<!DOCTYPE html>
<html><head><title>新增地址</title><meta http-equiv="content-type" content="text/html; charset=utf-8"/><meta name="apple-mobile-web-app-capable" content="yes"/><link href="resources/css/jquery-ui-themes.css" type="text/css" rel="stylesheet"/><link href="resources/css/axure_rp_page.css" type="text/css" rel="stylesheet"/><link href="data/styles.css" type="text/css" rel="stylesheet"/><link href="files/新增地址/styles.css" type="text/css" rel="stylesheet"/><script src="resources/scripts/jquery-1.7.1.min.js"></script><script src="resources/scripts/jquery-ui-1.8.10.custom.min.js"></script><script src="resources/scripts/axure/axQuery.js"></script><script src="resources/scripts/axure/globals.js"></script><script src="resources/scripts/axutils.js"></script><script src="resources/scripts/axure/annotation.js"></script><script src="resources/scripts/axure/axQuery.std.js"></script><script src="resources/scripts/axure/doc.js"></script><script src="data/document.js"></script><script src="resources/scripts/messagecenter.js"></script><script src="resources/scripts/axure/events.js"></script><script src="resources/scripts/axure/action.js"></script><script src="resources/scripts/axure/expr.js"></script><script src="resources/scripts/axure/geometry.js"></script><script src="resources/scripts/axure/flyout.js"></script><script src="resources/scripts/axure/ie.js"></script><script src="resources/scripts/axure/model.js"></script><script src="resources/scripts/axure/repeater.js"></script><script src="resources/scripts/axure/sto.js"></script><script src="resources/scripts/axure/utils.temp.js"></script><script src="resources/scripts/axure/variables.js"></script><script src="resources/scripts/axure/drag.js"></script><script