1 写在开始之前,为什么要学习TS
vue2.x中的组件是通过声明的方式传入一系列option,和TypeScript的结合需要通过一些装饰器的方式来做,虽然能实现功能,但是比较麻烦。
而3.0修改了组件的声明方式,改成了类式的写法,这样使得和TypeScript的结合变得很容易。
此外,vue的源码也改用了TypeScript来写。其实当代码的功能复杂之后,必须有一个静态类型系统来做一些辅助管理,如React使用的Flow,Angular使用的TypeScript。现在vue3.0也全面改用TypeScript来重写了,更是使得对外暴露的api更容易结合TypeScript。静态类型系统对于复杂代码的维护确实很有必要。
因此,我觉得TS对于前端从业者也是一个必须的基本技能。
幸运的是学习过java、c++等静态语言,对于TS引入的一些概念不至于晦涩难解。
本篇文章总结TS的基础部分。
2 什么是TS
TypeScript 是 JavaScript 的一个超集,主要提供了类型系统和对 ES6 的支持,它由 Microsoft 开发,代码开源于 GitHub 上。它可以编译成纯 JavaScript。编译出来的 JavaScript 可以运行在任何浏览器上。TypeScript 编译工具可以运行在任何服务器和任何系统上。TypeScript 是开源的。
它的第一个版本发布于 2012 年 10 月,经历了多次更新后,现在已成为前端社区中不可忽视的力量,不仅在 Microsoft 内部得到广泛运用,而且 Angular2、Vue3 也都使用了 TypeScript 作为开发语言。
3 TS优缺点
优点:
- TypeScript 是 JavaScript 的超集,.js 文件可以直接重命名为 .ts 即可
- 即使没有显式的定义类型,也能够自动做出类型推论
- 可以定义从简单到复杂的几乎一切类型
- 即使 TypeScript 编译报错,也可以生成 JavaScript 文件
- 兼容第三方库,即使第三方库不是用 TypeScript 写的,也可以编写单独的类型文件供 TypeScript 读取
- 类型系统增加了代码的可读性和可维护性
- 拥有活跃的社区,并且支持ES6规范
不足:
- 对没有接触过静态语言的同学有一定的学习成本,需要理解接口(Interfaces)、泛型(Generics)、类(Classes)、枚举类型(Enums)等概念
- 短期可能会增加一些开发成本,毕竟要多写一些类型的定义,不过对于一个需要长期维护的项目,TypeScript 能够减少其维护成本
- 集成到构建流程需要一些工作量
- 可能和一些库结合的不是很完美
安装使用
TypeScript 的命令行工具安装方法如下:
npm install -g typescript
以上命令会在全局环境下安装 tsc 命令,安装完成之后,我们就可以在任何地方执行 tsc 命令了。
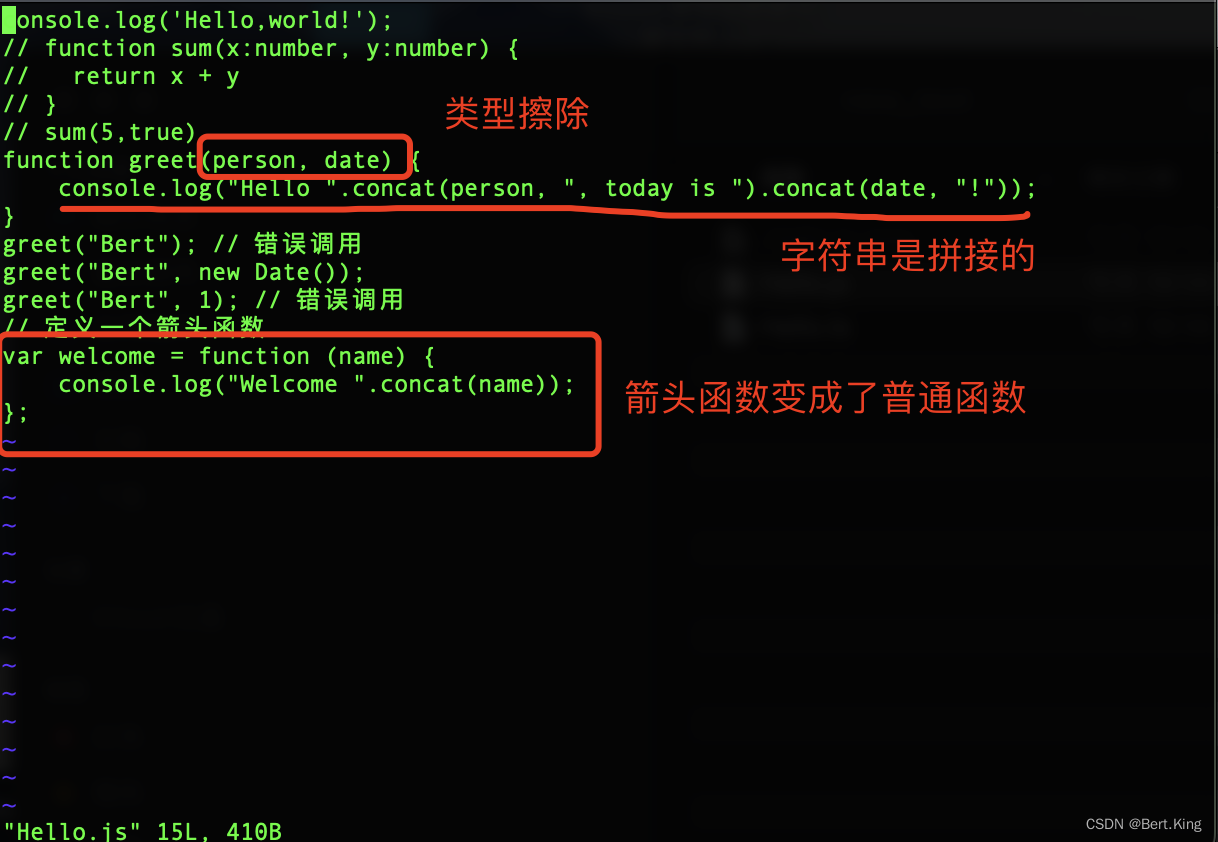
编译一个 TypeScript 文件:tsc hello.ts
此时会生成一个编译好的文件 hello.js,TypeScript 只会进行静态检查,如果发现有错误,编译的时候就会报错(仍然会生成js文件)。
4 基础
JavaScript 的类型分为两种:原始数据类型(Primitive data types)和对象类型(Object types)。
原始数据类型包括:布尔值、数值、字符串、null、undefined 以及 ES6 中的新类型 Symbol。
布尔值:
使用 boolean 定义布尔值类型:let isDone: boolean = false;
注意:构造函数 Boolean 创造的对象不是布尔值:而是一个 Boolean 对象:
