electron配置步骤 :
1.首先node及npm是否安装。

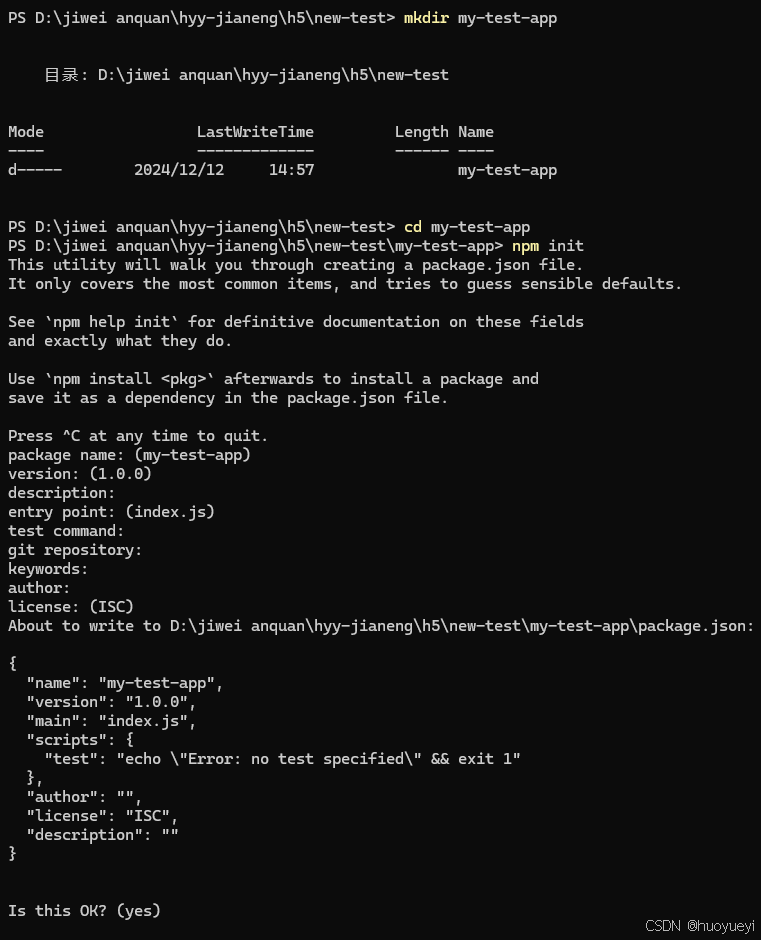
2.管理者模式cmd进行项目初始化。
mkdir my-test-app cd my-test-app npm init
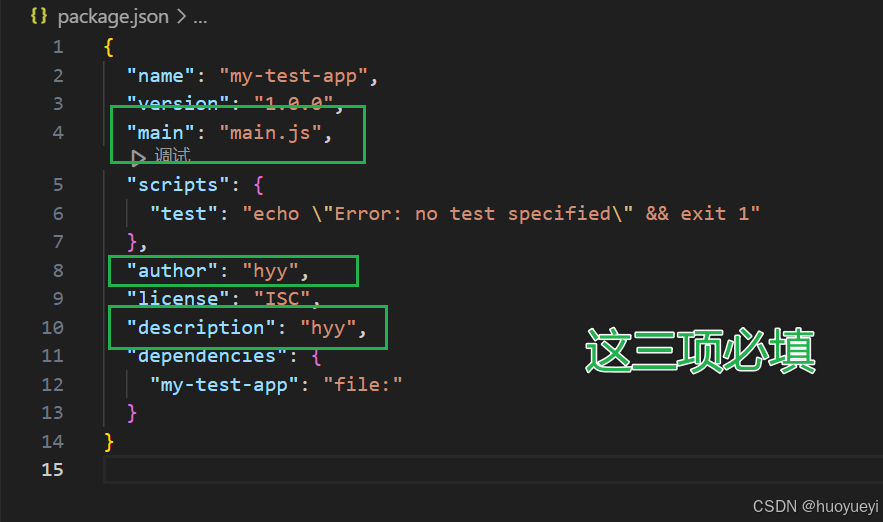
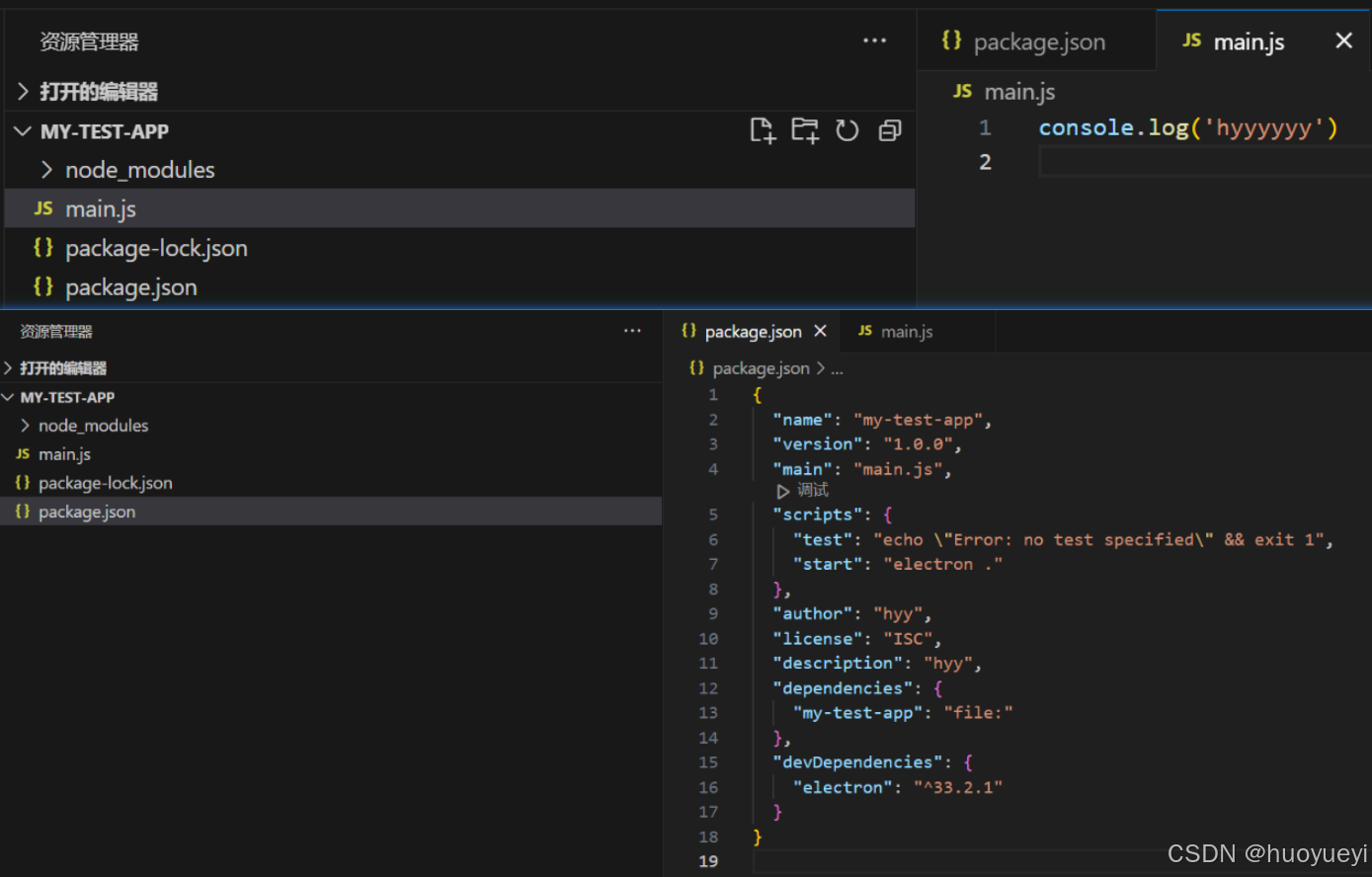
此时package.json内容如下(有必填项)

3.首管理者模式设置环境变量再安装electron (否则速度太慢)。
$env:ELECTRON_MIRROR="https://npmmirror.com/mirrors/electron/" //设置环境变量npm install --save-dev electron //安装electron4.首手动修改package.json和新建main.js后 , npm start 运行项目。

package.json目前信息如下
javascript">// 这是目前package.json的内容{"name": "my-test-app","version": "1.0.0","main": "main.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","start": "electron-forge start",},"author": "hyy","license": "ISC","description": "hyy","dependencies": {"my-test-app": "file:"},"devDependencies": {"electron": "^33.2.1"}
}
web应用转桌面应用及打包的步骤 :
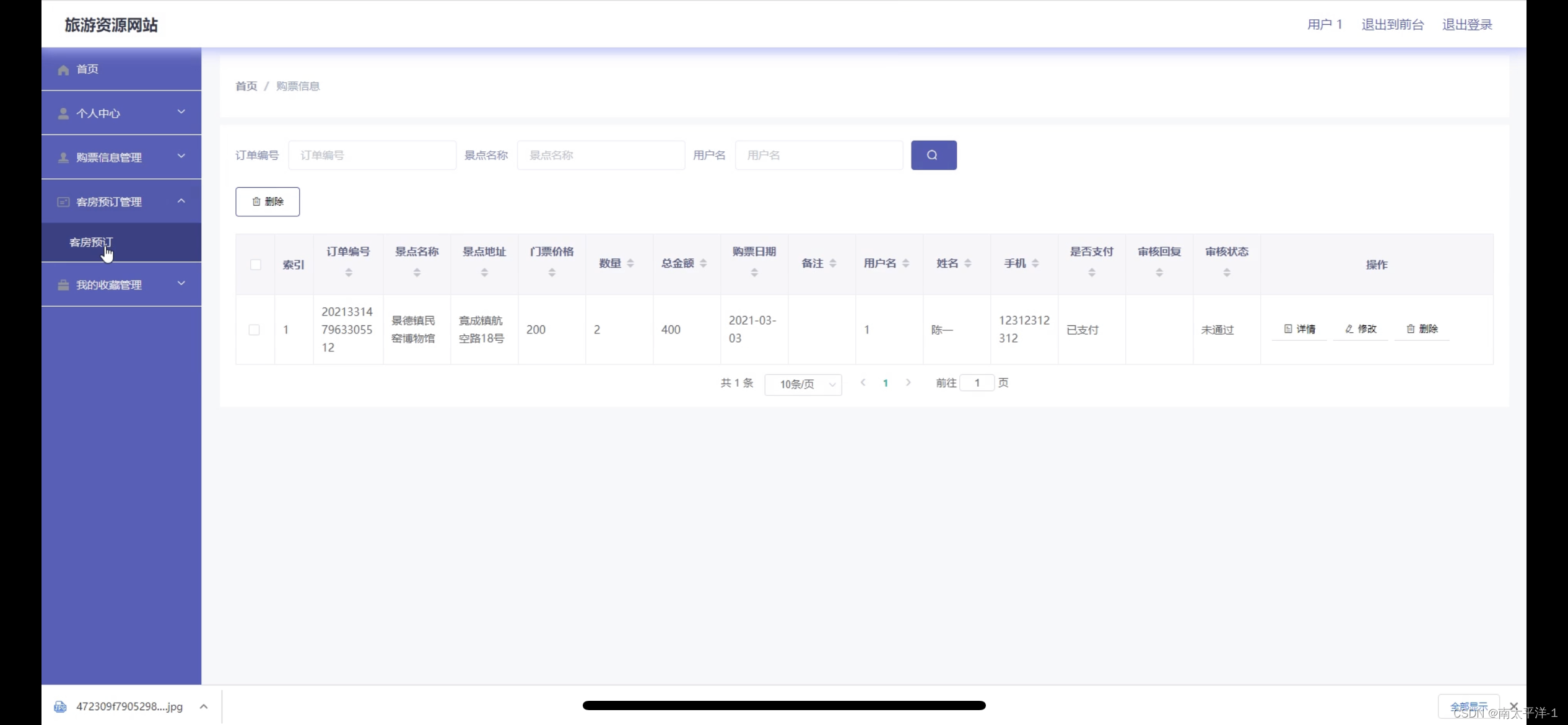
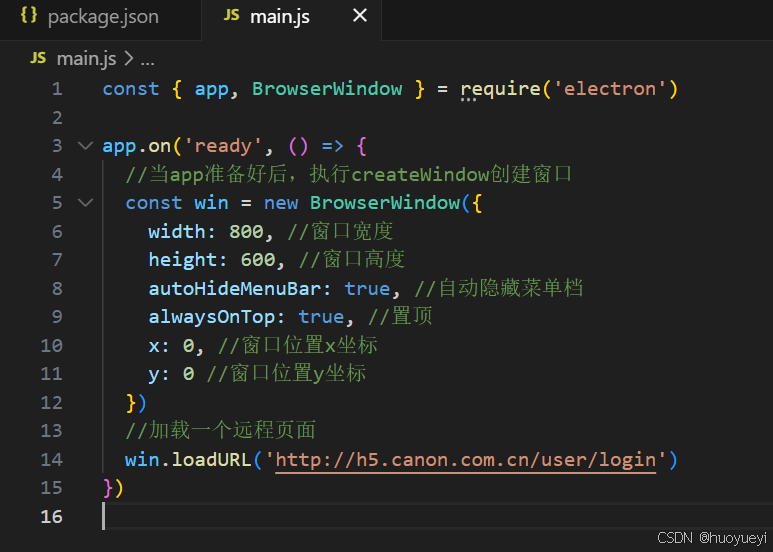
1.在上述基础上且有web网址 , 更改main.js后运行项目。
javascript">// 目前main.js的内容如下const { app, BrowserWindow } = require('electron')app.on('ready', () => {//当app准备好后,执行createWindow创建窗口const win = new BrowserWindow({width: 800, //窗口宽度height: 600, //窗口高度autoHideMenuBar: true, //自动隐藏菜单档alwaysOnTop: true, //置顶x: 0, //窗口位置x坐标y: 0 //窗口位置y坐标})//加载一个远程页面win.loadURL('http://h5.canon.com.cn/user/login')
