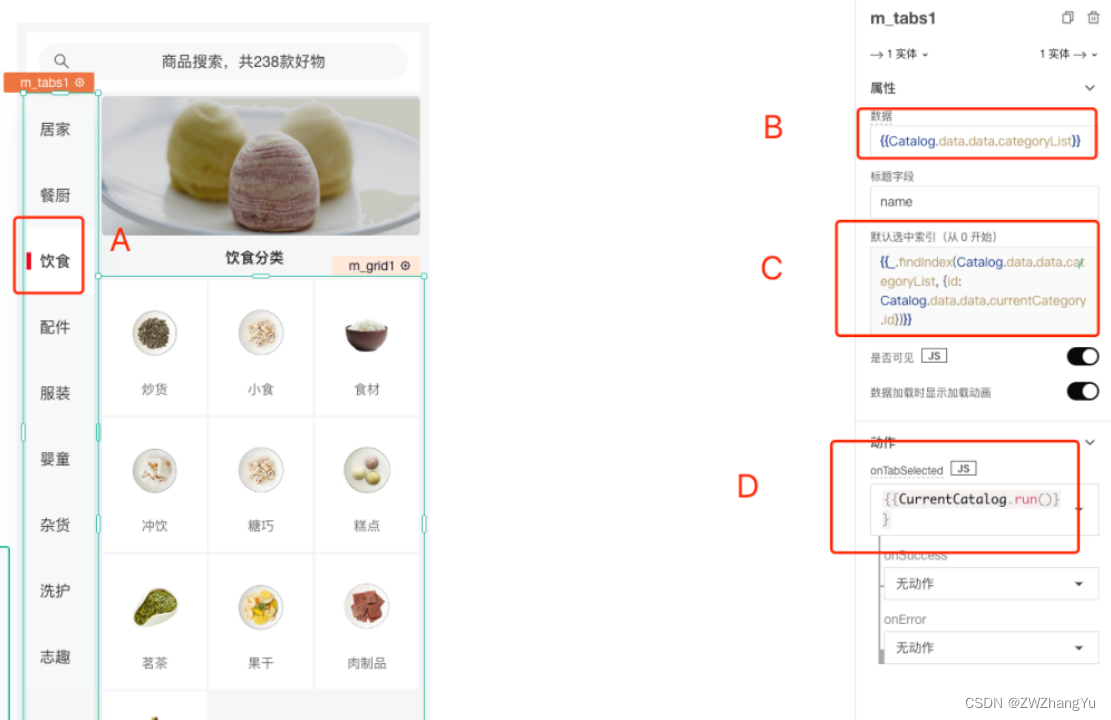
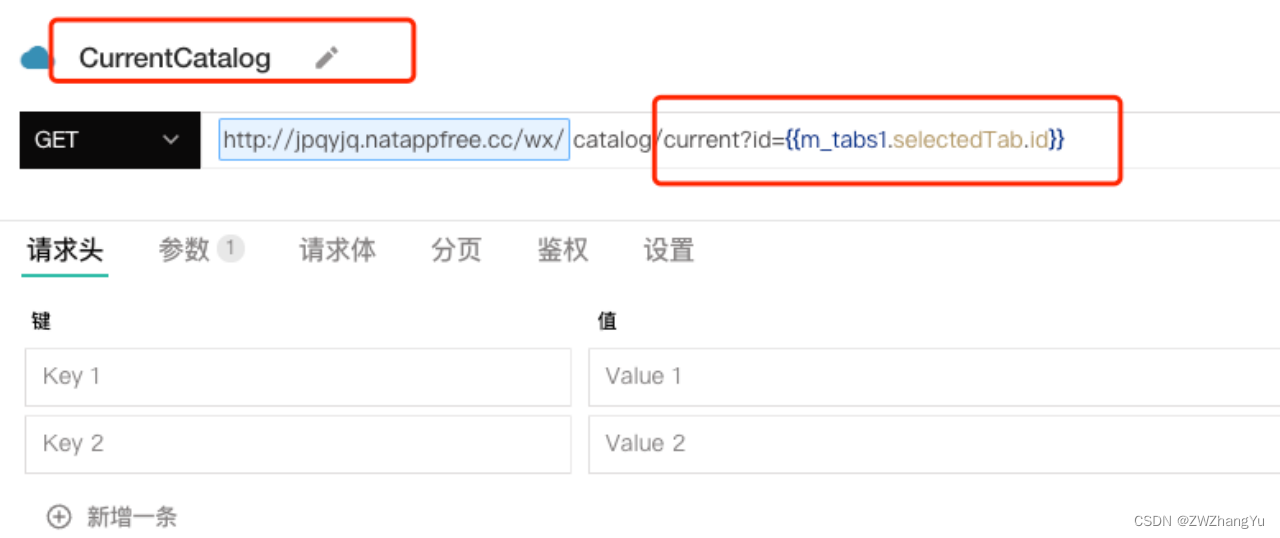
【5】配置完接口后,在左侧的分类上设置如下属性,

标记A:首先展示回写的数据,A的回写选中需要配合标记C处的代码。B位置配置的是全部分类数据展示,D位置的代码用于在左侧标签结束后触发右侧数据列表的展示切换,执行js查询,调用CurrentCatalog接口,其中{{m_tabs1.selectedTab.id}}表示获取【标签导航】组件的当前所选属性项值。

