一. 问题描述

数据条数太多显示到页面上时可能会渲染较慢,因此需要截取数据进行展示。
二. 代码写法
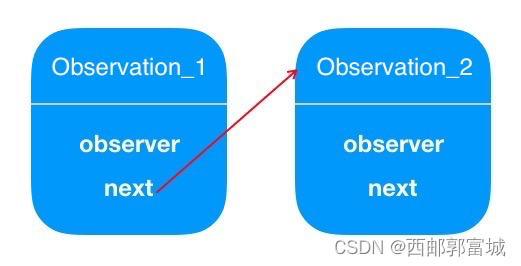
思路:按照上述图示思路,需要有两个数据列表,一个存储的是所有的列表数据,一个存储的是展示的数据列表,程序开始后先选择数据头部的几条数据。因此也会需要一个当前第几页的参数。
2.1 代码展示
html部分
v-for展示列表,以及两个按钮对当前页面进行选择。
<div id="app"><!-- 数据列表 --><ul><li v-for="item in currentPageData" :key="item.id">{{ item.name }}</li></ul><!-- 分页器 --><div><button @click="prevPage">上一页</button><span>{{ currentPage }}</span><button @click="nextPage">下一页</button></div></div>
Js部分
利用created生命周期钩子进行数据初始化。计算属性进行展示列表更新。
javascript"><script>// 创建Vue实例new Vue({el: '#app',data: {currentPage: 1, // 当前页码pageSize: 4, // 每页显示的数据条数dataList: [], // 数据列表totalPages:0,}, created() {// ajax请求获取数据// 这里使用setTimeout模拟异步请求this.dataList = [{ id: 1, name: '数据1' },{ id: 2, name: '数据2' },{ id: 3, name: '数据1' },{ id: 4, name: '数据2' },{ id: 5, name: '数据1' },{ id: 6, name: '数据2' },{ id: 7, name: '数据1' },{ id: 8, name: '数据2' },{ id: 9, name: '数据1' },{ id: 10, name: '数据2' },{ id: 11, name: '数据1' },{ id: 12, name: '数据2' },{ id: 13, name: '数据1' },{ id: 14, name: '数据2' },{ id: 100, name: '数据100' },];this.totalPages = Math.ceil(this.dataList.length/this.pageSize); },computed: {// 计算属性,根据当前页码和每页显示的数据条数,计算当前页显示的数据currentPageData() {const start = (this.currentPage - 1) * this.pageSize;const end = start + this.pageSize;return this.dataList.slice(start, end);},},methods: {// 上一页prevPage() {if (this.currentPage > 1) {this.currentPage--;}},// 下一页nextPage() {if (this.currentPage < this.totalPages) {this.currentPage++;}},},});</script>