})
2.无web网址时可以打包项目将路径指向打包后的地址 , 更改main.js后运行项目。

javascript">// 这是目前的main.js的内容const { app, BrowserWindow } = require('electron')
const path = require('path')function createWindow () {//当app准备好后,执行createWindow创建窗口const win = new BrowserWindow({width: 800, //窗口宽度height: 600, //窗口高度autoHideMenuBar: true, //自动隐藏菜单档alwaysOnTop: true //置顶})//引入页面win.loadFile('./my-electron-app/dist/index.html')win.openDevTools() //自动打开调试窗口console.log('main.js里的main.js')
}app.on('ready', () => {createWindow()//兼容核心代码1app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) createWindow()})
})
3.打包采用的是electron Forge打包的方式 (个人尝试electron-builder和electron-packager都踩雷了)。
npm install --save-dev @electron-forge/clinpx electron-forge importnpm run make
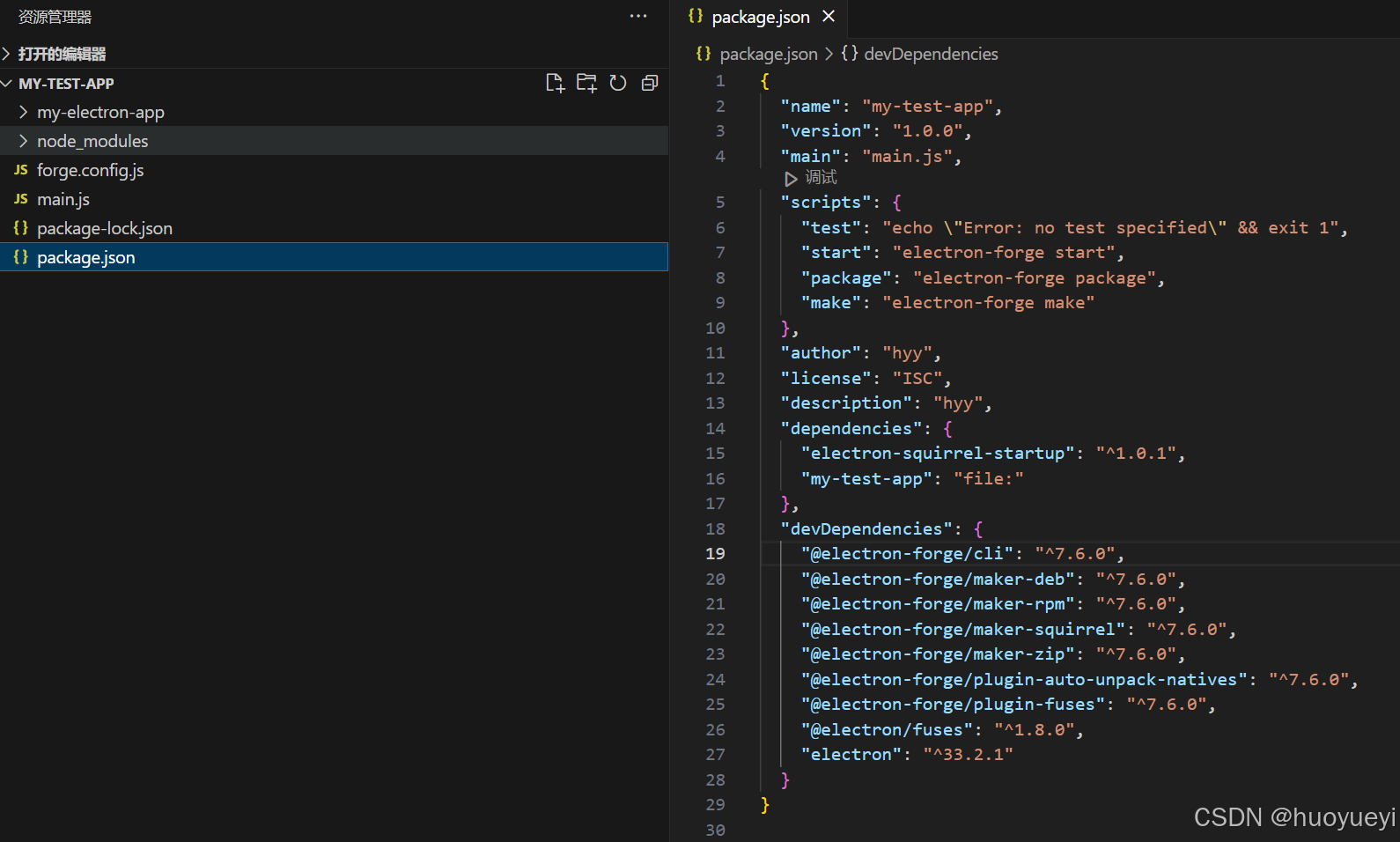
3.1 npx electron-forge import 后 , package.json会多一些内容 , 不用管

// 这是目前package.json的内容{"name": "my-test-app","version": "1.0.0","main": "main.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","start": "electron-forge start","package": "electron-forge package","make": "electron-forge make"},"author": "hyy","license": "ISC","description": "hyy","dependencies": {"electron-squirrel-