6个面上标有数字1-6,数字和立方体各面的对应关系是:
前1 上2 后3 下4 左5 右6
.wrapper {perspective: 600px;
}
.box {transform-style: preserve-3d;height: 200px;width: 200px;position: relative;margin: 100px auto;animation: move 5s linear infinite;
}
.item {position: absolute;left: 0;top: 0;height: 200px;width: 200px;border: 1px solid black;color: #fff;line-height: 200px;text-align: center;opacity: 0.5;
}
.item:nth-child(1) {background: royalblue;transform: translateZ(100px);
}
.item:nth-child(2){background: salmon;transform: rotateX(90deg) translateZ(100px);
}
.item:nth-child(3) {background: slateblue;transform: rotateX(180deg) translateZ(100px);
}
.item:nth-child(4) {background: springgreen;transform: rotateX(-90deg) translateZ(100px);
}
.item:nth-child(5) {background: pink;transform: rotateY(-90deg) translateZ(100px);
}
.item:nth-child(6) {background: purple;transform: rotateY(90deg) translateZ(100px);
}
@keyframes move {0% {transform: rotate3d(1,1,1,0);}100% {transform: rotate3d(1,1,1,360deg);}
}
<div class="wrapper"><div class="box"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div></div>
</div>
效果:

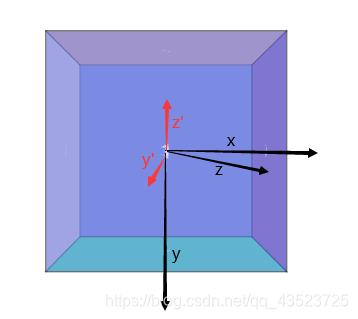
在给6个面定位置时,要注意,是先旋转哪一个轴,再旋转哪一个轴
如数字’2’所在的面,是上面,要先旋转X轴90deg,再沿Z轴正方向平移100px

如果先沿z轴平移,再沿x轴旋转
图片会先向屏幕这边移动,然后在沿X轴翻,这样最后图片的位置在原xoz面上
(坐标轴原点设为o点,图片最终状态是:躺平在原坐标轴系统的xoz面上,类似一个小人,往屏幕跑了100px,然后就地躺),
这样的位置是不满足原先设定的立方体面与数字的对应的,且高度直接缩小了一半
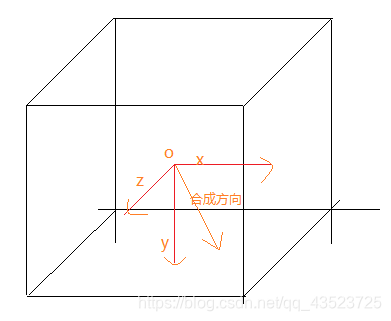
然后就是之前没有讲的transform: rotate3d(x,y,z,ndeg);,指的是沿xyz合力方向旋转ndeg
案例中xyz均设为1,合成的矢量方向大概是: