导出的实体类
package org.jeecg.modules.eis.test;import com.alibaba.excel.annotation.ExcelProperty;
import com.alibaba.excel.annotation.write.style.*;
import lombok.Getter;
import lombok.Setter;
import org.apache.poi.ss.usermodel.HorizontalAlignment;import java.math.BigDecimal;
import java.util.ArrayList;
import java.util.List;/*** EasyExcel 导出测试类*/
@Getter
@Setter
public class CheckItemDTO {@ContentStyle(horizontalAlignment = HorizontalAlignment.LEFT) // 设置内容文本左对齐@ContentFontStyle(fontHeightInPoints = 12) // 设置内容字体大小@HeadStyle(fillForegroundColor = 13) // 设置表头背景色@HeadFontStyle(fontHeightInPoints = 16) // 设置表头字体大小@ColumnWidth(12) // 设置宽度为20@ExcelProperty(value = "编码", index = 0)private String code;@ContentStyle(horizontalAlignment = HorizontalAlignment.LEFT) // 设置内容文本左对齐@ContentFontStyle(fontHeightInPoints = 12) // 设置内容字体大小@HeadStyle(fillForegroundColor = 13) // 设置表头背景色@HeadFontStyle(fontHeightInPoints = 16) // 设置表头字体大小@ColumnWidth(20) // 设置宽度为20@ExcelProperty(value = "名称", index = 1)private String name;@ContentStyle(horizontalAlignment = HorizontalAlignment.LEFT) // 设置内容文本左对齐@ContentFontStyle(fontHeightInPoints = 12) // 设置内容字体大小@HeadStyle(fillForegroundColor = 13) // 设置表头背景色@HeadFontStyle(fontHeightInPoints = 16) // 设置表头字体大小@ColumnWidth(20) // 设置宽度为30@ExcelProperty(value = "价格", index = 2)private BigDecimal price;@ContentStyle(horizontalAlignment = HorizontalAlignment.LEFT) // 设置内容文本左对齐@ContentFontStyle(fontHeightInPoints = 12) // 设置内容字体大小@HeadStyle(fillForegroundColor = 13) // 设置表头背景色@HeadFontStyle(fontHeightInPoints = 16) // 设置表头字体大小@ColumnWidth(20) // 设置宽度为30@ExcelProperty(value = "模态", index = 3)private String modality;@ContentStyle(horizontalAlignment = HorizontalAlignment.LEFT) // 设置内容文本左对齐@ContentFontStyle(fontHeightInPoints = 12) // 设置内容字体大小@HeadStyle(fillForegroundColor = 13) // 设置表头背景色@HeadFontStyle(fontHeightInPoints = 16) // 设置表头字体大小@ColumnWidth(30) // 设置宽度为30@ExcelProperty(value = "项目归属", index = 4)private String belong;public static List<CheckItemDTO> data() {int count = 50;List<CheckItemDTO> list = new ArrayList<>(count);for (int i = 0; i < count; i++) {int idx = (i + 1);CheckItemDTO e = new CheckItemDTO();e.setCode(String.valueOf(idx));e.setName("这是名称_" + idx);e.setPrice(BigDecimal.valueOf(100).add(new BigDecimal(idx)));e.setModality((idx % 2 == 0) ? "CT" : "MR");e.setBelong("格林蓝德");list.add(e);}return list;}
}
接口方法
@RequestMapping(value = "/downloadExcel", method = RequestMethod.GET)public void downloadExcel(HttpServletResponse response) {ServletOutputStream outputStream = null;try {// 这里注意 有同学反应使用swagger 会导致各种问题,请直接用浏览器或者用postmanresponse.setContentType("application/vnd.ms-excel");response.setCharacterEncoding("utf-8");// 这里URLEncoder.encode可以防止中文乱码 当然和easyexcel没有关系String fileName = DateUtil.format(new Date(), DatePattern.PURE_DATETIME_PATTERN);response.setHeader("Content-disposition", "attachment;filename=" + fileName + ".xlsx");outputStream = response.getOutputStream();//冻结指定行:SheetWriteHandler 接口重对 afterSheetCreate 进行处理EasyExcel.write(outputStream, CheckItemDTO.class).sheet("模板").registerWriteHandler(new SheetWriteHandler() {@Overridepublic void beforeSheetCreate(WriteWorkbookHolder writeWorkbookHolder, WriteSheetHolder writeSheetHolder) {}@Overridepublic void afterSheetCreate(WriteWorkbookHolder writeWorkbookHolder, WriteSheetHolder writeSheetHolder) {Sheet sheet = writeSheetHolder.getSheet();sheet.createFreezePane(1, 1); //冻结第一列,第一行}}).doWrite(CheckItemDTO.data());} catch (Exception e) {e.printStackTrace();} finally {IoUtil.close(outputStream); //关闭流。这里用到了 hutool 工具类}}
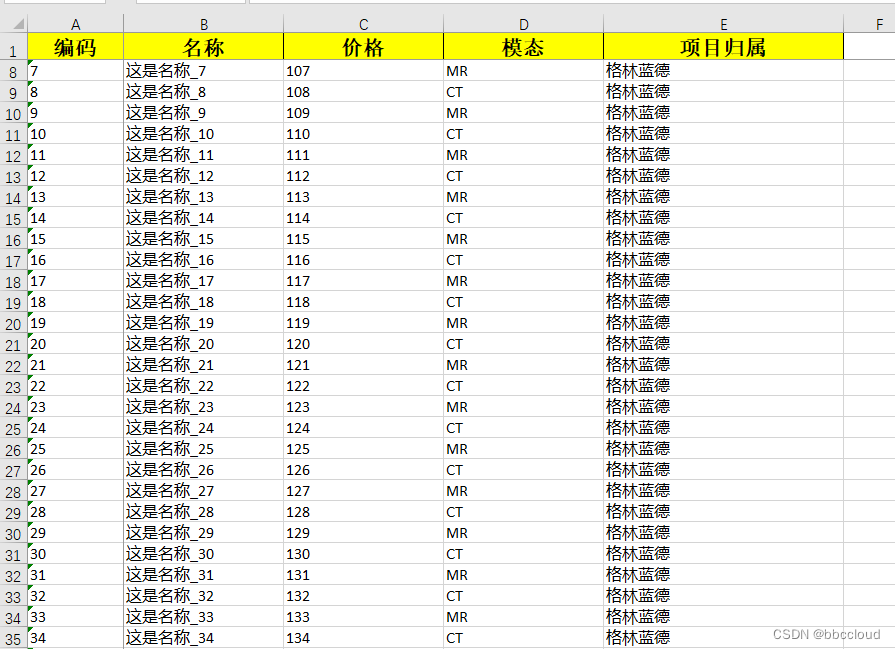
实际效果

参考
https://blog.csdn.net/qq_38974638/article/details/117197652
EasyExcel github demo