文章目录
- 版权声明
- Vuex的模块化
- 获取Vuex模块内state数据
- 获取Vuex模块内getters数据
- 获取Vuex模块内mutations方法
- 获取模块内的actions方法
- 总结
版权声明
- 本博客的内容基于我个人学习黑马程序员课程的学习笔记整理而成。我特此声明,所有版权属于黑马程序员或相关权利人所有。本博客的目的仅为个人学习和交流之用,并非商业用途。
- 我在整理学习笔记的过程中尽力确保准确性,但无法保证内容的完整性和时效性。本博客的内容可能会随着时间的推移而过时或需要更新。
- 若您是黑马程序员或相关权利人,如有任何侵犯版权的地方,请您及时联系我,我将立即予以删除或进行必要的修改。
- 对于其他读者,请在阅读本博客内容时保持遵守相关法律法规和道德准则,谨慎参考,并自行承担因此产生的风险和责任。本博客中的部分观点和意见仅代表我个人,不代表黑马程序员的立场。
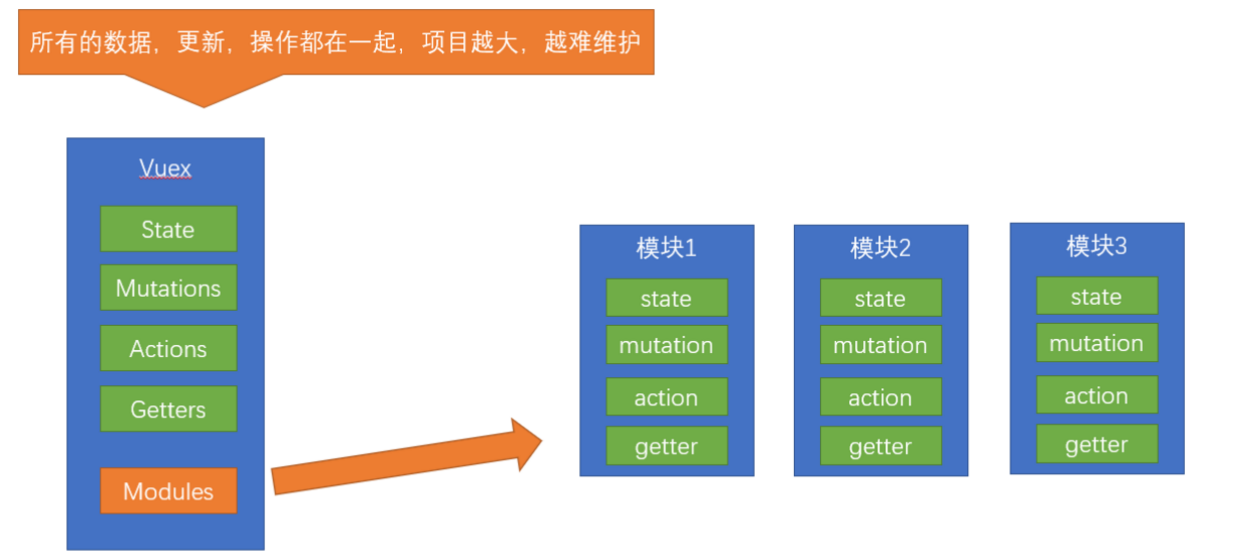
Vuex的模块化
- Vuex是Vue.js应用程序的状态管理库。Vuex模块是一个独立的部分,它封装了自己的状态(state)、变更(mutations)、动作(actions)和获取器(getters)。通过定义一个包含模块状态、变更、动作和获取器的对象来创建Vuex模块。然后,可以将该对象传递给Vuex存储的
modules选项以注册该模块。

以下是一个简单的Vuex模块示例:
// module.js
const module = {state: {count: 0},mutations: {increment(state) {state.count++}},actions: {incrementAsync({ commit }) {setTimeout(() => {commit('increment')}, 1000)}},getters: {doubleCount(state) {return state.count * 2}}
}export default module
- 要在Vuex存储中使用此模块,可以导入它并将其添加到
modules选项中:
import Vue from 'vue'
import Vuex from 'vuex'
import module from './module'Vue.use(Vuex)const store = new Vuex.Store({modules: {module}
})export default store
获取Vuex模块内state数据
- 子模块的状态,会挂到根级别的 state 中,属性名就是模块。

- 使用模块中的数据
- 直接通过模块名访问 $store.state.模块名.xxx
- 通过 mapState 映射:
- 默认根级别的映射 mapState([ ‘xxx’ ])
- 子模块的映射 :mapState(‘模块名’, [‘xxx’]) - 需要开启命名空间 namespaced:true
modules/user.js
const state = {userInfo: {name: 'zs',age: 18},myMsg: '我的数据'
}const mutations = {updateMsg (state, msg) {state.myMsg = msg}
}const actions = {}const getters = {}export default {namespaced: true,state,mutations,actions,getters
}
- $store直接访问
$store.state.user.userInfo.name
- mapState辅助函数访问
...mapState('user', ['userInfo']),
...mapState('setting', ['theme', 'desc']),
获取Vuex模块内getters数据
mapGetters函数用于从模块中映射 getters 到局部计算属性。它接收一个字符串数组和/或对象。- 字符串数组中的每个项都是 getter 名称,对象中的每个键是局部计算属性名称,值是 getter 名称。
使用模块中 getters 中的数据:
- 直接通过模块名访问
$store.getters['模块名/xxx '] - 通过 mapGetters 映射
- 默认根级别的映射
mapGetters([ 'xxx' ]) - 子模块的映射
mapGetters('模块名', ['xxx'])- 需要开启命名空间:namespaced:true
- 默认根级别的映射
