前往高德地图开发平台高德开放平台 | 高德地图API
一:申请高德key
去高德官网去创建一个属于自己的地图应用 (得到key和秘钥) 。
首先,我们要注册一个开发者账号,根据实际情况填写,身份写个人:
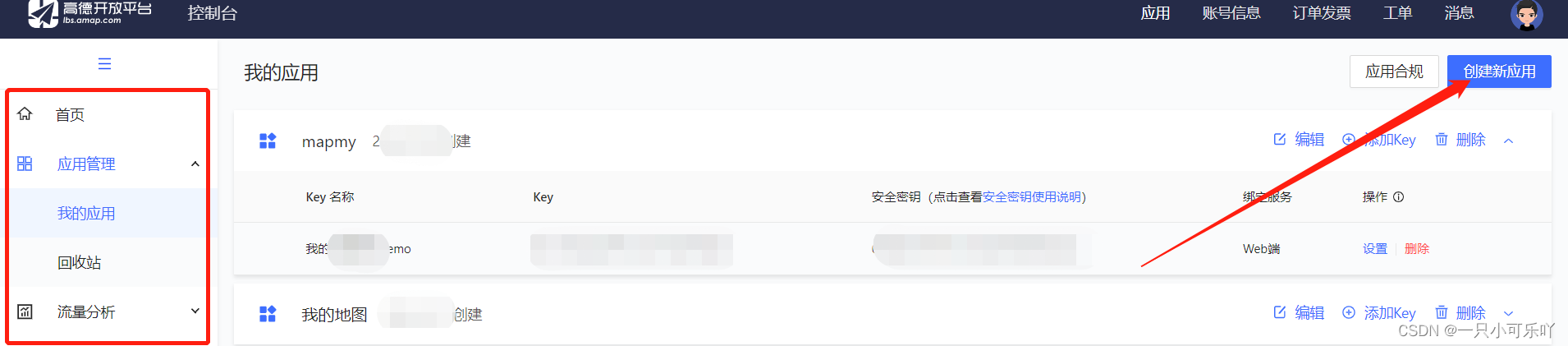
进入我的应用:  创建新应用
创建新应用

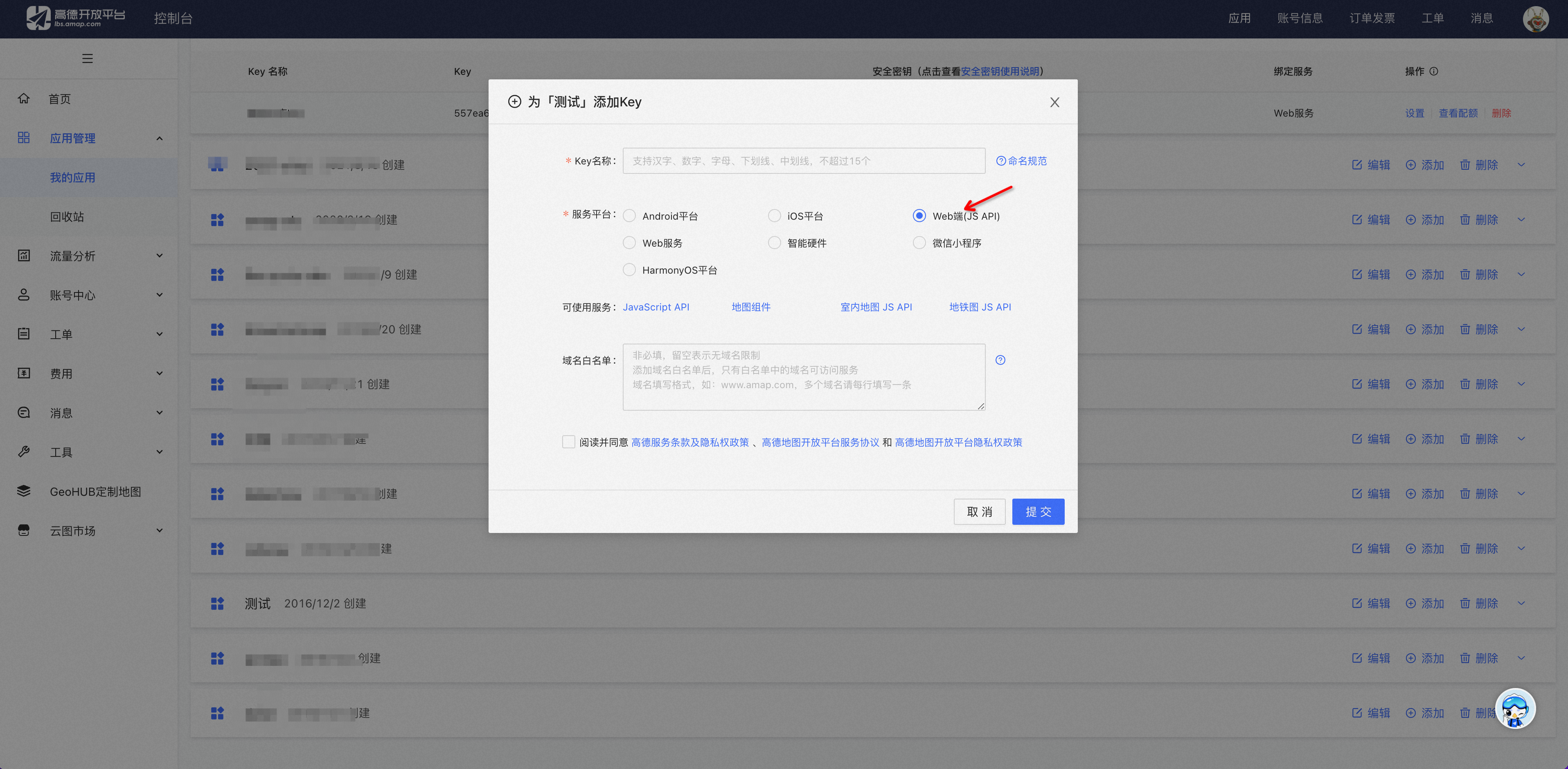
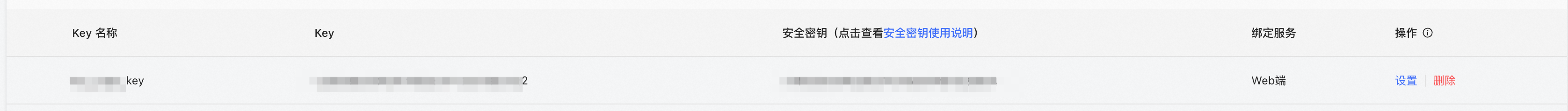
获取key和密钥

