在管理网络连接时,经常要对大量的连接进行超时管理,如将超时的连接断开。如果将这些大量的连接放在一个map中,然后用一个线程进行扫描,把超时的连接找到,如果连接很多,则这种做法很难接受的。
目前有个通用的做法,即时间轮盘方式:TimeWheel

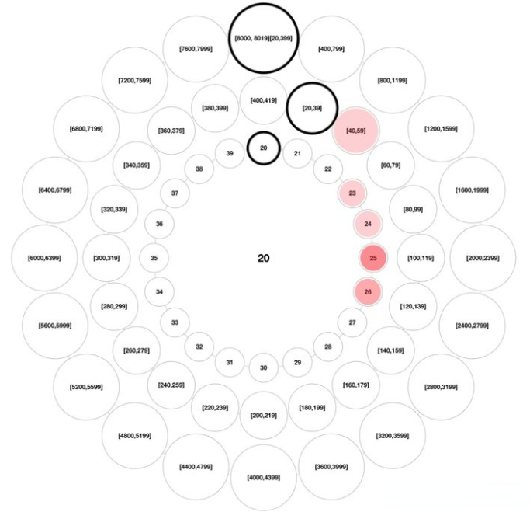
设想有个时间钟,每隔一段时间(如100ms)有个滴答,每个滴答处对应一个list,存放了一些定时任务。但时间走到一个滴答处时就触发其对应的任务list。每个任务根据其超时时间放到相应滴答的list中,但一个任务list被滴答查看时,list中的所有任务的超时时间都被更新,并重新放入到时间轮盘中合适的位置。