目录
一、列表页
1.1导航条
1.2主题区域
1.2.1个人信息框
1.2.2 内容区
二、登录页
三、详情页
一、列表页
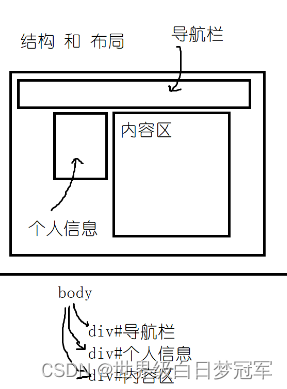
整体布局如下:

1.1导航条
导航条分为三块,整体都设置id为导航栏,然后左右分为导航栏左和导航栏右。左边靠左,右边靠右。再在开头加入一张图片。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>博客列表页</title><link rel="stylesheet" href="css/layout.css"><link rel="stylesheet" href="css/list.css">
</head>
<body><div id="导航栏"><div id="导航栏左"><div id="logo"><img src="img/logo1.jpg"></div><div id="name">我的博客系统</div></div><div id="导航栏右"><a href="#">主页</a><a href="#">写博客</a><a href="#">登录</a></div></div>
</body>
</html>首先我们需要把整个框架靠上整个浏览器页面,否则正常是会有空格的,使左右上下都没有空隙,处于一个盒子中。
* {margin: 0;padding: 0;box-sizing: border-box;
}然后使小图片变小设置50px像素。
div#logo img {height: 50px;
}然后使导航条中的a标签变为白色,去掉下划线。
div#导航栏 a {color: #eee;text-decoration: none;
}导航条分为左右,需要让一边靠左一边靠右在父元素上设置display: flex。弹性布局:两个资源在主轴上justify-content: space-between;使导航栏出现左右两侧分区。先设置一个弹性布局:display: flex;设置颜色宽高之类的。padding-left: 100px;padding-right: 100px;使导航栏和左右有100px像素的间距。
div#导航栏 {background-color: rgba(0, 0, 0, .4);color: #eee;display: flex;width: 100%;height: 60px;align-items: stretch;justify-content: space-between;padding-left: 100px;padding-right: 100px;
}
然后呢继续设置弹性布局,需要使图片和文字在一行。display: flex;align-items: center;

然后需要让图片和文字、文字和文字之间有距离需要增加一个宽度,调节弹性布局的主轴:justify-content: space-between;然后再设置宽度。
div#导航栏左 {display: flex;align-items: center;width: 220px;justify-content: space-between;
}div#导航栏右 {display: flex;align-items: center;width: 220px;justify-content: space-between;
}

然后使图标设置圆形border-radius: 50%;然后让被遮挡的部分都不显示:overflow:hidden;

div#logo {width: 50px;height: 50px;border-radius: 50%;overflow:hidden;
}1.2主题区域
下图为主体区域的大致样式:

1.2.1个人信息框
<div id="主体区域"><div id="个人信息"><div id="avatar"><img src="img/doge.jpg"></div><div id="username">佳佳</div><div id="git"><a href="https://gitee.com">git 仓库地址</a></div><div id="文章数量区域"><div id="文章数量左区域"><div>文章</div><div>2</div></div><div id="文章数量右区域"><div>分类</div><div>1</div></div></div></div>
</div>孩子选择器 结合 通配符选择器 此处的含义是: div#个人信息所有孩子(不是子孙)选中 。
首先配置个人信息的整体像素为6px。以及图片的像素120px。
还有小图标的形状设定。
div#个人信息 > * {margin: 6px;
}
div#avatar img {width: 120px;
}
div#avatar {width: 120px;height: 120px;overflow: hidden;border-radius: 50%;
}然后对有链接的文本取消下划线,设置颜色。
div#个人信息 a {color: #555;text-decoration: none;
}设置一个背景,使他滑动屏幕时不移动。
body {background-image: url(../img/cat.jpg);background-size: cover;background-repeat: no-repeat;background-attachment: fixed;
}
div#个人信息 {background-color: rgba(255, 255, 255, .8);border-radius: 12px;width: 180px;display: flex;flex-direction: column;justify-content: space-between;align-items: center;padding: 12px;
}然后再设置整体得到颜色,像素,宽度,居中,设置间距等等,在导航条中讲过。

div#文章数量区域 {display: flex;text-align: center;width: 80px;justify-content: space-between;
}然后使文章和的分类在同一行,数量对应,再设置宽。

