高速先生成员--黄刚
高速先生经常会说一句话,那就是对于信号质量的优化是无极限的,这里说的优化,其实说的就是PCB的设计优化。首先肯定的是,不同的设计工程师去做同样一块PCB板的设计,做出来的肯定都不会完全一样。那不一样就意味着信号的性能有差异。举个例子,两位工程师都去设计同一款10G的高速产品的PCB信号通道,可能两位工程师能力都很强,很多的高速设计规则都能够掌握。的确,他们设计出来的产品在功能测试上都能够pass。但是在都能pass的情况下其实也能卷起来,例如在pass的前提下分别进行眼图的测试,可能一位工程师设计的这条通道是眼高200mV,另外一位工程师却达到了250mV!

虽然对于高速先生来说,也不太提倡这个内卷的方式,但是不代表不优化哈,我们的基本目标是通过合适的设计优化能够留出足够的裕量,保证板子能够顺利工作。如果在这个基础上有些客户的产品的确是需要有更严苛的要求,高速先生也同样可以欣然奉陪哈,不过可能付出的设计代价可能是更高等级的板材,更高成本的工艺能力等等。。。

开场白有点长哈,大家都有点等不及了,正题来啦!Chris最近正在研究高速信号之间在BGA扇出这个位置的串扰,大家知道,一般在BGA内,高速信号都是相邻的,因此要通过打过孔到内层,然后走出BGA,这就是所谓的BGA扇出。

这种BGA扇出结构设计对高速信号性能而言,难点就2个,一是这个扇出位置的阻抗优化,其实基本上说的就是扇出过孔的阻抗优化了;第二个就是相邻高速信号线之间的串扰了。什么!你不会还以为说的串扰主要来自于走线和走线之间的串扰吧?

BGA扇出的串扰当然主要是由扇出过孔之间导致的,因此Chris研究了在高速信号分配到不同BGA的pin位置情况下,相邻两对信号的扇出过孔串扰到底有多大的差异。没听懂什么意思吗?不要紧,Chris画了图告诉你们。

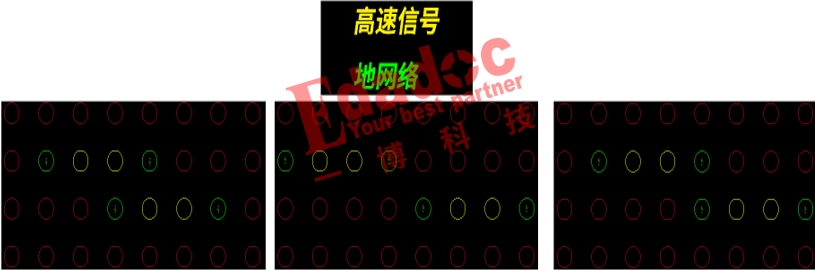
Chris设计了几个简单的BGA扇出场景,分别来模拟高速信号pin和地网络pin的不同分布方式,其实设计工程师是很容易发现它们的差异的。从左到右可以发现,相邻的两对高速差分线的pin在X方向慢慢变远,其实也就是我们在BGA的pin排列里面经常会遇到的三种高速信号pin的分布方式了。那么到底这三种方式下扇出过孔之后的串扰性能如何呢?

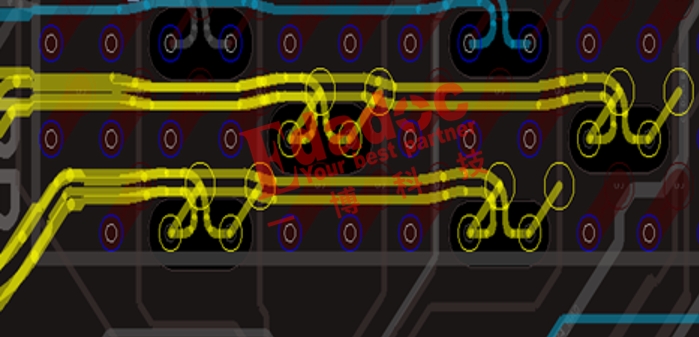
扇出完之后就这个样子了,为了减小变量,两对信号通过过孔是换到同一个内层扇出的哈,除了这个之外,过孔的反焊盘处理方式也是一样,另外大家可能还没注意到另外一点,那就是地过孔的数量也是一样的哈!比较三种case两对高速信号扇出的串扰?相信都不需要Chris了,设计工程师自己都能够比较出来了吧。当然Chris能告诉你们的是,他们的具体串扰值。