src="resources/scripts/axure/move.js"></script><script src="resources/scripts/axure/visibility.js"></script><script src="resources/scripts/axure/style.js"></script><script src="resources/scripts/axure/adaptive.js"></script><script src="resources/scripts/axure/tree.js"></script><script src="resources/scripts/axure/init.temp.js"></script><script src="files/新增地址/data.js"></script><script src="resources/scripts/axure/legacy.js"></script><script src="resources/scripts/axure/viewer.js"></script><script type="text/javascript">$axure.utils.getTransparentGifPath = function() { return 'resources/images/transparent.gif'; };$axure.utils.getOtherPath = function() { return 'resources/Other.html'; };$axure.utils.getReloadPath = function() { return 'resources/reload.html'; };</script></head><body><div id="base" class=""><!-- Unnamed (新母版 1) --><!-- Unnamed (图片) --><div id="u1" class="ax_图片"><img id="u1_img" class="img " src="images/引导页/u1.png"/><!-- Unnamed () --><div id="u2" class="text"><p><span> </span></p></div></div><!-- Unnamed (图片) --><div id="u3" class="ax_图片"><img id="u3_img" class="img " src="images/引导页/u3.png"/><!-- Unnamed () --><div id="u4" class="text"><p><span> </span></p></div></div><!-- Unnamed (形状) --><div id="u5" class="ax_形状"><img id="u5_img" class="img " src="images/登录/u5.png"/><!-- Unnamed () --><div id="u6" class="text"><p><span>新增地址</span></p></div></div><!-- Unnamed (图片) --><div id="u7" class="ax_图片"><img id="u7_img" class="img " src="images/登录/u7.png"/><!-- Unnamed () --><div id="u8" class="text"><p><span> </span></p></div></div><!-- Unnamed (形状) --><div id="u9" class="ax_形状"><img id="u9_img" class="img " src="images/新增地址/u9.png"/><!