Odoo 16 在发票上提供二维码,以便客户可以使用他们的移动银行应用程序轻松扫描条形码并立即发起付款。这将加快付款程序并减少输入错误的可能性,从而导致随机付款问题。二维码有助于在电子发票系统中快速获取有关发票的足够信息。在这里,无需使用外部来源检索特定发票的此类详细信息。您可以通过在发票上添加二维码来快速准确地获取相应发票中提到的数据,从而提高付款管理的效率。
Odoo 以有效的方式简化业务运营,绝不会让您失望。为了提高执行能力,Odoo 引入了多个高级功能,可在相应模块中轻松访问。为了无缝操作与付款相关的功能,Odoo 允许您在发票上添加付款二维码。有时,当我们收到带有电汇指示的发票时,可能会发生错误,例如错误的帐户信息或付款说明。在发票中引入二维码有助于防止此类错误。这还可以节省客户的时间。他们可以在眨眼间支付账单。
一旦您在会计模块中激活并配置二维码功能,Odoo 就允许您将付款二维码添加到为支持此功能的欧洲国家/地区的客户生成的发票中。
本博客将指导您如何使用 Odoo 中的会计模块将此类二维码添加到您的发票中。
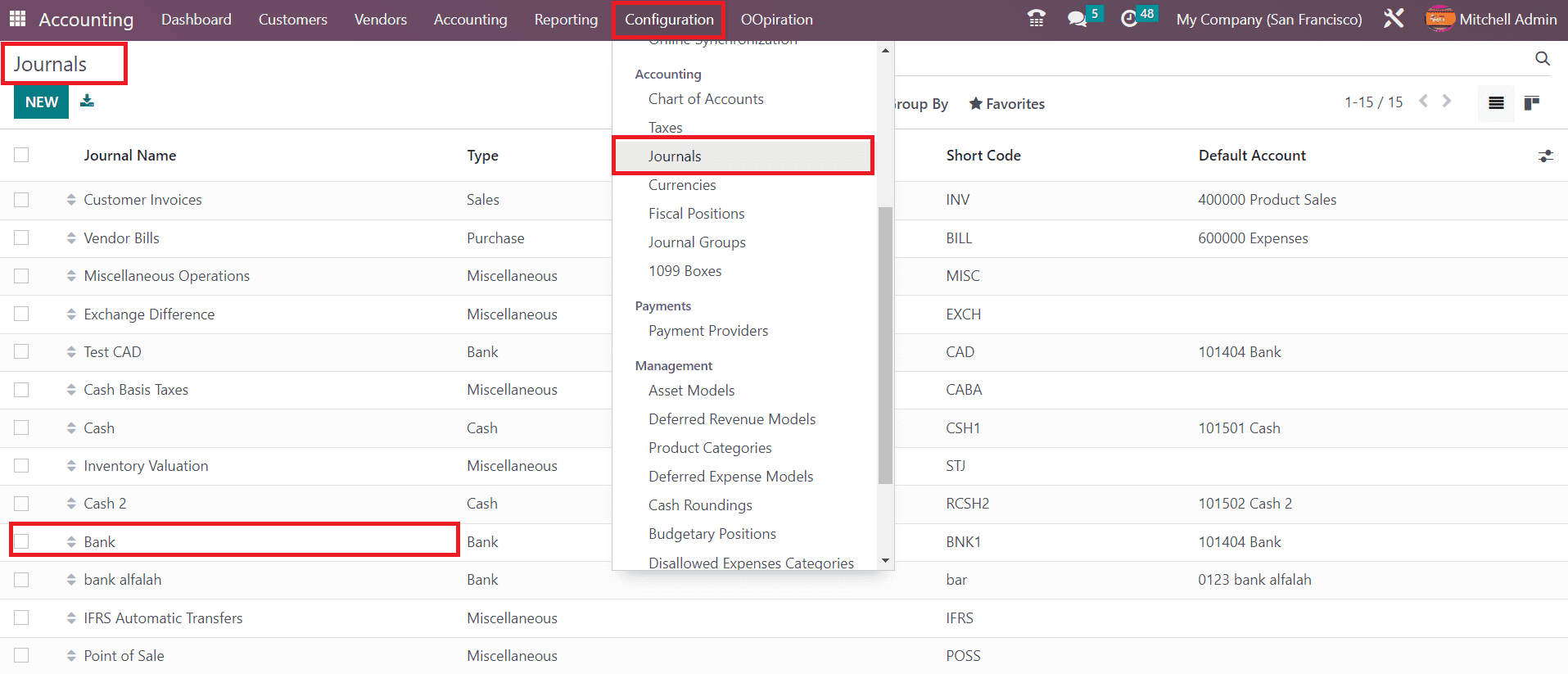
在设置二维码之前,请确保您已正确配置银行帐户信息。为此,您可以转到会计模块并选择配置菜单。