pyecharts显示地图,地图数据可以安装pyecharts相关的地图数据包,也可以使用自定义的geojson文件,本文使用自定义geojson文件,自定义geojson文件相比于默认的地图数据能有更大的操作空间和自由度,由于本文不适用默认的地图数据,实现过程中不需要安装地图数据包。
目录
最终效果
制作地图数据
1. 地图数据源下载
2. 转换成geojson文件
3. 查看geojson文件数据
4. pyecharts默认地图数据格式(题外话)
实现地图数据显示
1. 安装需要用到的包
2. 代码
3. 需要注意的点
4. 运行
5. 相关网址
最终效果

制作地图数据
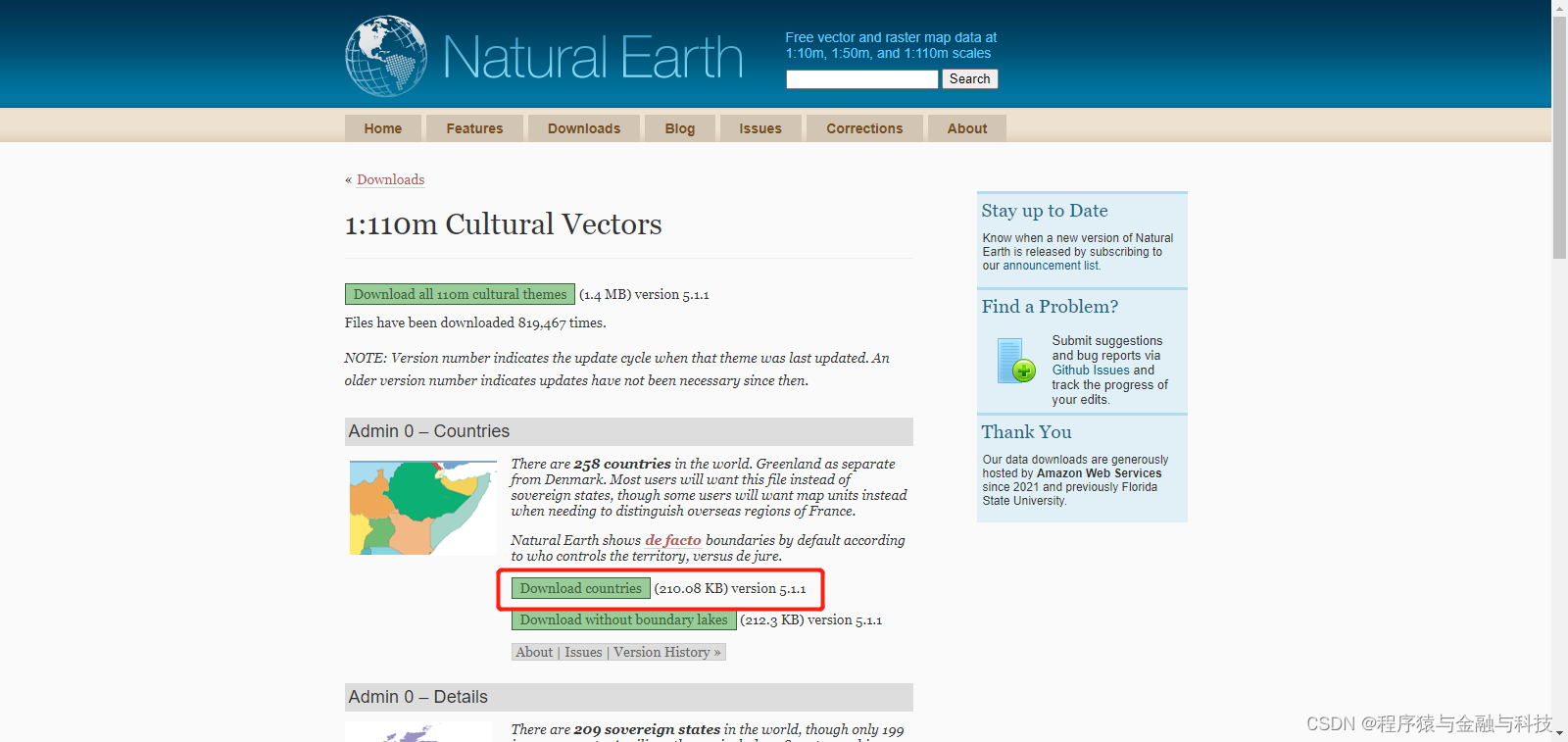
1. 地图数据源下载
网站:www.naturalearthdata.com/downloads/