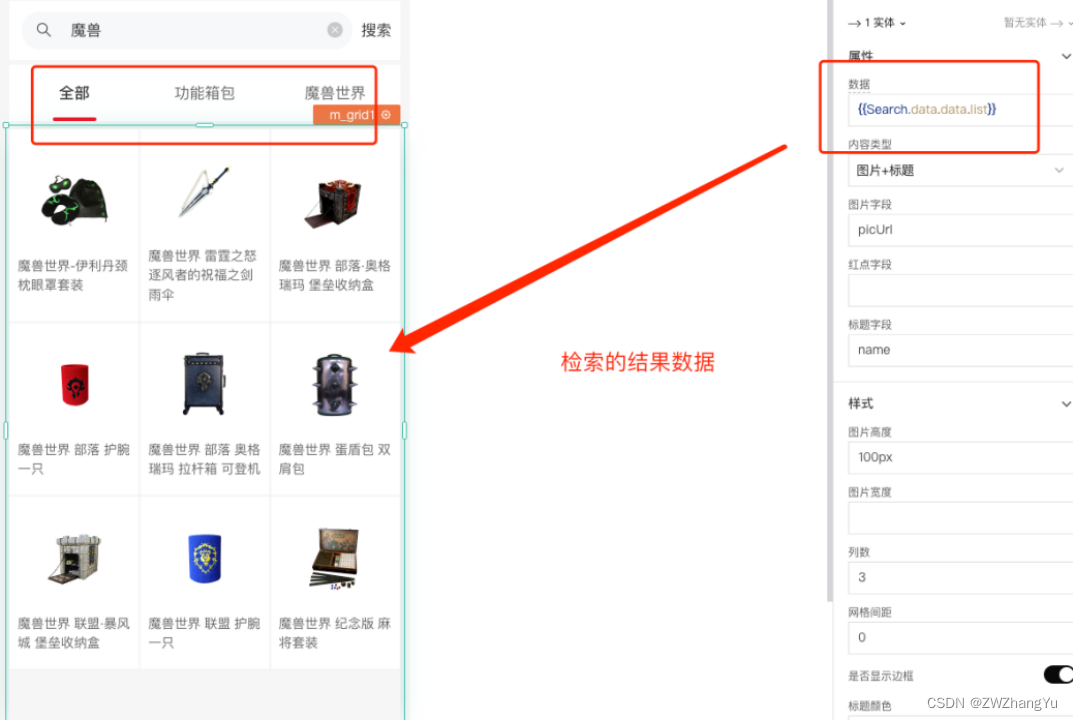
5.商品检索
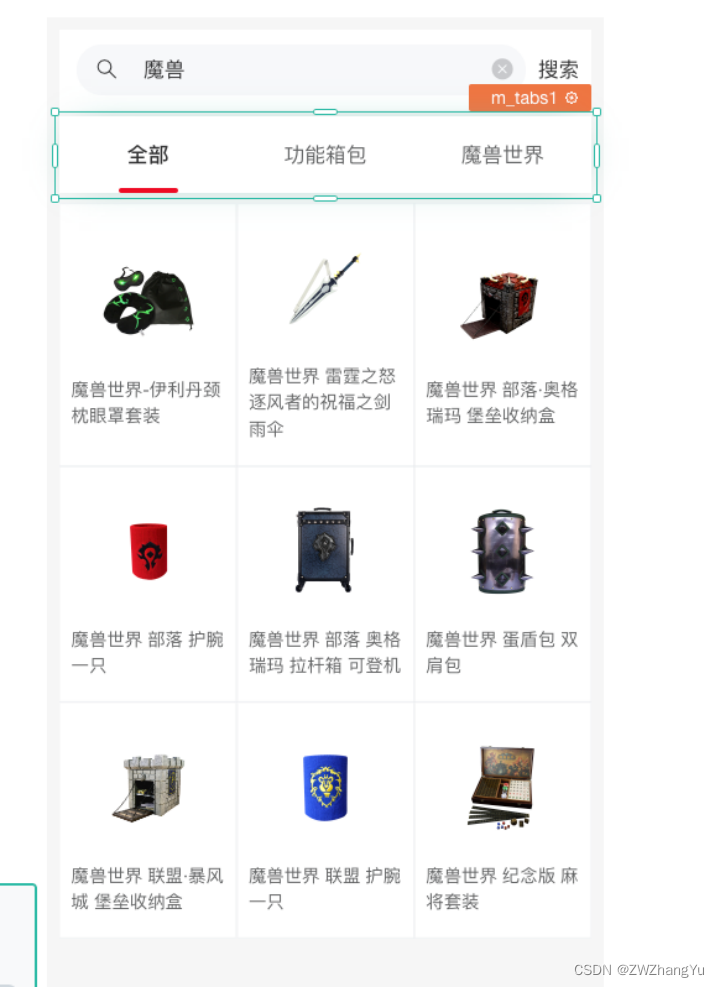
页面展示
商品检索主要使用了三个组件,【搜索框】【标签导航】【网格】

开发介绍
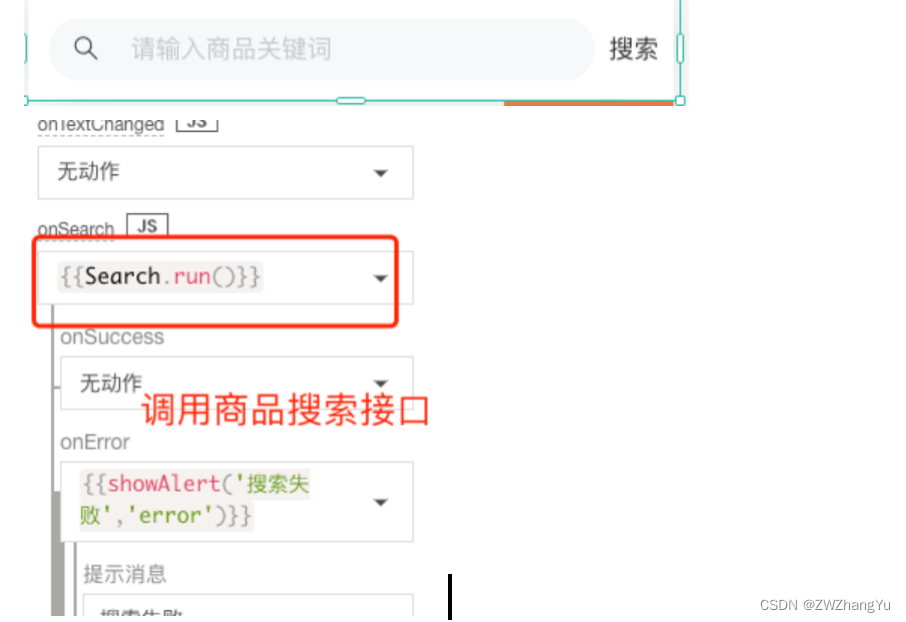
【1】配置搜索组件属性,修改占位提示信息,显示搜索按钮,并添加事件绑定

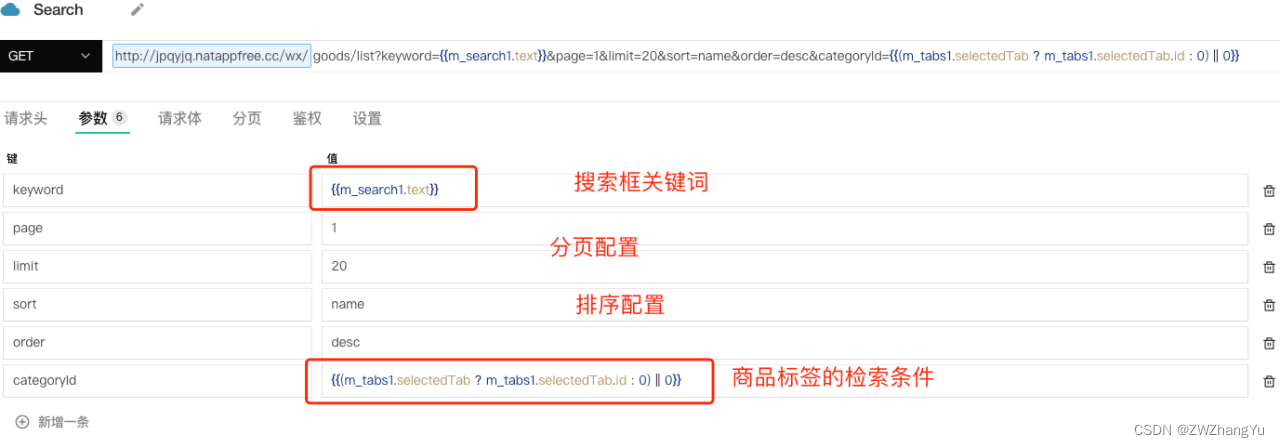
【2】商品搜索接口如下所示,即获取输入框文本,排序条件,商品分类标签条件进行查询