-- Unnamed () --><div id="u10" class="text"><p><span> </span></p></div></div><!-- Unnamed (形状) --><div id="u11" class="ax_h1"><img id="u11_img" class="img " src="resources/images/transparent.gif"/><!-- Unnamed () --><div id="u12" class="text"><p><span>联系人</span></p></div></div><!-- Unnamed (水平线) --><div id="u13" class="ax_水平线"><img id="u13_start" class="img " src="resources/images/transparent.gif" alt="u13_start"/><img id="u13_end" class="img " src="resources/images/transparent.gif" alt="u13_end"/><img id="u13_line" class="img " src="images/新闻/u42_line.png" alt="u13_line"/></div><!-- Unnamed (水平线) --><div id="u14" class="ax_水平线"><img id="u14_start" class="img " src="resources/images/transparent.gif" alt="u14_start"/><img id="u14_end" class="img " src="resources/images/transparent.gif" alt="u14_end"/><img id="u14_line" class="img " src="images/编辑地址/u14_line.png" alt="u14_line"/></div><!-- Unnamed (形状) --><div id="u15" class="ax_文本"><img id="u15_img" class="img " src="resources/images/transparent.gif"/><!-- Unnamed () --><div id="u16" class="text"><p><span>保存</span></p></div></div><!-- Unnamed (形状) --><div id="u17" class="ax_h1"><img id="u17_img" class="img " src="resources/images/transparent.gif"/><!-- Unnamed () --><div id="u18" class="text"><p><span>您的姓名</span></p></div></div><!-- Unnamed (图片) --><div id="u19" class="ax_图片"><img id="u19_img" class="img " src="images/编辑地址/u19.png"/><!-- Unnamed () --><div id="u20" class="text"><p><span> </span></p></div></div><!-- Unnamed (图片) --><div id="u21" class="ax_图片"><img id="u21_img" class="img " src="images/编辑地址/u21.png"/><!-- Unnamed () --><div id="u22" class="text"><p><span> </span></p></div></div><!-- Unnamed (形状) --><div id="u23" class="ax_h1"><img id="u23_img" class="img " src="resources/images/transparent.gif"/><!