需求:
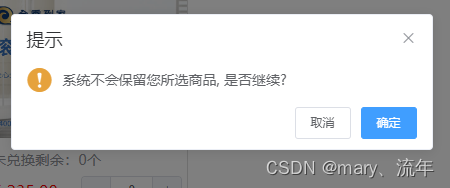
在tab切换之前判断当前页面是否有选择商品,如果有则在切换前提示用户保存
代码:

<el-tabs v-model="tabActive" type="card" closable :before-leave="tabBefore" @tab-remove="tabRemove">
data() {return {tabBefore: (activeName, oldActiveName) => {if (oldActiveName == '产品商城' && this.productNum > 0) {return this.$confirm('系统不会保留您所选商品, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {}).catch(() => {throw new Error('取消成功!')});}},}