参考请求:
/wx/goods/list?keyword={{m_search1.text}}&page=1&limit=20&sort=name&order=desc&categoryId={{(m_tabs1.selectedTab ? m_tabs1.selectedTab.id : 0) || 0}}

6.商品详情
介绍
在上面的商品展示中都需要支持点击商品进入到商品详情页面。
以检索结果商品为例:

【1】配置网格列表的事件动作,选择导航跳转至商品详情页面
【2】添加当前商品的参数信息
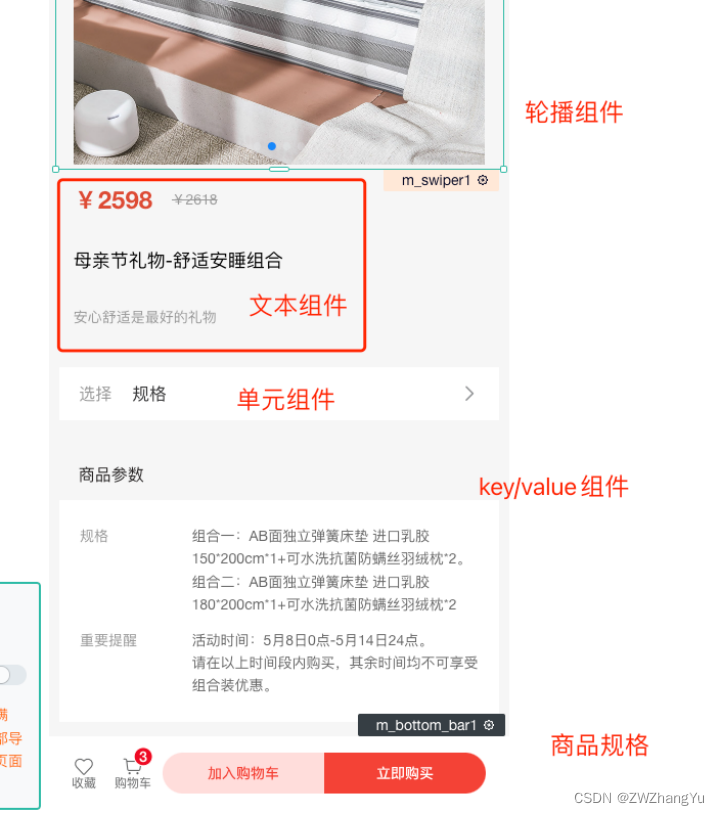
【3】商品详情页如下所示