1.2.2 内容区
<div id="内容区"><ol><li><div class="文章信息"><h2>我的第一篇文章</h2><p class="发表时间">2023-01-05 10:19:28</p><p class="文章简介">深度学习框架编译优化时,需要先根据计算逻辑形成一个逻辑计算图,然后再改写计算图,最后执行改写后的计算图。其中生成逻辑计算图方式有两种。一种计算图生成是基于 trace tensor 的,跟踪 tensor 的执行路径。tensor 执行时,基于函数重载,可以落到支持 tensor </p><div class="功能区"><a href="#">查看全文 >></a></div></div></li><li><div class="文章信息"><h2>我的第一篇文章</h2><p class="发表时间">2023-01-05 10:19:28</p><p class="文章简介">深度学习框架编译优化时,需要先根据计算逻辑形成一个逻辑计算图,然后再改写计算图,最后执行改写后的计算图。其中生成逻辑计算图方式有两种。一种计算图生成是基于 trace tensor 的,跟踪 tensor 的执行路径。tensor 执行时,基于函数重载,可以落到支持 tensor </p><div class="功能区"><a href="#">查看全文 >></a></div></div></li><li><div class="文章信息"><h2>我的第一篇文章</h2><p class="发表时间">2023-01-05 10:19:28</p><p class="文章简介">深度学习框架编译优化时,需要先根据计算逻辑形成一个逻辑计算图,然后再改写计算图,最后执行改写后的计算图。其中生成逻辑计算图方式有两种。一种计算图生成是基于 trace tensor 的,跟踪 tensor 的执行路径。tensor 执行时,基于函数重载,可以落到支持 tensor </p><div class="功能区"><a href="#">查看全文 >></a></div></div></li><li><div class="文章信息"><h2>我的第一篇文章</h2><p class="发表时间">2023-01-05 10:19:28</p><p class="文章简介">深度学习框架编译优化时,需要先根据计算逻辑形成一个逻辑计算图,然后再改写计算图,最后执行改写后的计算图。其中生成逻辑计算图方式有两种。一种计算图生成是基于 trace tensor 的,跟踪 tensor 的执行路径。tensor 执行时,基于函数重载,可以落到支持 tensor </p><div class="功能区"><a href="#">查看全文 >></a></div></div></li><li><div class="文章信息"><h2>我的第一篇文章</h2><p class="发表时间">2023-01-05 10:19:28</p><p class="文章简介">深度学习框架编译优化时,需要先根据计算逻辑形成一个逻辑计算图,然后再改写计算图,最后执行改写后的计算图。其中生成逻辑计算图方式有两种。一种计算图生成是基于 trace tensor 的,跟踪 tensor 的执行路径。tensor 执行时,基于函数重载,可以落到支持 tensor </p><div class="功能区"><a href="#">查看全文 >></a></div></div></li><li><div class="文章信息"><h2>我的第一篇文章</h2><p class="发表时间">2023-01-05 10:19:28</p><p class="文章简介">深度学习框架编译优化时,需要先根据计算逻辑形成一个逻辑计算图,然后再改写计算图,最后执行改写后的计算图。其中生成逻辑计算图方式有两种。一种计算图生成是基于 trace tensor 的,跟踪 tensor 的执行路径。tensor 执行时,基于函数重载,可以落到支持 tensor </p><div class="功能区"><a href="#">查看全文 >></a></div></div></li><li><div class="文章信息"><h2>我的第一篇文章</h2><p class="发表时间">2023-01-05 10:19:28</p><p class="文章简介">深度学习框架编译优化时,需要先根据计算逻辑形成一个逻辑计算图,然后再改写计算图,最后执行改写后的计算图。其中生成逻辑计算图方式有两种。一种计算图生成是基于 trace tensor 的,跟踪 tensor 的执行路径。tensor 执行时,基于函数重载,可以落到支持 tensor </p><div class="功能区"><a href="#">查看全文 >></a></div></div></li><li><div class="文章信息"><h2>我的第一篇文章</h2><p class="发表时间">2023-01-05 10:19:28</p><p class="文章简介">深度学习框架编译优化时,需要先根据计算逻辑形成一个逻辑计算图,然后再改写计算图,最后执行改写后的计算图。其中生成逻辑计算图方式有两种。一种计算图生成是基于 trace tensor 的,跟踪 tensor 的执行路径。tensor 执行时,基于函数重载,可以落到支持 tensor </p><div class="功能区"><a href="#">查看全文 >></a></div></div></li><li><div class="文章信息"><h2>我的第一篇文章</h2><p class="发表时间">2023-01-05 10:19:28</p><p class="文章简介">深度学习框架编译优化时,需要先根据计算逻辑形成一个逻辑计算图,然后再改写计算图,最后执行改写后的计算图。其中生成逻辑计算图方式有两种。一种计算图生成是基于 trace tensor 的,跟踪 tensor 的执行路径。tensor 执行时,基于函数重载,可以落到支持 tensor </p><div class="功能区"><a href="#">查看全文 >></a></div></div></li><li><div class="文章信息"><h2>我的第一篇文章</h2><p class="发表时间">2023-01-05 10:19:28</p><p class="文章简介">深度学习框架编译优化时,需要先根据计算逻辑形成一个逻辑计算图,然后再改写计算图,最后执行改写后的计算图。其中生成逻辑计算图方式有两种。一种计算图生成是基于 trace tensor 的,跟踪 tensor 的执行路径。tensor 执行时,基于函数重载,可以落到支持 tensor </p><div class="功能区"><a href="#">查看全文 >></a></div></div></li></ol></div>div#主体区域 {display: flex;align-items: start;justify-content: center;padding-right: 100px;
}然后再把整个区域设置为中间,并设置右侧空白100px像素。
div#内容区 {background-color: rgba(255, 255, 255, .8);border-radius: 12px;width: 1000px;margin-left: 16px;
}再将内容区设置离左空白16px像素,设置颜色等。
body {background-image: url(../img/cat.jpg);background-size: 100%;background-repeat: no-repeat;background-attachment: fixed;
}设置背景为指定的图片。
div#内容区 ol {list-style: none;
}
然后取消每一层的标记数字。

