在阿里上市,锋菲复合,李娜退役等头条的当口,这条消息即使在移动互联网行业内也似乎并不起眼。不过,在笔者看来,三方浏览器开始开放内核,是移动Web的平台化价值被行业充分认知的标志性事件,几乎所有App应用领域都可能从中受益,Web App将融入Native App体系,而移动Web和手机浏览器内核技术本身也将迎来新的发展机遇。
本文中,笔者将尝试分析:
· 传统Web App面临的问题
· 开放手机浏览器内核技术对App体系的意义
· 移动Web的应用趋势
一。传统移动Web App应用模式难以挑战Native App体系:
行业中一直存在一个观点:在PC端大部分互联网业务都只能通过浏览器基于Web访问,所以移动端Web App也终将复制PC的成功——用户将越来越多地通过手机浏览器,而不是Native App的方式访问移动互联网业务。因为,移动Web App同样具备PC Web App的优势:
· 对用户而言:通过Web访问业务,无需下载安装,手机上也就无需安装大量的Native App;
· 对App开发商而言:手机浏览器跨操作系统,App开发商一次开发,就可以部署在Android, iOS, WinPhone等不同平台的手机浏览器上,开发效率远超Native App;· 基于Web访问业务,可以跨应用访问和调用,这一点Native App很难做到;——这些论点理论上都没有错,手机浏览器的安装量远超大部分垂直应用App,也在一定程度上提供了佐证。
但现实是,在绝大多数领域,就特定垂直应用而言,大量用户都更习惯通过垂直Native App,而不是以Web方式访问业务。这是为什么?让我们看看如下问题:
1. 当下Web技术在手机端有天然局限,主要表现在:
执行效率:在手机端,无论就JavaScript的执行效率,还是渲染性能,Web技术都无法与更直接调用OS功能的Native App技术匹配,这是天然的;
内容呈现能力:在手机端,传统Web的UI控件与Native App的UI控件的的形态和表现能力有较大差距;
功能覆盖:一些I/O功能调用如:拍照、音效、视频……基于HTML5的调用效果仍然不及Native API.
举个简单例子:所有的手机地图App包括百度、高德、搜狗……都提供了Web版本,但其Web版本的功能和体验对比Native App版本,只能说…hehehe.
2. 通过传统意义上的Web平台访问业务,比通过Native App更便捷吗?
2.1 用户需要安装大量Native App吗?
虽然Android/iOS的App都数以百万计,但事实上,用户常用的业务类型只有10种左右(搜索,资讯,SNS,小说/阅读,地图,电商,O2O,视频,音乐,安全,娱乐/时尚……),除游戏外,用户只需要针对每种业务类型选择安装1~2种垂直领域的“超级App”(例如:手机百度,搜狐新闻,微信/QQ空间,塔读,高德,淘宝,大众点评,优酷,酷我,360…),就可以满足日常绝大部分移动互联网需求。行业内各种统计都显示,绝大部分用户日常使用的App,只有10~20个左右,并不存在用户为了日常需求而被迫频繁安装大量App的情况。
2.2 访问路径
用户使用Native App,只需要找到App图标在桌面上的位置;而若要通过手机浏览器或者其他移动Web平台,则需要首先找到浏览器图标,再在手机浏览器内部的找到相应的图标或链接。
3.3 不用下载安装是否更方便?
Native App会把大量的资源信息预先下载安装到本地;而基于传统移动Web的访问模式,则非常可能需要在访问内容时才同时下载所有资源信息,其访问效率和内容展示效果与Native App相比都存在劣势。
3. 传统Web App的应用模式是在操作系统与应用之间插入一个自有的操作体系和业务体系;这在PC上可行,在手机端则面临挑战:
3.1 操作的混淆:
相对于PC上可以通过鼠标、键盘、菜单等丰富的操作方式,手机上的操作方式非常有限。用户在手机浏览器等Web平台中针对Web App的操作,一部分将会被平台本身截获,产生不符合用户预期的执行结果。典型的被截获操作是系统回退和左右滑屏——这使得Web App在传统应用模式下无法实现应用内回退或侧边栏等设计。
3.2 自有的业务平台:
传统手机浏览器、移动搜索等Web平台一直试图在其自身操作范畴内建设一个大而全的Web App Store体系,甚至,部分手机浏览器和移动搜索App将其Home页面设计为非常接近系统桌面的形态。这本身就可能混淆用户的认知,既然用户在系统桌面上就可以满足绝大部分日常需求,为什么还要进入某个App去访问一个跟系统桌面非常类似的Web App体系呢?
“轻应用”一度成为Web App切入系统桌面的探索,但各个巨头推出的“轻应用”仍然试图将Web App限定在其手机浏览器的操作范畴内。当用户从系统桌面打开“轻应用”快捷图标后,应用界面中往往会出现与该应用自身毫无关系的手机浏览器操作菜单。这样的设计,反而会给用户增加理解和操作的负担。
3.3 PC浏览器的操作元素在智能手机上是否必要?
所有的手机浏览器,基本操作元素都来自PC浏览器,包括:菜单栏、网址&搜索框、多窗口(Lable)等。不过,在寸土寸金的手机屏幕,这些元素都是必须的吗?
