前端开发 第四节JavaScript
JavaScript:概要
概要:
-
JavaScript,是一门编程语言。浏览器就是JavaScript语言的解释器。
-
DOM和BOM
相当于编程语言内置的模块。 例如:Python中的re、random、time、json模块等。 -
jQuery
相当于是编程语言的第三方模块 例如:requests、openpyxl
1. JavaScript
1.1 代码位置
1.写在head标签内部
2.写在body结尾的内部
推荐写在body结尾的内部
原因:
1.HTML是从上往下执行,如出现输出语句,则先输出再显示页面内容
2.如JavaScript内容过多,则影响页面显示速度,影响用户体验
JS代码存在形式
-
存在HTML文件中
-
存放在JS文件中,再引入HTML
1.2 注释
- HTML的注释
<!-- 注释内容 -->
- CSS的注释
/* 注释内容 */
- JavaScript的注释
// 注释内容
/* 注释内容 */
1.3 变量
-
Python,编程语言。
name = "刘备" print(name) -
JavaScript,编程语言。
<script type="text/javascript">var name = "刘备";console.log(name); // 输出 </script>
1.4 字符串类型
// 声明
var name = "刘备";
var name = String("刘备");
// 常见功能
var name = "中国联通";var v1 = name.length; // 获取长度
var v2 = name[0]; // 索引字符
var v3 = name.trim(); // 去除空白
var v4 = name.substring(0,2); // 前取后不取
案例:跑马灯
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<span id="txt">中国联通</span>
<script type="text/javascript">function show(){// 在HTML中找到id为txt的标签并获取他的内容var tag = document.getElementById("txt");var dataString = tag.innerText;// 动态起来,把文本中的第一个字符放在字符串的最后面var firstChar = dataString[0];var otherString = dataString.substring(1, dataString.length);var newText = otherString + firstChar;// 在HTML标签中更新内容tag.innerText = newText;console.log(dataString);}setInterval(show, 1000)</script>
</body>
</html>
1.5 数组
// 定义
var v1 = [11,22,33,44];
var v2 = Array([11,22,33,44]);
var v1 = [11,22,33,44];v1[1]
v1[0] = "刘备";v1.push("联通"); // 尾部追加 [11,22,33,44,"联通"]
v1.unshift("联通"); // 前部追加 ["联通",11,22,33,44]
v1.splice(索引,0,元素);
v1.splice(1,0,"中国"); // 自定义追加 [11,"中国",33,44]v1.pop() // 尾部删除
v1.shift() // 头部删除
v1.splice(索引位置,1)
v1.splice(2,1) // 索引为2的元素删除 [11,22,44]
var v1 = [11,22,33,44];
// 注意:循环的是索引不是元素
for(var idx in v1){// idx=0/1/2/3/ data=v1[idx]
}
var v1 = [11,22,33,44];
for(var i=0; i<v1.length; i++){// i=0/1/2/3 data=v1[idx]
}
案例:动态数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><ul id="city"></ul>
<script>var cityList = ["北京","上海","深圳"];for (var idx in cityList){var text = cityList[idx];// 创建li标签var tag = document.createElement("li")// 在li标签中写入内容tag.innerText = text;// 添加到id=city标签里面var parentTag = document.getElementById("city");parentTag.appendChild(tag)}
</script>
</body>
</html>
1.6 对象(字典)
info = {"name":"刘备""age":50
}info = {name:"刘备"age:50
}
info.age
info.name = "关羽"delete info["age"]
info = {name:"刘备",age:18
}for(var key in info){// key=name/age data=info[key]
}
案例:动态表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><table border="1"><thead><tr><th>ID</th><th>姓名</th><th>年龄</th></tr></thead><tbody id="body">
<!-- <tr>-->
<!-- <td>1</td>-->
<!-- <td>刘备</td>-->
<!-- <td>50</td>-->
<!-- </tr>--></tbody></table>