从此菜单中,您可以选择日记帐选项,然后单击您的银行日记帐,如下面的屏幕截图所示。

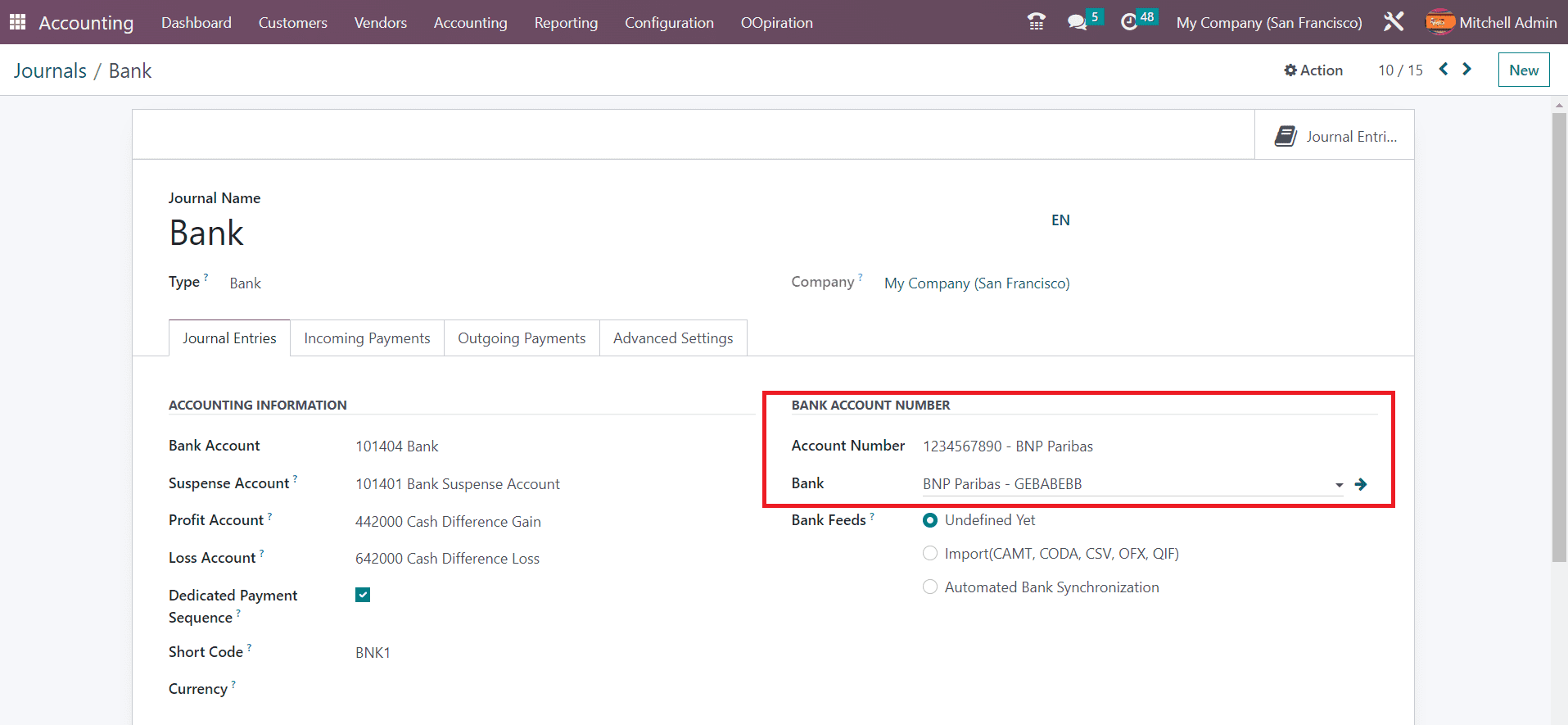
在您的银行日记账中,请确保在指定字段中注明银行和帐号。

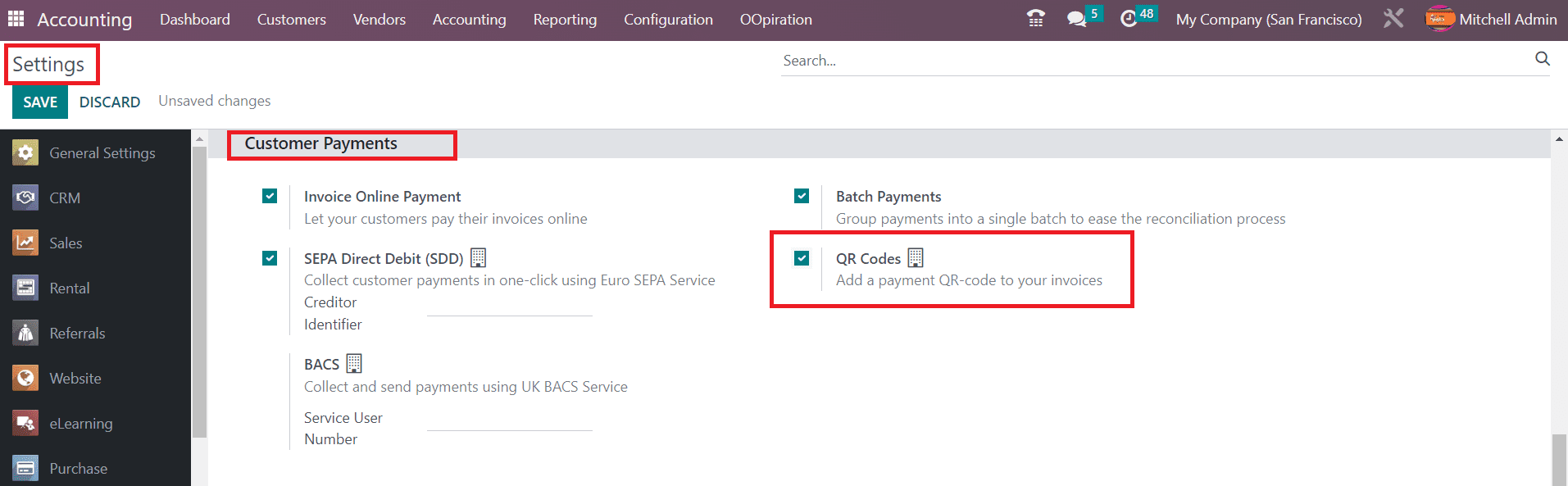
现在,您可以继续在Odoo 16 会计模块中配置二维码。为此,您可以从配置菜单中选择设置选项。您将在客户付款选项卡下获得激活二维码的选项。

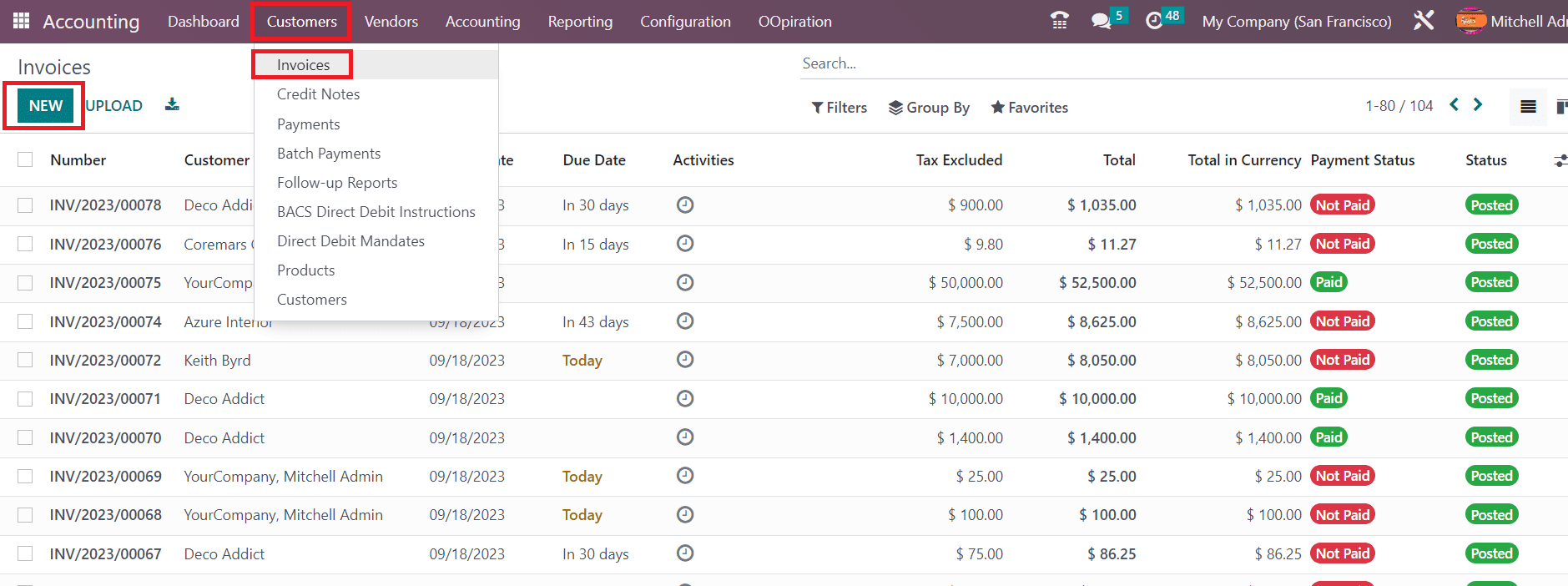
不要忘记单击“保存”按钮来保存新的更改。现在,让我们检查一下它在 Odoo 中的工作原理。我们可以创建一个新的发票来检查此操作。选择会计模块中客户菜单下的发票选项。

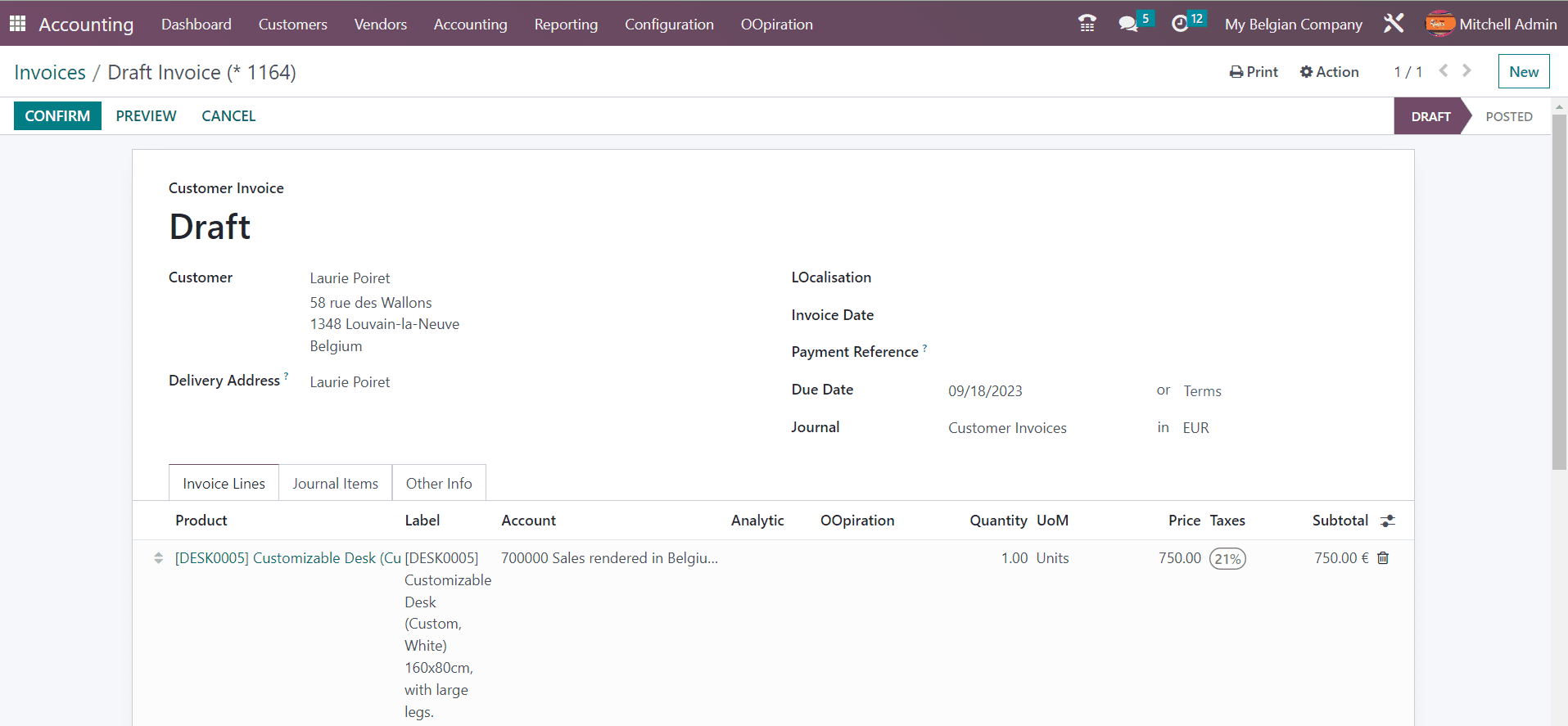
点击新建按钮来创建新发票。在相应的字段中,您可以提供与客户、送货地址、发票日期、付款参考、付款条件和日记帐相关的信息。

使用“发票明细”选项卡下的“添加明细”按钮来提及客户订购的产品。

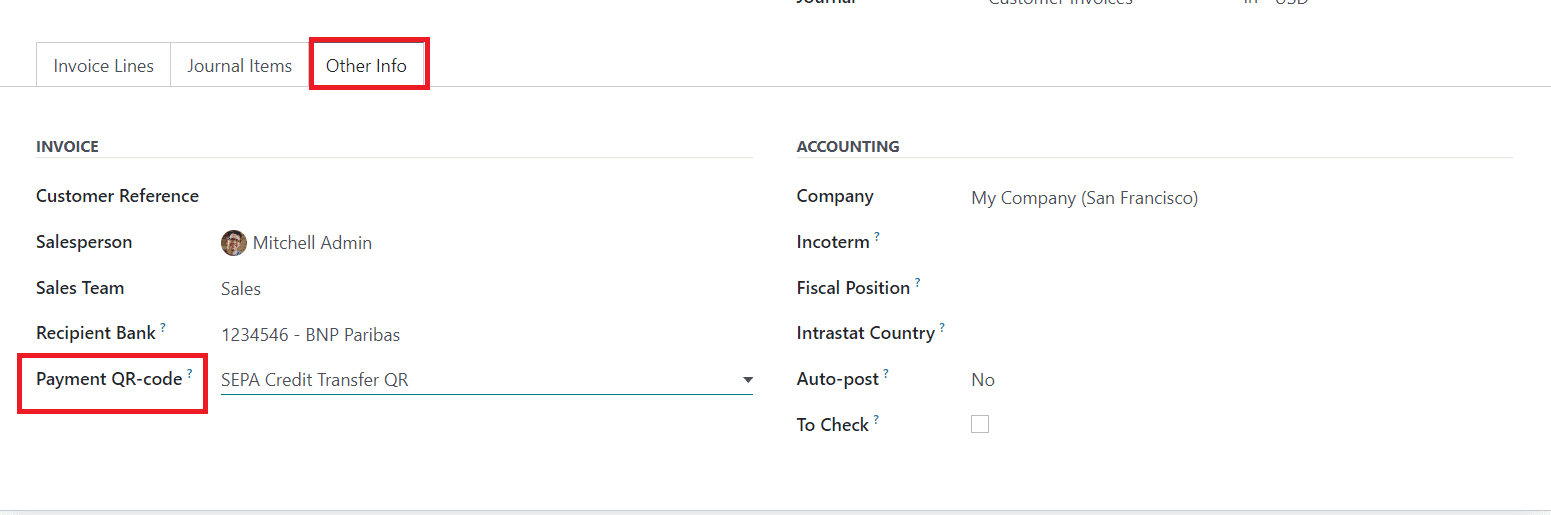
在其他信息选项卡中,您可以找到付款二维码字段,您可以在其中指定打印此发票时要为付款生成的二维码类型。如果您将此字段留空,将使用第一个可用且可用的方法。
