Descriptions 描述列表
列表形式展示多个字段。
javascript"><el-descriptions title="用户信息"><el-descriptions-item label="用户名">kooriookami</el-descriptions-item><el-descriptions-item label="手机号">18100000000</el-descriptions-item><el-descriptions-item label="居住地">苏州市</el-descriptions-item><el-descriptions-item label="备注"><el-tag size="small">学校</el-tag></el-descriptions-item><el-descriptions-item label="联系地址">江苏省苏州市吴中区吴中大道 1188 号</el-descriptions-item>
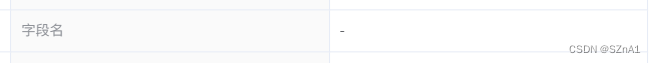
</el-descriptions>1.无数据时显示缺省符号,如无数据时显示-

添加sass样式
// 描述列表无数据时显示 '-'
.el-descriptions.el-descriptions__body.el-descriptions-item__content:empty::after,
.el-descriptions.el-descriptions__body.el-descriptions-item__content> div:empty::after,
.el-descriptions.el-descriptions__body.el-descriptions-item__content> div> div:empty::after,
.el-descriptions.el-descriptions__body.el-descriptions-item__content.approval:empty::after,
.el-descriptions.el-descriptions__body.el-descriptions-item__contentdiv:empty::after,
.el-descriptions.el-descriptions__body.el-descriptions-item__content.line-limit-length:empty::after {content: '-';
}


![BUU-[GXYCTF2019]Ping Ping Ping](https://img-blog.csdnimg.cn/img_convert/1e92ba03eb96e506cb63f9c509916c5a.png)