vue组件style中scoped的作用是什么?
在Vue文件中的style标签上有一个特殊的属性——scoped。scoped属性是 HTML5 中的新属性,是一个布尔属性,如果使用该属性,则css样式仅仅只能应用到当前的Vue组件,避免组件之间样式相互影响。如果一个项目的所有style标签都加上了scoped属性,相当于实现了样式的模块化。
作用:实现组件的私有化,不对全局造成样式污染,表示当前style属性只属于当前模块(组件)。
原理:scoped会在DOM结构及css样式上加上唯一性的标记【data-v-xxx】属性,即CSS带属性选择器,以此完成类似作用域的选择方式,从而达到样式私有化,不污染全局的作用。
什么是scoped穿透?
scoped的确很好用,但是并不是所有组件中的样式都能满足我们的项目需求,有时候我们还是希望根据项目需求适当的修改下组件中的样式。特别是当我们引用第三方组件库时,在不修改原组件样式的基础上对组件样式进行适当的调整。这就需要用到特殊的方式来穿透scoped属性,达到修改拥有scoped属性的组件中样式的目的。
scoped穿透:
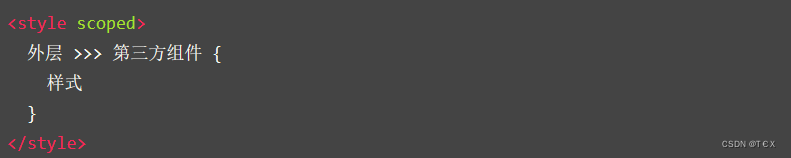
1.使用 >>> 可以穿透 scoped 属性,修改其他第三方组件的样式。

2.使用 sass 或 less 的样式穿透 /deep/
3.用两个style标签,一个带scoped属性,一个不带 scoped 属性,用来修改第三方组件的样式。