startup": "^1.0.1","my-test-app": "file:"},"devDependencies": {"@electron-forge/cli": "^7.6.0","@electron-forge/maker-deb": "^7.6.0","@electron-forge/maker-rpm": "^7.6.0","@electron-forge/maker-squirrel": "^7.6.0","@electron-forge/maker-zip": "^7.6.0","@electron-forge/plugin-auto-unpack-natives": "^7.6.0","@electron-forge/plugin-fuses": "^7.6.0","@electron/fuses": "^1.8.0","electron": "^33.2.1"}
}
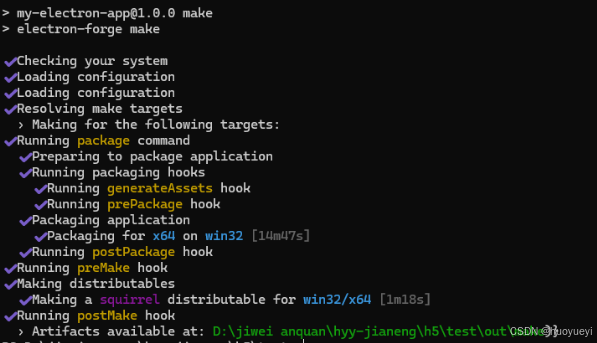
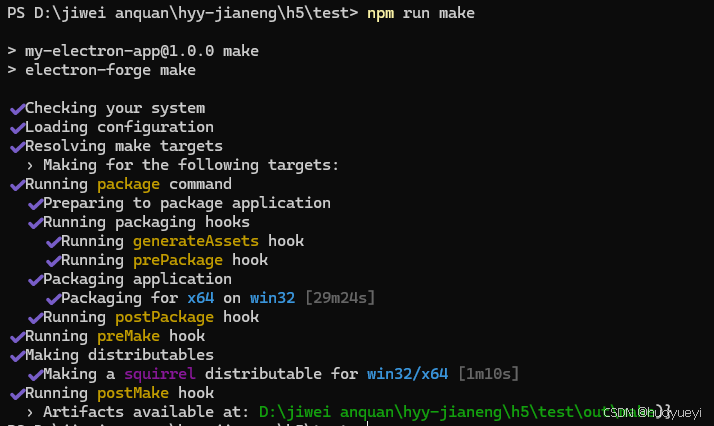
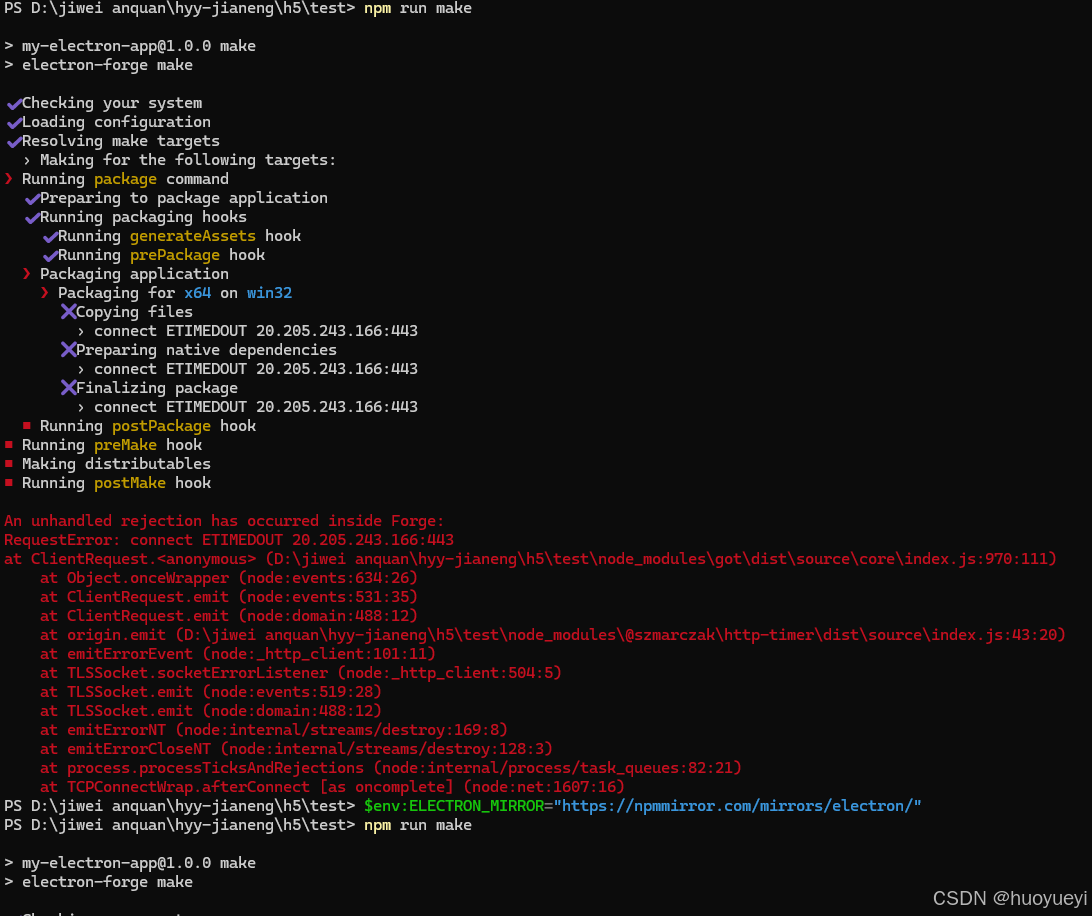
3.2 npm run make (目前打包速度巨慢 , 5分钟 , 10分钟 , 甚至30分钟... , 未找到好的解决方法)