事实上,当下主流的App,包括与手机浏览器类似同样支持Web访问的App例如:微信、QQ空间、资讯类App(今日头条、Zaker……)、移动搜索客户端(百度,搜狗,360……),都不提供(或刻意回避)单个App内多窗口、多任务的设计,而采用更为简单的单一内容访问模式。手机浏览器基于其历史原因,多窗口似乎不得不成为标配,但用户真的需要吗?在功能机时代,系统桌面不是多任务的,手机浏览器的多任务会给用户带来极大的便利;但智能手机系统本身就是多任务、多窗口的,单一App内的多窗口,给手机应用带来了多级多任务体系,是否仍然会让用户感到便利?
4. 基于移动Web的“手机页游”能否复制PC页游的辉煌?
当下,PC端游、PC页游、手游(“手机端游”)三大领域各领风骚,而手游的市场空间更是年年翻番。但是,基于Web App的“手机页游”的发展却远不能与之匹配,为什么?
带宽的影响:
高品质的手机游戏,需要大量的资源(动辄几十甚至数百M图片和音效)。如果完全基于传统Web App即时下载的运行模式,根本无法启动运行。(如果手机页游基于预下载等技术手段,则用户访问的体验其实就等同于Native App)
而针对一些轻小的休闲游戏,微信、QQ空间、微博等平台基于其社交属性,很容易引起用户的交流和分享,给“打飞机”“神经猫”“2048”等看似简陋却极易传播的HTML5游戏带来了巨大的访问量,但这样的游戏又很难找到持久粘性。
行业对移动HTML5游戏技术的认知存在信息不对称:
HTML5标准的一个重要组成部分是canvas元素,标准的设计者认为canvas就是2D HTML5游戏的技术基础;但在实际的开发中,绝大部分HTML5手游开发商却选择DOM作为运行基础。要知道,DOM是为网页的布局而不是根本不是为游戏定义的,这是为什么?事实上,canvas的API非常底层,如果基于canvas开发游戏,必须从最基础的元素开始构建帧画面,游戏程序必须自行构建和对象体系,其开发成本并不亚于基于Native;同时,canvas的API体系与智能手机的硬件渲染机制OpenGL并不匹配,很难有一种通用的模式能够提升基于canvas的手游游戏运行效率。所以,基于canvas开发高品质游戏,对研发人员有很高的要求。当然,行业中有大量的基于canvas的框架引擎,但其学习成本本身就是一种负担。
而基于DOM开发游戏,虽然执行性能远远无法与Native游戏匹配,但由于DOM体系本身就基于对象化机制,实现页面元素的布局、操作事件的获取都极其方便,其开发成本大大低于基于canvas或Native App;对于实时性能要求不高的手游(典型如棋牌类游戏),DOM是极好的技术选择。
要知道:DOM是HTML的基本组成部分,所有的前端开发人员都会;而拥有canvas商用开发经验的前端人员则凤毛菱角。
所以,HTML5手游领域发生了一个并没有被行业普遍意识到的问题:若干技术平台开发商聚焦在提升canvas游戏的执行和渲染效率;而大量真正基于HTML5的手游开发商却不使用canvas.同时,大量的HTML5手游并不是基于传统意义上的Web App形态运行,而是打包为Native App形态,甚至从不宣传其基于HTML5.