本文显示最简单的世界行政区划,选择 1:110m比例尺的 Cultural

只需要显示到国家,选择Admin 0 - Countries
下载得到zip压缩包
![]()
解压缩

2. 转换成geojson文件
网址:mapshaper.org
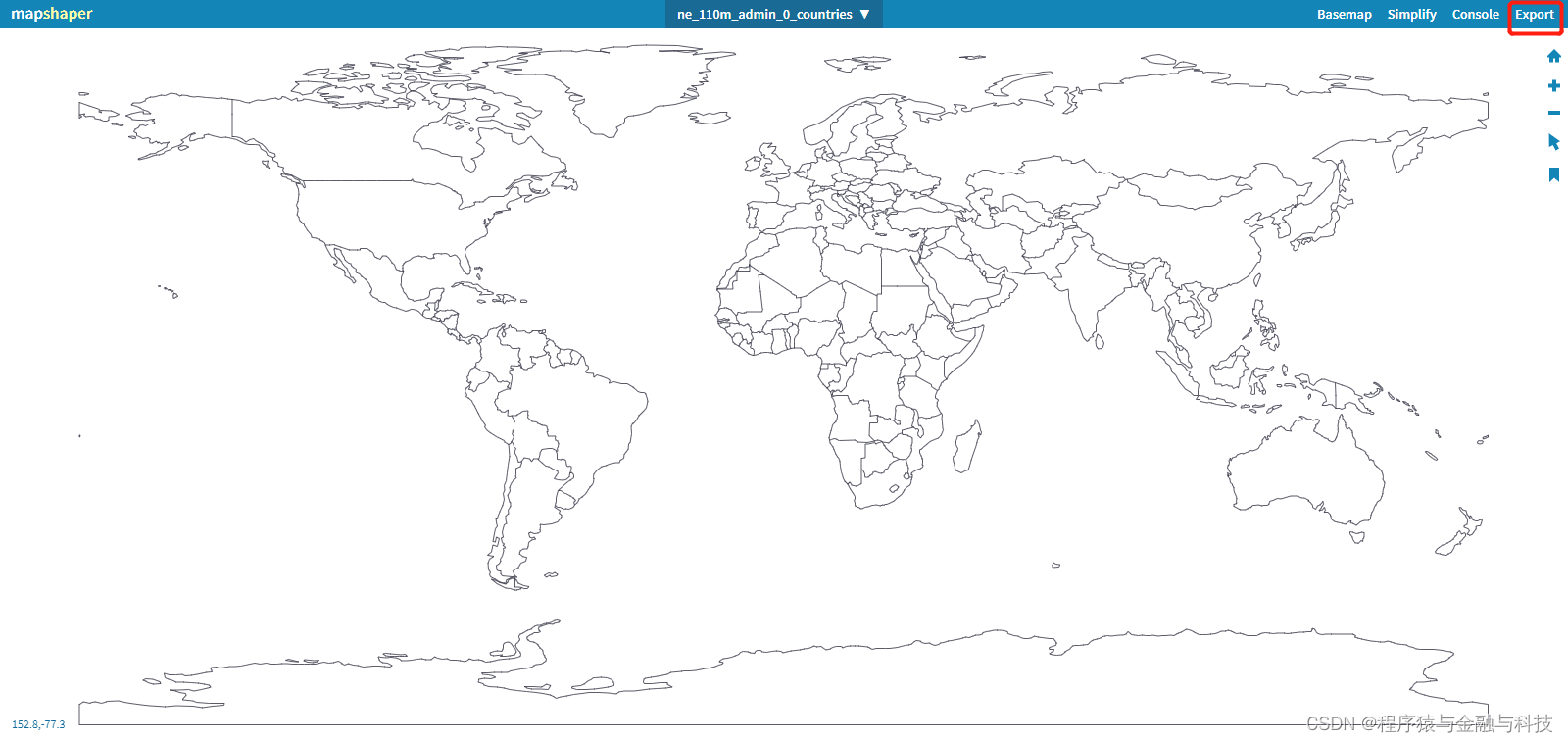
打开 mapshaper.org 网址,该网站是一个地图数据格式转换工具