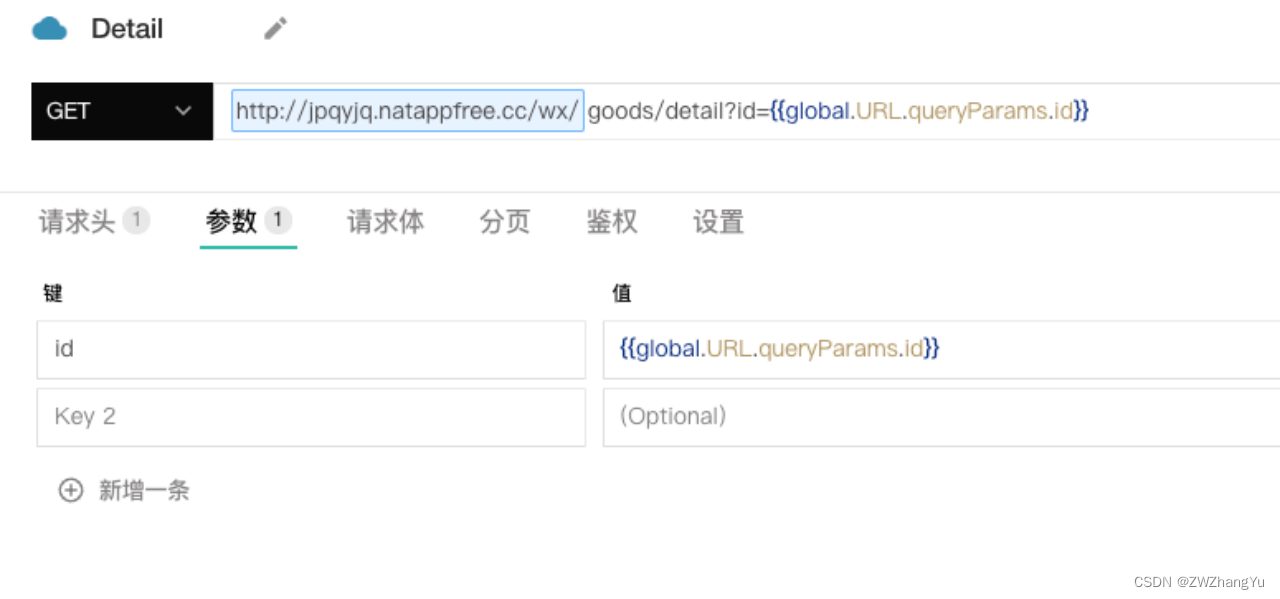
【4】创建商品详情页面,并在当前页面创建商品详情接口,传递商品id

【5】构建商品详情页面的组件布局,涉及组件较多不进行详细介绍。这里简单说下使用了那些组件。
备注:下面的商品规格组件是系统针对于商城类业务定制的组件。

打开弹框
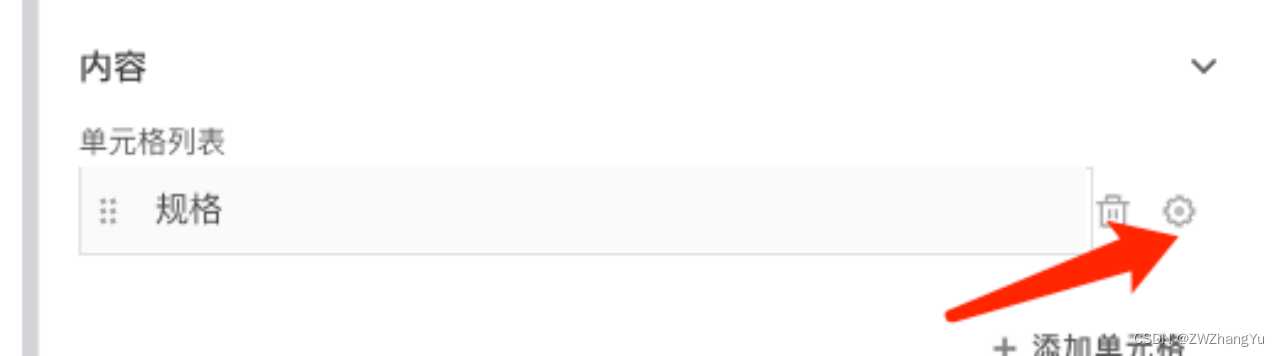
点击下面的单元格组件打开商品规格弹框

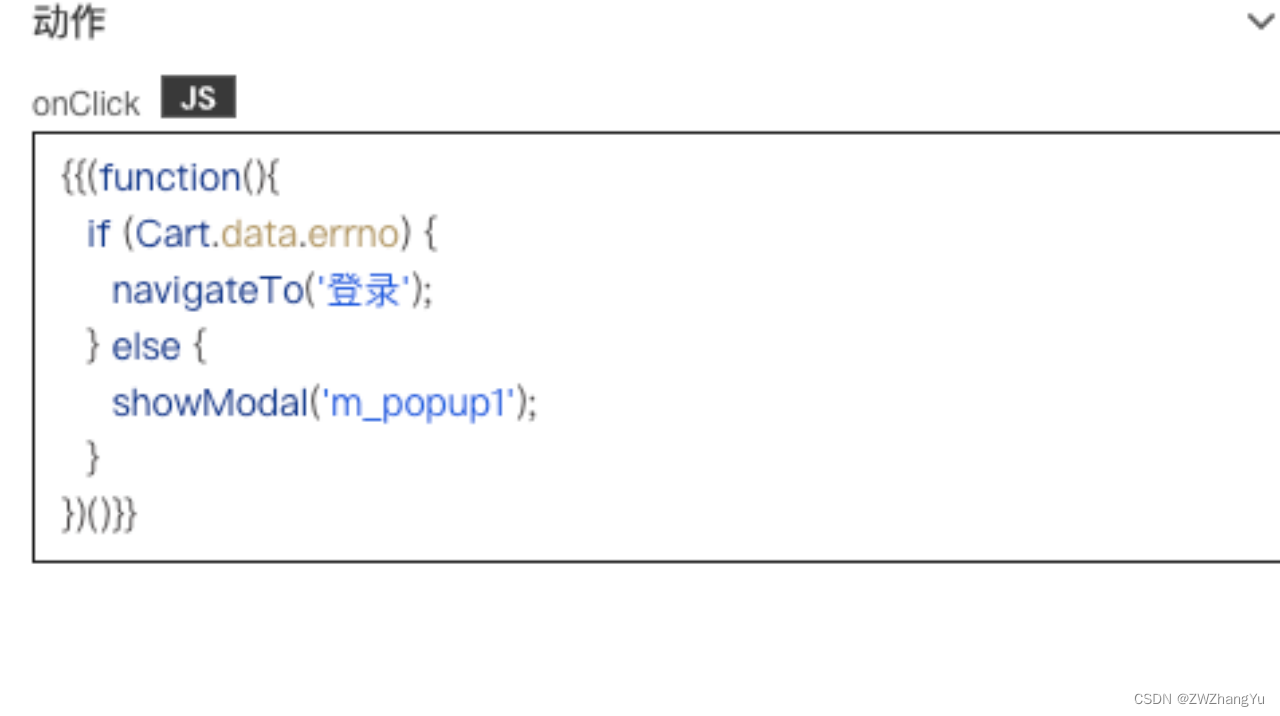
打开弹框:showModal(modalName: string): Promise
关闭弹框:closeModal(modalName: string): Promise
其中参数传递的是组件的名称


