一、页面停留时间与网站停留时间是如何计算出来的?
假设用户访问了网站的主页(Home)。分析工具将这个访问者标记为一个Visit,接着这个访问者又浏览了另外两个页面(Page2和Page3),然后他离开了你的网站。如下图所示:

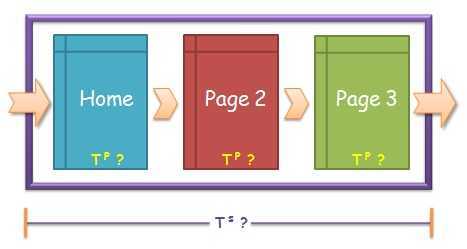
我们想要知道的是:

- Tp = 花费在一个页面上的时间
- Ts = 花费在这网站上的总时间
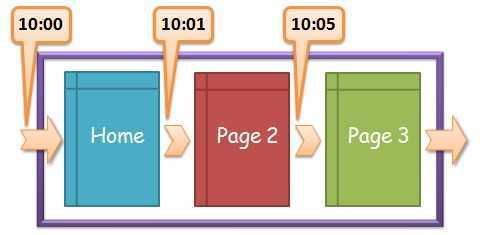
假如这个用户从10:00开始访问网站:

对于Page2而言,访问时间是10:05-10:01,即4分钟。
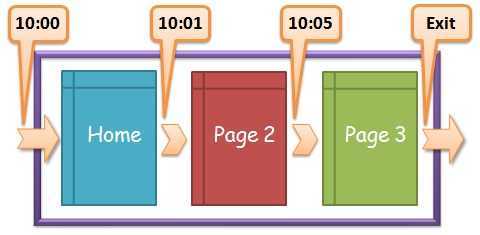
接着访问者来到了Page3页面,他发现改页面无法满足他的需求或是他要找的内容已在Page3页面找到。那么接下来就是离开。

那么,这个访问者到底在Page3停留了多长时间呢?由于不知道用户在Page3具体的离开时间,我们也就无法计算访问者到底在Page3上停留了多长时间。因此,网站分析程序不知道访问者花在网站最后一个页面上的时间是多少。
下图表示各个页面网站分析工具统计的访问时间:

- Tp (Home) = 1 分钟
- Tp (Page2) = 4 分钟
- Tp (Page3) = N/A
- Ts = 5 分钟。
从上面的数据中很容易的看出这样的数据并不合理,因为你不知道访问者花在最后一个页面上的时间是多少,因此网站分析工具给你的时间统计一般都会少于用户实际在网站上停留的时间。
网站停留时间的准确性与跳出率和退出率有关。跳出率和退出率越大,平均停留时间越不准确。
二、页面停留时间或是网站停留时间有什么用?
如果把页面停留时间和网站停留时间单纯的拿出来看,那么意义不是很大,主要原因有以下方面:
- 这些指标是战术层面的,我们无法认识到这些数据对公司的业绩的影响。单纯的页面停留时间或网站停留时间并不能反映到具体的营收。
- 这些指标需要很多的推断,简单的逻辑是这些数据越大越好,这些数据无法直接推断出某夜页面是好是坏。
- 这些指标主要是短期数据,随着互联网的发展,依照会话来度量指标现在远远不能满足需求,长期的访客行为,顾客生命周期等可能更加能反映问题。
不同的停留时间需要用不同的逻辑去判断。下面就开看看淘宝的例子:
| 网站 | 平均访问页数 | 平均访问时间 | 转化率 |
| 淘宝 | 30 | 30分钟 | 10% |
| 淘宝商城 | 10 | 10分钟 | 2% |
出现上述不同数据的主要原因有:淘宝就像超市,访客没有明确的目标,进了超市但是最终会买点什么,淘宝商城更像商场,去商场的用户多半是带着明确的目标去的,他们直奔目标,快速搜索,快速的购物,快速的离开。
从用户行为的维度看,淘宝的用户在淘宝和淘宝商城有着不同的购物行为,就像相同的人在商城和超市的举止言行肯定不同,所以淘宝商城的页面风格更加简洁,服务更标准化,商家更优质化。
同样的,作为旅游预订类网站,来到网站的用户基本上都有很明确的预订需求,我们需要做的是如何让用户在最短的时间内找到适合的产品。
三、页面停留时间和网站停留时间数据如何应用?
1、判断页面用户体验
从页面停留时间的计算方法中我们知道不可能用户在离开前在页面上停留多长时间,即页面停留时间是在有后续行为的情况下计算出来的,对已这部分数据先期可用的,就是把每套页面的停留时间统计出来,判断用户停留高或者低的主要原因,比如:用户在搜索结果页停留时间长了,是不是搜索结果不能满足用户需求,用户在列表页停留时间长了,是不是我们的列表页筛选做的还不够人性化,在产品终页停留长了是不是因为终页内容展示过多或者用户没有找到他想要的内容等。
2、访客再营销
记录网站停留时间较长,但是最后没有下单的用户,对这些用户进行再营销,由此产生的问题是,用户只有在登录的情况下我们才能获取到用户ID,记录下用户ID以后还需通过程序分析,需要给该用户推荐什么样的内容。可行性不是很高。
3、主动弹出客服弹出框或优惠信息
当用户在特定页面停留过长时,弹出客服框。主动与访客接触。解决访客疑惑。促使访客下单。但是此部分用户体验会不太好,可以学习下新浪微博的那种在页面顶部的提示功能。
4、当转化目标来用
在没有下单流程的网站,可以使用页面或者网站停留时间来作为完成一个目标,继而计算目标转化率,比如哪些主要以电话作为目标的网站,如果有N多的人(比例要大)到达终页没有下单,直接打电话预订,就可以使用停留时间来作为目标。






