语法 box-shadow: *h-shadow v-shadow blur spread color* inset;
注释: box-shadow向框添加一个或多个阴影. 该属性是由逗号分隔的阴影列表,每个阴影由2-4个长度值、可选的颜色值及可选的inset关键词来规定。省略长度的值是0。
外阴影
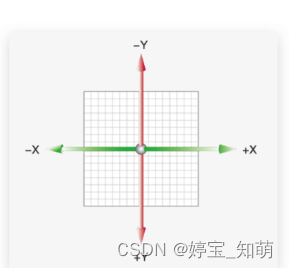
a、给元素右边框和下边框加外阴影——把水平阴影位置、垂直阴影位置偏移值均设为正值 
css代码
/* 阴影向右偏移10px、向下偏移10px、模糊距离为20px、阴影尺寸为10px、颜色为pink*/box-shadow: 10px 10px 20px 10px pink;