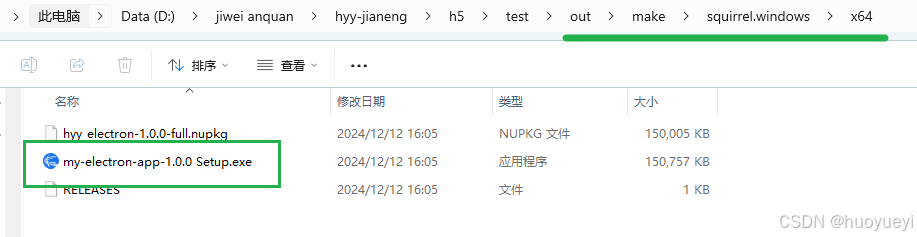
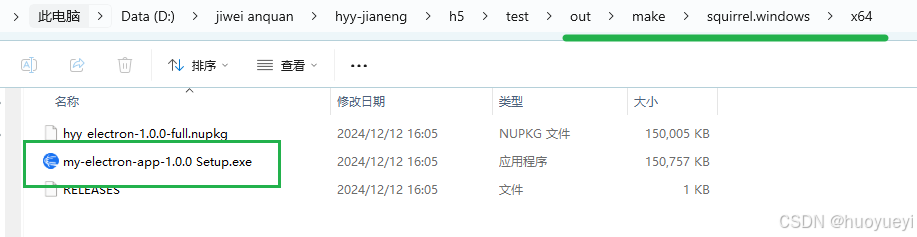
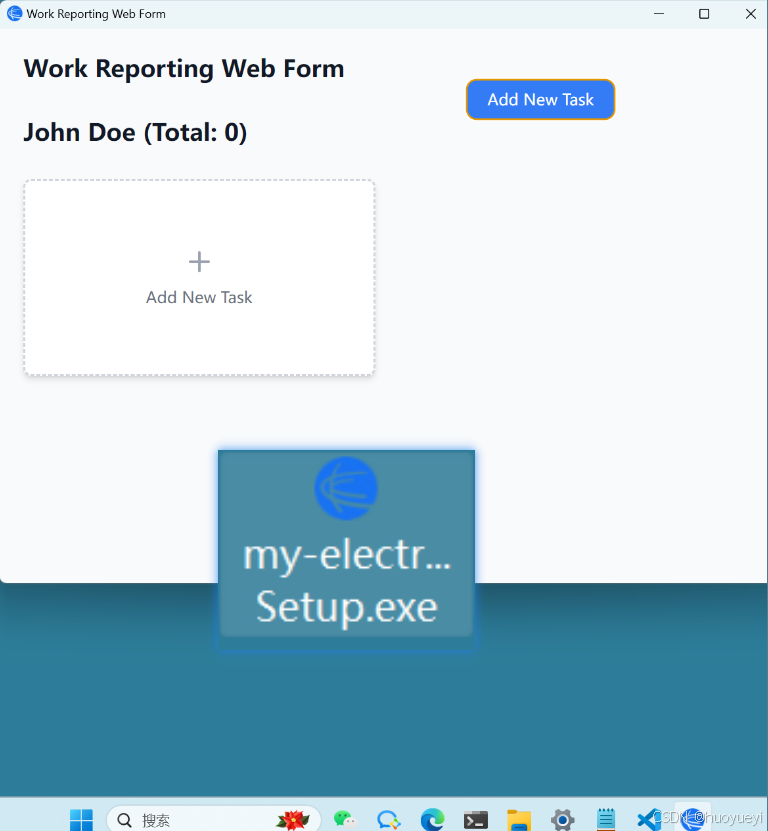
4.打包完成后 , 双击运行程序 (打包位置如下)

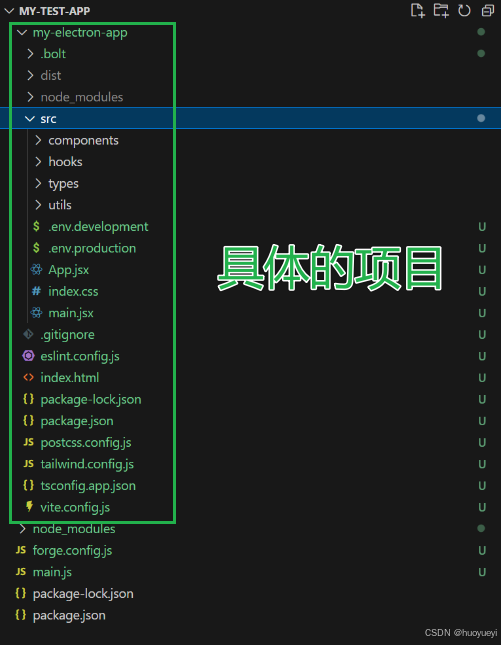
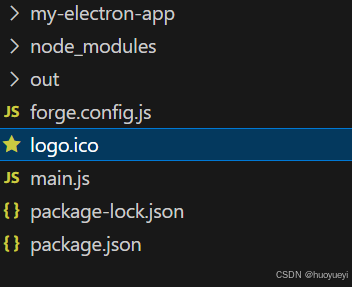
5.修改打包后的icon样式 (目前的项目结构 、icon图、 forge.config.js内容、打包位置、应用程序如下)


javascript">// forge.config.js内容如下const { FusesPlugin } = require('@electron-forge/plugin-fuses')
const { FuseV1Options, FuseVersion } = require('@electron/fuses')
const path = require('path') // 新增部分module.exports = {packagerConfig: {asar: true,icon: path.join(__dirname, 'logo.ico') // 不需要文件扩展名},rebuildConfig: {},makers: [{name: '@electron-forge/maker-squirrel',config: {name: 'hyy_electron',setupIcon: path.join(__dirname, 'logo.ico'), // 指定 setup 图标iconUrl: 'file://' + path.join(__dirname, 'logo.ico') // 指定安装包图标}},{name: '@electron-forge/maker-zip',platforms: ['darwin']},{name: '@electron-forge/maker-deb',config: {}},{name: '@electron-forge/maker-rpm',config: {}}],plugins: [{name: '@electron-forge/plugin-auto-unpack-natives',config: {}},// Fuses are used to enable/disable various Electron functionality// at package time, before code signing the applicationnew FusesPlugin({version: FuseVersion.V1,[FuseV1Options.RunAsNode]: false,[FuseV1Options.EnableCookieEncryption]: true,[FuseV1Options.EnableNodeOptionsEnvironmentVariable]: false,[FuseV1Options.EnableNodeCliInspectArguments]: false,[FuseV1Options.EnableEmbeddedAsarIntegrityValidation]: true,[FuseV1Options.OnlyLoadAppFromAsar]: true})]
}


6.修改打包后的文字需重新构建项目, 直接更改文字后打包会报错
常见问题及解决:
1. 用electron-forge打包时报错 , 解决 : 保持只有一个窗口 , 并重新 npm run make。 2. 下载或打包时报错超时 , 解决 : 用管理者模式设置 $env:ELECTRON_MIRROR="https://npmmirror.com/mirrors/electron/" 。
2. 下载或打包时报错超时 , 解决 : 用管理者模式设置 $env:ELECTRON_MIRROR="https://npmmirror.com/mirrors/electron/" 。
3. 下载或打包时报错超时 , 解决 : 用管理者模式设置