div.文章信息 {margin: 30px;
}
div.文章信息 > * {margin: 12px;
}
div.文章信息 h2 {text-align: center;
}使每个小文章有30px像素。看的更清晰。让文章下的所有信息像素为12px。让每个文章的标题居中。
div.文章信息 p.发表时间 {text-align: center;color: #c52813;
}
div.文章信息 p.文章简介 {text-indent: 2em;
}让发表时间也居中并且置为红色。让文章简介首行留出两字符。

div.文章信息 div.功能区 {display: flex;align-items: center;justify-content: center;
}
div.文章信息 div.功能区 a {border: 2px solid #000;padding: 5px 15px;color: #000;text-decoration: none;
}然后让功能区在块中处于中间位置,然后利用border: 2px solid #000给链接处加一个块围住,使块为白色,将块设置一个宽和高,然后取消链接的下划线。

list.css代码:
div#内容区 ol {list-style: none;
}div.文章信息 {margin: 30px;
}
div.文章信息 > * {margin: 12px;
}
div.文章信息 h2 {text-align: center;
}
div.文章信息 p.发表时间 {text-align: center;color: #c52813;
}
div.文章信息 p.文章简介 {text-indent: 2em;
}
div.文章信息 div.功能区 {display: flex;align-items: center;justify-content: center;
}
div.文章信息 div.功能区 a {border: 2px solid #000;padding: 5px 15px;color: #000;text-decoration: none;
}layout.css代码:
* {margin: 0;padding: 0;box-sizing: border-box;
}body {background-image: url(../img/cat.jpg);background-size: cover;background-repeat: no-repeat;background-attachment: fixed;
}div#logo img {height: 50px;
}div#导航栏 a {color: #eee;text-decoration: none;
}div#导航栏 {background-color: rgba(0, 0, 0, .4);color: #eee;display: flex;width: 100%;height: 60px;align-items: stretch;justify-content: space-between;padding-left: 100px;padding-right: 100px;
}div#导航栏左 {display: flex;align-items: center;width: 220px;justify-content: space-between;
}div#导航栏右 {display: flex;align-items: center;width: 220px;justify-content: space-between;
}/* 孩子选择器 结合 通配符选择器 */
/* 此处的含义是: div#个人信息所有孩子(不是子孙)选中 */div#个人信息 > * {margin: 6px;
}div#个人信息 {background-color: rgba(255, 255, 255, .8);border-radius: 12px;width: 180px;display: flex;flex-direction: column;justify-content: space-between;align-items: center;padding: 12px;
}div#logo {width: 50px;height: 50px;border-radius: 50%;overflow:hidden;
}div#个人信息 a {color: #555;text-decoration: none;
}div#avatar {width: 120px;height: 120px;overflow: hidden;border-radius: 50%;
}div#avatar img {width: 120px;
}div#文章数量区域 {display: flex;text-align: center;width: 80px;justify-content: space-between;
}
div#内容区 {background-color: rgba(255, 255, 255, .8);border-radius: 12px;width: 1000px;margin-left: 16px;
}div#主体区域 {display: flex;align-items: start;justify-content: center;padding-right: 100px;
}body {background-image: url(../img/cat.jpg);background-size: 100%;background-repeat: no-repeat;background-attachment: fixed;
}二、登录页

