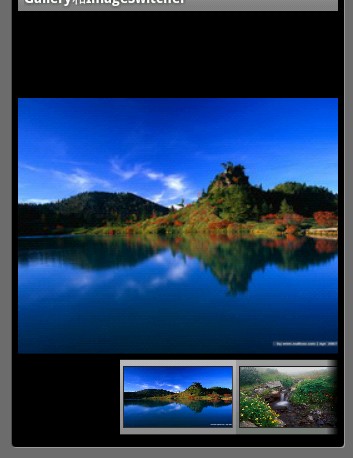
主要实现的功能就是浏览图片。
用到的控件:ImageSwitcher和Gallery。
这种简单的图片浏览器google一下有很多,我也是参考别人上写的。在搜索的过程中,我发现了一个比较有意思的事情,就是很多博客里面的代码基本上都是相同的,而且运行起来都有错误。呵呵,看来很多童鞋都是直接copy过来,并没有运行,甚至没有去仔细看代码。
我也是参考别人的博客写的,并且把错误修正了,然后按照自己的一些想法对它做了一些优化:
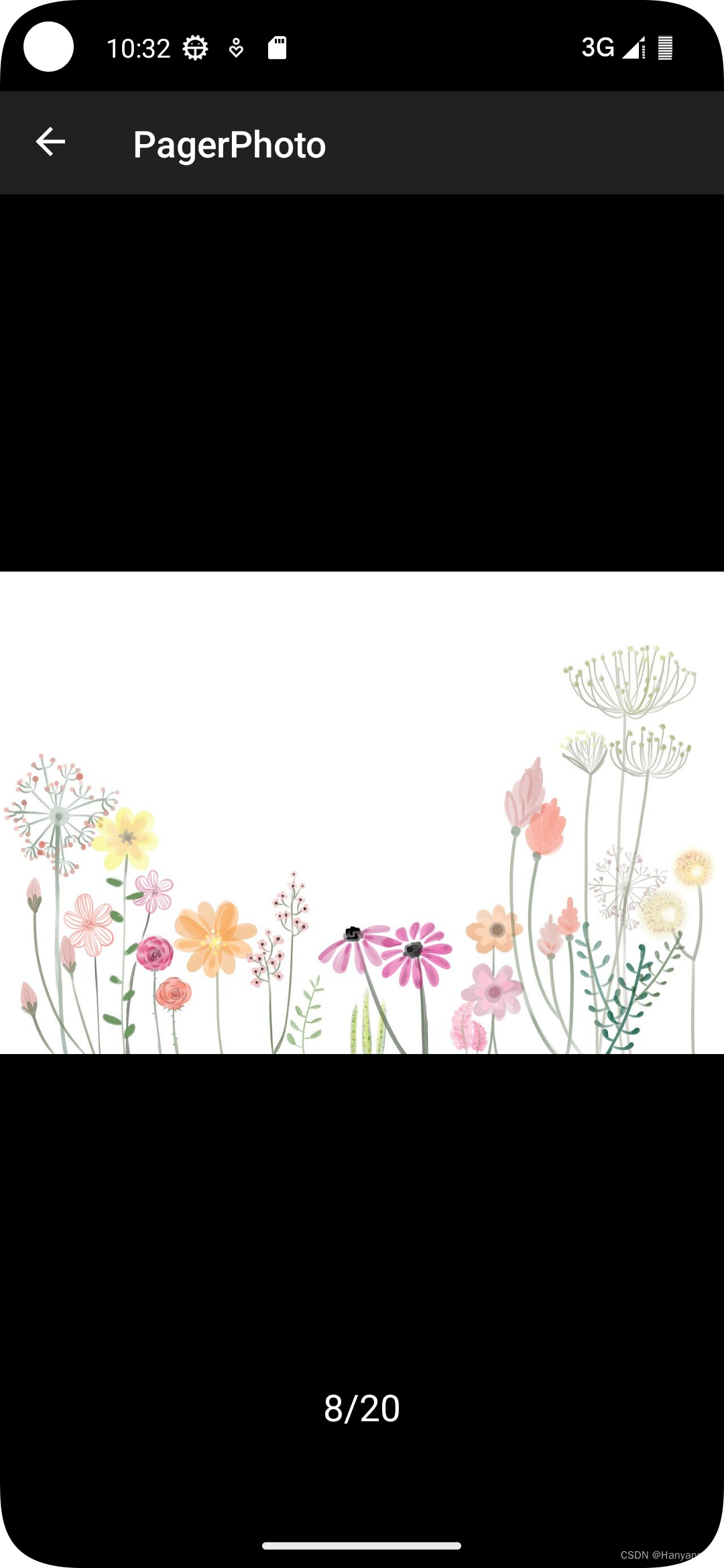
1、网上的代码基本都是加载进来显示这样的页面:

下面的Gallery不对称。我做了优化,加载的时候是把左边黑色的空白也铺上了。如下:

2、可能这个地方不算是优化,我看别人的程序都是在滑动的时候,ImageSwitcher会不断的变化,会不会很消耗资源?(只是换个方法实现变化而已,所以算不得优化)。我改成了只有停下来,你点击那一张,ImageSwitcher才会变化。
3、这个地方个人觉得还有有必要改一下的,我是参考了Listview的机制,实现的功能都是让图片无限滑动,
这个是在Adapter中这么写的:
public int getCount() { return Integer.MAX_VALUE; }
让它最大值是最大整数,基本上是滑不到尽头的。这个是很正常的功能,但是每滑动一次就会
ImageView imageview = new ImageView(mContext);这样会new无数了ImageView对象,完全是没必要的。
我们可以这样,反正是循环么,有多少个图片,就new多少个ImageView就行了。
这个是参考Listview的机制,Listview在往下滑动的时候,item是不断重用的。
附上源码:
package net.blogjava.mobile; import java.util.HashMap; import android.app.Activity; import android.content.Context; import android.content.res.TypedArray; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.view.animation.AnimationUtils; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.BaseAdapter; import android.widget.Gallery; import android.widget.ImageSwitcher; import android.widget.ImageView; import android.widget.AdapterView.OnItemSelectedListener; import android.widget.Gallery.LayoutParams; import android.widget.ViewSwitcher.ViewFactory; public class Main extends Activity implements OnItemSelectedListener, ViewFactory, OnItemClickListener { private Gallery gallery; private ImageSwitcher imageSwitcher; private ImageAdapter imageAdapter; private int mCurrentPos = -1;// 当前的item private HashMap<Integer, ImageView> mViewMap; private int[] resIds = new int[] {R.drawable.item1 ,R.drawable.item2 ,R.drawable.item3 ,R.drawable.item4 ,R.drawable.item5 ,R.drawable.item6 ,R.drawable.item7 ,R.drawable.item8 ,R.drawable.item9 ,R.drawable.item10 ,R.drawable.item11 ,R.drawable.item12 ,R.drawable.item13 ,R.drawable.item14 ,R.drawable.item15}; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); gallery = (Gallery) findViewById(R.id.gallery); imageAdapter = new ImageAdapter(this, resIds.length); gallery.setAdapter(imageAdapter); gallery.setOnItemSelectedListener(this); gallery.setSelection(1);// 设置一加载Activity就显示的图片为第二张 gallery.setOnItemClickListener(this); imageSwitcher = (ImageSwitcher) findViewById(R.id.imageswitcher); imageSwitcher.setFactory(this); // 设置动画效果 淡入淡出 imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in)); imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out)); } public class ImageAdapter extends BaseAdapter { int mGalleryItemBackground; private Context mContext; private int mCount;// 一共多少个item public ImageAdapter(Context context, int count) { mContext = context; mCount = count; mViewMap = new HashMap<Integer, ImageView>(count); TypedArray typedArray = obtainStyledAttributes(R.styleable.Gallery); // 设置边框的样式 mGalleryItemBackground = typedArray.getResourceId(R.styleable.Gallery_android_galleryItemBackground, 0); } public int getCount() { return Integer.MAX_VALUE; } public Object getItem(int position) { return position; } public long getItemId(int position) { return position; } public View getView(int position, View convertView, ViewGroup parent) { ImageView imageview = mViewMap.get(position % mCount); if (imageview == null) { imageview = new ImageView(mContext); imageview.setImageResource(resIds[position % resIds.length]); imageview.setScaleType(ImageView.ScaleType.FIT_XY); imageview.setLayoutParams(new Gallery.LayoutParams(136, 88)); imageview.setBackgroundResource(mGalleryItemBackground); } return imageview; } } // 滑动Gallery的时候,ImageView不断显示当前的item @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { // imageSwitcher.setImageResource(resIds[position % resIds.length]); } // 设置点击Gallery的时候才切换到该图片 @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { if (mCurrentPos == position) { // 如果在显示当前图片,再点击,就不再加载。 return; } mCurrentPos = position; imageSwitcher.setImageResource(resIds[position % resIds.length]); } @Override public void onNothingSelected(AdapterView<?> parent) { } @Override public View makeView() { ImageView imageView = new ImageView(this); imageView.setBackgroundColor(0xFF000000); imageView.setScaleType(ImageView.ScaleType.FIT_CENTER); imageView.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT)); return imageView; } }xml: <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageSwitcher android:id="@+id/imageswitcher" android:layout_width="match_parent" android:layout_height="match_parent" /> <Galleryandroid:id="@+id/gallery" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:gravity="center_vertical" android:background="#55000000" /> </RelativeLayout>
如果有理解失误的地方,欢迎指正 - _ *