个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,也会涉及到服务端
📃个人状态: 在校大学生一枚,已拿多个前端 offer(秋招)
🚀未来打算: 为中国的工业软件事业效力n年
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2&Vue3项目实战 🥝Node.js🍒Three.js
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
Node.js系列文章目录
| 内容 | 参考链接 |
|---|---|
| Node.js(一) | 初识 Node.js |
| Node.js(二) | Node.js——开发博客项目之接口 |
| Node.js(三) | Node.js——一文带你开发博客项目(使用假数据处理) |
| Node.js(四) | Node.js——开发博客项目之MySQL基础 |
| Node.js(五) | Node.js——开发博客项目之API对接MySQL |
| Node.js(六) | Node.js——开发博客项目之登录(前置知识) |
| Node.js(七) | Node.js——开发博客项目之登录(对接完毕) |
| Node.js(八) | Node.js——开发开发博客项目之联调 |
| Node.js(九) | Node.js——开发博客项目之日志 |
| Node.js(十) | Node.js——开发博客项目之安全 |
| Node.js(十 一) | Node.js——开发博客项目之初识 Express |
| Node.js(十二) | Node.js——开发博客项目之 Express 重构 |
文章目录
- Node.js系列文章目录
- 一、前言
- 二、对博客的增删查改
- 1、登录中间件
- 2、开发路由
- 3、测试
- 二、使用 morgan 写日志
- 三、写在最后
一、前言
上一篇文章,我们对 myblog 项目进行了 Express 的初步重构。
接下来,我们来了解一下路由的开发,Morgan写日志,并学习一下中间件原理!
二、对博客的增删查改
1、登录中间件
我们在 blog-express 目录下创建 middleware 文件夹,专门用于写中间件

loginCheck.js
引入失败的模型,如果已经登录则 next(),若没有登录则失败未登录