点击“select”,打开刚刚解压后的文件夹,同时选择.dbf .prj .shp三个文件,导入



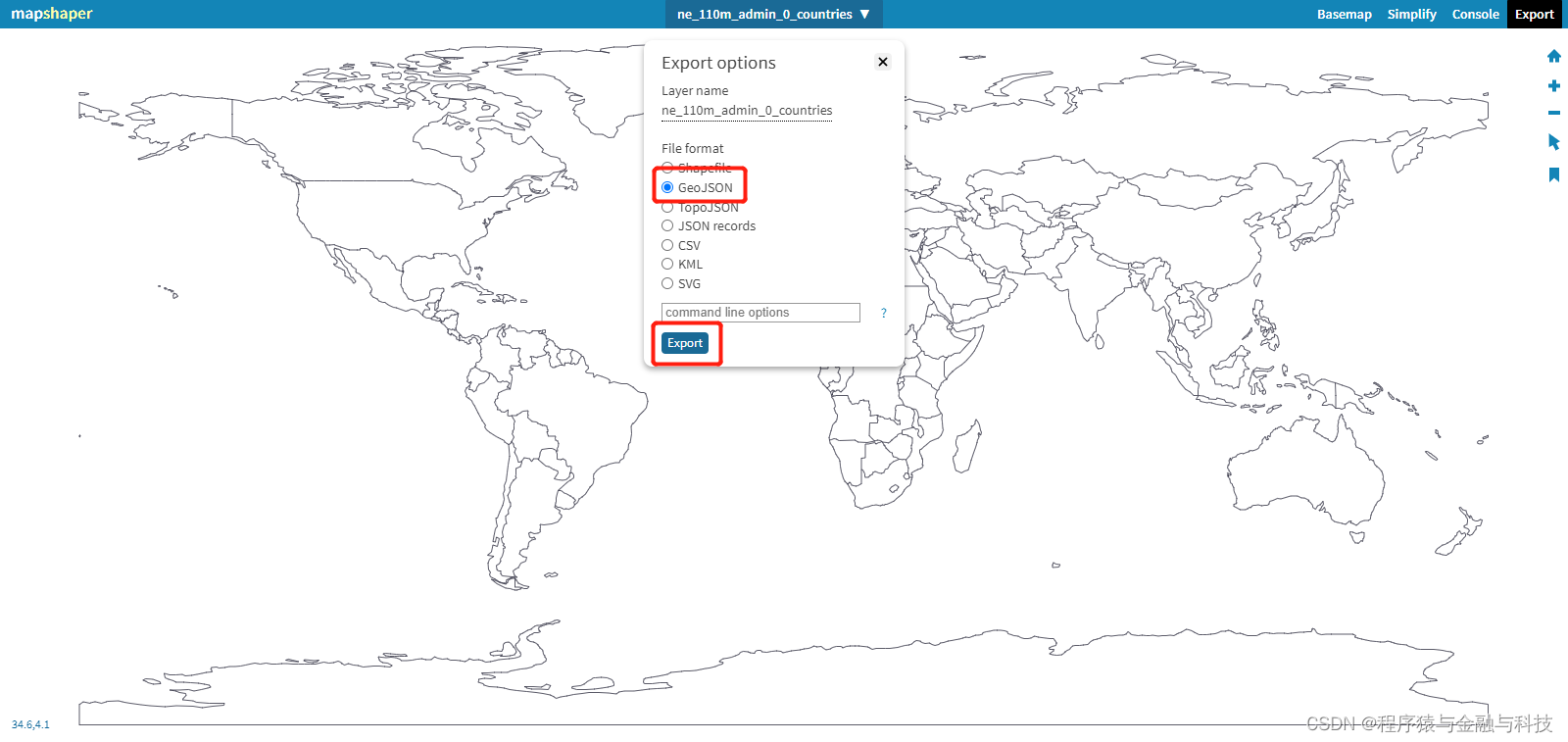
点击右上角“Export”按钮

导出的文件格式为GeoJSON, pyecharts显示地图需要用GeoJSON格式的文件,导出,本文导出后文件名为world06.json
3. 查看geojson文件数据
网址:geojson.io
打开 geojson.io 网址,该网站是一个geojson文件查看工具

点击左上角的“Open”,选择刚刚导出的world06.json的geojson文件



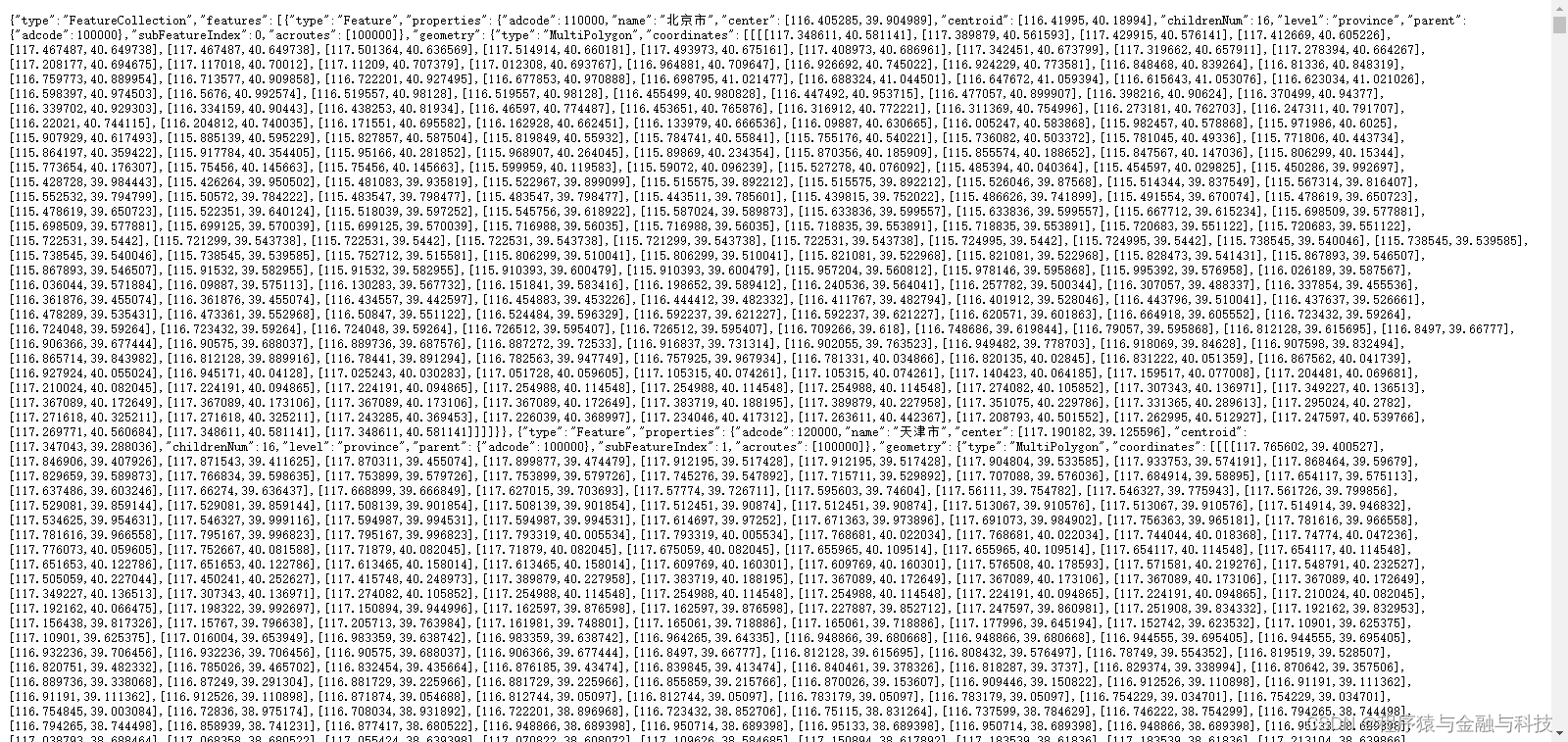
左侧显示地图,右侧显示json文件的字段和值
json文件特征:
1)最顶级的键值为 type 和 features
2)features的值为数组,数组里每个元素里有 type geometry properties 三个键
3) 这里要关注 properties 里的“名称”键,名称键是显示该区域名称使用,pyecharts需要引用这个键值用以显示区域名称,即NAME,一些geojson文件用的是小写name, 本文是NAME
4. pyecharts默认地图数据格式(题外话)
由于本文没有安装pyecharts默认的地图数据包,我们可以另辟蹊径。
网址:datav.aliyun.com/tools/atlas/#&lat=31.769817845138945&lng=104.29901249999999&zoom=4
这个网址有提供中国的geojson数据下载,也可以直接查看json文件,通过 geo.datav.aliyun.com/areas_v3/bound/geojson?code=100000_full 直接查看

这个文件的字段就和pyecharts默认的地图数据包文件差不多
实现地图数据显示
pyecharts显示地图,本质上还是在网页上显示,要在PyQt5的项目中实现pyecharts的地图显示,需要在PyQt5中提供浏览器引擎,用于显示pyecharts生成的网页
1. 安装需要用到的包
1)安装PyQt5包
pip install PyQt5 -i https://pypi.tuna.tsinghua.edu.cn/simple
2)查看PyQt5的版本,安装相同版本的 PyQtWebEngine(没有相同版本就用最相近的版本尝试)
pip list 查看 PyQt5版本为5.15.7
pip install PyQtWebEngine==5.15.6 -i https://pypi.tuna.tsinghua.edu.cn/simple
(没有5.15.7版本的PyQtWebEngine,所以安装相近版本5.15.6)
3) 安装pyecharts包
pip install pyecharts -i https://pypi.tuna.tsinghua.edu.cn/simple
2. 代码
在项目根目录下创建 data文件夹 html文件夹
data文件夹:放置地图geojson文件
html文件夹:放置pyecharts生成的html网页文件
import sys,json
from PyQt5 import QtWidgets
from PyQt5.QtCore import QUrl, QFileInfo
from PyQt5.QtWebEngineWidgets import QWebEngineViewfrom pyecharts import options as opts
from pyecharts.charts import Geo
world_data = None
with open('../data/world06.json', 'r', encoding='utf-8') as fr:world_data = json.load(fr)class Main_Window(QtWidgets.QMainWindow):def __init__(self):super().__init__()self.desktop = QtWidgets.QApplication.desktop()self.screenRect = self.desktop.screenGeometry()self.height = self.screenRect.height()self.width = self.screenRect.width()self.init_ui()def init_ui(self):self.setWindowTitle('简易世界地图显示')self.setGeometry(self.width / 4, self.height / 4, self.width / 2, self.height / 2)self.browser = QWebEngineView()layout = QtWidgets.QVBoxLayout()layout.addWidget(self.browser)center_widget = QtWidgets.QWidget()center_widget.setLayout(layout)self.setCentralWidget(center_widget)def draw_chart(self):world_geo = (Geo().add_js_funcs("echarts.registerMap('world00',{});".format(world_data)).add_schema(maptype='world00',name_property='NAME').set_global_opts(title_opts=opts.TitleOpts(title="全球")))world_geo.render("../html/world.html")temp_url = QUrl(QFileInfo("../html/world.html").absoluteFilePath())self.browser.load(temp_url)if __name__ == '__main__':app = QtWidgets.QApplication(sys.argv)window = Main_Window()window.draw_chart()window.show()sys.exit(app.exec_())3. 需要注意的点
本文制作的geojson文件properties的名称的键为“NAME”,pyecharts默认的键名为“name”,所以在代码中要指定键名,不能使用默认的

4. 运行

5. 相关网址
pyecharts官方文档 pyecharts.org/#/zh-cn/intro
pyecharts官方实例 gallery.pyecharts.org/#/Geo/geo_chart_countries_js
echarts官网 echarts.apache.org/zh/index.html
echarts官方实例 echarts.apache.org/examples/zh/index.html#chart-type-map