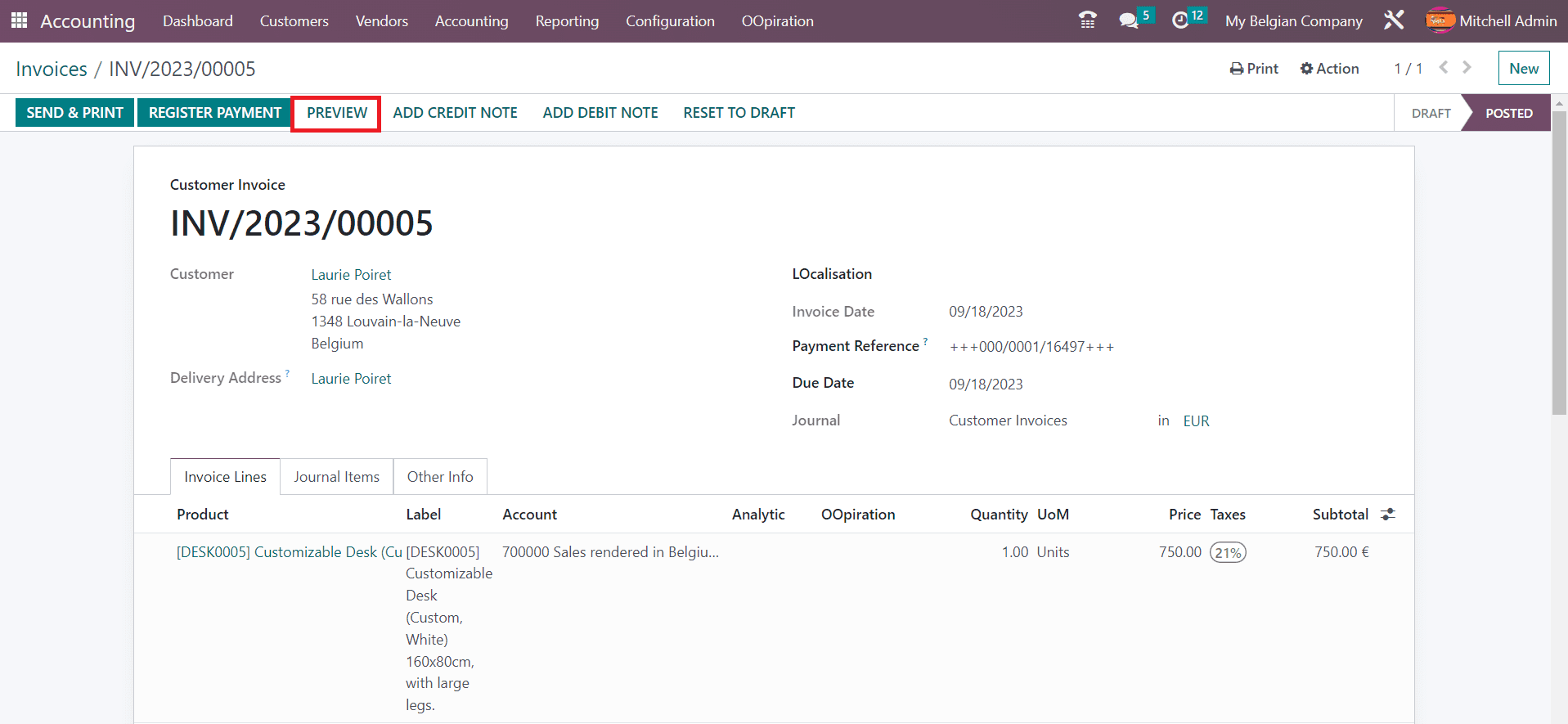
添加详细信息后,使用“确认”按钮确认新发票。现在,您将获得一个“预览”按钮,该按钮将引导您进入客户视图,客户将从客户门户获得该视图。

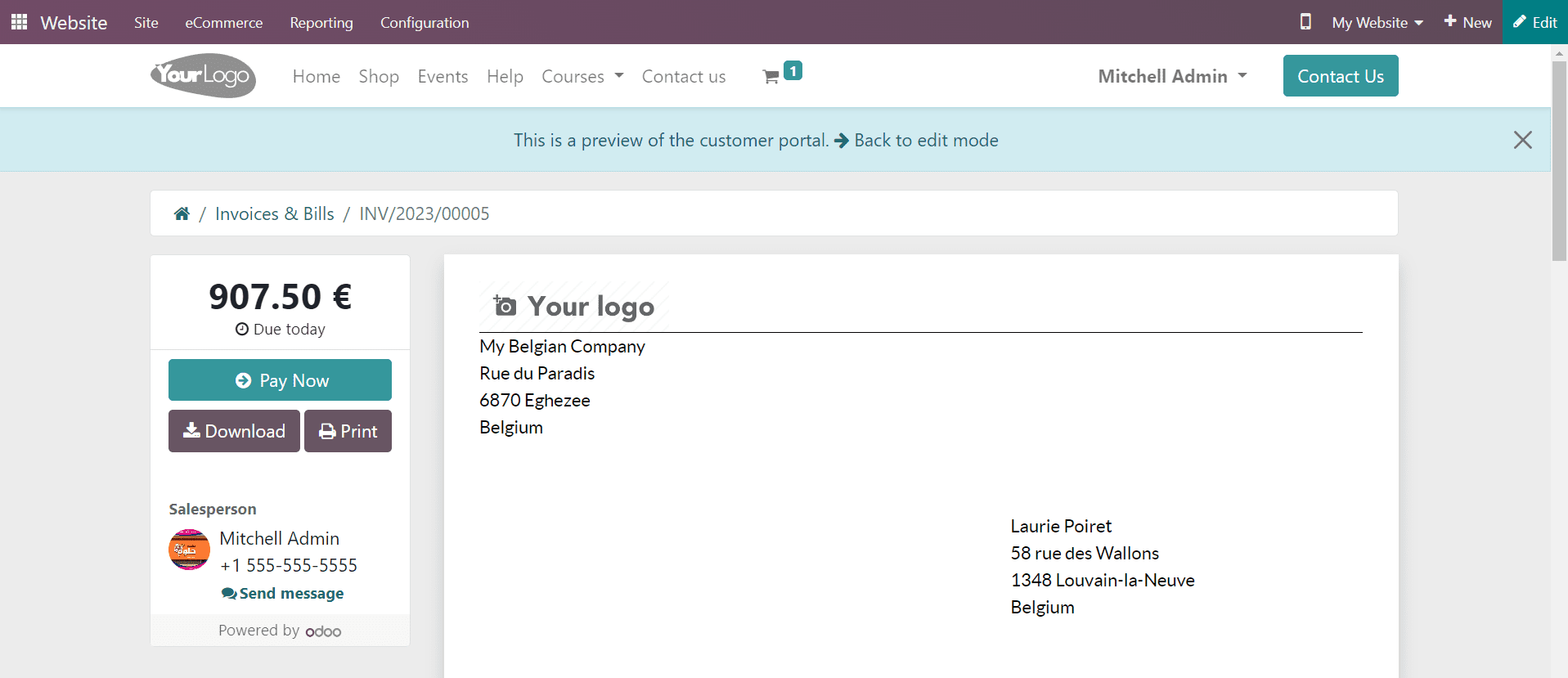