const { ErrorModel } = require('../model/resModel')module.exports = (req, res, next) => {// 已经登录if (req.session.username) {next()return}res.json(new ErrorModel('未登录'))
}
2、开发路由
我们借助刚刚写好的登录中间件,去完善我们的博客路由
blog.js
我们使用 express 提供给我们的方式去完善路由,从而实现相应的功能
var express = require('express');
var router = express.Router();
// 导入博客和用户控制器相关内容
const {getList,getDetail,newBlog,updateBlog,delBlog
} = require('../controller/blog')
// 导入成功和失败的模型
const {SuccessModel,ErrorModel
} = require('../model/resModel')const loginCheck = require('../middleware/loginCheck')// 博客列表
router.get('/list', (req, res, next) => {// 博客的作者,req.query 用在 GET 请求中let author = req.query.author || ''// 博客的关键字const keyword = req.query.keyword || ''if (req.query.isadmin) {// 管理员界面if (req.session.username == null) {// 未登录res.json(new ErrorModel('未登录'))return}// 强制查询自己的博客author = req.session.username}// 查询的结果const result = getList(author, keyword)return result.then(listData => {res.json(new SuccessModel(listData))})
});// 博客详情
router.get('/detail', (req, res, next) => {const result = getDetail(req.query.id)return result.then(data => {res.json(new SuccessModel(data))})