{{(function(){if (Cart.data.errno) {navigateTo('登录');} else {showModal('m_popup1');}})()}}
判断购物车数据cart接口返回值errno不为空的话跳转到登录页面,否则打开商品规格的弹框,m_popup1是商品规格组件名称。
收藏和加入购物车
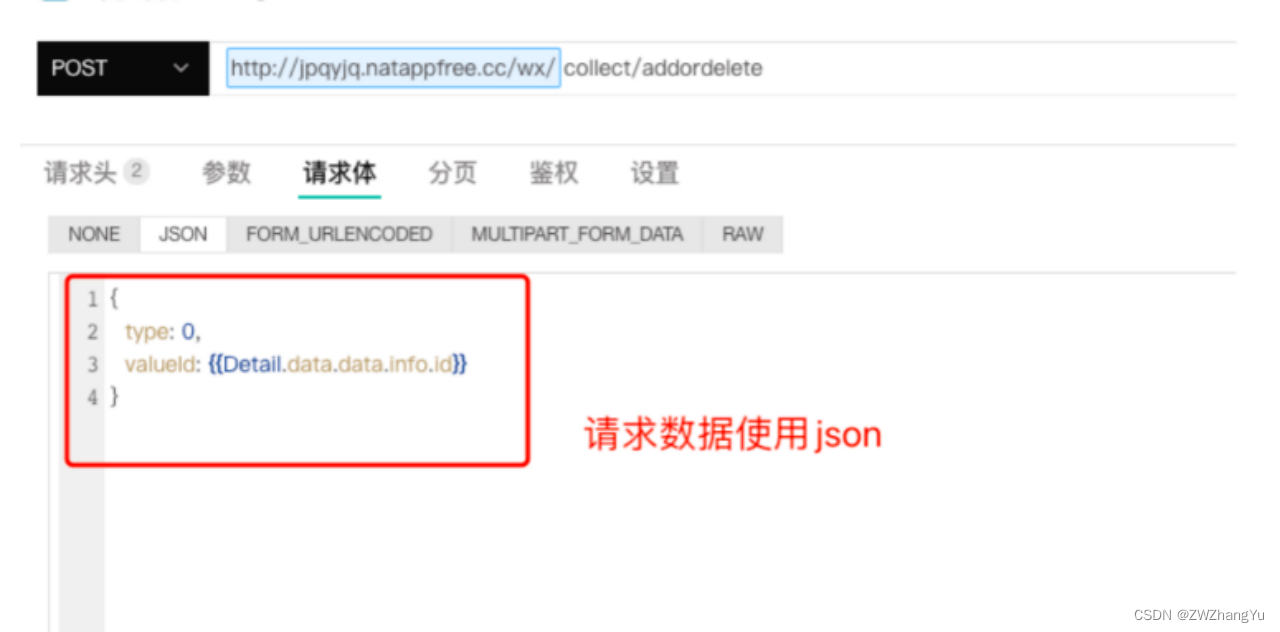
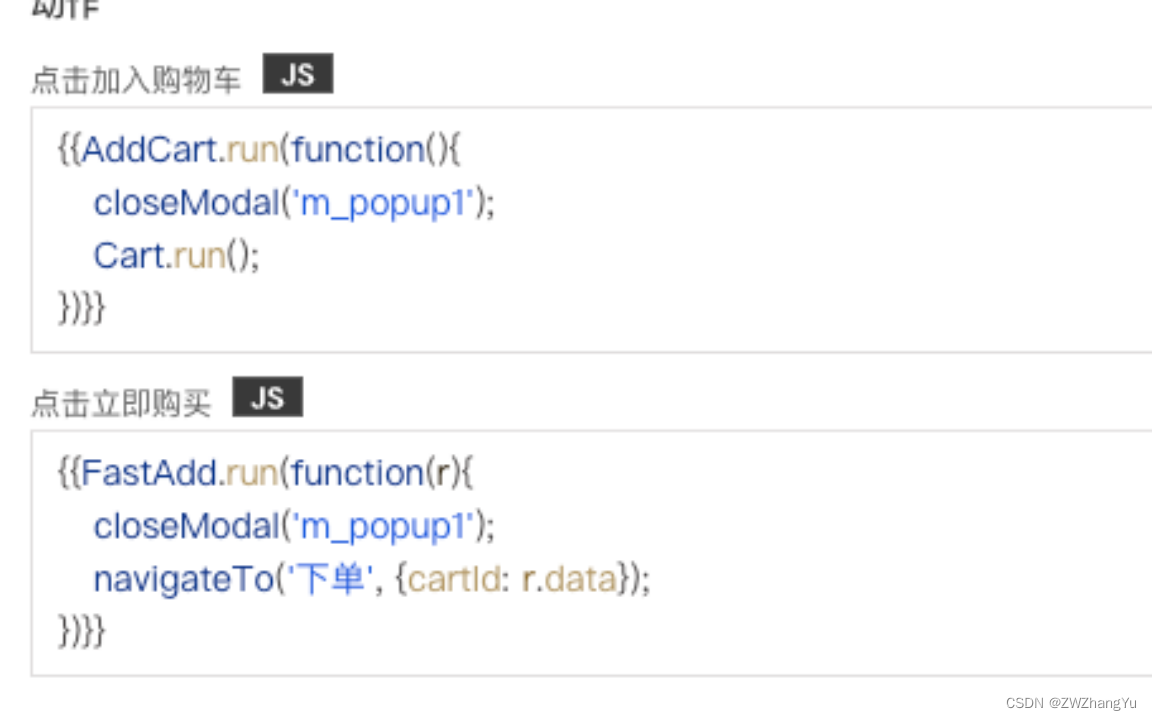
这俩个功能就是表单的新增操作,涉及两个接口,收藏接口和添加购物车接口
【收藏接口】