<script type="text/javascript">var info = {id:1, name:"刘备", age:50};var tr = document.createElement("tr");for (var key in info){var text = info[key];var td = document.createElement('td');td.innerText = text;tr.appendChild(td);}var bodyTag = document.getElementById("body");bodyTag.appendChild(tr);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><table border="1"><thead><tr><th>ID</th><th>姓名</th><th>年龄</th></tr></thead><tbody id="body">
<!-- <tr>-->
<!-- <td>1</td>-->
<!-- <td>刘备</td>-->
<!-- <td>50</td>-->
<!-- </tr>--></tbody></table>
<script type="text/javascript">var dataList = [{id:1, name:"刘备", age:50},{id:2, name:"刘备", age:50},{id:3, name:"刘备", age:50},{id:4, name:"刘备", age:50},{id:5, name:"刘备", age:50},];for (var idx in dataList){var info = dataList[idx]var tr = document.createElement("tr");for (var key in info){var text = info[key];var td = document.createElement('td');td.innerText = text;tr.appendChild(td);}var bodyTag = document.getElementById("body");bodyTag.appendChild(tr);}</script>
</body>
</html>
1.7 条件语句
if(条件){}else{}if(1==1){}else{}
if(条件){}else if(条件){}else if(条件){}else{}
1.8 函数
# python定义函数
def func():函数内容...# python执行函数
func()
// javascript定义函数
function func(){函数内容...
}// javascript执行函数
func()
2.DOM
DOM是一个模块,模块可以对HTML页面中的标签进行操作。
// 根据ID获取标签
var bodyTag = document.getElementById("body");// 获取标签中的文本
tag.innerText// 修改标签中的文本
tag.innerText = "刘备";
// 创建标签 <div></div>
var tag = document.createElement("div");
// 标签写内容 <div>刘备</div>
tag.innerText = "刘备";
例如:
<ul id="city"></ul><script type="text/javascript">// 找到标签var tag = document.getElementById("city"); // 生成标签和内容var newTag = document.createElement("li");newTag.innerText = "北京";// 加入标签和内容tag.appendChild(newTag);
</script>
2.1 事件的绑定
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><input type="button" value="点击添加" onclick="addCityInfo()"><ul id="city"></ul>
<script type="text/javascript">function addCityInfo(){var newTag = document.createElement("li");newTag.innerText = "联通";var parentTag = document.getElementById("city");parentTag.appendChild(newTag);}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="text" placeholder="请输入内容" id="txtUser" />
<input type="button" value="点击添加" onclick="addCityInfo()">
<ul id="city"></ul>
<script type="text/javascript">function addCityInfo(){// 找到输入标签var txtTag = document.getElementById("txtUser");// 获取input框中用户输入的内容var newString = txtTag.value;// 判断用户输入是否为空,只有不为空才能继续。if (newString.length > 0){// 创建标签 <li></li>var newTag = document.createElement("li");newTag.innerText = newString;// 标签添加到ul中var parentTag = document.getElementById("city");parentTag.appendChild(newTag);// 将input框内容清空txtTag.value = "";}else{alert("输入不能为空");}}
