下拉菜单是移动应用交互中一种常见的交互方式,可以使用下拉列表来展示多个内容标签,实现页面引导的作用。在Flutter开发中,实现下拉弹框主要有两种方式,一种是继承Dialog组件使用自定义布局的方式实现,另一种则是使用官方的PopupMenuButton组件进行实现。
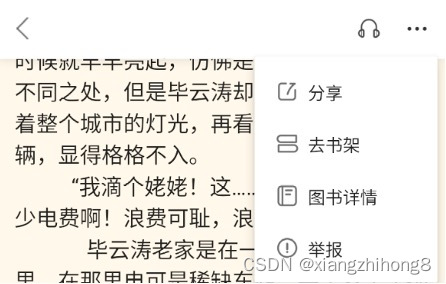
如果没有特殊的展示要求,使用官方提供的PopupMenuButton组件即可实现下拉菜单效果,如下图所示。
使用PopupMenuButton组件实现下拉弹框时,需要传入itemBuilder、child和一些必要的属性即可,代码如下。
buildMoreView() {return PopupMenuButton(offset: Offset(0, 48),child: Listener(child: SizedBox(width: 44,child: Image.asset('assets/img/read_icon_more.png'),),),onSelected: (value) {print('buildMoreView: ' + value);},itemBuilder: (context) => [PopupMenuItem(value: 'Share',child: Row(children: