多数人消遣的方式一般是听听音乐玩玩游戏,想要更好的体验感最少不了的一定就是蓝牙耳机了,可对于大多数人来说,irpods之类的属实太贵了,所以更多人追求性价比,之前也买过不靠谱的耳机,用几天就坏了,所以对这方面也是好好的研究了一下,下面整理了几款三百左右的蓝牙耳机榜单。
第一款:南卡小音舱Lite2蓝牙耳机
动圈单元:13.3mm
蓝牙版本:5.3
推荐系数:五颗星

南卡小音舱的音质和佩戴体验都在线,综合性价比来说,在五百元以内这个款式都是不二之选。南卡出品的,音质体验上尤为突出,可以同价位里无对手,在千元下半入耳蓝牙耳机这个档位上也是稳居第一梯队。
南卡小音舱采用半入耳设计,在音质和佩戴舒适性上更加能满足用户需求。搭载了Super sound OS声学系统,智能调整音质参数,动态补偿音质曲线,用极限给我们体验到耳机的原声,三频表现稳定自然,人声和乐器方面也非常分明清晰,属于同价位音质里的TOP级水平。
耳机的佩戴舒适性极高,重量只有3.1g,并且材质亲肤,听歌的时候耳朵也不会感觉到任何压力负担,实现了无感佩戴。还拥有着Game mode 低延时处理技术,能达到45ms的超低延迟,无论是看视频还是打游戏,都能做到音画同步,体验感满分。
耳机的佩戴方面也是一样周到,拥有蓝牙5.3定制芯片,可以让蓝牙耳机的性能进一步得到提升,更加稳定。续航上也达到了21个小时左右(搭配充电仓使用);还有着IPX5级别的防水性能。综合从各方面来看,南卡小音舱不仅仅具备超群的体验,而且价格上也有着绝对的优势,对音质和舒适性有需求的可以当作为性价比首选。
第二款:漫步者GM5蓝牙耳机
动圈单元:12mm
蓝牙版本:5.2
推荐系数:三颗星

酷炫,充电盒造型、可拆卸透明外壳,开关容易松动,内置了4颗高灵敏麦克风组成了ENC麦克风降噪功能,在保证清晰的收音同时,降噪功能还能屏蔽语音通话中的环境噪音问题。耳机配载12mm复合振膜单元,音色饱满,整体表现力很不错,单个耳机的重量为4g,得益于高通QCC3046芯片的加持,通过APTX Adaptive技术来保障超低延迟的特性其游戏模式下的延迟低至60ms,8小时的耳机续航加上32小时的收纳盒续航电量补充。
第三款:真我 Buds Air 3蓝牙耳机
动圈单元:10mm
蓝牙版本:5.2
推荐系数:三颗星

采用入耳式设计,单耳重4.15g,搭载升级版数字降噪芯片realme R3 Chip,使得耳机有着42dB的降噪深度;搭配抗风燥智能算法,降噪效果不错,在游戏模式下,延迟低至88ms,内置10mm动圈发声单元,音质表现一般,不影响日常使用。蓝牙5.2芯片,信号传输更稳固、还有着更优秀的抗干扰表现以及更低的功耗。
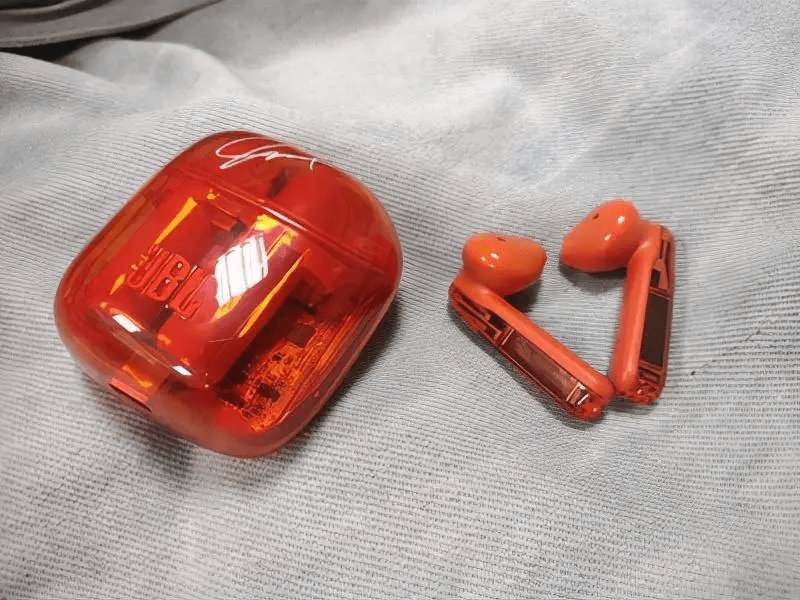
第四款:JBL T225TWS蓝牙耳机
动圈单元:12mm
蓝牙版本:5.0
推荐系数:四颗星

拥有圆润的鹅卵石外壳,使触感更加柔和,蓝牙5.0连接技术结合双路传输,智能触控无延迟,三频也比较均匀,中频方面人声饱满细腻,声音还算比较稳,低频部分可圈可点,高频部分流畅,内置非波束成型技术的麦克风,打造音画同步,还可精准拾取人声,三频还算均衡,支持无线功能,单次续航时长是5小时,搭配充电盒则可用20小时。