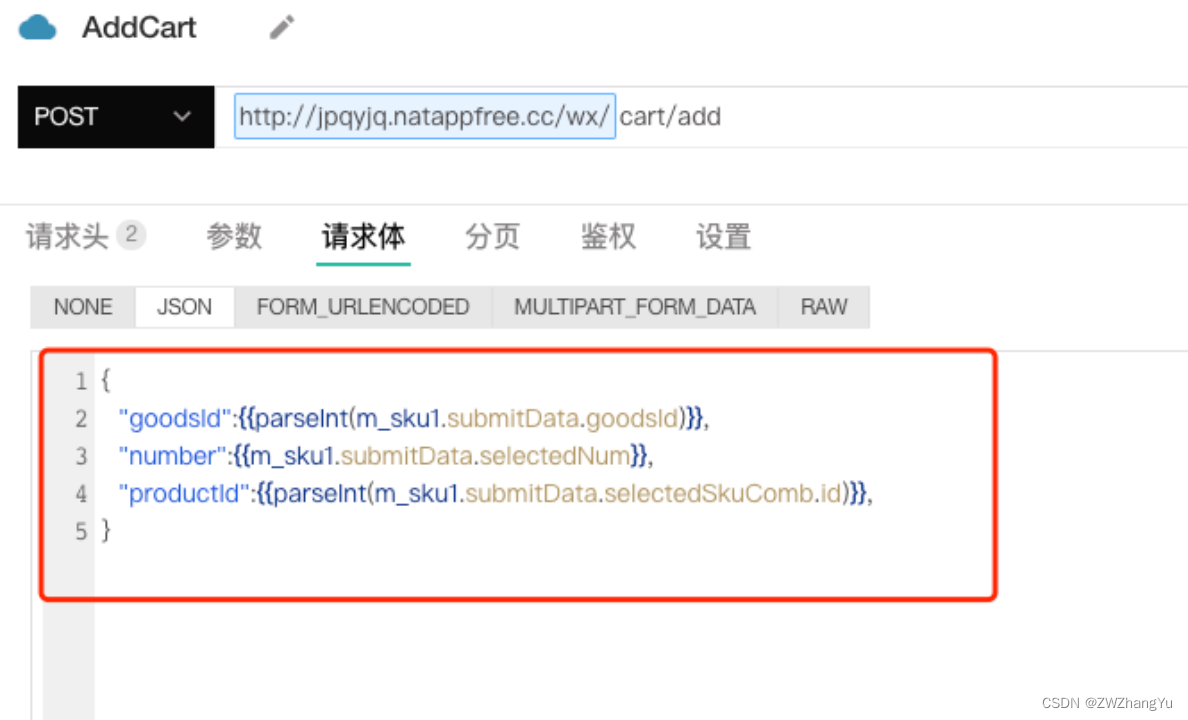
【加入购物车】

执行js脚本

对应的接口以及参数信息

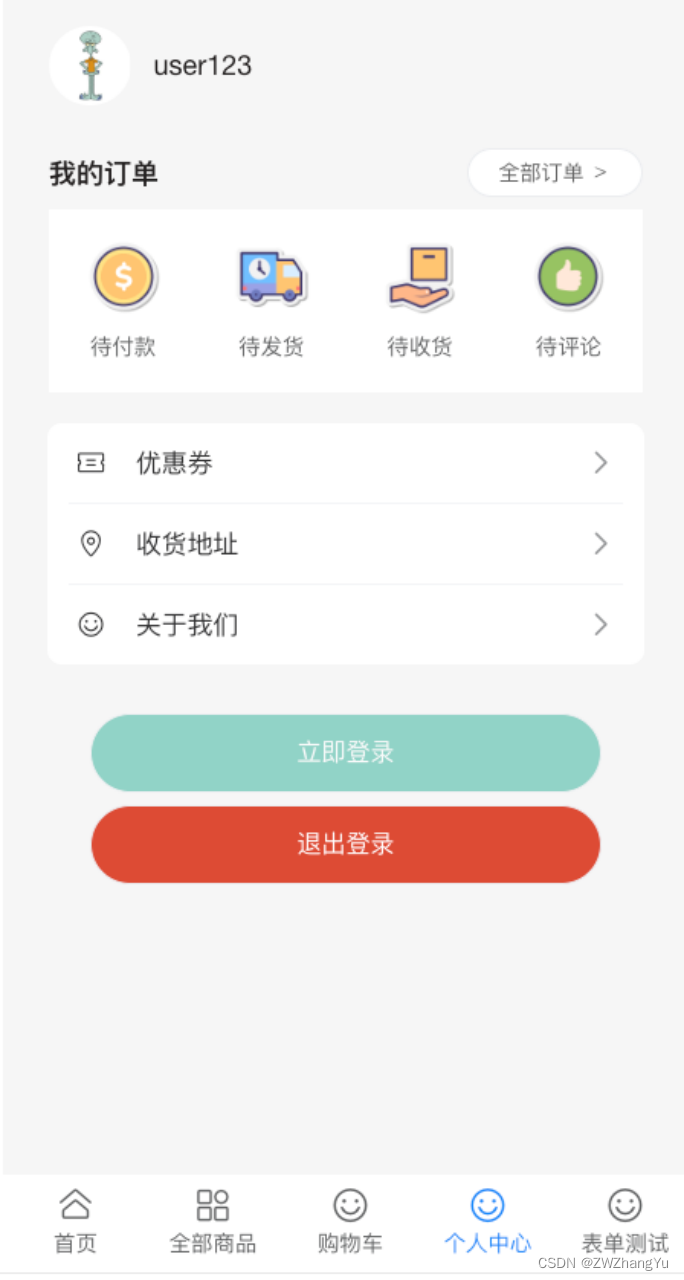
7.个人中心

8.注册
【1】构建并进入到注册页面
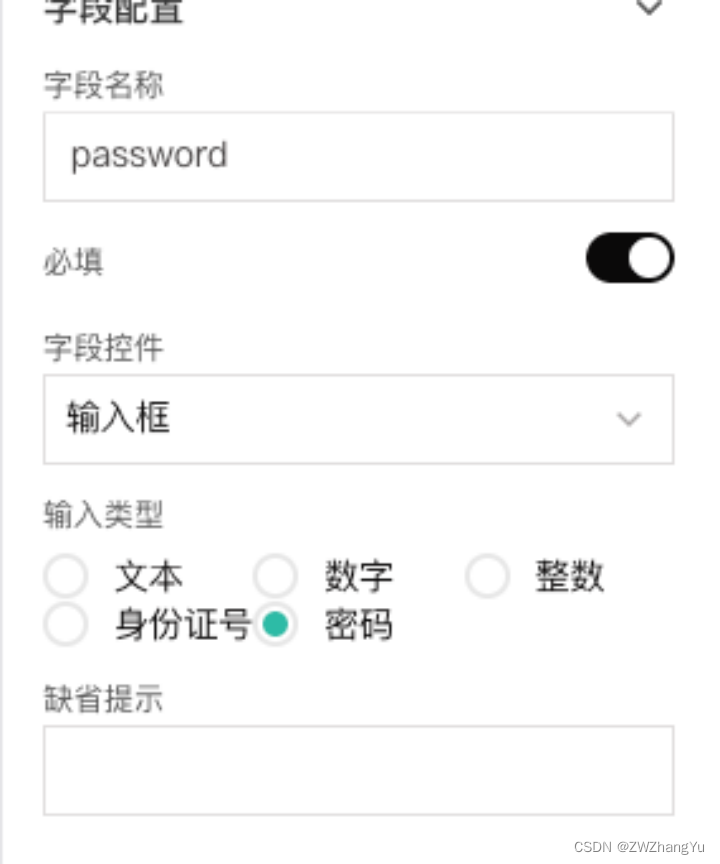
【2】选择表单组件,并根据字段类型设置对应的输入类型