-- Unnamed () --><div id="u24" class="text"><p><span>先生</span></p></div></div><!-- Unnamed (形状) --><div id="u25" class="ax_h1"><img id="u25_img" class="img " src="resources/images/transparent.gif"/><!-- Unnamed () --><div id="u26" class="text"><p><span>女士</span></p></div></div><!-- Unnamed (水平线) --><div id="u27" class="ax_水平线"><img id="u27_start" class="img " src="resources/images/transparent.gif" alt="u27_start"/><img id="u27_end" class="img " src="resources/images/transparent.gif" alt="u27_end"/><img id="u27_line" class="img " src="images/编辑地址/u27_line.png" alt="u27_line"/></div><!-- Unnamed (形状) --><div id="u28" class="ax_h1"><img id="u28_img" class="img " src="resources/images/transparent.gif"/><!-- Unnamed () --><div id="u29" class="text"><p><span>地址</span></p></div></div><!-- Unnamed (形状) --><div id="u30" class="ax_h1"><img id="u30_img" class="img " src="resources/images/transparent.gif"/><!-- Unnamed () --><div id="u31" class="text"><p><span>详细</span><span>地址</span></p></div></div><!-- Unnamed (水平线) --><div id="u32" class="ax_水平线"><img id="u32_start" class="img " src="resources/images/transparent.gif" alt="u32_start"/><img id="u32_end" class="img " src="resources/images/transparent.gif" alt="u32_end"/><img id="u32_line" class="img " src="images/编辑地址/u27_line.png" alt="u32_line"/></div><!-- Unnamed (形状) --><div id="u33" class="ax_h1"><img id="u33_img" class="img " src="resources/images/transparent.gif"/><!-- Unnamed () --><div id="u34" class="text"><p><span>手机</span></p></div></div><!-- Unnamed (形状) --><div id="u35" class="ax_h1"><img id="u35_img" class="img " src="resources/images/transparent.gif"/><!