以下是一个使用 mapGetters 的示例:
<template><div><p>count: {{doubleCount}}</p></div>
</template><script>
import { mapGetters } from 'vuex'export default {computed: {// 从名为 `module` 的 store 模块中映射 `doubleCount` getter...mapGetters('module', ['doubleCount'])}
}
</script>
获取Vuex模块内mutations方法
- 调用方式:
- 直接通过 store 调用
$store.commit('模块名/xxx ', 额外参数) - 通过
mapMutations映射- 默认根级别的映射
mapMutations([ 'xxx' ]) - 子模块的映射
mapMutations('模块名', ['xxx'])- 需要开启命名空间:namespaced:true
- 默认根级别的映射
<button @click="setUser({ name: 'xiaoli', age: 80 })">更新个人信息</button>
<button @click="setTheme('skyblue')">更新主题</button>methods:{
// 分模块的映射
...mapMutations('setting', ['setTheme']),
...mapMutations('user', ['setUser']),
}
获取模块内的actions方法
-
默认模块中的 mutation 和 actions 会被挂载到全局,需要开启命名空间,才会挂载到子模块。
-
mapActions 函数用于从模块中映射 actions 到局部方法。
-
字符串数组中的每个项都是 action 名称,对象中的每个键是局部方法名称,值是 action 名称。
-
需求:实现一秒后更新信息
modules/user.js
const actions = {setUserSecond (context, newUserInfo) {// 将异步方法在action中进行封装setTimeout(() => {// 调用mutation context上下文,默认提交的就是自己模块的action和mutationcontext.commit('setUser', newUserInfo)}, 1000)} }- Son1.vue 直接通过store调用
<button @click="updateUser2">一秒后更新信息</button>methods:{updateUser2 () {// 调用action dispatchthis.$store.dispatch('user/setUserSecond', {name: 'xiaohong',age: 28})}, }- Son2.vue mapActions映射
<button @click="setUserSecond({ name: 'xiaoli', age: 80 })">一秒后更新信息</button>methods:{...mapActions('user', ['setUserSecond']) }
总结
| 类别 | 直接使用模式 | 借助辅助方法使用 |
|---|---|---|
| state | $store.state.模块名.数据项名 | …mapState(‘模块名’, [‘数据项’]) 或 …mapState(‘模块名’, { 新的名字: 原来的名字 }) |
| getters | $store.getters[‘模块名/属性名’] | …mapGetters(‘模块名’, [‘属性名’]) 或 …mapGetters(‘模块名’, { 新的名字: 原来的名字 }) |
| mutations | $store.commit(‘模块名/方法名’, 其他参数) | …mapMutations(‘模块名’, [‘方法名’]) 或 …mapMutations(‘模块名’, { 新的名字: 原来的名字 }) |
| actions | $store.dispatch(‘模块名/方法名’, 其他参数) | …mapActions(‘模块名’, [‘方法名’]) 或 …mapActions(‘模块名’, { 新的名字: 原来的名字 }) |
| 组件中使用方式 | 在组件中,使用 $store 对象进行数据和方法的获取 | 在组件中,使用扩展运算符直接调用属性和方法,例如 {{ age }} 或 @click=“updateAge(2)” |