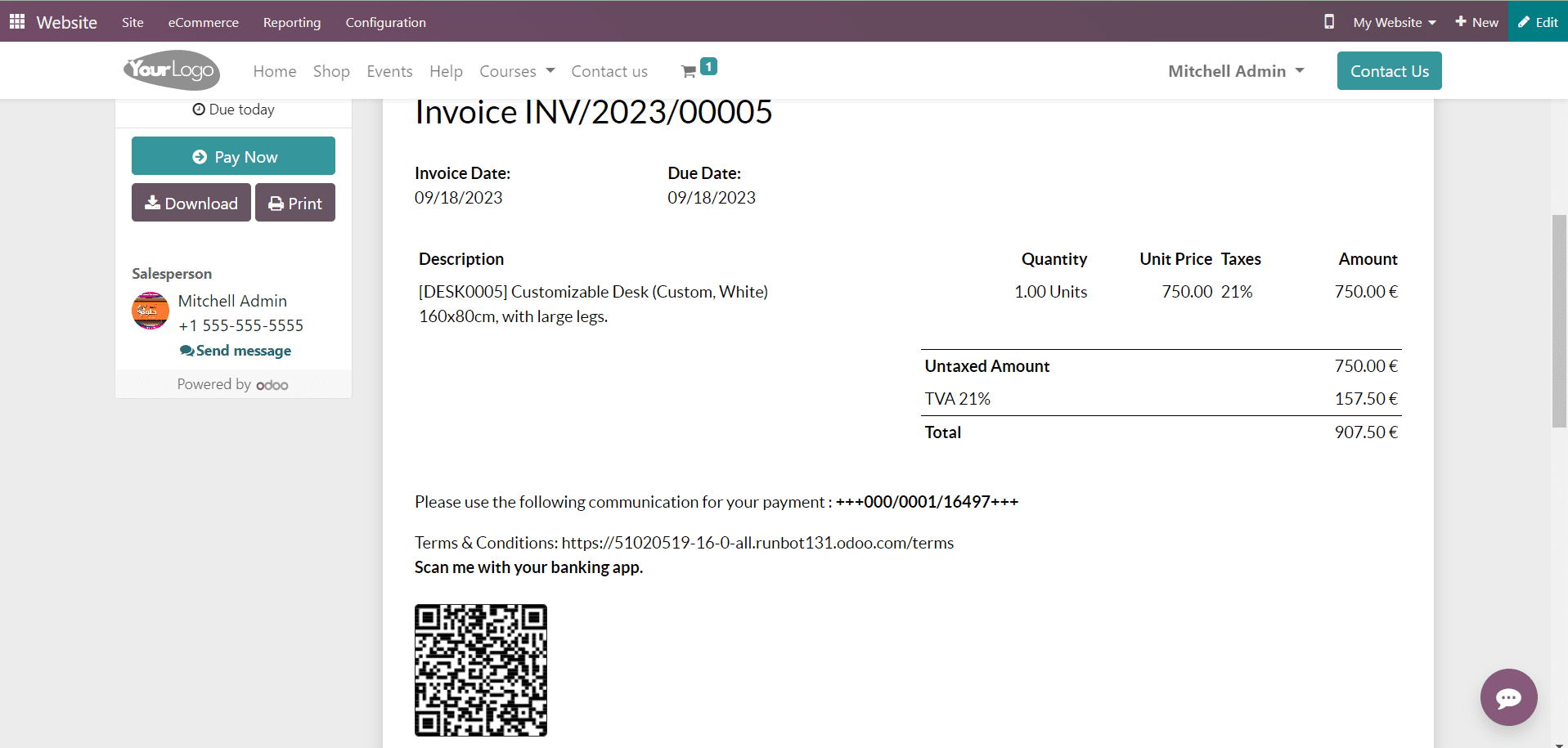
客户预览如下所示。

向下滚动时,您会在发票上看到由 Odoo 自动生成的二维码。

客户可以使用任何银行应用程序扫描二维码并完成付款。当您使用打印选项打印发票时,您也会获得此二维码。在发票上添加二维码对公司和客户来说都是一种非常方便的方法。只需几个配置步骤即可利用 Odoo 16 会计模块中的二维码的优势。