-- Unnamed () --><div id="u36" class="text"><p><span>配送人员联系您的方式</span></p></div></div><!-- Unnamed (水平线) --><div id="u37" class="ax_水平线"><img id="u37_start" class="img " src="resources/images/transparent.gif" alt="u37_start"/><img id="u37_end" class="img " src="resources/images/transparent.gif" alt="u37_end"/><img id="u37_line" class="img " src="images/新闻/u42_line.png" alt="u37_line"/></div><!-- Unnamed (图片) --><div id="u38" class="ax_图片"><img id="u38_img" class="img " src="images/找回密码/u26.png"/><!-- Unnamed () --><div id="u39" class="text"><p><span> </span></p></div></div></div></body>
</html>
新增地址。
news/2024/11/17 21:27:58/
相关文章
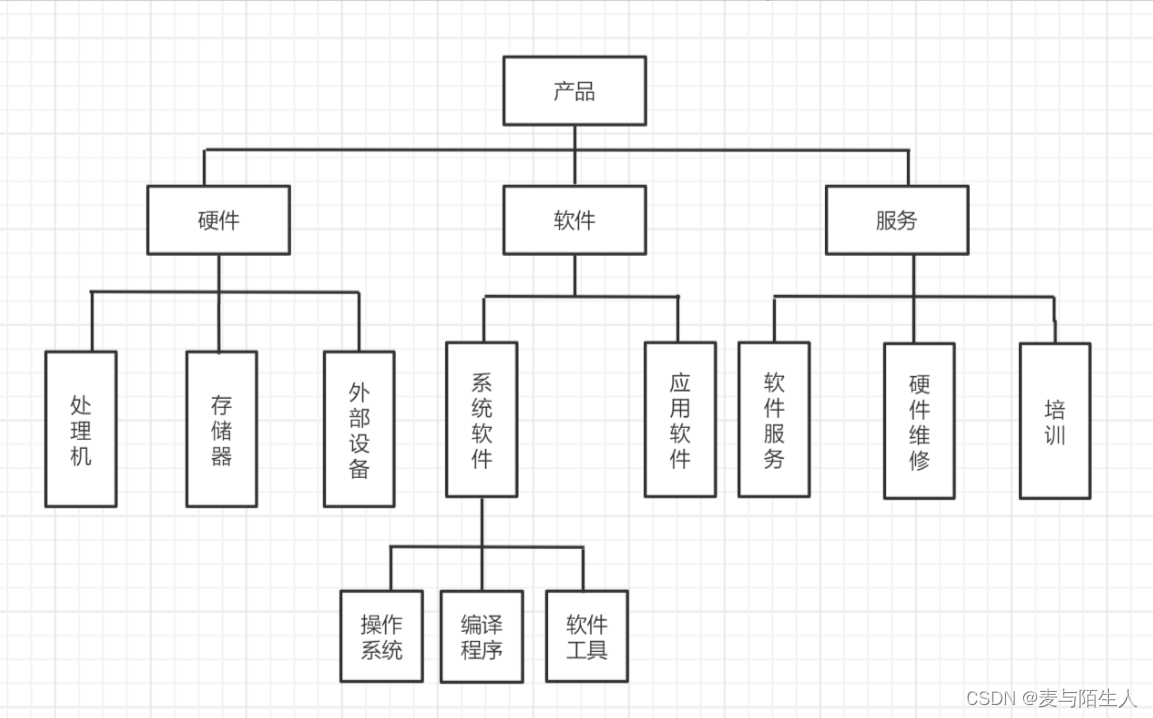
绘制教材P68页产品的层次方框图。
层次方框图: 用树形结构的一系列多层次的矩形框绘制数据的层次结构,树形结构的顶层是一个单独的矩形框,它代表完整的数据结构,下面的各层矩形框代表这个数据的子集,最底层的各个框代表组成这个数据的实际数据元素&…
在uni-app中使用ECharts - 配置四种不同的图表
👨🦰博主:小猫娃来啦 👨🦰文章核心:在uni-app中使用ECharts - 配置四种不同的图表 文章目录 前言安装ECharts插件引入ECharts库创建Charts实例和图表容器配置和渲染图表配置柱状图配置折线图配置饼图配…
Flutter PopupMenuButton下拉菜单
下拉菜单是移动应用交互中一种常见的交互方式,可以使用下拉列表来展示多个内容标签,实现页面引导的作用。在Flutter开发中,实现下拉弹框主要有两种方式,一种是继承Dialog组件使用自定义布局的方式实现,另一种则是使用官方的PopupMenuButton组件进行实现。
如果没有特殊的…
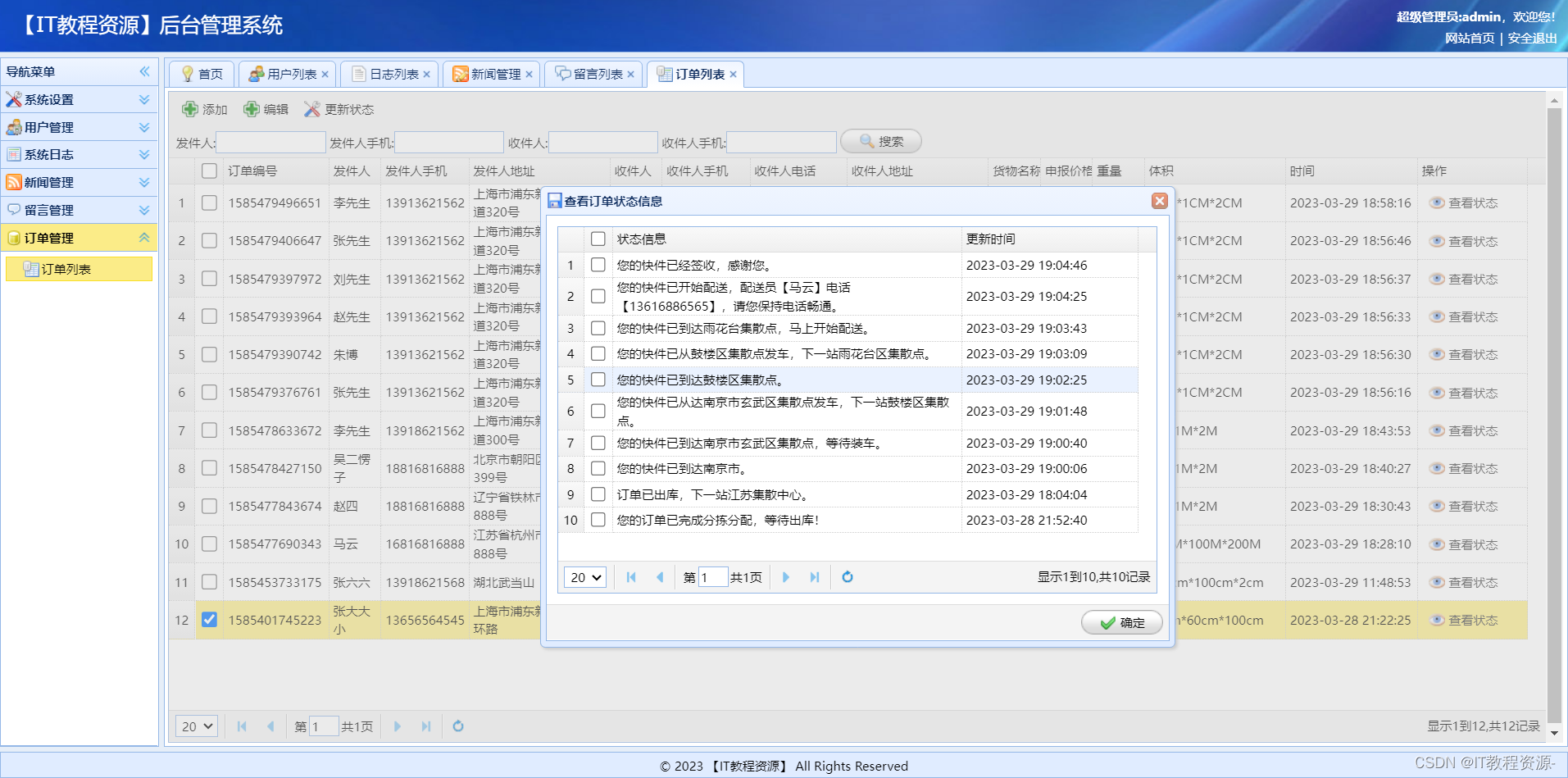
基于jsp,ssm物流快递管理系统
开发工具:eclipse,jdk1.8
服务器:tomcat7.0
数据库:mysql5.7
技术: springspringMVCmybaitsEasyUI
项目包括用户前台和管理后台两部分,功能介绍如下:
一、用户(前台)功能:
用…
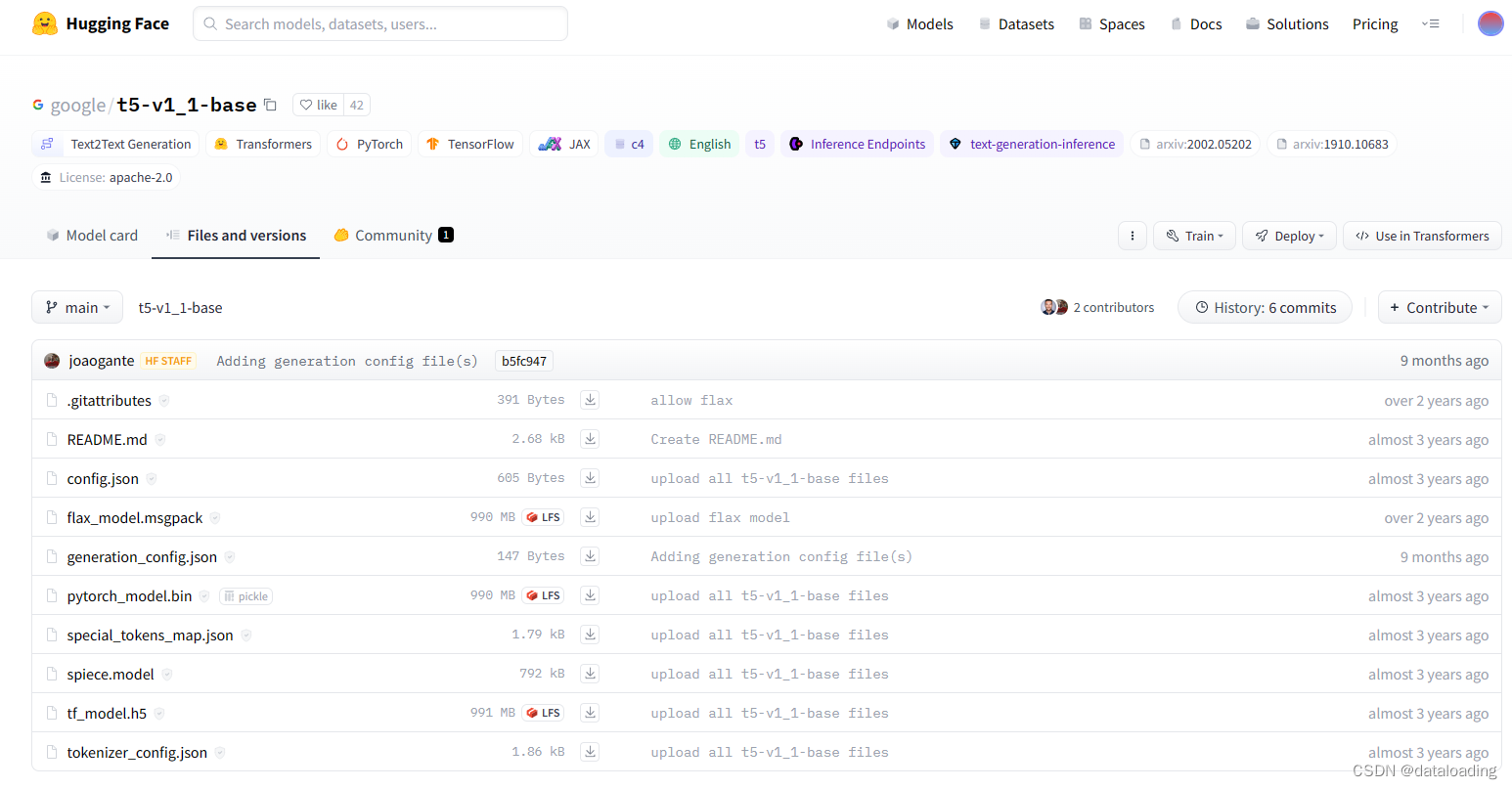
huggingface离线模式及默认保存路径
T5Tokenizer.from_pretrained()函数会在线下载huggingface上的模型,并自动保存在C盘的.cache路径下:
C:\Users\xxxxx\.cache\huggingface\hub\models--google--t5-v1_1-base
# 这里xxxxx代表自己电脑用户名huggingface离线下载 以google/t5-v1_1-base为…
css矩形盒子实现虚线流动边框+css实现step连接箭头
由于项目里需要手写步骤条 且实现指定状态边框虚线流动效果,故使用css去绘制步骤条连接箭头和绘制边框流动效果 效果:
1.绘制步骤条连接箭头 <ul class"process-list"><div v-for"(process, index) in processes" :key&qu…