Vue过滤器
- 1. 概述
- 2. 全局过滤器与局部过滤器
- 2.1 过滤器参数
- 2.2 过滤器的串联
1. 概述
在Vue.js中,过滤器主要用于文本的格式化,或者组件数据的过滤与排序等。从Vue2.0.0版本开始,内置的过滤器已经被删除,需要自己编写。
2. 全局过滤器与局部过滤器
过滤器的本质上是一个函数,与自定义指令相似,过滤器也分为全局过滤器和局部过滤器。全局过滤器使用Vue.filter()方法来注册,该方法接受两个参数,第一参数是过滤器的ID(即名字),第二个参数是一个函数对象,过滤器要实现的功能在这个函数中定义。语法形式如下:
Vue.filter(id, [definition])
局部过滤器是在Vue实例的选项对象中使用filters选项来注册。
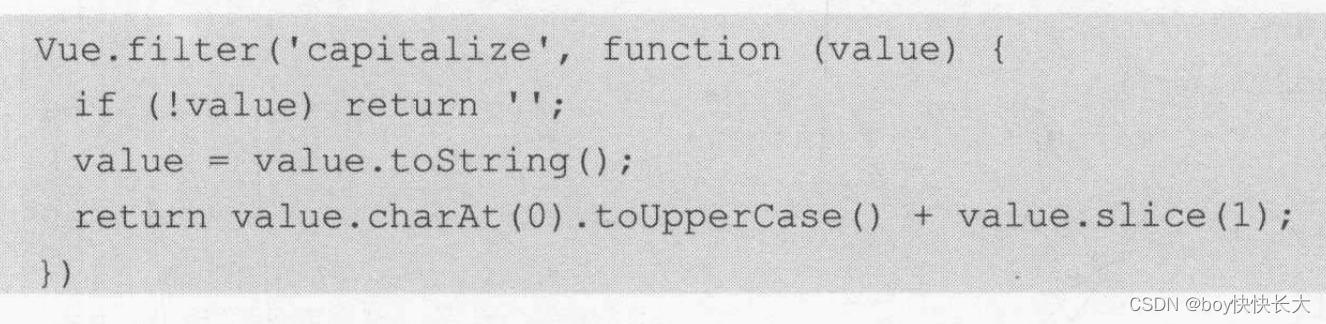
下面编写一个将字符串首字符转换为大写字母的全局过滤器。

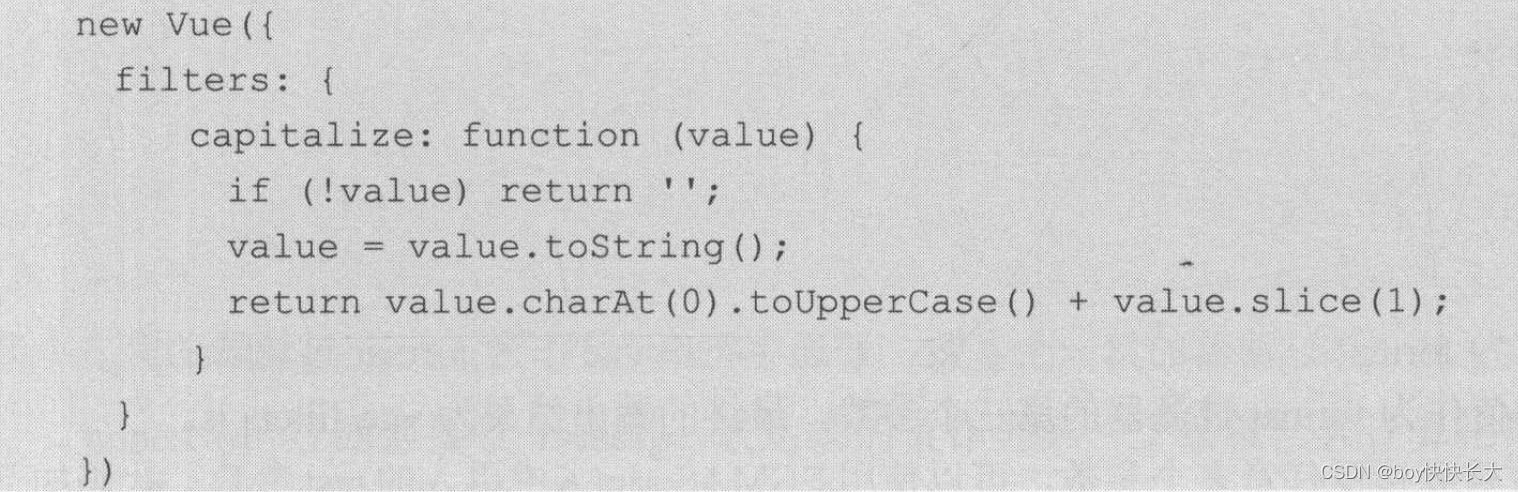
如果换成局部过滤器,编写形式如下:

要注意的是:
- 当全局过滤器和局部过滤器重名时,会采用局部过滤器。
- 与自定义指令一样,全局过滤器可以在任何Vue实例的模板中使用,而局部过滤器只能在该实例绑定的视图中使用。
过滤器可以用在两个地方:双花括号插值和v-bind表达式使用时通过管道符|添加到表达式的尾部使用。

不要去尝试在其他指令的表达式中使用,没有结果还会报错。
2.1 过滤器参数
过滤器函数总是接受表达式的值作为第一个参数,如{{message|capitalize}},message的值将作为capitalize过滤器函数的第一个参数。过滤器的本质上是一个JavaScript函数,自然也可以接受多个参数。
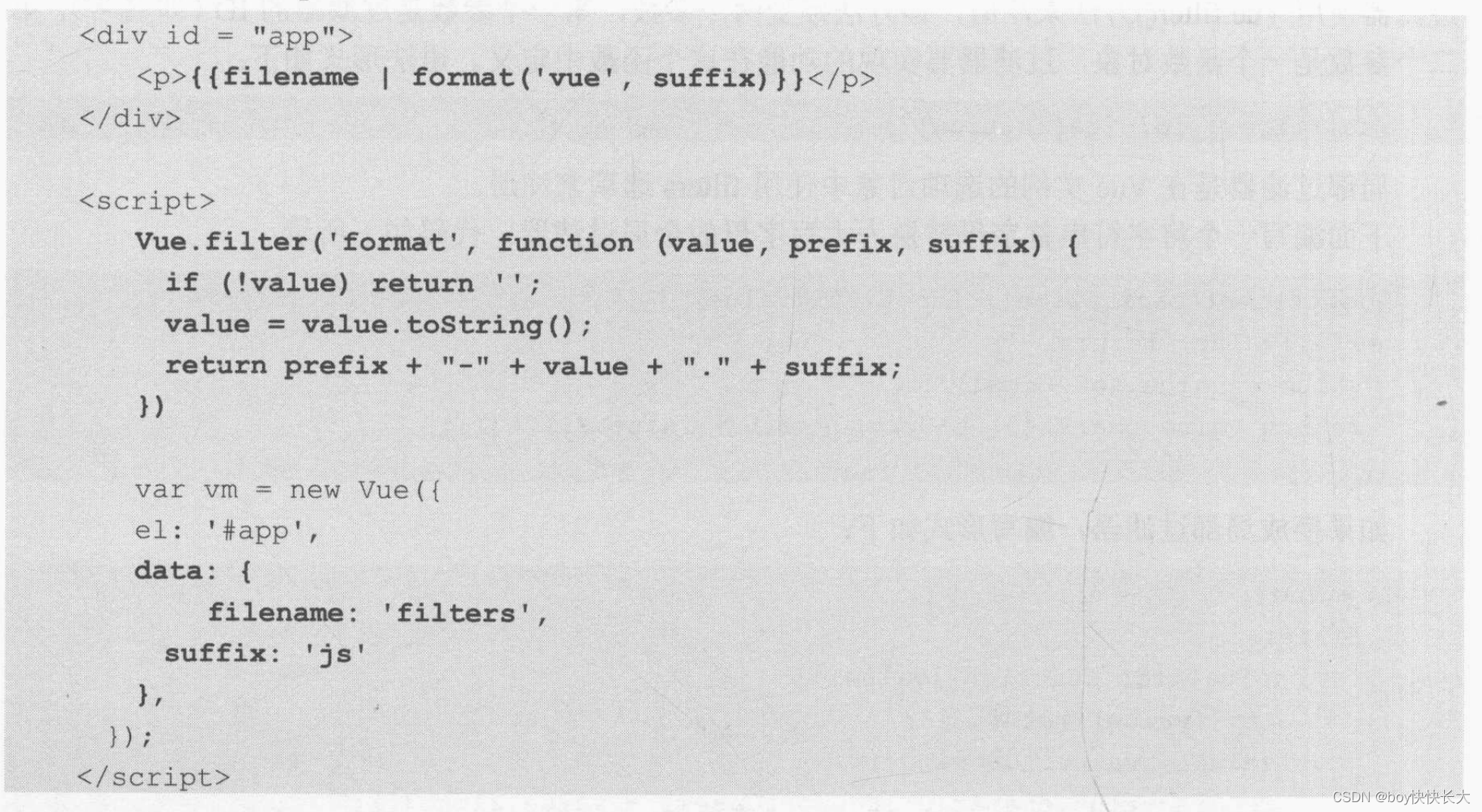
下面编写一个为表达式的值添加前后缀的过滤器。

filename的值作为format过滤器的第一个参数,普通字符串’vue’作为format过滤器的第二个参数,表达式suffix的值作为format过滤器的第三个参数,最终的输出结果为vue-filters.js
如果过滤器函数需要接受任意多个参数,可以使用ECMAScript6中引入的rest参数