登录页大致就长成这样,然后根据这个进行设计。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>博客列表页</title><link rel="stylesheet" href="css/login.css">
</head>
<body>
<div id="导航栏"><div id="导航栏左"><div id="logo"><img src="img/logo1.jpg"></div><div id="name">我的博客系统</div></div><div id="导航栏右"><a href="#">主页</a><a href="#">写博客</a><a href="#">登录</a></div>
</div><div id="主体区域"><div id="登录框"><form><h1>登录</h1><div id="输入区域"><div id="用户名区域" class="输入"><label><span>用户名</span><input type="text" name="username"></label></div><div id="密码区域" class="输入"><label><span>密码</span><input type="password" name="password"></label></div><div id="按钮区域"><button>提交</button></div></div></form></div></div>
</body>
</html>* {margin: 0;padding: 0;box-sizing: border-box;
}body {background-image: url(../img/cat.jpg);background-size: 100%;background-repeat: no-repeat;background-attachment: fixed;
}div#logo img {height: 50px;
}div#导航栏 a {color: #eee;text-decoration: none;
}div#导航栏 {background-color: rgba(0, 0, 0, .4);color: #eee;display: flex;width: 100%;height: 60px;align-items: stretch;justify-content: space-between;padding-left: 100px;padding-right: 100px;
}div#导航栏左 {display: flex;align-items: center;width: 220px;justify-content: space-between;
}div#导航栏右 {display: flex;align-items: center;width: 220px;justify-content: space-between;
}div#logo {width: 50px;height: 50px;border-radius: 50%;overflow:hidden;
}div#主体区域 {height: calc(100vh - 60px);display: flex;align-items: center;justify-content: center;
}div#登录框 {background-color: rgba(255, 255, 255, .8);width: 500px;padding: 16px;font-size: 1.5em;border-radius: 16px;
}div#登录框 h1 {text-align: center;
}div#用户名区域, div#密码区域, div#按钮区域 {margin: 16px 0;display: flex;
}.输入 label {display: flex;align-items: stretch;justify-content: space-between;
}.输入 span {width: 80px;
}.输入 input {width: 388px;height: 100%;font-size: 1.5em;padding: 6px 15px;border: none;background-color: #fff;outline: none;border-radius: 8px;
