目录
字体的样式
字体的分类
字体的样式
1.font-family 可以指定文字的字体 :后面跟字体的名称
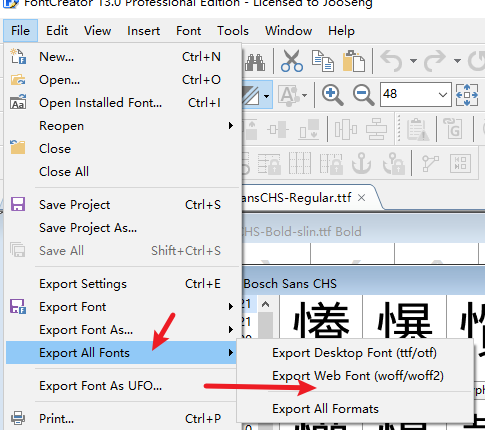
font-family: Arial, Helvetica, sans-serif;2.@font-face 自定义字体
@font-face {/* 你给字体起的名字 */font-family: "xiyangyang";/* 字体的引入路径 */src: url(./字体/MeowScript-Regular.ttf);}3.设置一个文字大小 font-size
font-size: 30px;4.设置文字斜体 font-style
font-style:oblique;font-style
可选值:normal 文字正常显示
italic 文字斜体 比较常用
oblique 文字斜体
5.设置文字的加粗 font-weight
font-weight:700;font-weight
可选值: normal 文字正常显示 默认值
bold/bolder 文字加粗
100-900之间的数值 100是最细,900最粗
6.设置一个小型大写字母 意思为把段落中的小写字母变成小型的大写字母
font-variant: ;
font-variant:small-caps;可选值:
normal 文字正常显示 默认值
small-caps 字母小型大写字母
重点:因为以上跟font相关的样式前面都有font 所以 font 可以同时设置以上所有的字体相关的样式,但是颜色不可以。
font: italic bold 40px sans-serif;注意
1、必须有字体大小和字体类型才可简写,其他样式可以没有
2、样式之间用空格隔开,字体必须放在倒数第一位 字体大写必须放在倒数第二位
字体的分类
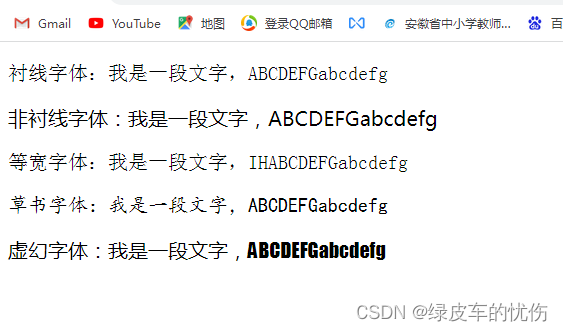
在网页中将字体分成5大类:
serif ['serif](衬线字体)
sans-serif(非衬线字体)
monospace (等宽字体)
cursive ['kə:siv](草书字体)
fantasy ['fæntəsi](虚幻字体)
可以将字体设置为这些大的分类,当设置为大的分类以后,
浏览器会自动选择指定的字体并应用样式
一般会将字体的大分类,指定为font-family中的最后一个字体 ,用来兜底
网页分别显示效果如下:

今天的分享就结束啦,感谢各位小伙伴的支持。