});// 新增博客 loginCheck 作为中间件
router.post('/new', loginCheck, (req, res, next) => {req.body.author = req.session.usernameconst result = newBlog(req.body)return result.then(data => {res.json(new SuccessModel(data))})
})// 更新博客
router.post('/update', loginCheck, (req, res, next) => {const result = updateBlog(req.query.id, req.body)return result.then(val => {if (val) {res.json(new SuccessModel())} else {res.json(new ErrorModel('更新博客失败'))}})
})// 删除博客
router.post('/del', loginCheck, (req, res, next) => {const author = req.session.usernameconst result = delBlog(req.query.id, author)return result.then(val => {if (val) {res.json(new SuccessModel())} else {res.json(new ErrorModel('删除博客失败'))}})
})module.exports = router;
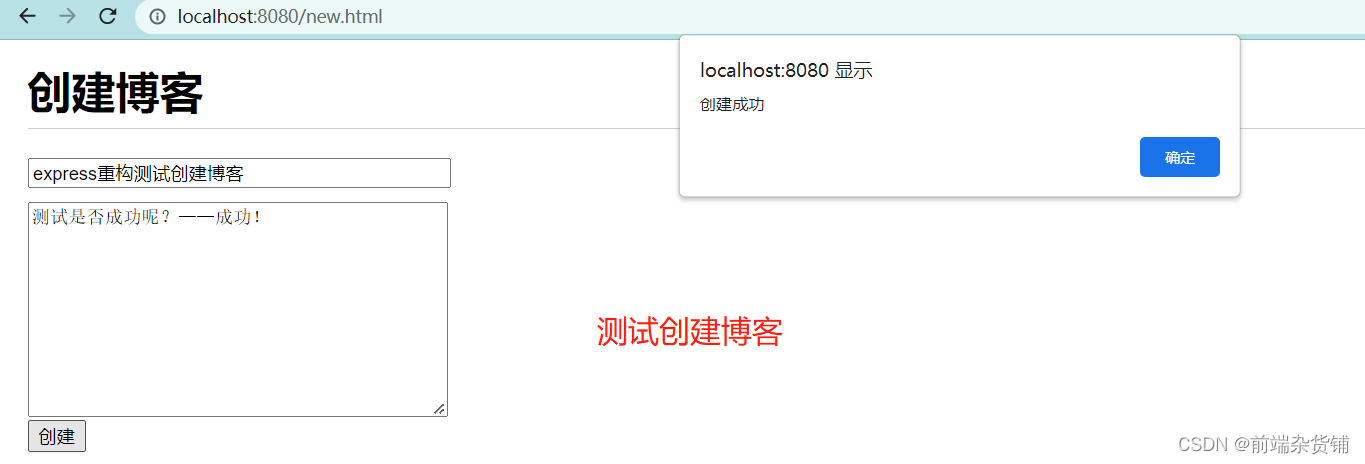
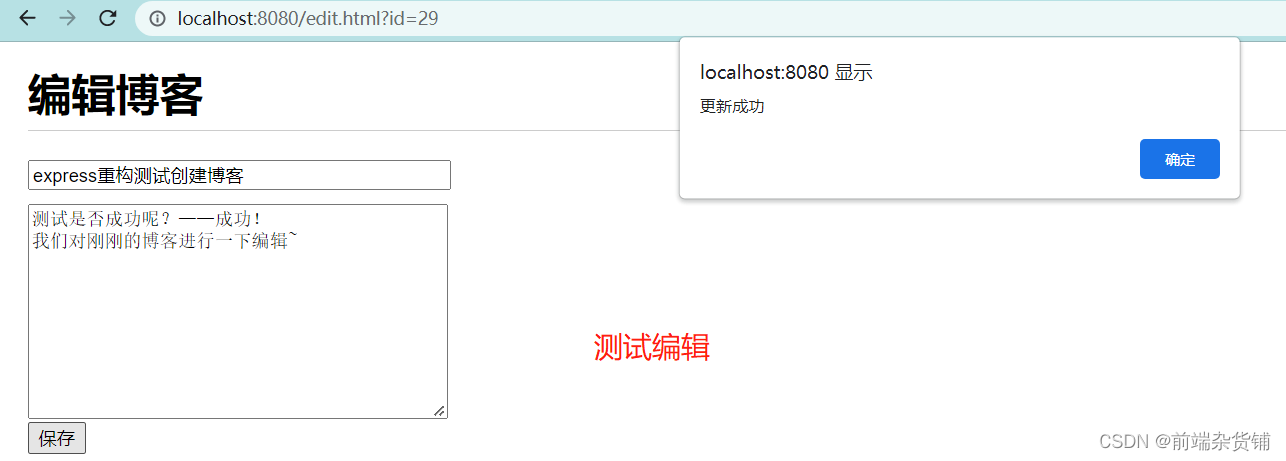
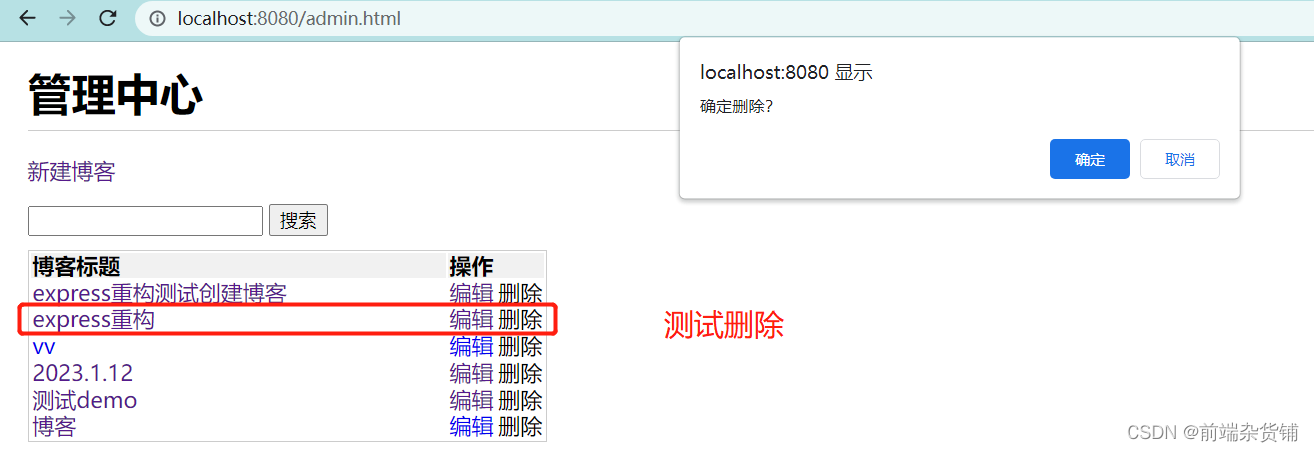
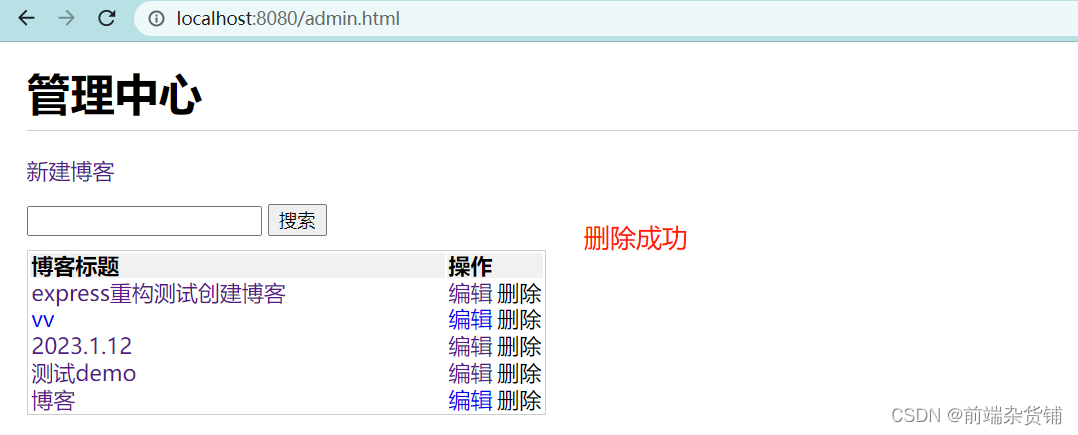
3、测试
下面我们成功测试完毕。至此,使用 express 重构的 myblog 项目的增删改查就告一段落了,接下来我们来学习一下日志功能。






二、使用 morgan 写日志