</script>
</body>
</html>
3. jQuery
jQuery是一个JavaScript第三方模块(第三方类库)。
-
基于jQuery,自己开发一个功能。
-
现成的工具 依赖jQuery,例如:BootScript动态效果。
3.1 快速上手
- 下载jQuery
https://jquery.com/
- 应用jQuery
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1 id="txt">中国联通</h1><script src="static/js/jquery-3.6.3.min.js"></script>
<script type="text/javascript">// 利用jQuery中的功能实现某些效果// 1.找到id=txt的标签; 2.内容修改$("#txt").text("广西移动");</script>
</body>
</html>
3.2 寻找标签(直接寻找)
- ID选择器
<h1 id="txt">中国联通</h1>
<h1>中国联通</h1>
<h1>中国联通</h1>
$("#txt")
- 样式选择器
<h1 class="c1">中国联通</h1>
<h1 class="c1">中国联通</h1>
<h1 class="c2">中国联通</h1>
$(".c1")
- 标签选择器
<h1 class="c1">中国联通</h1>
<div class="c1">中国联通</div>
<h1 class="c2">中国联通</h1>
$("h1")
- 层级选择器
<h1 class="c1">中国联通</h1>
<h1 class="c1"><div class="c2"><span></span><a></a></div>
</h1>
<h1 class="c2">中国联通</h1>
$(".c1 .c2 a")
- 多选择器
<h1 class="c1">中国联通</h1>
<h1 class="c1"><div class="c3"><span></span><a></a></div>
</h1>
<h1 class="c2">中国联通</h1>
<ul><li>xx</li><li>xx</li>
</ul>
$(".c3,.c2,li")
- 属性选择器
<input type="text" name="n1" />
<input type="text" name="n1" />
<input type="text" name="n2" />
$("input[name='n1']")
3.3 间接寻找
- 找到上一个兄弟
<div><div>北京</div><div id='c1'>上海</div><div>深圳</div><div>广州</div>
</div>
$("#c1").prev() //找到上一个兄弟
$("#c1").next() //找到下一个兄弟
$("#c1").next().next() //找到下两极的兄弟
$("#c1").siblings() //所有的系统
- 找父子
<div><div><div>北京</div><div id='c1'>上海<div>青浦区</div><div class="p10">宝山区</div><div>浦东新区</div></div><div>深圳</div><div>广州</div></div><div><div>陕西</div><div>山西</div><div>河北</div><div>河南</div> </div>
</div>
$("#c1").parent() // 找父级
$("#c1").parent().parent() // 父级的父级$("#c1").children() // 所有的子级
$("#c1").children(".p10") // 所有子级中寻找class=p10$("#c1").find(".p10") // 去所有孙级中寻找class=p10
$("#c1").find("div") // 去所有孙级中寻找div标签
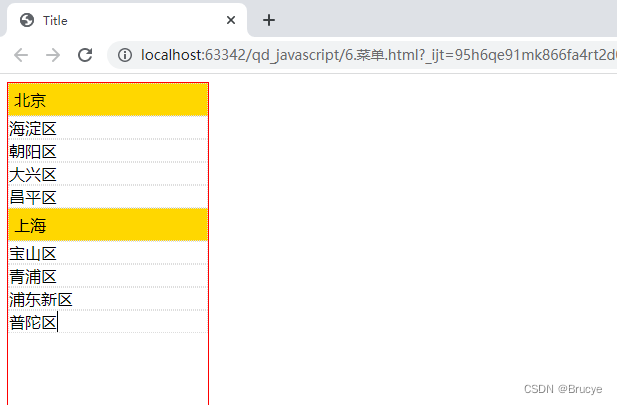
案例:菜单的切换
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.menu{height: 700px;width: 200px;border: 1px solid red;}.header{padding: 5px;background-color: gold;border: 1px dotted #dddddd;/*更改光标*/cursor: pointer; }.content a{display: block;border: 1px dotted #dddddd;}.hide{display: none;}</style>
</head>
<body>
<div class="menu"><div class="item"><div class="header" onclick="clickMe(this);">北京</div><div class="content hide"><a>海淀区</a><a>朝阳区</a><a>大兴区</a><a>昌平区</a></div></div><div class="item"><div class="header" onclick="clickMe(this);">上海</div><div class="content hide"><a>宝山区</a><a>青浦区</a><a>浦东新区</a><a>普陀区</a></div></div>
</div><script src="static/js/jquery-3.6.3.min.js"></script>
<script>function clickMe(self){var hashide = $(self).next().hasClass("hide")if(hashide){$(self).next().removeClass("hide")}else{$(self).next().addClass("hide")}}
