目录
一 认识ts
二 ts优势
三 初始化安装
四 数据类型
静态类型
基本类型与对象类型
函数相关类型
五 类型注解与类型推断
六 基本语法练习
坑一: 类型为 any 所以只能这在一样
坑二 :其他的case
一 认识ts
- ts 是一个js 的超级集群;他不会被浏览器解析;需要先编译为js在进行使用
-
ts 以js为基础构建的语言,通过在JavaScript的基础上添加静态类型定义构建而成。
-
TypeScript通过TypeScript编译器或Babel转译为JavaScript代码,可运行在任何浏览器,任何操作系统。
官方文档
https://www.typescriptlang.org/play
中文文档
https://www.tslang.cn/
二 ts优势
- 优势1:js需要运行就可以看到错误,ts在开发阶段可以快速发现潜在问题
- 优势2: 编写代码提示准确到 对象下 key
- 优势3:通过静态类型的定义大家可以更好的阅读代码了
- 注意事项:
- .ts .定义变量不能与其他 .js .ts 定义的变量重名 ,函数也是一样 报错
三 初始化安装
npm install -g typescript
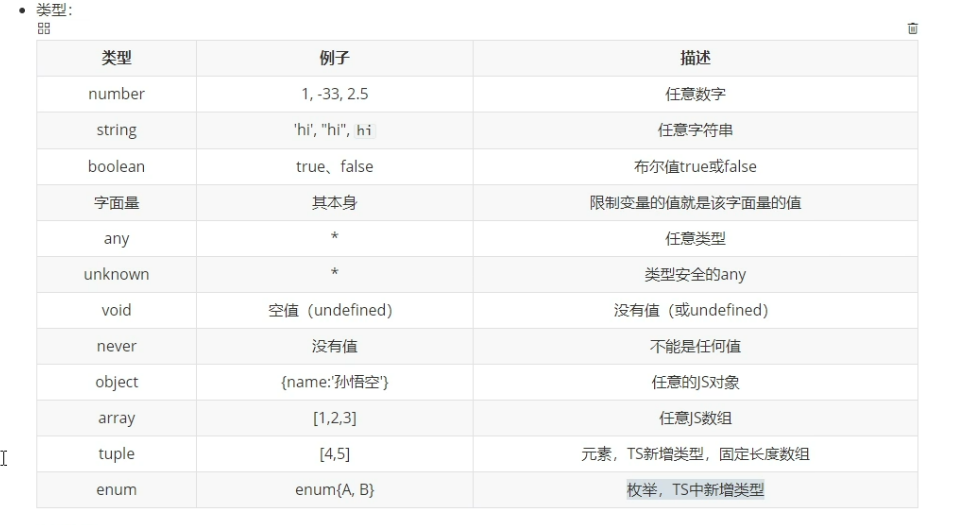
四 数据类型

静态类型
变量声明时候;需要指定是什么静态类型的数据,
静态类型分为:基本类型;对象类型 自定义类型
- 变量静态类型一旦确定;只能赋值为该J静态类型数据;不然报错
- 变量静态类型一旦确定,不能修改
- 变量在指定类型时,同时具备该类型上的所有属性和方法 (深度解析)
// 静态类型深度解析
// 1count 变量不仅仅只能为number 静态类型
// 2:count会具备number 类型下所有的属性和方法
const count:number = 22020;
// count.toString()// 自定义Point[静态类型]
interface Point {x:number,y:number
}// point 变量是 是自定义Point静态类型
// poion 变量也同时具备了Poin静态类型中属性
const poion: Point = {x:3,y:4
}
console.log(poion.x) // 证明 point 变量中具有Point静态类型的属性基本类型与对象类型
静态类型; 可以直观判断变量属性的作用是什么
基础类型:number string null undefined sybol boolean void
对象类型: {} / Class / 函数/ array
// 对象类型:指定对象中属性的静态类型,并进行赋值处理
const sage : {name:sting,age:number
}={name:'xiaowan',age:12
}
// 数组:数组中元素为 number
const objs:number[] = [1,2,4]// 构造的对象类型
class Person = {}
const perphon:Person = new Person()// getSage 函数的返回值为 Number 静态类型 返回值为123
const getSage:()=>number=(){return 123
}函数相关类型
- 定义方式与js一样
- 形参如何类型注解? 返回值符合规定类型注解? 解构赋值如何类型注解?
- 注意 形参为undefined 报错
function hellow(){}
const hell = function(){}
// 如果没有指定返回值的惊天类型,---> 函数可以推断初返回值的类型
// 如果需要;确定返回值的类型;就需要其他的处理// ----> 以下代码解决;返回值如何类型注解;形参如何类型注解
function add(a:number,b:number):number{// return a+b+'' // 坑 因为指定了返回值为numberreturn a+b
}
const total = add(2,1)// void 指的是 函数没有返回值
function say ():void{console.log('aaaa')// return 1 // 坑: 因为 :void 设置没有返回值
}// 这个函数永远不可能执行到最后
function errEmiter():never{// throw new Error(); // 场景1 有错误了;所以不可能执行完毕// while(true){} // 场景2 一直为true 所以下面一直不可能执行完毕
}// js 代码;问题:如何给解构语法 静态类型呢
/*
function add({first,s}){return first + s
}
const total = add({first:1,s>2})
*//* 注意:坑: 这里写法错误的 必须按找下面写法
function getNum({a:;number}):number{return a
}*/// 以下为解构赋值类型注解的写法
function add({first,s}:{first:number,s:number}):number{return first + s
}
const total = add({first:1,s>2})五 类型注解与类型推断
type amotation 类型注释:我们来告诉 TS 变量是什么类型
type inference 类型推断 TS 会自动去尝试分析变量的类型
如果 TS 能偶自动分析变量类型,我们就什么也不需要做了
如果 TS 无法分析变量类型的化,我们就需要使用类型注解
let count :number; // 声明变量并指定静态类型
count = 123 // 给变量赋值number类型数据
let countInference = 123 // 类型推断// 类型推断
const firstNumber = 1;
const soendNumber = 2;
const total = firstNumber + soendNumber; // ----> 类型推断为 number类型// 如果不夹类型注解,那么 f和s is any 表示任意一个类型
// function getTotal(f,s){}
function getTotal(f:number,s:number){ // ---> 类型注解return f+s
}
const to =getTotal(1,2) // 可以自动推断为nuMber 类型---> 类型推断六 基本语法练习
基础类型 bool num str void undefined symbol null
坑一: 类型为 any 所以只能这在一样
/* 坑一: 类型为 any 所以只能这在一样
let count;
count = 123;
*/
let count:number;
count = 123坑二 :其他的case
const row = '{name:"yanqi"}'// const rowData = JSON.parse(row) // 坑:: rowSata any// 正确
interface Person {name:"string"
}
const rouData:Person = JSON.parse(row)