初步预判
- 通常,可从以下几方面判断服务器/主机是否遭受DDoS攻击
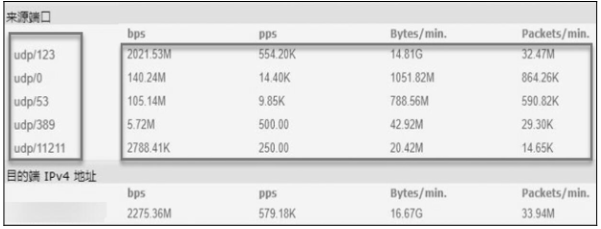
- 查看防火墙、流量监控设备、网络设备等是否出现安全告警或大量异常数据包。如图所示,通过流量对比,发现在异常时间段存在大量UDP数据包,并且与业务无关。
- 查看是否存在特定的服务、页面请求、使服务器/主机无法及时处理所有正常请求。网页无法正常响应,甚至无法打开。如图所示,管理人员发现网站无法正常访问,随后通过web访问日志统计,发现页面某js访问量异常。
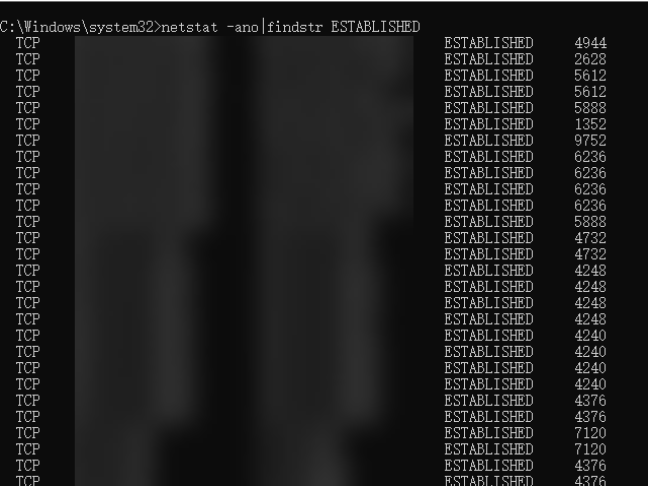
- 查看是否有大量等待的TCP连接。排查服务器/主机与恶意IP地址是否建立异常连接,或是否存在大量异常连接,如图所示。
典型案例
- 2020年2月3日,某企业发现流量异常,导致负载设备发生异常。应急响应工程师到达现场后与网络运营人员沟通后,发现在流量异常期间,安全设备存在源端口为123、53的UDP报文,同时产生UDP Flood告警,如图所示。
- 进一步对负载日志进行分析,发现在DDoS攻击停止后,大量业务流量流向负载设备(了解其网络架构,负载存在单点故障的风险)。继续对负载日志进行排查,发现在攻击停止后不久,负载设备内存使用存在告警信息,几秒后告警超出内存使用。经过一段时间后,设备重启并恢复正常,与问题发生时间相同,最终确认问题产生的原因。
问题排查
- 基于前期对DDoS攻击事件的初步预判,后续我们还需要进一步了解现场环境,判断影响范围,研判事件发展情况,为正确处置、溯源分析、建立防护措施提供实际依据。问题排查通常包括以下几个方面。
了解DDoS事件发生的时间
- 对可记录流量信息的设备进行排查,确定攻击时间,以便后续依据此时间进行溯源分析,并对攻击者行为、攻击方法进行记录。
了解系统架构
- 通过了解现场实际环境网络拓扑、业务架构级服务器类型、带宽大小等关键信息、可帮助安全运营人员、应急响应工程师确认事件影响的范围及存在的隐患。
了解DDoS攻击的影响范围
- 结合系统架构情况,确认在DDoS攻击中受到影响的服务和带宽信息,以便后续排查并采取相应措施缓解
临时处置方法
- 结合攻击类型及流量情况等,可采取不同的临时处置方法
- 当流量较小,且在服务器硬件与应用接受范围内,并不影响业务时,可利用IPTable实现软件层防护。
- 当流量较大,自身有抗DDoS设备,且在设备处理范围内,小于出口宽带时,可根据攻击类型,利用IPTable,通过调整防护策略、限速等方法实现软件层防护。若攻击持续存在,则可在出口设备配置黑洞等防护策略,或接入CDN防护。
- 当遇到超大流量,超出出口宽带及防护设备能力时,则建议申请运营商清洗。
研判溯源
- 将排查过程中整理出的IP地址梳理、归类,方便日后溯源。由于在DDoS攻击中,攻击者多使用僵尸网络,因此为溯源带来很大难度。建议在遭受DDoS攻击时及时报案,并保留相关日志、攻击记录等。
清除加固
- 尽量避免将非业务必需的服务端口暴露在公网上,从而避免与业务无关的请求和访问
- 对服务器进行安全加固,包括操作系统及服务软件,以减少可被攻击的点
- 在允许投入的范围内,优化网络架构,保证系统的弹性和冗余,防止单点故障发生
- 对服务器性能进行测试,评估正常业务环境下其所能承受的宽带。在允许投入的范围内,保证带宽有一定的余量
- 对现有的架构进行测试,评估当前业务吞吐处理能力,为DDoS攻击防御提供详细的技术参数指导信息
- 使用全流量监控设备(如天眼)对全网中存在的威胁进行监控分析,关注相关告警,并在第一时间反馈负责人员
- 根据当前的技术业务架构、人员、历史攻击情况等,完善应急响应技术预案