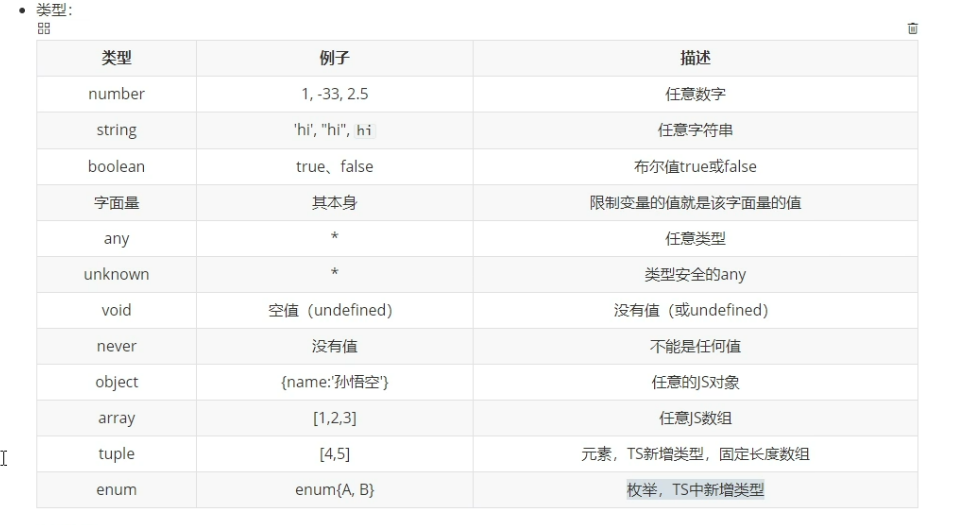
ts数据类型
export default{}
//基础数据类型
//let var count
//数值类型
let num;
num = 100;
//num="诺兰"
num = 3.14;
console.log(num);
//布尔型
let flag: boolean;
flag = true;
flag = false;//字符串型
let beauty: string;
beauty = "盗梦空间";
let dream = `我最喜欢的影片是${beauty}`
console.log(dream);ts数组形式
export default{}//数组的基本使用
//方法一
let beautyArr:string[];
beautyArr=["斯皮尔伯格","诺兰","昆汀"]
console.log(beautyArr);//方法二
let numArr:Array<number>;
numArr=[1,2,3,4]//方法三 联合类型
let myBeauty:(number|string|boolean)[];
myBeauty=["斯皮尔伯格","诺兰","昆汀",20]
myBeauty=["斯皮尔伯格","诺兰","昆汀",20,true]//方法四 任意类型
let test:any[]
test=["斯皮尔伯格","诺兰","昆汀",20,true]元组类型
export default{}let tup1:[string,boolean,number]
tup1=["昆汀",false,30]
//tup1=[30,"昆汀",false] 报错 按顺序来
//tup1=["昆汀",false,30,90] 报错 超出
console.log(tup1);
其他类型
export default{}
// any类型
// any表示任意类型,当我们不清楚某个值的具体类型的时候我们就可以使用any在Ts中任何数据类型的值都可以负责给any类型// 使用场景一
// 变量的值会动态改变时,比如来自用户的输入,任意值类型可以让这些变量跳过编译阶段的类型检查
let temp:any;
temp="王祖贤"
temp=18
temp=true//使用场景二
//改写现有代码时,任意值允许在编译时可选择地包含或移除类型检查let x:any=4;
x.fn()
console.log(x.toFixed());//使用场景三
//定义存储各种类型数据的数组时
let arr :any[]=["刘亦菲",18,true];
console.log(arr[0]);// void类型
//某种程度上来说,void类型像是与any类型相反,它表示没有任何类型。
//当一个函数没有返回值时,你通常会见到其返回值类型是void
//在TS中只有null和undefined可以赋值给void类型function test():void{console.log("笑着说爱让人疯狂,哭着说爱让人紧张");console.log("忘不了那个人就投降");
}
test()let test1:void;
// test1="林俊杰"
// test1=18
// test1=true// test1=null
test1=undefinedundefined和null类型
export default{}
// TypeScript里,undefined和null两者各自有自己的类型分别叫做undefined和null.