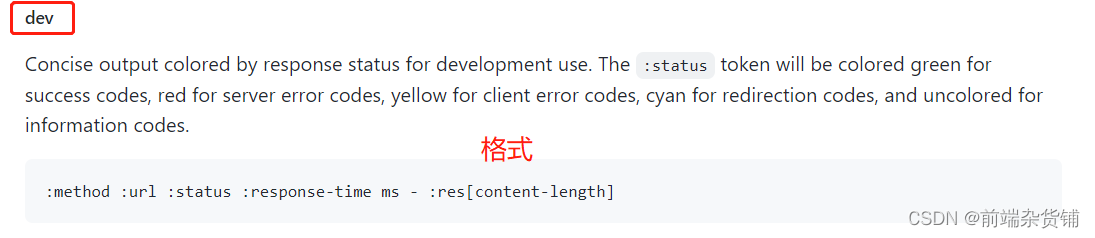
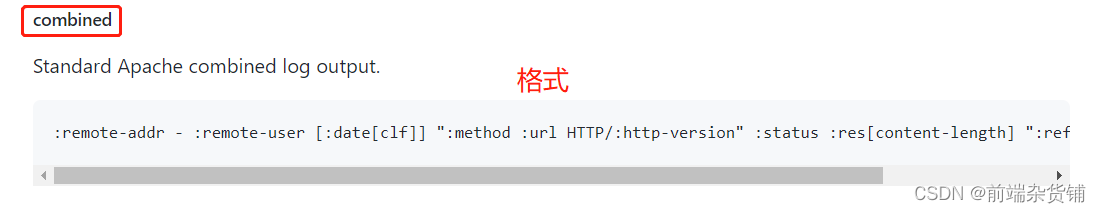
morgan 官网
里面介绍了一些不同类型(dev,combined等)的日志的格式


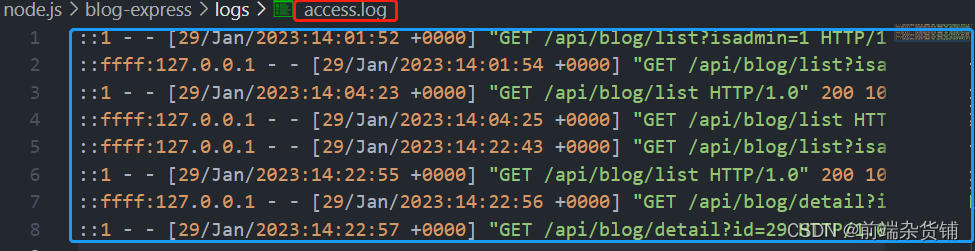
首先,我们新建专门存放日志的文件夹和 access.log 文件

之后,我们修改 package.json 文件,添加一行启动项(prd)
package.json
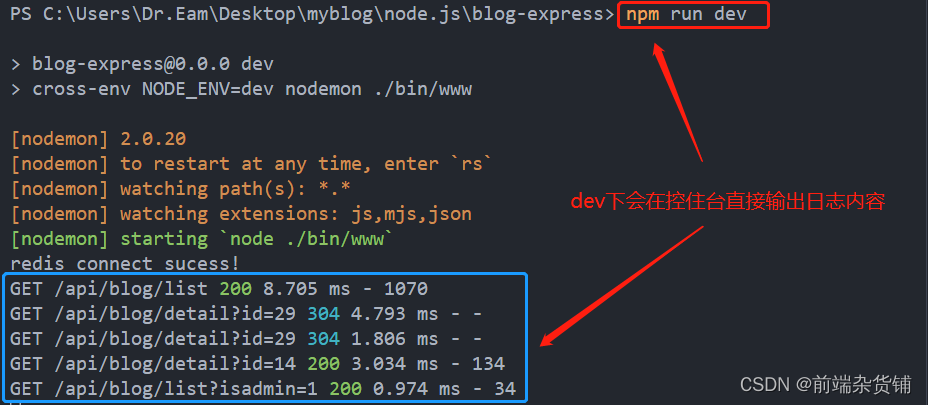
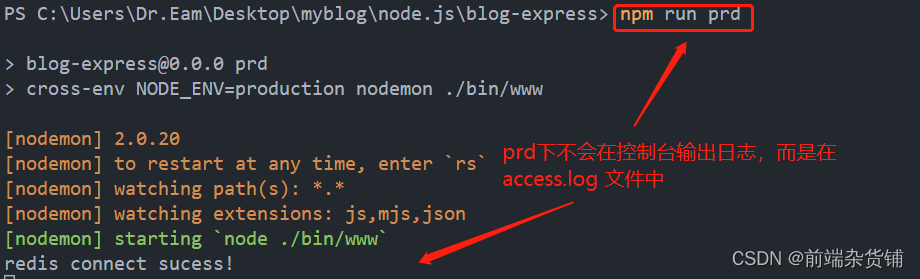
"scripts": {"start": "node ./bin/www","dev": "cross-env NODE_ENV=dev nodemon ./bin/www","prd": "cross-env NODE_ENV=production nodemon ./bin/www"},
我们在 app.js 文件中导入必要的模块,之后按照 开发环境 / 线上环境 进行区分
app.js
var path = require('path');
var fs = require('fs');
......
const ENV = process.env.NODE_ENV
if (ENV !== 'production') {// 开发环境 / 测试环境app.use(logger('dev'))
} else {// 线上环境使用 combined(写入文件)const logFileName = path.join(__dirname, 'logs', 'access.log')const writeStream = fs.createWriteStream(logFileName, {flags: 'a'})app.use(logger('combined', {stream: writeStream}));
}



三、写在最后
至此,我们明白了 如何使用 Express 框架对我们的 myblog 项目进行进一步的重构(增删查改,使用 morgan 写日志), 继续跟进学习吧!
后续会对该项目进行多次重构【多种框架(express,koa)和数据库(mysql,sequelize,mongodb)】
如果你需要该项目的 源码,请通过本篇文章最下面的方式 加入 进来~~