</script>
</body>
</html>

知识点:
- removeClass移除class样式,让菜单展开
- addClass添加class样式,让菜单闭合
- cursor: pointer; 更改光标
案例:菜单的切换(改进:点击展开后,其他标签自动闭合)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.menu{height: 700px;width: 200px;border: 1px solid red;}.header{padding: 5px;background-color: gold;border: 1px dotted #dddddd;/*更改光标*/cursor: pointer;}.content a{display: block;border: 1px dotted #dddddd;}.hide{display: none;}</style>
</head>
<body>
<div class="menu"><div class="item"><div class="header" onclick="clickMe(this);">北京</div><div class="content hide"><a>海淀区</a><a>朝阳区</a><a>大兴区</a><a>昌平区</a></div></div><div class="item"><div class="header" onclick="clickMe(this);">上海</div><div class="content hide"><a>宝山区</a><a>青浦区</a><a>浦东新区</a><a>普陀区</a></div></div>
</div><script src="static/js/jquery-3.6.3.min.js"></script>
<script>function clickMe(self){$(self).next().removeClass("hide")$(self).parent().siblings().find(".content").addClass("hide")}
</script>
</body>
</html>
3.4 操作样式
- addClass
- removeClass
- hasClass
3.5 值的操作
<div id='c1'>内容</div>
$("#c1").text() // 获取文本内容
$("#c1").text("abc") // 设置文本内容
<input type='text' id='c2' />
$("#c2").val() // 获取用户输入的值
$("#c2").val("aaa") // 设置值
案例:动态创建数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="text" id="txtUser" placeholder="用户名">
<input type="text" id="txtEmail" placeholder="邮箱">
<input type="button" value="提交" onclick="getInfo()" /><ul id="view"></ul><script src="static/js/jquery-3.6.3.min.js"></script>
<script>function getInfo(){var Username = $("#txtUser").val();var Email = $("#txtEmail").val();var dataString = Username+ "-" +Emailvar newLi1 = $("<li>").text(dataString);$("#view").append(dataString);}
</script>
</body>
</html>
3.6 事件
事件绑定:
<input type="button" value="提交" onclick="getInfo()" /><script>function getInfo(){}
</script>
使用jQuery,事件绑定:
<ul><li>百度</li><li>谷歌</li><li>搜狗</li>
</ul><script>$("li").click(function(){// 点击li标签时,自动执行这个函数// $(this) 当前点击的标签})
</script>
案例:删除元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<ul><li>百度</li><li>谷歌</li><li>搜狗</li>
</ul><script src="static/js/jquery-3.6.3.min.js"></script>
<script>$("li").click(function (){$(this).remove();})
</script>
</body>
</html>
当页面框架加载完成之后执行代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<ul><li>百度</li><li>谷歌</li><li>搜狗</li>
</ul><script src="static/js/jquery-3.6.3.min.js"></script>
<script>$(function (){// 当页面框架加载完成后,自动执行})$("li").click(function (){$(this).remove();})
</script>
</body>
</html>