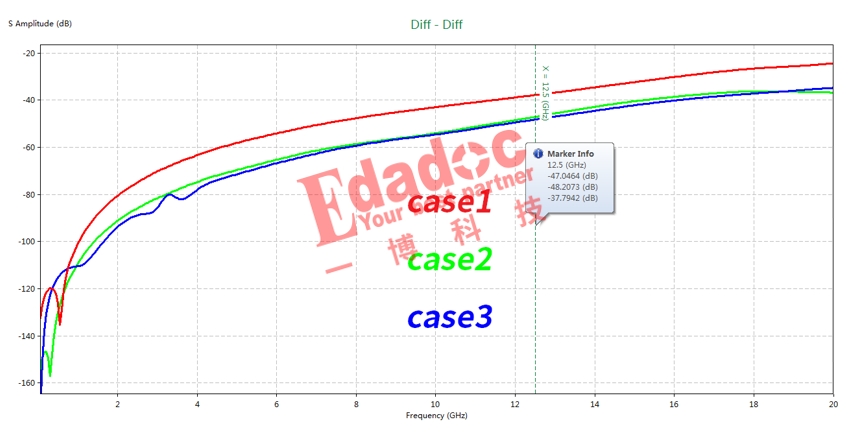
以25Gbps信号为例,我们看到12.5GHz这个频点上的串扰,case2比case1好了差不多10个db,case2到case3的改善就不明显了,因为已经很小了,也符合理论。
这时坐在旁边的雷豹也加入起来了,作为设计出身的他,也提出了自己的观点。他认为不同pin的分布是原理图已经定好的,当然两对高速信号的pin本身就远的话,串扰天然就好啊,这又不是设计工程师所能够改变的!

话粗理不糙,Chris当然也赞同哈,但是赞同率就没那么高。然后Chris就拿出上面的case1和雷豹说,case1是两对高速信号pin最近的case了,当然串扰也是最差的。那么它就一定没办法通过设计做优化了吗?

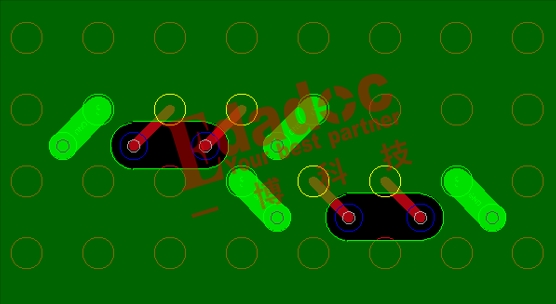
看到雷豹若有所思的样子,Chris决定先给雷豹打个样!同样的高速信号pin和地pin的位置不变,如果从case1变成这样呢?

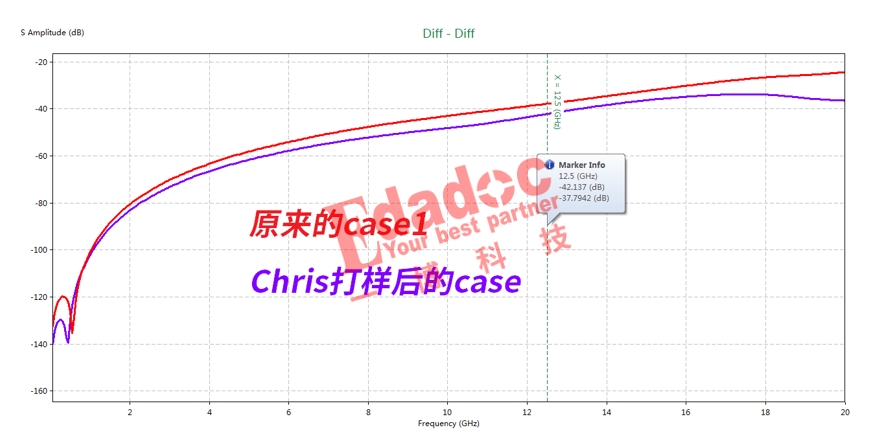
然后Chris再不紧不慢的做个仿真验证下,这不就5db的串扰裕量就多起来了吗!

哦哦!雷豹突然就懂了,然后不等Chris开口,自己就跳起来先说,我还能想到其他的PCB优化方式!
好啊,那我们大家就一起等着呗!

大家也帮忙一起想想哈,pin不变的情况下,还有什么PCB优化的方式能改善原来case1的串扰呢?