——综上,传统意义上的Web App应用模式,面临诸多挑战。
但是,传统Web App应用模式的问题并不意味着移动Web缺乏应用价值。恰恰相反,移动Web具备其他平台技术很难有的独特优势。基于开放的应用模式,移动Web可以在更大的应用场景下,充分实现其平台化价值。
在移动端,Web App与Native App最终将不是孰优孰劣的问题,而是Web App自身将融入操作系统的大平台中。
二。Web App将融入Native App体系,开放手机浏览器内核将充分释放移动Web技术的平台化价值
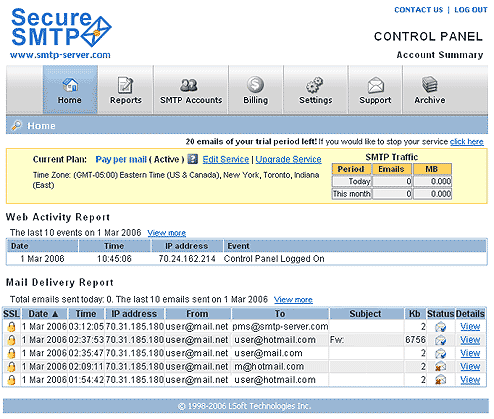
让我们看两页2014年iWeb大会某App开发商的PPT,它清楚地描述了App开发商面临的典型问题和解决方案:
在移动端,社交平台(微信、微博、QQ空间、QQ)内传播的内容形态,当前移动搜索可以访问的内容形态,当然还有手机浏览器,都是基于Web的。所以,在几乎所有的App应用领域(除手机游戏,系统类应用,以及有特殊技术需求的应用外),几乎所有的App开发商都必须提供基于移动Web的内容呈现形态,否则,将失去社交平台、手机浏览器、移动搜索等重要的流量入口——这就是移动Web技术的平台化价值。
所以,对于移动App开发商而言,存在一个普遍的需求:只开发一套基于Web的应用,就可以同时部署在应用商店、社交平台、手机浏览器,可以被移动搜索访问,甚至还可以被其他应用直接调用。
但是,当前智能手机操作系统并不能很好地满足这个需求:
1. 当前应用App开发可用的内核平台运行效果差。
2. 基于移动Web规范开发具有Native表现力的App,有大量尚未被满足的需求,包括:App执行效率、Native UI控件、一些移动Web规范尚未支持的Native功能调用。
——解决问题并满足这些需求,就是三方手机浏览器开放其内核的意义所在。
同时,Web App与浏览器内核打包为Native App,Web App在手机浏览器中运行可能存在的问题将得到自然解决,例如:
功能缺陷可以通过Native API调用实现(Hybrid App技术);
杜绝与业务本身无关的操作元素,不产生操作混淆;
资源可以预先下载到本地,不需要运行时下载大量资源;
……
QQ手机浏览器首先开放X5内核,在笔者看来,只是行业的第一步。
当然,QQ手机浏览器X5内核有一个非常独特的优势,它本身已经成为微信、QQ、QQ空间的内核。对移动App开发商而言,只需要开发一次,就可以顺利适配微信、QQ、QQ空间并打包为Native App.对腾讯而言,借助这个内核,甚至可以直接打通包括应用宝、微信、QQ、QQ空间、QQ手机浏览器的完整的应用开发服务和应用分发产业链。
三。移动Web技术的可能趋势,行业各个环节如何应对?
移动Web技术仍然面临诸多需求,需要不断解决:
1. 提供针对移动App应用(而不仅仅是手机网页)的功能支持:传统上,Web规范的使用对象是Web网页;但在今日,移动Web技术的用户已经远远不止是手机网页,而是大量的Native App.移动Web技术平台,应当更多地考虑如何基于Web技术实现Native App的内容体现和运行效果。
2. 提升JS运行性能:JS非常灵活的高级语言,其开发灵活的代价就是运行效率明显低于Native程序,因为JS在设计之初根本没有料想到将来会在手机这样的微型设备上运行。通过系统硬件和软件的改进不断提升JS运行性能,是需要芯片厂商、操作系统厂商、浏览器内核厂商持续解决的。
3. 提升基于移动Web的渲染性能:笔者认为,操作系统、手机浏览器内核应用尽早实现和开放webGL.webGL的开放价值远不止于提供3D渲染,而是在于直接向Web应用开放硬件渲染能力。未来的渲染框架引擎,可以直接基于JS+webGL完成,而不需要依赖Native的渲染框架,这将帮助大量具备HTML5商用开发经验的团队灵活地实现和提供更有针对性的开发框架。甚至,DOM体系的解析、布局和渲染,未来也可能基于JS + webGL直接实现。
综上,产业链各个环节的现状和笔者的建议如下:
1. w3c标准组织:
移动Web规范的制定,不能只考虑基于手机浏览器的运行规范,不能局限在保持跨浏览器规范一致;而应当把更多的精力投向移动App的实际商用需求。例如:移动Web UI控件的形态,应当与Native App的控件形态看齐,而不是与PC浏览器的Web形态保持规范上的一致。
2. 芯片厂商和操作系统厂商:
应当对移动Web的运行性能和运行效果提供持续的平台支撑和优化,若干厂商早已在为之投入,例如:
intel: 支持基于CPU SIMD指令来加速JS代码的执行,xDK,crossWalk框架;
ARM: 持续优化WebKit关键库、cocos2d-js,推出NEON;
iOS: iOS8正式开放webGL;
Android: Chrome Mobile支持WebGL;Android4.4开始,系统自带WebView基于Chromium(但还没有支持webGL)。
……
3. 手机浏览器内核和其他类似技术的提供厂商:
一旦开放内核给三方App,三方浏览器内核即可能面临巨大的需求压力,因为移动Web技术和规范本身还存在大量需求和优化空间。
对QQ手机浏览器而言,应当充分利用作为微信内核的优势,争取给App开发商提供真正一站式的应用开发服务支撑。
对其他手机浏览器内核厂商而言,如果面向移动App开放内核,同样可以获得广泛的需求空间;其他三方浏览器完全可以找到独特的差异化优势,也可以与AppCan、PhoneGap这些移动Web框架引擎巨头合作获得广泛的用户(应用开发商)资源。