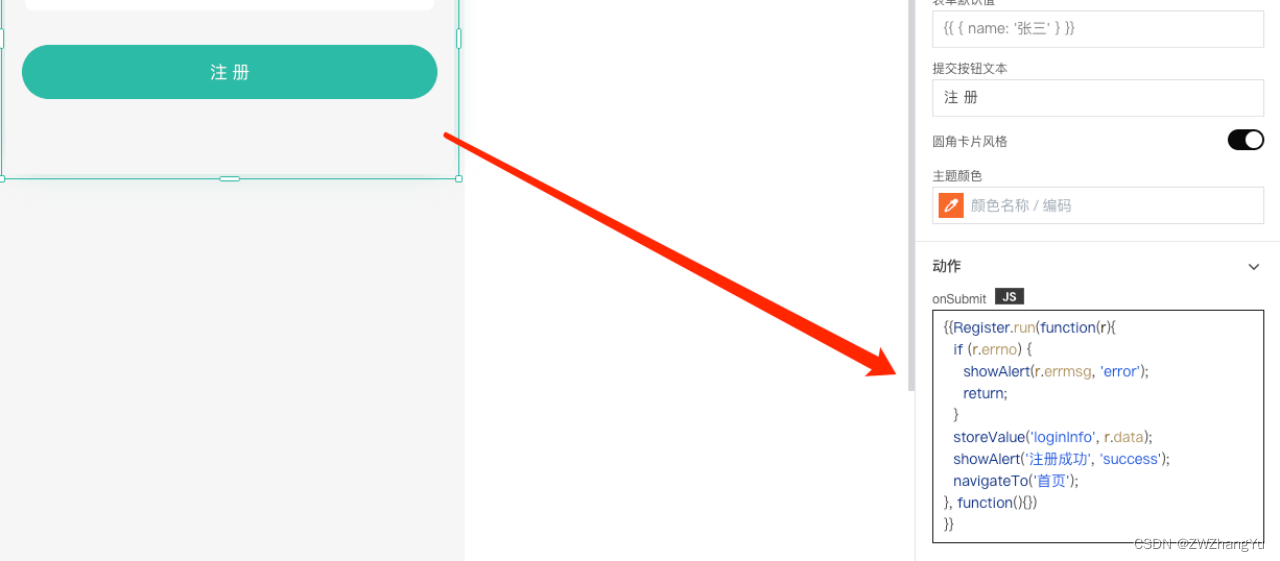
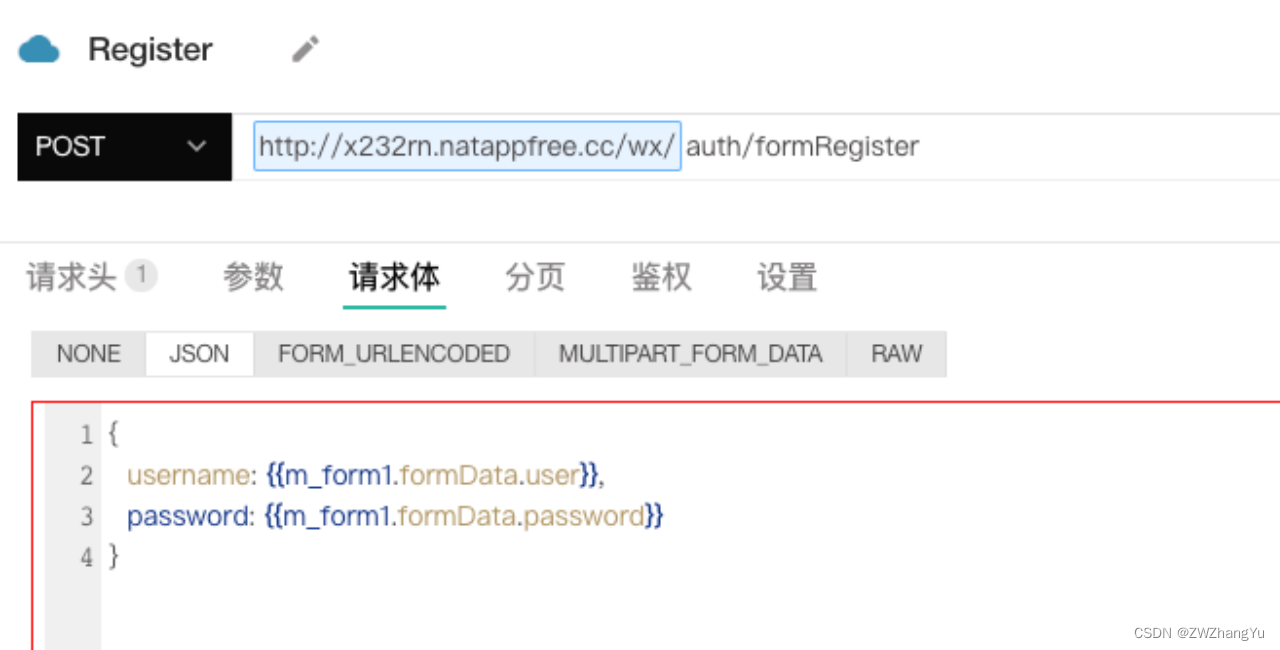
【3】为按钮绑定事件,与接口交互添加新用户

{{Register.run(function(r){if (r.errno) {showAlert(r.errmsg, 'error');return;}storeValue('loginInfo', r.data);showAlert('注册成功', 'success');navigateTo('首页');}, function(){})}}
【4】调用Register接口注册用户,并将返回结果保存到app中。storeValue() 函数将数据作为键值对保存在应用中,以后可以在应用程序的任何地方访问。接着提示注册成功信息,然后跳转至首页。
参考:
https://docs.appsmith.com/reference/appsmith-framework/widget-actions/store-value
【5】Register接口

【6】上面的注册比较简单,即用户名和密码,可以根据需要添加随机验证码或者短信验证。
9.登录
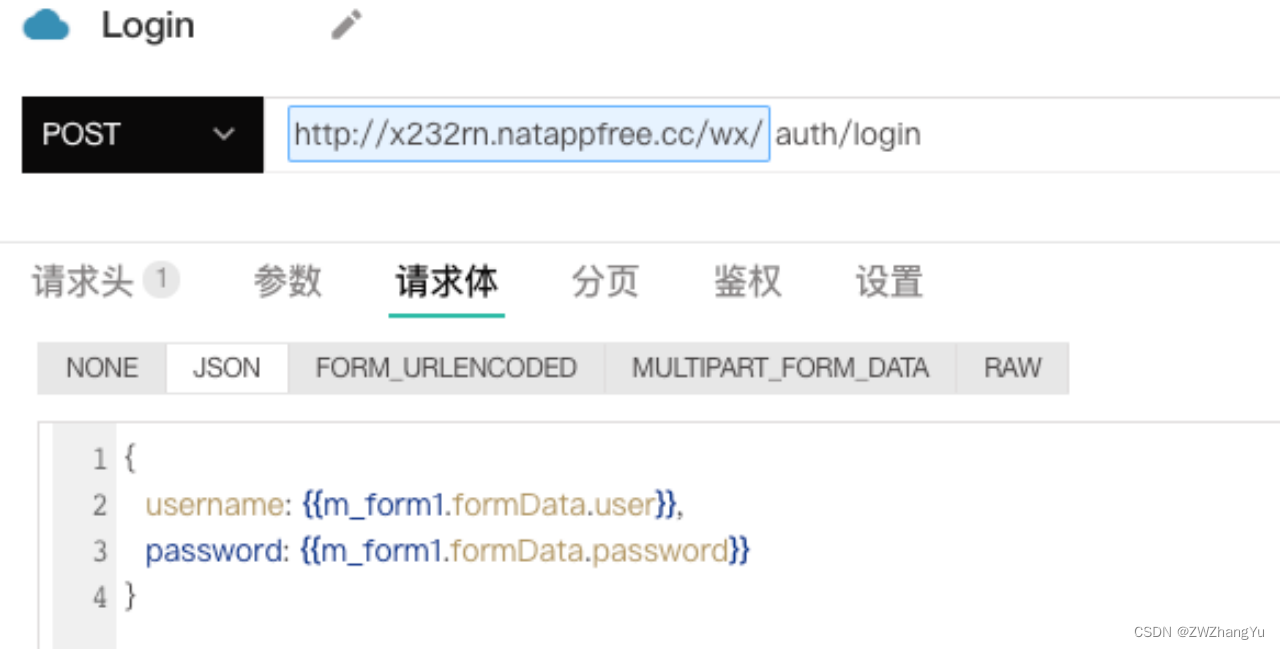
【1】构建登录表单,并调用登录接口

