字体样式
1.color 设置颜色
2.font-size 设置字体大小
3.font-family 可以指定文字的字体
4.@font-face 自定义字体
前面两个也是咱的老朋友了,那就不多介绍了。后面两个大家会比较陌生,在此讲一下这两个的用法。
@font-face {/*给字体起个名字*/font-family: 'xiyy';/*引入字体的路径*/src: url(); /* ./ ../ 引用路径*/这就是自定义字体,可以自己设置一个。
span {font-family: 'xiyy';}这就是将刚刚设置的字体应用在想用的地方,当然这也不是只能用自定义字体,也可以用一些常见的字体。
字体的分类
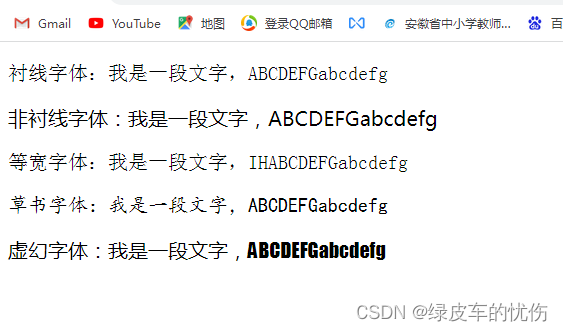
字体的分类五大类
1.衬线字体 serif['serif]
2.非衬线字体 sans-serif
3.等宽字体 monospace
4.草书字体 cursive
5.虚幻字体 fantasy
/*字体*/
font-family: 'Times New Roman', Times, serif;
/*斜体*/
font-style: italic; /*可选值,normal默认值 italic斜体 oblique斜体*/
/*加粗*/
font-weight: bolder; /*可选值 normal默认值 bolder/bold加粗 100-900之间的数值*/
/*设置小型大写字母*/
font-variant: normal; /*可选值 normal默认值 small-caps设置小型大写字母*/
咱们都是程序员,那偷懒是必须的啊,所以这些玩意有个简写,例如
font: bold italic 60px serif;
但是有一点要注意, 大小和字体必须要写,而且大小在倒数第二个,字体在倒数第一个!