//和void相似,它们的本身的类型用处不是很大
let x:undefined=undefined
let y:null=null;let money:number=100;
// money=null;
// money=undefined;never,obj
export default{}//Never类型
// never类型表示的是那些永不存在的值的类型
//例如: never类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型//变量也可能是 never类型,当它们被永不为真的类型保护所约束时。
//返回never的函数必须存在无法达到的终点// function error(message:string):never{
// throw new Error(message)
// }
// error("出错了~")// //推断的返回值类型为never
// function fail(){
// return error("GG了~")
// }// //返回never的函数必须存在无法到达的点
// function loop():never{
// while(true){// }
// }// Object类型
//表示一个对象
//定义了一个只能保存对象的变量let goddess:object;
goddess={name:"关之琳",age:20
}
console.log(goddess);枚举
export default{}// enum Sex{
// Male,
// Female
// }
// let sex:Sex;
// sex=Sex.Male;
// // sex=Sex.Female
// console.log(sex);// enum Sex{
// Male=1,
// Female
// }
// console.log(Sex.Male);//1
// console.log(Sex.Female);//2// enum Sex{
// Male=1,
// Female=5
// }
// //注意点:如果手动指定了后面枚举值的取值,那么前面枚举值的取值不会受到影响
// console.log(Sex.Male);//0
// console.log(Sex.Female);//5// enum Sex{
// Male=100,
// Female=200
// }
// console.log(Sex.Male);//100
// console.log(Sex.Female);//200// enum Sex{
// Male,
// Female
// }
// console.log(Sex.Male);//0
// console.log(Sex[0]);//Male// const getNum=()=>200// let sex:Sex;
// sex=Sex.Female;
// sex=100;
// sex=getNum();// //字符串枚举
// enum Direction{
// Up="Up",
// Down="Down"
// }
// console.log(Direction.Up);
// console.log(Direction.Down);
// console.log(Direction[0]); //undefined
// console.log(Direction["Up"]);// let x:Direction;
// x=Direction.Down;
// x="左"// const getDirection=()=>"右";
// x=getDirection()enum Sex{Male=1,Female="女"
}
console.log(Sex.Male);//1
console.log(Sex.Female);//女
console.log(Sex[1]);//Male
// console.log(Sex["女"]);//undefinedbight类型:表示非常大的数
symbo1类型:表示全局唯一引用
export default{}// bight类型:表示非常大的数// symbo1类型:表示全局唯一引用// ES2020可用const Hundred1: bigint = BigInt(100)const Hundred2 : bigint = 100nlet firstName = Symbol("name")let secondName = Symbol("name")if (firstName === secondName) {console.log("我们一样")}else{console.log("我们不一样");}变量
export default{}//数组解构
// let goddess=["王祖贤","关之琳"];
// let [firstName,secondName]=goddess;
// console.log(firstName);
// console.log(secondName);// let goddess=["王祖贤","关之琳","张曼玉","利智"];
// let[third,...rest]=goddess;
// console.log(third);
// console.log(rest);// let goddess=["王祖贤","关之琳","张曼玉","利智"];
// let [,forth,,fifth]=goddess;
// console.log(forth);
// console.log(fifth);//对象解构
let beauty={uname : "杨超越",age: 20,sex: "女",
}
let {uname,age,sex} = beauty;
console.log(uname);
console.log(age);
console.log(sex);类型断言
export default{}// let str:any ="世界上最遥远的距离就是,你是if而我是else,似乎一直相伴但又永远相离";
// //方式一
// let len=(<string>str).length
// //方式二
// let num=(str as string).length// console.log(len);
// console.log(num);function typeAs(x:number|string){let len=(<string>x).length //let len=(x as string)console.log(len)}
typeAs("世界上最遥远的距离就是,你是if而我是else,似乎一直相伴但又永远相离")
别名
export default{}// type beautys="斗战胜佛"|"齐天大圣"|"弼马温"|"孙行者"// let one:beautys;
// // one=1;
// // one=true;
// // one="大师兄"
// one="斗战胜佛"//第二种 定义别名
type myfun = (a:number,b:number) =>number;
//声明具体函数
let fun:myfun = (a:number,b:number) =>a + b;
let result=fun(10,20);
console.log(result);type myGoddass={name: string,age: number,sex:boolean
}
let yifi:myGoddass={name: "刘亦菲",age:18,//sex:"男"//报错,不符合定义的类型sex:true
}
console.log(yifi);