注意: 2021年12月02日后创建的 key 必须配备安全密钥一起使用
二:在vue中使用高德地图
这里使用的是amap-jsapi-loader 。@amap/amap-jsapi-loader是一个用于加载高德地图JavaScript API的工具库。它可以帮助开发者快速、简便地在网页中引入高德地图API,并提供了一些方便的配置选项和回调函数,以便开发者更好地控制地图的加载和初始化过程。该工具库适用于各种前端框架和库,如React、Vue、Angular等。
在项目中应用:
1、控制台安装:
npm i amap-jsapi-loader --save2、在main.js中配置秘钥
//配置安全密钥
window._AMapSecurityConfig = {securityJsCode: '你的密钥' //* 安全密钥
}3、项目中创建MapView.vue文件用作地图组件
4、在 MapView.vue 地图组件中创建 div 标签作为地图容器 ,并设置地图容器的 id 属性为 map;
<div class="content"><!-- 用来显示地图 --><!-- 可以不写宽度,但一定要有高度 --><div id="Map" style="height: 500px;"></div></div>5、在地图组件 MapView.vue 中引入 amap-jsapi-loader
import AMapLoader from '@amap/amap-jsapi-loader';6、地图初始化函数 initMap,这里简单实现了marker点标记功能
<script>
//引入高德地图
import AMapLoader from '@amap/amap-jsapi-loader';
export default {name: 'IndexMap',data() {return {map: null, //地图实例markerdom: null,marker: [],markernum: [[108.925107, 34.238578],[108.977807, 34.240636],[108.977893, 34.20508],[108.915065, 34.202951],[108.920713, 34.226592],......//为了展示,用的写好的数据] }},mounted() {this.initMap();//调用地图初始化函数:mounted 函数会在 DOM 初始化完成后调用},methods: {initMap() {AMapLoader.load({key: "", // 申请好的Web端开发者Key,首次调用 load 时必填//2.0版本太卡了 ,所以使用的1.4.0版本 其插件也有不同 如:ToolBarversion: "1.4.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15resizeEnable: true,plugins: ["AMap.ToolBar", //工具条"AMap.Scale", // 比例尺"AMap.Geolocation", //定位], // 需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap) => {console.log(AMap);this.map = new AMap.Map("Map", { //设置地图容器idresizeEnable: true,rotateEnable: true,pitchEnable: true,zoom: 15,pitch: 80,rotation: -15,viewMode: '3D',//开启3D视图,默认为关闭buildingAnimation: true,//楼块出现是否带动画expandZoomRange: true,zooms: [3, 20],center: [108.946651, 34.222718], //初始化地图中心点位置});this.markerdom = '' +'<div class="custom-content-marker">' +' <img src="/icon_bike.png">' +'</div>';for (let i = 0; i < this.markernum.length; i++) {this.marker.push(new AMap.Marker({position: new AMap.LngLat(this.markernum[i][0], this.markernum[i][1]),// Marker经纬度content: this.markerdom, // 将 html 传给 contentoffset: new AMap.Pixel(-13, -30) // 以 icon 的 [center bottom] 为原点}));}this.map.add(this.marker)console.log(this.marker);}).catch(e => {console.log(e);})}}
}
</script> 看一下效果: 

![[GXYCTF2019]Ping Ping Ping解题过程](https://img-blog.csdnimg.cn/ea1c791e2c2b4c3e9ca2b4c2c0c1b535.png)