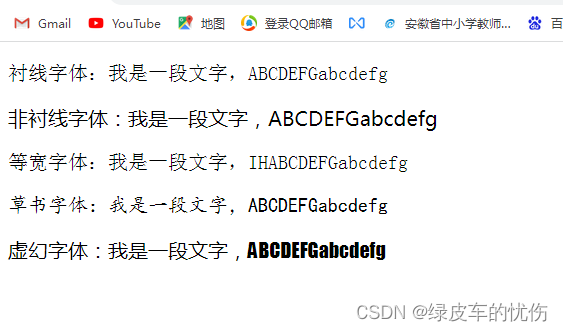
在进行网页设计时,设计师会经常用到很多造型各异的字体,来提升设计作品的逼格,但在前端代码实现网页设计稿时,由于系统默认或者用户安装的字体格式比较有限,很多特殊字体无法显示出设计效果,此时就需要引入特殊字体包,英文字体包只需要26个字母和一些标点符号,就基本能完成英文文本的显示,所以字体包就比较小,一般在几十k左右,而中文字符数量庞大,字体包的文件大小能达到几M甚至十几M,这对于网页加载来说无疑是个沉重的负担。好在现在已经有了很多开源的插件,来压缩中文字体包的大小,基本原理都是,检测页面中用到的中文字符,对其他没有使用到的中文字符进行删除,进而达到精简字体包的效果。由于这些插件的使用需要事先知道需要展示的中文字符,所以这种做法只适合于,页面需要用到特殊字体的内容固定,不经常变动的情况。经过比较目前本人使用了百度提供的Fontmin插件,这里是该插件的快速指南。
使用步骤
1、借助npm 的包管理工具下载插件(需要提前安装node)
全局安装
npm install -g fontmin或者在自己的项目中安装(推荐)
npm install fontmin
2、新建fontmin.js文件,代码内容如下:
var Fontmin = require('fontmin');//引入插件,当第一步中,使用全局下载的插件,这里路径要注意匹配,否则后面运行时会报找不到模块的错误,所以建议使用第二种:下载到当前项目的依赖中,本文件(fontmin.js)也建在当前项目目录下var srcPath = '../fonts/tiantianquan.ttf'; // 字体源文件路径,需要保证该ttf文件存在
var destPath = '../fontmin'; // 字体输出路径
var text = '游戏步骤介绍联系我们';//这里进行配置需要用到的字符,可以是中文或英文字母// 初始化
var fontmin = new Fontmin().src(srcPath) // 输入配置.use(Fontmin.glyph({ // 字型提取插件text: text // 所需文字})).use(Fontmin.ttf2eot()) // eot 转换插件.use(Fontmin.ttf2woff()) // woff 转换插件 .use(Fontmin.ttf2svg()) // svg 转换插件.use(Fontmin.css()) // css 生成插件.dest(destPath); // 输出配置// 执行
fontmin.run(function (err, files, stream) {if (err) { // 异常捕捉console.error(err);}console.log('done'); // 成功
});3、使用命令行执行fontmin.js 文件
node fontmin.js执行成功后,显示done。在你设置的字体输出路径中,应该会生成相应的ttf、woff、eot、svg 等格式的精简后的文件和一个css文件,将css中的内容复制到,你自己需要引入特殊字体的css文件中,并检查保证引入的文件路径正确。至此一般生成的文件包都在几k或十几k左右,是网页加载所能承受的。
此插件稍微的灵活之处在于,可对需要用到的字符进行配置,甚至可以把字体转为 base64 嵌入到 css 中,对于小范围的固定文案改动还是能适用的,但对于大篇幅文本字符改动或动态生成的文本内容,就比较鸡肋了。