案例:表格操作(删除功能)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<table border="1px"><thead><tr><td>ID</td><td>姓名</td><td>操作</td></tr></thead><tbody><tr><td>1</td><td>刘备</td><td><input type="button" value="删除" class="delete"/></td></tr><tr><td>2</td><td>刘备</td><td><input type="button" value="删除" class="delete"/></td></tr><tr><td>3</td><td>刘备</td><td><input type="button" value="删除" class="delete"/></td></tr></tbody>
</table><script src="static/js/jquery-3.6.3.min.js"></script>
<script>$(function (){$(".delete").click(function (){$(this).parent().parent().remove();})})
</script>
</body>
</html>
4.前端整合
- HTML
- CSS
- JavaScript、jQuery
- BootStrap(动态效果依赖jQuery)
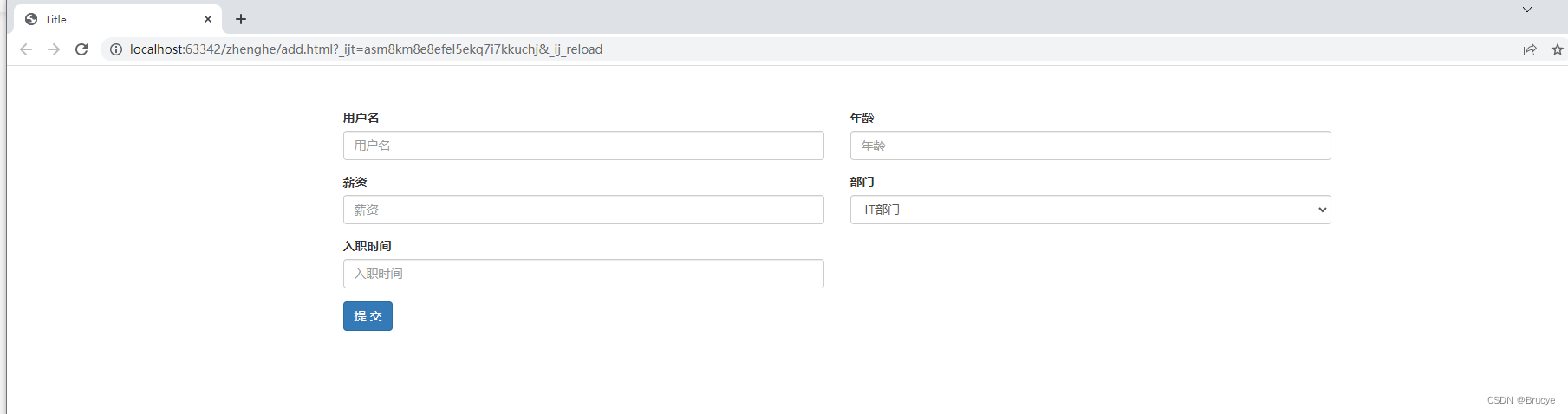
案例:添加数据页面
人员信息录入功能,需要提供用户信息:
用户名、年龄、薪资、部门、入职时间
对于时间的选择,不能输入;选择;(插件)
- 下载插件
https://github.com/uxsolutions/bootstrap-datepicker
- 应用插件
导入css、js即可
- 用法
https://bootstrap-datepicker.readthedocs.io/en/latest/
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css"><link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css"><link rel="stylesheet" href="static/plugins/bootstrap-datepicker-master/dist/css/bootstrap-datepicker.css">
</head>
<body><div class="container" style="padding-top: 50px"><form><div class="row clearfix"><div class="col-md-6"><div class="form-group"><label>用户名</label><input type="text" class="form-control" placeholder="用户名"></div></div><div class="col-md-6"><div class="form-group"><label>年龄</label><input type="text" class="form-control" placeholder="年龄"></div></div></div><div class="row clearfix"><div class="col-md-6"><div class="form-group"><label>薪资</label><input type="text" class="form-control" placeholder="薪资"></div></div><div class="col-md-6"><div class="form-group"><label>部门</label><select class="form-control"><option>IT部门</option><option>HR部门</option><option>销售部门</option></select></div></div></div><div class="row clearfix"><div class="col-md-6"><div class="form-group"><label>入职时间</label><input type="text" id="dt" class="form-control" placeholder="入职时间"></div></div></div><div class="row clearfix"><div class="col-md-6"><button type="submit" class="btn btn-primary">提 交</button></div></div></form>
</div><script src="static/js/jquery-3.6.3.min.js"></script>
<script src="static/plugins/bootstrap-3.4.1-dist/js/bootstrap.js"></script>
<script src="static/plugins/bootstrap-datepicker-master/js/bootstrap-datepicker.js"></script>
<script src="static/plugins/bootstrap-datepicker-master/js/locales/bootstrap-datepicker.zh-CN.js"></script><script>$(function (){$('#dt').datepicker({format: 'yyyy-mm-dd',startDate: '0',language: "zh-CN",autoclose: true});})
</script>
</body>
</html>

总结:
- 了解HTML标签、标签结构、基于它可以实现简单的页面
- CSS,了解基本样式;在模板的基础上修改
- JavaScript、jQuery,了解基本使用
- 事件绑定/寻找标签/操作标签。
- 导入现成插件。