文章目录
- 前言
- 纠错
- 技巧
- 可以使用 , 号来同时指明多个同一类型控件的样式表
- qss注释
前言
本文主要以这篇博客为基础。添加一些自己使用的心得和使用样式表的一些技巧
纠错

ID选择器这里类型选择器可以省略,因为每个控件的objectName是不一样的,所以无需指定类型。
技巧
可以使用 , 号来同时指明多个同一类型控件的样式表
#btn1,#btn2{border:none;background-color:blue;
}
#btn1:hover,#btn2:pressed{border:none;background-color:red;
}
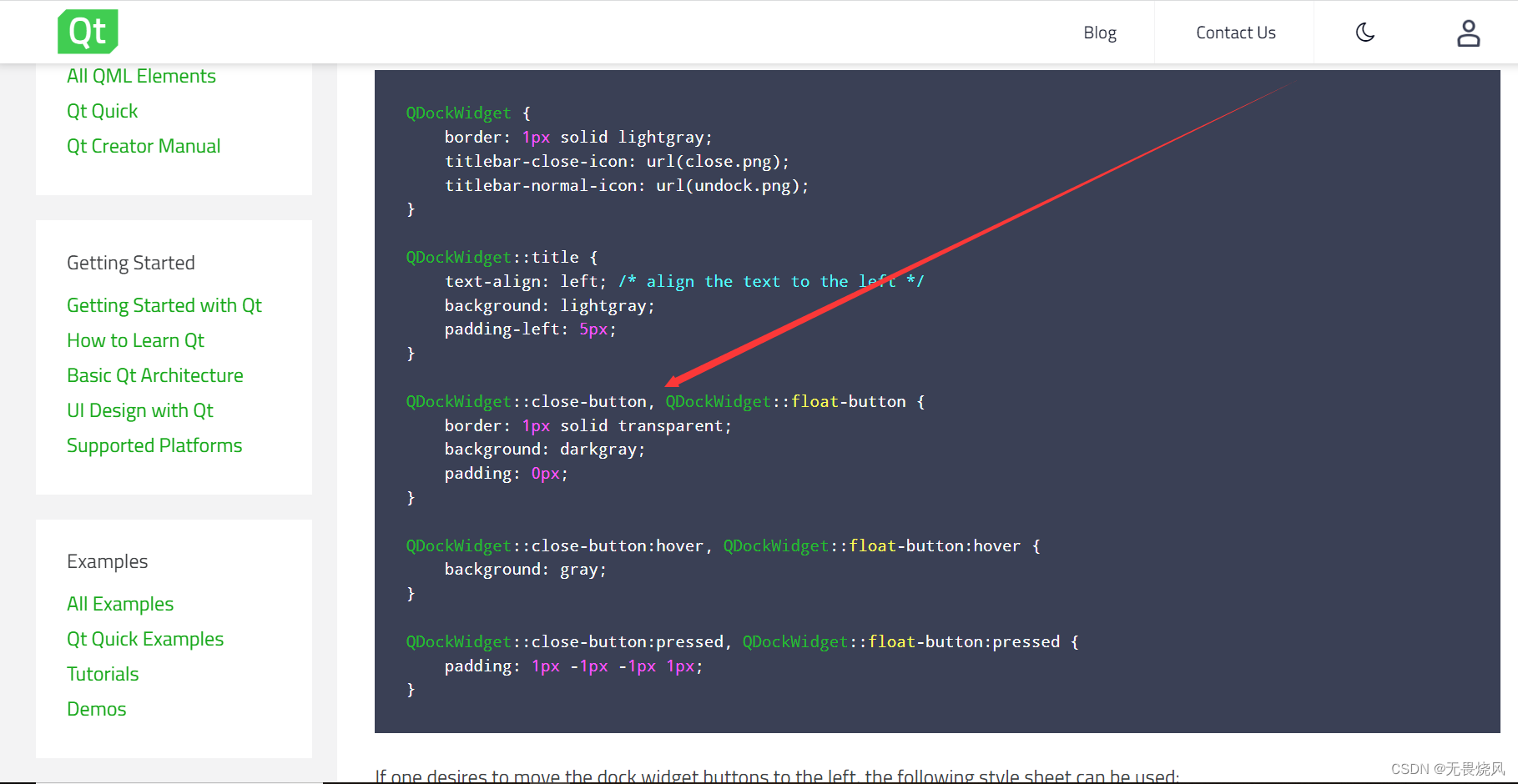
这样的好处是可以简化代码。官方也有类似的操作

qss注释
/*这是我的样式表*/
#btn1,#btn2{border:none;background-color:blue;
}
#btn1:hover,#btn2:pressed{border:none;background-color:red;
}
推荐只是用/**/这样的,因为在官网示例都是使用这样进行注释。不要使用\\进行qss的注释,可能不会影响效果但是没有变色提示,让我觉得它不是一种注释方式。