Python高级编程-DJango2
没有清醒的头脑,再快的脚步也会走歪;没有谨慎的步伐,再平的道路也会跌倒。
目录
Python高级编程-DJango2
1.显示基本网页
2.输入框的形式:
1)文本输入框
2)单选框
3)多选框
3.显示网页
1)定义视图函数
2)为视图函数配置一个在浏览器中的访问地址
1.显示基本网页
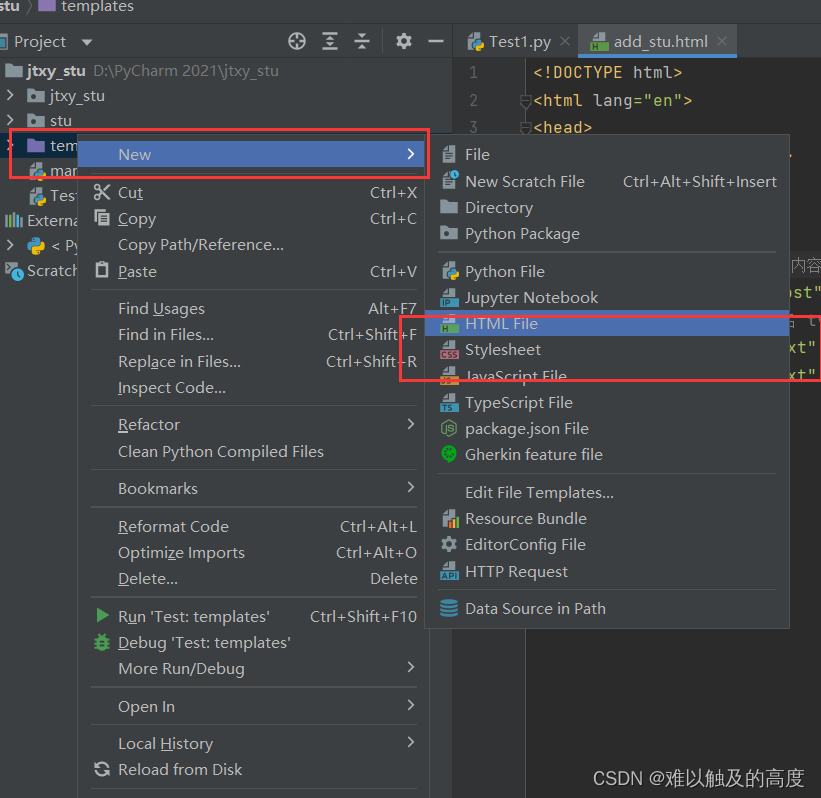
我们新建一个HTML文件 输入相关的代码

python"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--form表示用来把input标记的内容进行收集 打包 发给后台的python-->
<form action="" method="post"><!--name表示为输入框起个名 type表示输入框的类型 input表示输入标签-->学生姓名<input type="text" name="sname">学生性别<input type="text" name="ssex"><input type="submit">
</form>
</body>
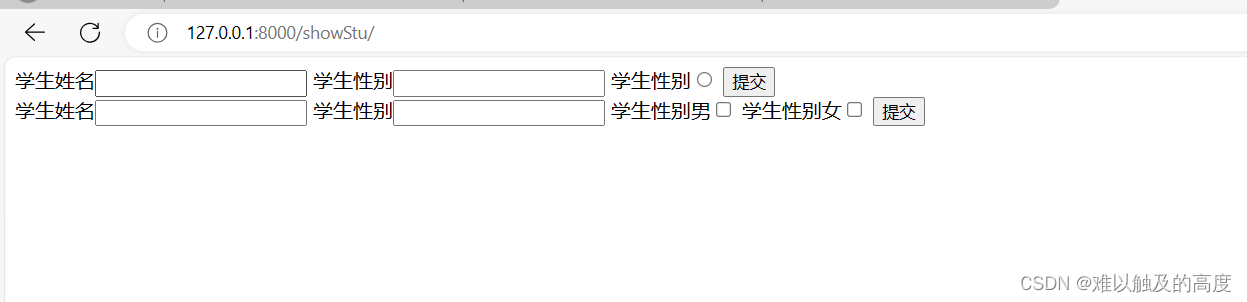
</html>使用浏览器启动我们就可以看到效果了

2.输入框的形式:

1)文本输入框
python"> 学生性别<input type="text" name="ssex">
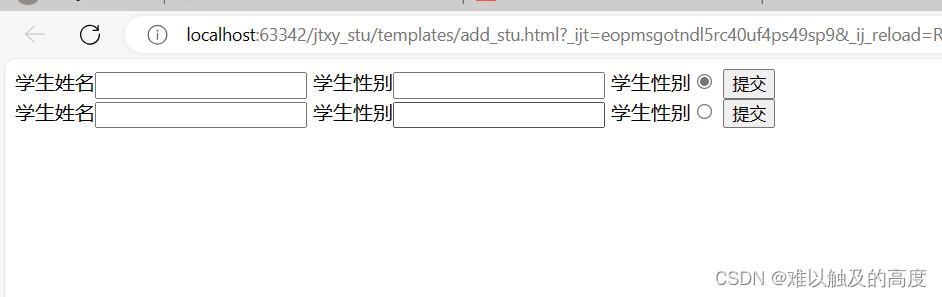
2)单选框
python"> 学生性别<input type="radio" name="ssex">
3)多选框
python"> 学生性别男<input type="checkbox" name="ssex">学生性别女<input type="checkbox" name="ssex">
3.显示网页
如何在djando中显示网页 要与python结合到一起才有意义
1)定义视图函数
python">from django.shortcuts import render# Create your views here.
def showStu(request):# request是用来存储请求信息的# request表示浏览器向django请求网页 佩戴的浏览器信息:比如 浏览器向django要显示的add_stu.htmlreturn render(request,"add_stu.html")
2)为视图函数配置一个在浏览器中的访问地址
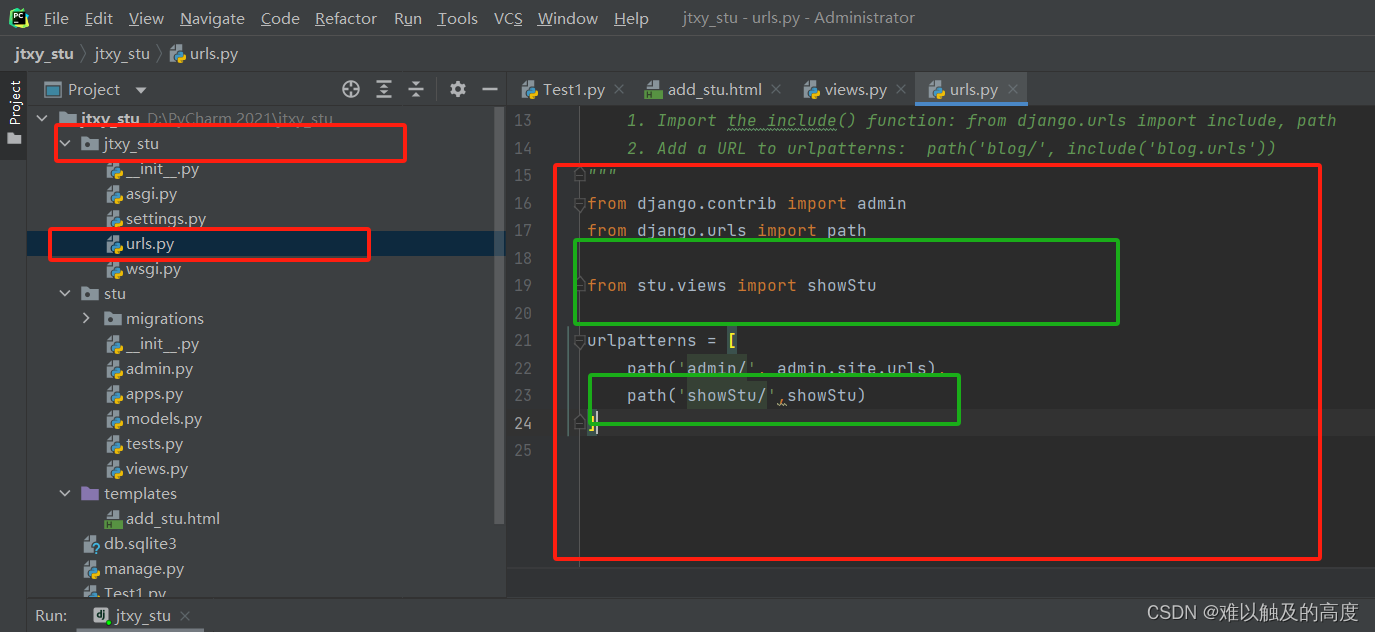
python">from django.contrib import admin
from django.urls import pathfrom stu.views import showStuurlpatterns = [path('admin/', admin.site.urls),path('showStu/',showStu)
]

点击运行 运行之前一定要选择工程名

复制网址 输入到浏览器 后面加上访问地址

按下回车 我们就会发现 python与django结合起来了