当然,不建议把过滤器的功能做的很复杂,这违背了过滤器的初衷,毕竟在Vue.js中还有方法、计算属性、监听器等各种特性。
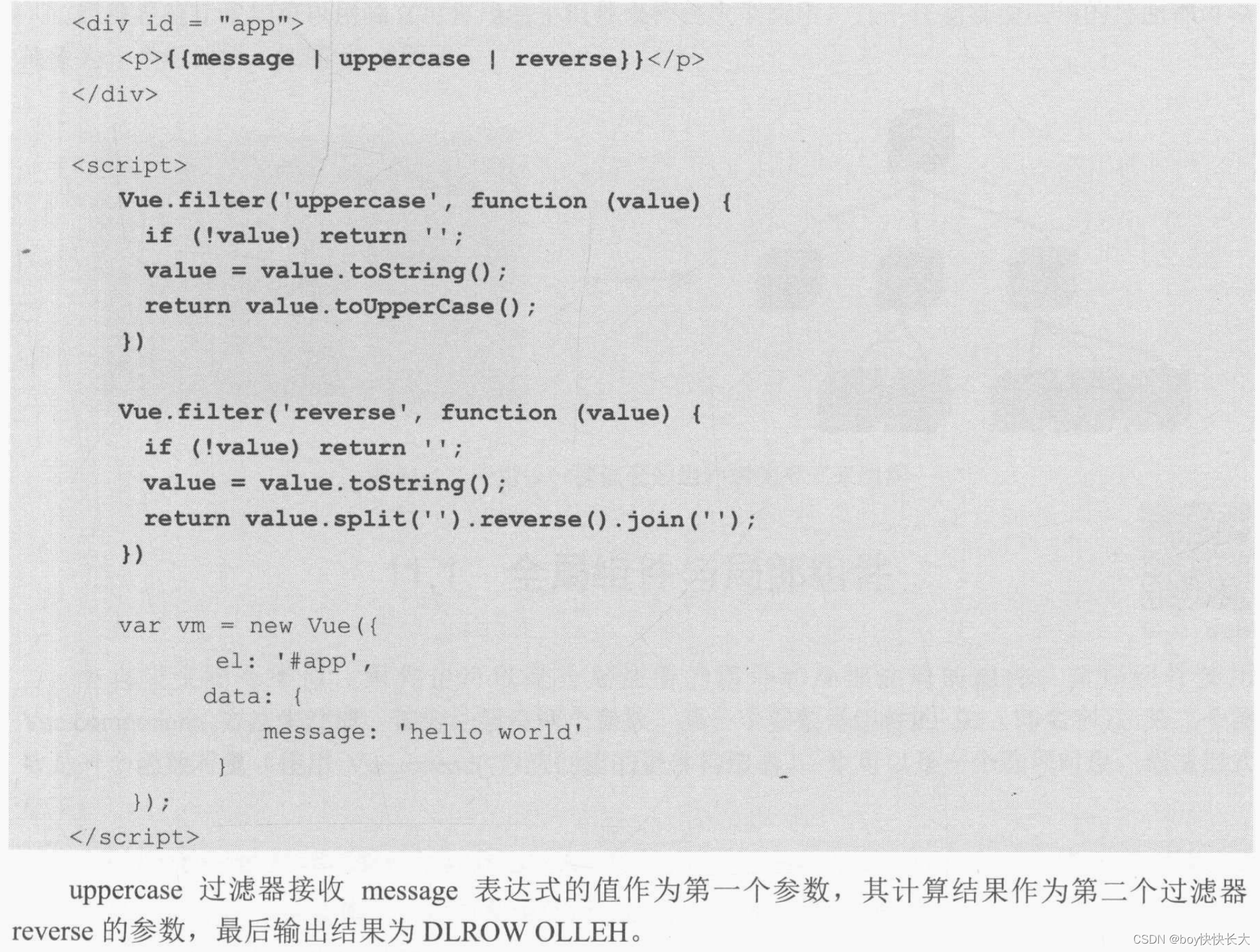
2.2 过滤器的串联