Ⅰ.TypeScript介绍
1.1 TypeScript是什么
TypeScript(简称TS)是JavaScript的超集(JS有的TS都有)。
TypeScript = Type + JavaScript(在JS的基础之上,为JS添加了类型支持)
//TS代码:有明确的类型,即:number(数值类型)
let age1: number = 18
//JS代码:无明确类型
let age2 = 18
TypeScript是微软开发的开源编程语言,可以在任何运行JavaScript的地方运行(浏览器等)
1.2 TypeScript为什么要为JS提供类型支持?
背景:JS类型系统存在先天缺陷,JS代码中绝大部分错误都是类型错误(Uncaught TypeError)。
问题:增加了找bug,改bug的时间,严重影响了开发效率。
*TS属于静态类型的编程语言,JS属于动态类型的编程语言。
静态类型:编译期做类型检查;动态类型:执行期做类型检查
1.3 TS 相比于 JS 的优势
- 更早(写代码的同时)发现错误,减少改bug,找bug的时间,提升开发效率。
- 程序中任何位置的代码都有代码提示,随时随地的安全感,增强了开发体验。
- 强大的类型系统提升了代码的可维护性,使得重构代码更加容易。
- 支持最新的ECMAScript语法,优先体验最新的语法,让你走在前端技术的最前沿。
- TS 类型推断 机制,不需要在代码中的每个地方都显示标注类型,让你在享受优势的同时,尽量降低了成本。
除此之外,Vue3源码使用 TS 重写,Angular默认支持 TS,React与 TS 完美配合,TypeScript已成为大中型前端项目的首选编程语言。
Ⅱ.TypeScript初体验
2.1 安装编译TS 的工具包
Node.js/浏览器 都只认识JS代码,不认识TS代码。需要先将TS代码转换为JS代码后,然后才能运行。
npm i -g typescript
typescript包:用来编译TS代码的包,提供了 tsc命令 ,实现了TS -> JS的转换。
tsc -v(查看TypeScript的版本)
2.2 编译并运行TS 代码
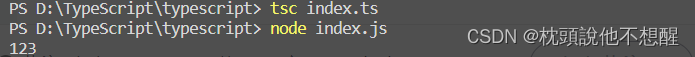
1.创建hello.ts文件(注意:TS文件后缀名为**.ts**)。
2.将TS编译为JS:在终端中输入命令,tsc hello.ts(此时,在同级目录中会出现一个同名的 JS 文件)。
3.执行JS 代码:在终端中输入命令,node hello.js。
创建TS文件 ————> **编译TS ** ————> 执行 JS
所有合法的 JS 代码都是 TS 代码,有 JS 基础只需要学习 TS 的类型即可
注意:由TS编译生成的 JS 文件 ,代码中就没有类型信息了
2.3 简化运行TS的步骤
使用 ts-node包,“直接”在Node.js中执行 TS 代码,ts-node并不会生成 JS 文件
安装命令:npm i -g ts-node(ts-node包提供了ts-node命令)。
查看版本:ts-node -v
使用方式:ts-node hello.ts
解释:ts-node命令在内部偷偷的将 TS -> JS ,然后,再运行 JS 代码
~~
~~
下一章节:TypeScript入门之TS常用类型(1)