基本类型
const a: string = 'boo' // 不写string ts解析器会做类型推论
const b: number = 123 // 可 NaN Infinity 也支持16/2/8进制
const c: boolean = true // 类型声明/类型注解1 << 1 位运算有啥用??
1 << 2
& | !
是啥? 怎么来的? 为什么用ts(优点)
- ts是js的超集, js能做的,ts也能, 但最终还是转换成js执行,因为浏览器不认识ts
- 2012年微软开源的
- 因为类型确定, 就有了代码提示, 所有变量、函数和类都可以快速溯源, 提升开发体验,方便维护,
开启ts的相关配置, 可以将ts 的类型约束作为源数据放在进行时态中, ts有机会在运行时进行类型约束. (约束接口返回的数据格式??)
开发环境搭建
- 安装node.js
- 全局安装 typescript (tsc -v 查看版本号)
- tsc --init (不是必须的) tsc a.ts 或者 tsc -w 编译整个
tsc : 无法加载文件 C:\Users\xiao'yu\AppData\Roaming\npm\tsc.ps1,因为在此系统上禁止运行脚本。报错管理员方式打开powershell: set-ExecutionPolicy RemoteSigned
Y
1. 用元祖, eslint一直报这个错!!!!Cannot read property 'map' of undefined
2. Promise<any> // Promise<any>传了个any泛型参数
3. 类型别名: type a = string | number
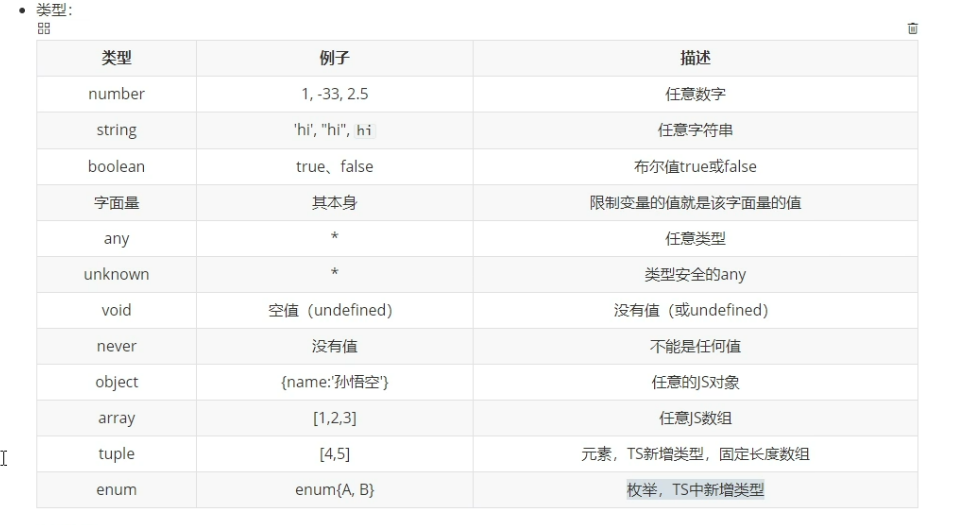
| 类型 | 举例 | 描述 |
|---|---|---|
| number/string/boolean/ | ||
| null/undefined symbo bigInt | ||
| 字面量 | 其本身 | 限制变量的值为该字面量 |
| any | * | 关闭类型检测, 赋值给别人, 别人也会变any, 少用 !!! |
| unknow | 赋值给其他类型, 就会报错 | |
| void | 通常用来设置函数返回值, 通常可不用写 | |
| enum | enum { a, b } | 枚举 |
| [‘’,‘’] | 固定长度的数组 | |
| object/array | ||
| never | 永远不会返回结果, throw new Error(‘报错了’) 少 |
装饰器
- class decorator
- member decorator
- parmeter decorator
function decoratorName(target: object) {}
function memberDecorator(target: object, key: string, descriptor: PropertyDescriptor) {}
@decoratorName
class TestClass {@memberDecoratorpublic testProp: stringpublic method(@decoratorNameprop: string)
}
- Promise<any> HTMLElement
- | & 一个或一个且
- 类型别名 type mytype = 1 | 2 | 3 | 4;
抽象类
抽象类只能继承了, 不能new 继承 实现 多态.(面向对象的三大特征: 封装 继承 多态)
abstract class Person {name: string //pravite age: number // 私有属性constructor(name: string, age: number) {this.name = namethis.age =age}eat(food: string): void{console.log(food)}abstract eat(food: string):void // 抽象方法. 有抽象方法的类必须定义为抽象类,
}
和接口的区别是抽象类可以包含一些具体的实现export {} 可以让该文件模块化, 就有了作用域, 不会变量冲突 写了es6模块化, 默认严格模式.
类型声明
import { camelCase } from 'loadsh'
declare function camelCase(input: string): string // declare 兼容js 模块或者安装 @types/lodash 类型声明模块.
query-string 本身带了类型声明.
tsconfig.json
- tsc x.ts -w
- ts配置文件 tsconfig.json 可以写注释的.(通常json文件不能写注释)
{"include": ["./src/**/*"], // 哪些ts文件需要被编译 * 表示任意文件, ** 表示任意目录"exclude":[ "node_modules","dist" ],"extends": "./configs/base" // 继承"files": [], // 设置编译文件, 通常不用, 因为一个一个写比较麻烦"compilerOptions": {"target": "ES6", // 被编译为的ts 版本 ESNext最新的 ES6就是ES2015"module":"ES2015", // commonjs amd umd "lib": ["DOM"], // 用到了DOM "outDir": "./dist", // 编译后的文件位置"outFile": "" // 合并文件, system, amd模块化才能合并."removeComments": true, //"noEmit": true, // 不生成编译后的js 文件"noEmitOnError": true // 有错不编译}
}
webpack打包ts
- npm init -y
- cnpm i -D webpack webpack-cli typescripot ts-loader
- babel 转js 用的, @babel/core @babel/preset-env babel-loader core-js
面向对象
通过对象操作, 就是面向对象. 对象是对现实事物的抽象.(事物有属性和方法)
class A{id: string = 123;say() {}
}
B extends A {constructor(name, age, id) {super(id) // 手动调用父类的构造函数super.say() //}}
javascript 对比 java
| javascript | java |
|---|---|
| 动态弱类型: 变量可赋值其他类型 | 静态强类型 |
| 解释型/脚本语言(无编译环节) | 编译型(.java 编译(同时做类型检查)成 .class ) |
| 单双引号 一样 | 单引号是字符, 双引号 字符串 |
| 句末分号可有可无 | 必须有分号 |
| 方法的定义可以嵌套 | 不能 |
| 逻辑 && || 循环 分支 语法相同 | – |
| 没有方法重载, 同名函数直接覆盖 | 方法名不同, 形参不同 => 方法重载, |