}button {width: 100%;font-size: 1.5rem;background-color: #531748;color: #fff;border: none;border-radius: 8px;padding: 6px 0;
}
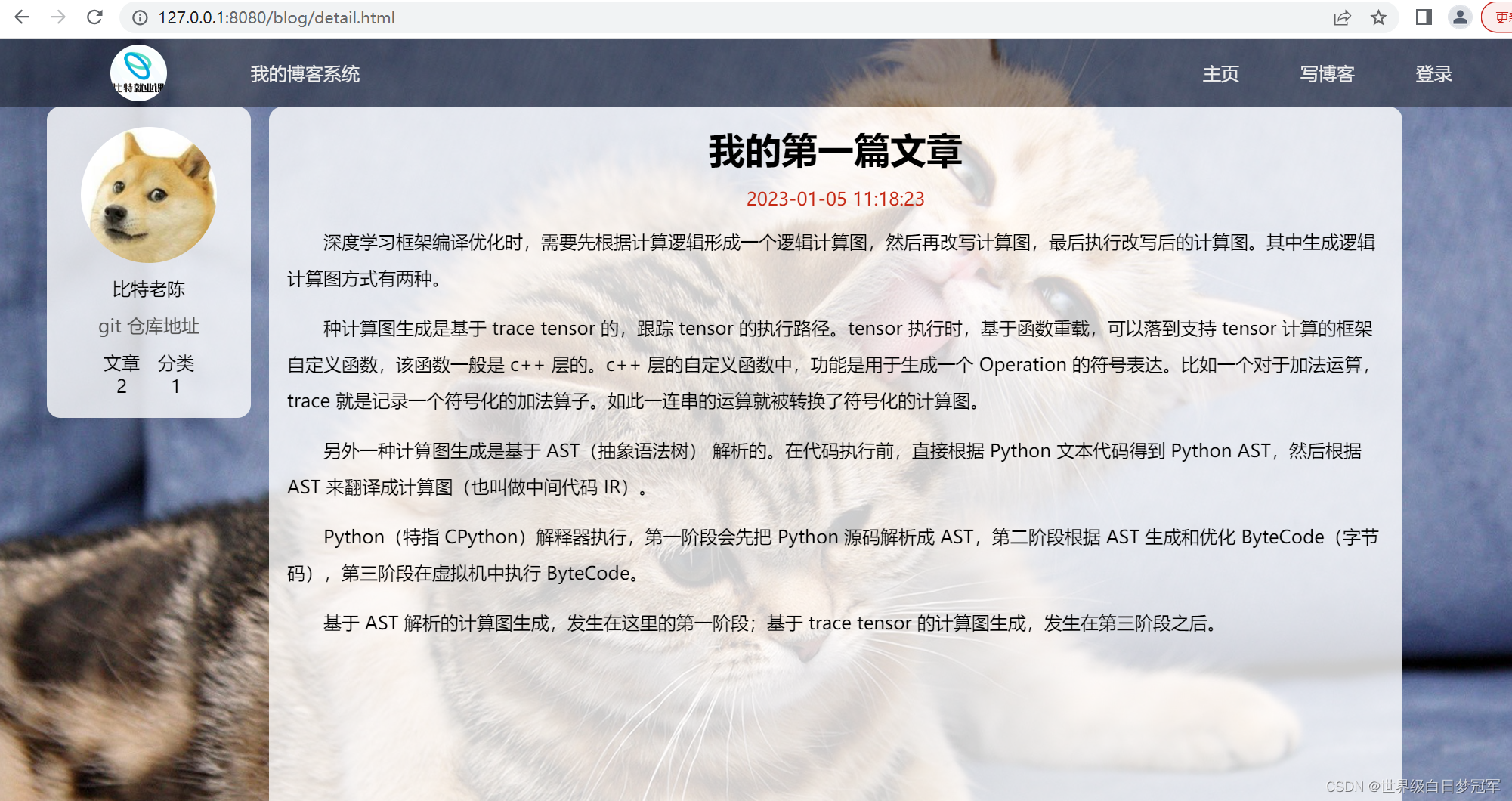
三、详情页
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>博客列表页</title><link rel="stylesheet" href="css/layout.css"><link rel="stylesheet" href="css/detail.css">
</head>
<body>
<div id="导航栏"><div id="导航栏左"><div id="logo"><img src="img/logo1.jpg"></div><div id="name">我的博客系统</div></div><div id="导航栏右"><a href="#">主页</a><a href="#">写博客</a><a href="#">登录</a></div>
</div><div id="主体区域"><div id="个人信息"><div id="avatar"><img src="img/doge.jpg"></div><div id="username">比特老陈</div><div id="git"><a href="https://gitee.com/peixinchen2">git 仓库地址</a></div><div id="文章数量区域"><div id="文章数量左区域"><div>文章</div><div>2</div></div><div id="文章数量右区域"><div>分类</div><div>1</div></div></div></div><div id="内容区"><h1>我的第一篇文章</h1><p class="发表时间">2023-01-05 11:18:23</p><p id="第1段" class="文章段">深度学习框架编译优化时,需要先根据计算逻辑形成一个逻辑计算图,然后再改写计算图,最后执行改写后的计算图。其中生成逻辑计算图方式有两种。</p><p id="第2段" class="文章段">种计算图生成是基于 trace tensor 的,跟踪 tensor 的执行路径。tensor 执行时,基于函数重载,可以落到支持 tensor 计算的框架自定义函数,该函数一般是 c++ 层的。c++ 层的自定义函数中,功能是用于生成一个 Operation 的符号表达。比如一个对于加法运算,trace 就是记录一个符号化的加法算子。如此一连串的运算就被转换了符号化的计算图。</p><p id="第3段" class="文章段">另外一种计算图生成是基于 AST(抽象语法树) 解析的。在代码执行前,直接根据 Python 文本代码得到 Python AST,然后根据 AST 来翻译成计算图(也叫做中间代码 IR)。</p><p id="第4段" class="文章段">Python(特指 CPython)解释器执行,第一阶段会先把 Python 源码解析成 AST,第二阶段根据 AST 生成和优化 ByteCode(字节码),第三阶段在虚拟机中执行 ByteCode。</p><p id="第5段" class="文章段">基于 AST 解析的计算图生成,发生在这里的第一阶段;基于 trace tensor 的计算图生成,发生在第三阶段之后。</p></div></div>
</body>
</html>详情页简单些来就更简单了,延续列表页大部分的代码,左侧的个人信息以及导航条都延续,只更改内容区。
div#内容区 {padding: 16px;/* 100vh:浏览器的高度 */min-height: calc(100vh - 60px);
}div#内容区 h1 {text-align: center;margin-bottom: 12px;
}div#内容区 p.发表时间 {text-align: center;color: #c52813;margin-bottom: 12px;
}div#内容区 p.文章段 {text-indent: 2em;line-height: 2em;margin-bottom: 12px;
}