let createdByNewBoolean: boolean = new Boolean(1);
// index.ts(1,5): error TS2322: Type 'Boolean' is not assignable to type 'boolean'.
let createdByNewBoolean: Boolean = new Boolean(1); //无错误
直接调用 Boolean 也可以返回一个 boolean 类型:
let createdByBoolean: boolean = Boolean(1); //无错误
在 TypeScript 中,boolean 是 JavaScript 中的基本类型,而 Boolean 是 JavaScript 中的构造函数。其他基本类型(除了 null 和 undefined)一样。
数值:
使用 number 定义数值类型
注意:ES6的进制表示法都会被TS编译为10进制,非ES6进制按原进制编译。
let decLiteral: number = 6;
let hexLiteral: number = 0xf00d;
let binaryLiteral: number = 0b1010; // ES6 中的二进制表示法
let octalLiteral: number = 0o744; // ES6 中的八进制表示法
let notANumber: number = NaN;
let infinityNumber: number = Infinity;
编译后:
var decLiteral = 6;
var hexLiteral = 0xf00d;
var binaryLiteral = 10; // ES6 中的二进制表示法
var octalLiteral = 484; // ES6 中的八进制表示法
var notANumber = NaN;
var infinityNumber = Infinity;
字符串:
使用 string 定义字符串类型:
let myName: string = 'tan';
编译后:let myName = "tan";
空值:
JS 没有空值(Void)的概念,在 TS 中,可以用 void 表示没有任何返回值的函数:
function alertName(): void {alert('My name is tan');
}
void 类型的变量没有什么用,因为你只能将它赋值为 undefined 和 null:let unusable: void = undefined;
Null 和 Undefined:
在 TS 中,可以使用 null 和 undefined 来定义这两个原始数据类型:
let u: undefined = undefined;
let n: null = null;
undefined 类型的变量只能被赋值为 undefined,null 类型的变量只能被赋值为 null。
但undefined 和 null 是所有类型的子类型。就是说 undefined 类型的变量,可以赋值给 number 类型的变量:
let num: number = undefined;
注意:void 类型的变量不能赋值给 number 类型的变量。
任意值:
任意值(Any)用来表示允许赋值为任意类型,因此可以赋值为不同类型的值:
let myFavoriteNumber: any = 'seven';
myFavoriteNumber = 7;
任意值上访问任何属性都是允许的,也允许调用任何方法。
声明一个变量为任意值之后,对它的任何操作,返回的内容的类型都是任意值。
并且,变量如果在声明的时候,未指定其类型,那么它会被识别为任意值类型:
let something;
something = 'seven';
something = 7;