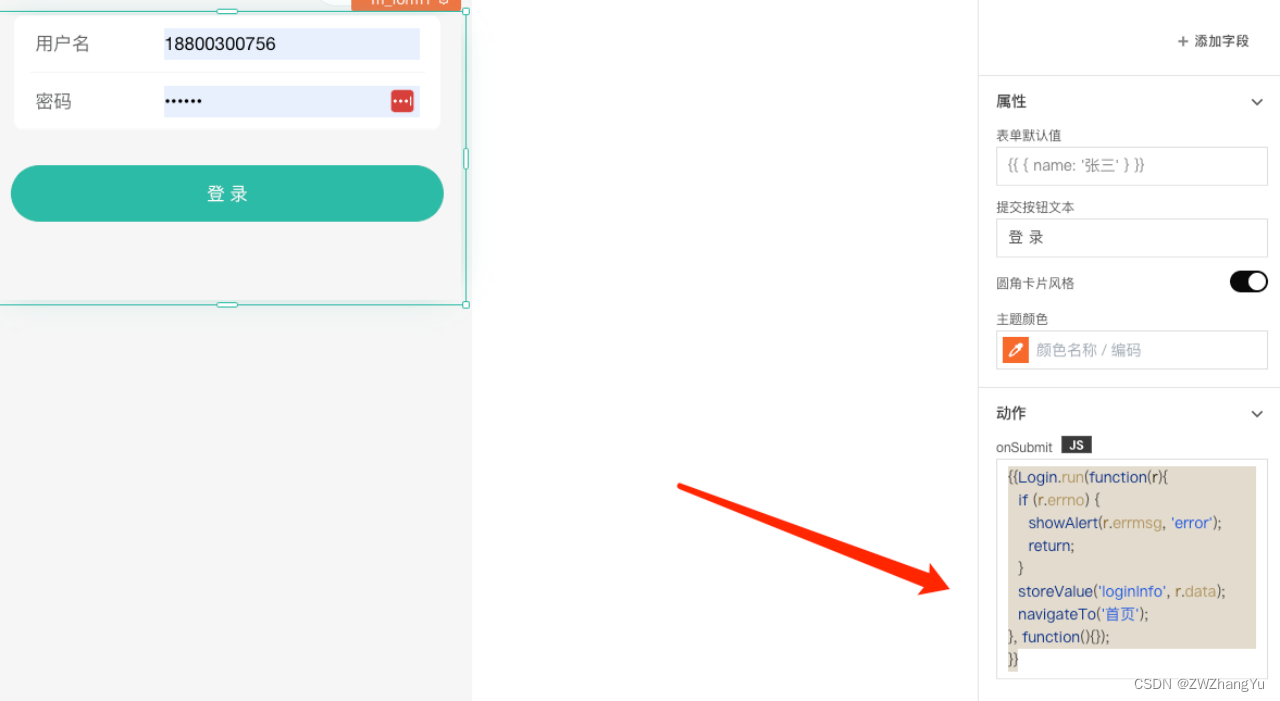
【2】将登录后的数据保存到app内,维护一个session状态

{{Login.run(function(r){if (r.errno) {showAlert(r.errmsg, 'error');return;}storeValue('loginInfo', r.data);navigateTo('首页');
}, function(){});
}}
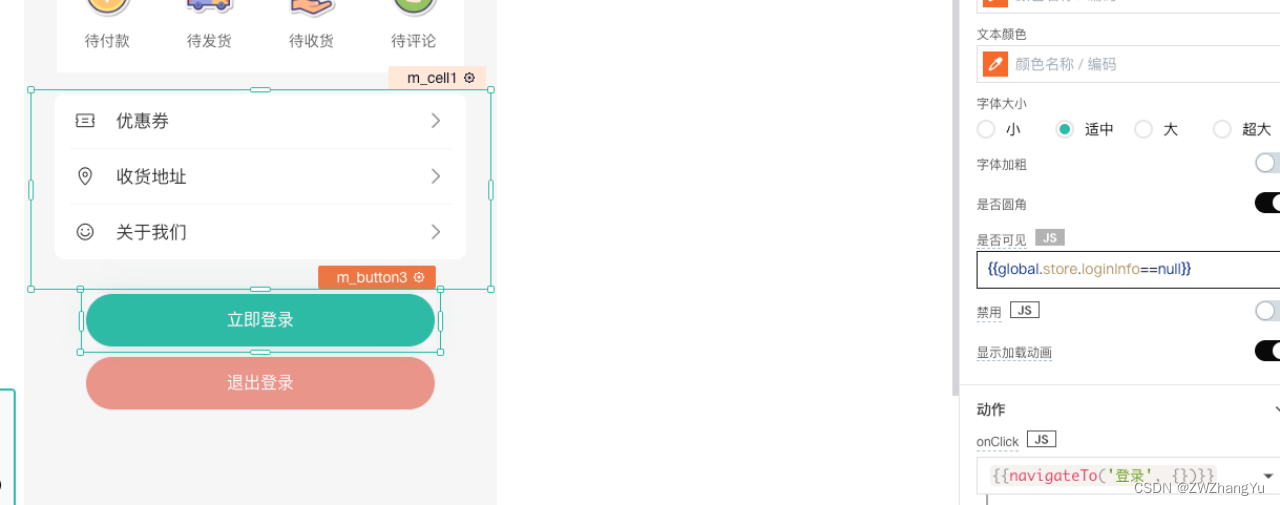
【3】个人中心根据storeValue的值动态显示和隐藏登录按钮以及展示个人信息.
小提示:在工作台上淡色表示的就是已隐藏,在发布的时候就会隐藏的。
{{global.store.loginInfo==null}} 这里判断很简单就是使用用户数据是否存在判断的。

10.退出登录
退出登录的js事件操作,清除登录的状态然后导航到首页

三、小结以及使用感受
【1】上面的商城小程序示例所涉及的功能点还是比较多的,所涵盖的通用的场景也是比较多的,总体来看对于简单业务的项目使用appsmith是可行的。
【2】其提供的导入导出以及git协作对于团队开发和组件复用很有帮助,可以大大提高开发效率,能够快速实现产品功能。
【3】对于微信小程序的appid配置以及预览发布,这个在多次尝试后都不正常,但是在官方体验版本是正常的,在社区群里多次咨询也未得到回应,还有这个如何实现产品交付和发布,这个目前也没有明确的文档和说明,小程序是国内版本特有的新功能,很多东西还不完善。
【4】上面演示的微信小程序的登录方式是通过账号密码的方式,但是在一般的小程序中很多都是通过wx.login的api的方式,此外,对于微信小程序的相关api似乎也未得到支持,微信小程序的相关文档也很少。
【5】移动端相对于web端的组件少了很多,比如对于普通的表单组件,没有下拉列表,而且是不可以自定义修改的。
【6】在平台添加接口的时候,默认的作用域是当前页面,不可以在其他页面获取到当前接口的数据,如果想要在其他页面也使用该接口,需要通过接口移动或复制的方式处理。
【7】中文文档的内容相对于英文文档不够全面。
【8】整体使用起来还是较为简单易用的,上手简单,整体提供的功能也很丰富。
四、参考
开源小程序低代码!一分钟制作小程序上线!
https://appsmith-fans.cn/blog/post-slug-5
Appsmith中文社区网址
https://appsmith-fans.cn/
appsmith英文文档
https://docs.appsmith.com/