小炫酷的3D旋转立方体相册
前言
今年是特别的一年,是特别宅的一年,大家都宅在家做贡献。在这个逆战时期,让我们发挥逆战精神,一起来敲代码吧!
正文
今天,我们来做一个有点小炫酷的3D旋转立方体相册。那么首先,让我们来了解一下3D。
3D(立体空间)

属性:
perspective
景深(近大远小),是观察物体的一个视角距离,距离越小效果越明显,它的数值一般为900px-1200px。
使用方法:
perspective:1200px;(在父元素中使用)
transform:perspective(1200px);(在子元素中使用,但是我们一般不用这种方法)
transform-style
使用方法:
transform-style:preserve-3d;(让当前元素形成一个3D空间)
perspective-origin
观察3D元素的角度(位置)
使用方法:
perspective-origin: left top;
perspective-origin: center center;
perspective-origin: 50% 50%;
perspective-origin: 0px 0px;
功能函数:
translate()3D位移
使用方法:
transform:translate3d(x,y,z);
transform:translateX();(X轴上的位移)
transform:translateY();(Y轴上的位移)
transform:translateZ();(Z轴上的位移)
注意: z不能为百分比。
rotate()3D旋转
使用方法:
transform:rotate3d(x,y,z,a);(建议取值0或1,0不旋转,1旋转)
- x:是一个0到1之间的数值,主要用来描述元素围绕X轴旋转的矢量值;
- y:是一个0到1之间的数值,主要用来描述元素围绕Y轴旋转的矢量值;
- z:是一个0到1之间的数值,主要用来描述元素围绕Z轴旋转的矢量值;
- a:是一个角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正值,元素顺时针旋转,反之元素逆时针旋转。
transform:rotateX();(数值为度60deg为60度)
transform:rotateY();(数值为度60deg为60度)
transform:rotateZ();(数值为度60deg为60度)
scale()3D缩放
使用方法:
transform:scale3d(x,y,z);(缩放比例)
transform:scaleX();(X轴上的缩放)
transform:scaleY();(Y轴上的缩放)
transform:scaleZ();(Z轴上的缩放)
注意:
默认值为1,大于1为放大,小于1大于0为缩小;
单独使用时没有任何效果,需要配合其他的变形函数一起使用才会有效果。
实现:
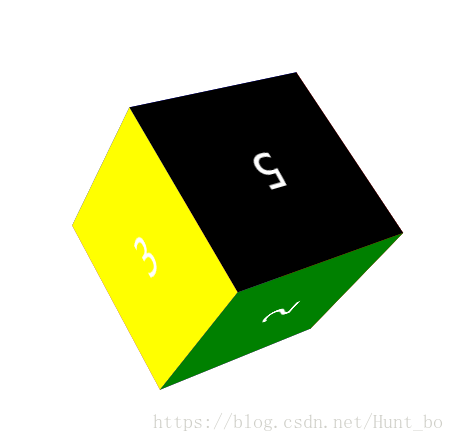
下面是一个简单的3D旋转立方体相册



效果